-
Notifications
You must be signed in to change notification settings - Fork 14.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[bug report] popconfirm component event naming is not standard #18434
Comments
|
Translation of this issue: Element UI version2.13.0 OS/Browsers versionWindows 10 / Chrome 79 Vue version2.6.10 Reproduction Linkhttps://codepen.io/vajacn/pen/PowbQLV Steps to reproduceWriting @ onconfirm = "action" on the El popconfirm component will not call the action method. Changing onconfirm to onconfirm will have the same effect. Components should be named kebab case when declaring events, for example: on confirm. (I don't think you should use the on prefix) and this method is not written in the document. Only when you look at the source code can you find that it's recommended to complete it in the document. What is Expected?Execute the action method and print the deleted in the console What is actually happening?The console Vue prompts are as follows: |
|
API 上没有写支持 |
|
是啊,文档上没写。我是看源码里发现有这个事件的。 如果不用onConfirm这个事件,那如何在点击「确定」按钮时执行需要的操作呢? |
|
我在本地测试 这个可以的 |
|
新出的,没用过,才发现文档里竟然没有这一块 😂😂 |
|
codepen 上会报错,本地测试不会 |
|
是的,我在本地测试也能用。不过 Element UI 里其他的事件都是用 kebab-case 格式命名,这也是 Vue.js 的最佳实践,应该保持统一。 |
|
用cdn模式,一样的错误,popconfirm 基本没有用 |
|
popconfirm 没有起到应有的作用,弹出的按钮没法绑定事件 |
|
2.13.0 |
|
Fixed in #18324 |
|
用 JSX 写的时候必须写 <el-popconfirm onOnConfirm={handleConfirm} title="确定删除?">
</el-popconfirm> |
|
建议在文档中补充这两个事件, |
|
Still doesn't work? Just change to: |
|
截至当前最新版本 2.13.2,依然还有 如上 提到的情况:
|
|
还有这个情况。 因为里面emit用的是onConfirm |
|
Now fixed to the correct 'confirm' and 'cancel' event name in #20240 |
|
建议修改文档。 https://ant.design/components/popconfirm-cn/ 应该用两种方式: 不能简单的写成: |


Element UI version
2.13.0
OS/Browsers version
Windows 10 / Chrome 79
Vue version
2.6.10
Reproduction Link
https://codepen.io/vajacn/pen/PowbQLV
Steps to reproduce
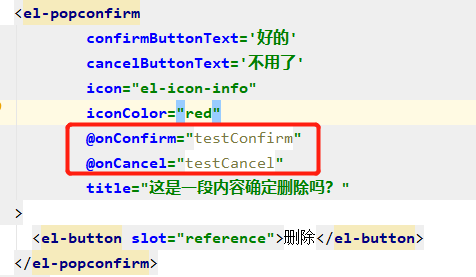
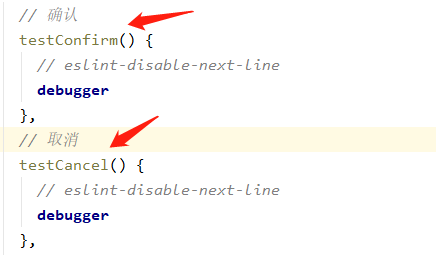
在 el-popconfirm 组件上写 @onConfirm="action",不会调用 action 方法,把 onConfirm 改成 onconfirm 也是一样的效果。
组件在声明事件时应该用 kebab-case 命名,例如:on-confirm。(我觉得不要用 on 前缀),而且这个方法在文档里没写,看源码时才发现,建议在文档中补充完整。
What is Expected?
执行 action 方法,在控制台打印 deleted
What is actually happening?
控制台 Vue 提示如下:
"[Vue tip]: Event 'onconfirm' is emitted in component at packages/popconfirm/src/main.vue but the handler is registered for 'onConfirm'. Note that HTML attributes are case-insensitive and you cannot use v-on to listen to camelCase events when using in-DOM templates. You should probably use 'on-confirm' instead of 'onConfirm'."
The text was updated successfully, but these errors were encountered: