| page_type | description | languages | products | ||||
|---|---|---|---|---|---|---|---|
sample |
An Azure Maps Web SDK module that provides controls for selecting data in a data source using drawing tools or by requesting a route range polygon. |
|
|
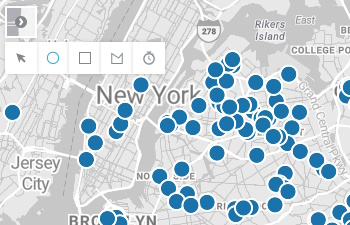
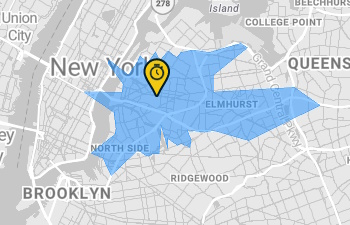
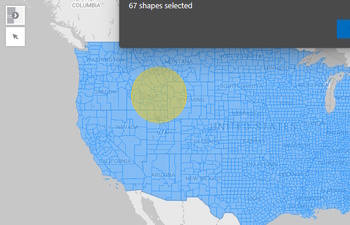
An Azure Maps Web SDK module that provides controls for selecting data in a data source using drawing tools or by requesting a route range polygon. By default it will select any geometry that intersects the search area. Use the shapeSelectionMode to limit the type of geometries that are selected from the data source.
Note: A vector tile source can be queried using this control, but will only retrieve the features that have been rendered within the current map view.
This module requires the Azure Maps drawing tools module to also be loaded in the app.
Samples
Select shapes with selection control
Download the project and copy the azure-maps-selection-control JavaScript and CSS files from the dist folder into your project and add references to these in your code.
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/2/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/2/atlas.min.js"></script>
<!-- Add references to the Azure Maps Map Drawing Tools JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/0/atlas-drawing.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/drawing/0/atlas-drawing.min.js"></script>
<!-- Add references to the Azure Maps Selection Control module JavaScript and CSS files. -->
<link rel="stylesheet" href="../dist/azure-maps-selection-control.min.css" type="text/css"/>
<script src="../dist/azure-maps-selection-control.min.js"></script>Check out the documentation for more information.
- Consider splitting the route range control into its own module.
- Add option to add controls to other containers (i.e. outside the map).
- Azure Maps Web SDK Open modules - A collection of open source modules that extend the Azure Maps Web SDK.
- Azure Maps Web SDK Samples
- Azure Maps Gov Cloud Web SDK Samples
- Azure Maps & Azure Active Directory Samples
- List of open-source Azure Maps projects
We welcome contributions. Feel free to submit code samples, file issues and pull requests on the repo and we'll address them as we can. Learn more about how you can help on our Contribution Rules & Guidelines.
You can reach out to us anytime with questions and suggestions using our communities below:
This project has adopted the Microsoft Open Source Code of Conduct. For more information, see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
MIT
See License for full license text.