diff --git a/.eslintrc.js b/.eslintrc.js
index cfbfdcc8fe91..fefad92ce29d 100644
--- a/.eslintrc.js
+++ b/.eslintrc.js
@@ -294,6 +294,7 @@ module.exports = {
files: ['*.ts', '*.tsx'],
rules: {
'rulesdir/prefer-at': 'error',
+ 'rulesdir/boolean-conditional-rendering': 'error',
},
},
],
diff --git a/.github/ISSUE_TEMPLATE/Standard.md b/.github/ISSUE_TEMPLATE/Standard.md
index fa50d48b341b..7ae439777e78 100644
--- a/.github/ISSUE_TEMPLATE/Standard.md
+++ b/.github/ISSUE_TEMPLATE/Standard.md
@@ -16,7 +16,7 @@ ___
**Logs:** https://stackoverflow.com/c/expensify/questions/4856
**Expensify/Expensify Issue URL:**
**Issue reported by:**
-**Slack conversation:**
+**Slack conversation** (hyperlinked to channel name):
## Action Performed:
Break down in numbered steps
diff --git a/.github/PULL_REQUEST_TEMPLATE.md b/.github/PULL_REQUEST_TEMPLATE.md
index 36b921570e7f..c1238d6805aa 100644
--- a/.github/PULL_REQUEST_TEMPLATE.md
+++ b/.github/PULL_REQUEST_TEMPLATE.md
@@ -1,7 +1,7 @@
-### Details
-
+### Explanation of Change
+
### Fixed Issues
-
-
-
-
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/bookmark.svg b/assets/images/bookmark.svg
index d7c1a8397b37..7e1cb61e40bf 100644
--- a/assets/images/bookmark.svg
+++ b/assets/images/bookmark.svg
@@ -1 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/caret-up-down.svg b/assets/images/caret-up-down.svg
index d08aa2a1ebbd..054aa53e8f75 100644
--- a/assets/images/caret-up-down.svg
+++ b/assets/images/caret-up-down.svg
@@ -1,17 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/companyCards/amex.svg b/assets/images/companyCards/amex.svg
index 73e8164cdc63..61a7561a0622 100644
--- a/assets/images/companyCards/amex.svg
+++ b/assets/images/companyCards/amex.svg
@@ -1,40 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-amex.svg b/assets/images/companyCards/card-amex.svg
index 0e8b2d22e9b4..816b3ce3d9f3 100644
--- a/assets/images/companyCards/card-amex.svg
+++ b/assets/images/companyCards/card-amex.svg
@@ -1,32 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-bofa.svg b/assets/images/companyCards/card-bofa.svg
index 469142e4d6ff..3cc7cf1de2cc 100644
--- a/assets/images/companyCards/card-bofa.svg
+++ b/assets/images/companyCards/card-bofa.svg
@@ -1,32 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-brex.svg b/assets/images/companyCards/card-brex.svg
index dd19403d5837..d2511fb4bf31 100644
--- a/assets/images/companyCards/card-brex.svg
+++ b/assets/images/companyCards/card-brex.svg
@@ -1,27 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-capital_one.svg b/assets/images/companyCards/card-capital_one.svg
index 0a324710ae5d..64e79b8745db 100644
--- a/assets/images/companyCards/card-capital_one.svg
+++ b/assets/images/companyCards/card-capital_one.svg
@@ -1,42 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-capitalone.svg b/assets/images/companyCards/card-capitalone.svg
index 95948992383b..a7c54c7bf529 100644
--- a/assets/images/companyCards/card-capitalone.svg
+++ b/assets/images/companyCards/card-capitalone.svg
@@ -1,27 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-chase.svg b/assets/images/companyCards/card-chase.svg
index 7bea71bd66ec..e0f539eeb766 100644
--- a/assets/images/companyCards/card-chase.svg
+++ b/assets/images/companyCards/card-chase.svg
@@ -1,24 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-citi.svg b/assets/images/companyCards/card-citi.svg
index c8d71afd7798..9c35e1b1ea4f 100644
--- a/assets/images/companyCards/card-citi.svg
+++ b/assets/images/companyCards/card-citi.svg
@@ -1,32 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-expensify.svg b/assets/images/companyCards/card-expensify.svg
index 9fd29b511c7b..3763b50e4b8a 100644
--- a/assets/images/companyCards/card-expensify.svg
+++ b/assets/images/companyCards/card-expensify.svg
@@ -1,99 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-mastercard.svg b/assets/images/companyCards/card-mastercard.svg
index e8d3cf8f4096..d8f90ea1f186 100644
--- a/assets/images/companyCards/card-mastercard.svg
+++ b/assets/images/companyCards/card-mastercard.svg
@@ -1,27 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-stripe.svg b/assets/images/companyCards/card-stripe.svg
index 608f067a1854..a618dc96af78 100644
--- a/assets/images/companyCards/card-stripe.svg
+++ b/assets/images/companyCards/card-stripe.svg
@@ -1,39 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-visa.svg b/assets/images/companyCards/card-visa.svg
index 9e2eae97ba90..dd8ca795403d 100644
--- a/assets/images/companyCards/card-visa.svg
+++ b/assets/images/companyCards/card-visa.svg
@@ -1,73 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-wells_fargo.svg b/assets/images/companyCards/card-wells_fargo.svg
index 66402710de97..8bb8b54bbbd4 100644
--- a/assets/images/companyCards/card-wells_fargo.svg
+++ b/assets/images/companyCards/card-wells_fargo.svg
@@ -1,35 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-wellsfargo.svg b/assets/images/companyCards/card-wellsfargo.svg
index 086f66cc0423..bf9ea49ee2bd 100644
--- a/assets/images/companyCards/card-wellsfargo.svg
+++ b/assets/images/companyCards/card-wellsfargo.svg
@@ -1,57 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card=-generic.svg b/assets/images/companyCards/card=-generic.svg
index 61e4296f7779..192c194da9e7 100644
--- a/assets/images/companyCards/card=-generic.svg
+++ b/assets/images/companyCards/card=-generic.svg
@@ -1,25 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/emptystate__card-pos.svg b/assets/images/companyCards/emptystate__card-pos.svg
index 6a6fbae74a04..e7f8429c254c 100644
--- a/assets/images/companyCards/emptystate__card-pos.svg
+++ b/assets/images/companyCards/emptystate__card-pos.svg
@@ -1,643 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/mastercard.svg b/assets/images/companyCards/mastercard.svg
index dcfac5eb33dd..24ff5d159c0b 100644
--- a/assets/images/companyCards/mastercard.svg
+++ b/assets/images/companyCards/mastercard.svg
@@ -1,40 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/pending-bank.svg b/assets/images/companyCards/pending-bank.svg
index dc265466d53f..58b7b96dab28 100644
--- a/assets/images/companyCards/pending-bank.svg
+++ b/assets/images/companyCards/pending-bank.svg
@@ -1,263 +1 @@
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/pendingstate_laptop-with-hourglass-and-cards.svg b/assets/images/companyCards/pendingstate_laptop-with-hourglass-and-cards.svg
index 0f40859c8839..258b0d0bb7b4 100644
--- a/assets/images/companyCards/pendingstate_laptop-with-hourglass-and-cards.svg
+++ b/assets/images/companyCards/pendingstate_laptop-with-hourglass-and-cards.svg
@@ -1,244 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/companyCards/visa.svg b/assets/images/companyCards/visa.svg
index 4a7a73b66639..4195eb76442a 100644
--- a/assets/images/companyCards/visa.svg
+++ b/assets/images/companyCards/visa.svg
@@ -1,74 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/expensify-card-icon.svg b/assets/images/expensify-card-icon.svg
index 8680b7a22878..ab78635a8d23 100644
--- a/assets/images/expensify-card-icon.svg
+++ b/assets/images/expensify-card-icon.svg
@@ -1,16 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/expensify-card.svg b/assets/images/expensify-card.svg
index 2989f5025ae4..9614ef4955cc 100644
--- a/assets/images/expensify-card.svg
+++ b/assets/images/expensify-card.svg
@@ -1 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/gallery-not-found.svg b/assets/images/gallery-not-found.svg
index 25da973ce9cb..87231be3741b 100644
--- a/assets/images/gallery-not-found.svg
+++ b/assets/images/gallery-not-found.svg
@@ -1,18 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/laptop-with-second-screen-sync.svg b/assets/images/laptop-with-second-screen-sync.svg
index a74048795dbf..153825d36415 100644
--- a/assets/images/laptop-with-second-screen-sync.svg
+++ b/assets/images/laptop-with-second-screen-sync.svg
@@ -1,213 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/laptop-with-second-screen-x.svg b/assets/images/laptop-with-second-screen-x.svg
index f4b6b77f70f1..8d051989bca4 100644
--- a/assets/images/laptop-with-second-screen-x.svg
+++ b/assets/images/laptop-with-second-screen-x.svg
@@ -1,150 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/product-illustrations/broken-magnifying-glass.svg b/assets/images/product-illustrations/broken-magnifying-glass.svg
index 0b85744c1869..14de9eff24c1 100644
--- a/assets/images/product-illustrations/broken-magnifying-glass.svg
+++ b/assets/images/product-illustrations/broken-magnifying-glass.svg
@@ -1,28 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/simple-illustrations/emptystate__puzzlepieces.svg b/assets/images/simple-illustrations/emptystate__puzzlepieces.svg
new file mode 100644
index 000000000000..d137ce5dcff2
--- /dev/null
+++ b/assets/images/simple-illustrations/emptystate__puzzlepieces.svg
@@ -0,0 +1,93 @@
+
+
+
diff --git a/assets/images/simple-illustrations/simple-illustration__commentbubbles_blue.svg b/assets/images/simple-illustrations/simple-illustration__commentbubbles_blue.svg
index 9c0711fcaedc..1a99094d07d9 100644
--- a/assets/images/simple-illustrations/simple-illustration__commentbubbles_blue.svg
+++ b/assets/images/simple-illustrations/simple-illustration__commentbubbles_blue.svg
@@ -1,22 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/simple-illustrations/simple-illustration__envelopereceipt.svg b/assets/images/simple-illustrations/simple-illustration__envelopereceipt.svg
index eb2bad31620d..496255692f8c 100644
--- a/assets/images/simple-illustrations/simple-illustration__envelopereceipt.svg
+++ b/assets/images/simple-illustrations/simple-illustration__envelopereceipt.svg
@@ -1,49 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/simple-illustrations/simple-illustration__magnifyingglass-money.svg b/assets/images/simple-illustrations/simple-illustration__magnifyingglass-money.svg
index e7f64f69305a..3bb3514f1ebc 100644
--- a/assets/images/simple-illustrations/simple-illustration__magnifyingglass-money.svg
+++ b/assets/images/simple-illustrations/simple-illustration__magnifyingglass-money.svg
@@ -1,49 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/simple-illustrations/simple-illustration__rules.svg b/assets/images/simple-illustrations/simple-illustration__rules.svg
index 6432f26d9ac6..5646cc0f5c2a 100644
--- a/assets/images/simple-illustrations/simple-illustration__rules.svg
+++ b/assets/images/simple-illustrations/simple-illustration__rules.svg
@@ -1,10 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/spreadsheet-computer.svg b/assets/images/spreadsheet-computer.svg
index 74cac455537a..1a42220c8d86 100644
--- a/assets/images/spreadsheet-computer.svg
+++ b/assets/images/spreadsheet-computer.svg
@@ -1,186 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/table.svg b/assets/images/table.svg
index dea1e990b97d..8a77919aa5a5 100644
--- a/assets/images/table.svg
+++ b/assets/images/table.svg
@@ -1,3 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/turtle-in-shell.svg b/assets/images/turtle-in-shell.svg
index 6c5a8e74bb31..631aeb6b0940 100644
--- a/assets/images/turtle-in-shell.svg
+++ b/assets/images/turtle-in-shell.svg
@@ -1,87 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/user-eye.svg b/assets/images/user-eye.svg
index 2265b4892ded..7aa640b180d1 100644
--- a/assets/images/user-eye.svg
+++ b/assets/images/user-eye.svg
@@ -1,12 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/user-plus.svg b/assets/images/user-plus.svg
index bd49633bf738..84af850da735 100644
--- a/assets/images/user-plus.svg
+++ b/assets/images/user-plus.svg
@@ -1,11 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/config/webpack/CustomVersionFilePlugin.ts b/config/webpack/CustomVersionFilePlugin.ts
index 96ab8e61e480..1e442d55325e 100644
--- a/config/webpack/CustomVersionFilePlugin.ts
+++ b/config/webpack/CustomVersionFilePlugin.ts
@@ -4,23 +4,31 @@ import type {Compiler} from 'webpack';
import {version as APP_VERSION} from '../../package.json';
/**
- * Simple webpack plugin that writes the app version (from package.json) and the webpack hash to './version.json'
+ * Custom webpack plugin that writes the app version (from package.json) and the webpack hash to './version.json'
*/
class CustomVersionFilePlugin {
apply(compiler: Compiler) {
compiler.hooks.done.tap(this.constructor.name, () => {
const versionPath = path.join(__dirname, '/../../dist/version.json');
- fs.mkdir(path.dirname(versionPath), {recursive: true}, (directoryError) => {
- if (directoryError) {
- throw directoryError;
- }
- fs.writeFile(versionPath, JSON.stringify({version: APP_VERSION}), {encoding: 'utf8'}, (error) => {
- if (!error) {
- return;
+
+ fs.promises
+ .mkdir(path.dirname(versionPath), {recursive: true})
+ .then(() => fs.promises.readFile(versionPath, 'utf8'))
+ .then((existingVersion) => {
+ const {version} = JSON.parse(existingVersion) as {version: string};
+
+ if (version !== APP_VERSION) {
+ fs.promises.writeFile(versionPath, JSON.stringify({version: APP_VERSION}), 'utf8');
+ }
+ })
+ .catch((err: NodeJS.ErrnoException) => {
+ if (err.code === 'ENOENT') {
+ // if file doesn't exist
+ fs.promises.writeFile(versionPath, JSON.stringify({version: APP_VERSION}), 'utf8');
+ } else {
+ throw err;
}
- throw error;
});
- });
});
}
}
diff --git a/config/webpack/webpack.dev.ts b/config/webpack/webpack.dev.ts
index 80813adc1e3a..2279082024d1 100644
--- a/config/webpack/webpack.dev.ts
+++ b/config/webpack/webpack.dev.ts
@@ -1,3 +1,5 @@
+/* eslint-disable @typescript-eslint/naming-convention */
+import ReactRefreshWebpackPlugin from '@pmmmwh/react-refresh-webpack-plugin';
import path from 'path';
import portfinder from 'portfinder';
import {TimeAnalyticsPlugin} from 'time-analytics-webpack-plugin';
@@ -54,15 +56,15 @@ const getConfiguration = (environment: Environment): Promise =>
},
},
headers: {
- // eslint-disable-next-line @typescript-eslint/naming-convention
'Document-Policy': 'js-profiling',
},
},
plugins: [
new DefinePlugin({
- // eslint-disable-next-line @typescript-eslint/naming-convention
'process.env.PORT': port,
+ 'process.env.NODE_ENV': JSON.stringify('development'),
}),
+ new ReactRefreshWebpackPlugin({overlay: {sockProtocol: 'wss'}}),
],
cache: {
type: 'filesystem',
@@ -82,7 +84,7 @@ const getConfiguration = (environment: Environment): Promise =>
},
});
- return TimeAnalyticsPlugin.wrap(config);
+ return TimeAnalyticsPlugin.wrap(config, {plugin: {exclude: ['ReactRefreshPlugin']}});
});
export default getConfiguration;
diff --git a/tests/perf-test/README.md b/contributingGuides/REASSURE_PERFORMANCE_TEST.md
similarity index 90%
rename from tests/perf-test/README.md
rename to contributingGuides/REASSURE_PERFORMANCE_TEST.md
index 2b66f7c147f3..0de450b78875 100644
--- a/tests/perf-test/README.md
+++ b/contributingGuides/REASSURE_PERFORMANCE_TEST.md
@@ -7,8 +7,11 @@ We use Reassure for monitoring performance regression. It helps us check if our
- Reassure builds on the existing React Testing Library setup and adds a performance measurement functionality. It's intended to be used on local machine and on a remote server as part of your continuous integration setup.
- To make sure the results are reliable and consistent, Reassure runs tests twice – once for the current branch and once for the base branch.
-## Performance Testing Strategy (`measurePerformance`)
+## Performance Testing Strategy (`measureRenders`)
+- Before adding new tests, check if the proposed scenario or component is already covered in existing tests. Duplicate tests can slow down the CI suite, making it harder to spot meaningful regressions.
+- Test only scenarios that cover new or unique interactions. Avoid testing repetitive user actions that could be captured within a single, comprehensive scenario.
+- Where applicable, use utility functions and helper methods to consolidate common actions (e.g., data mocking, scenario setup) across tests. This reduces redundancy and allows tests to be more focused and reusable.
- The primary focus is on testing business cases rather than small, reusable parts that typically don't introduce regressions, although some tests in that area are still necessary.
- To achieve this goal, it's recommended to stay relatively high up in the React tree, targeting whole screens to recreate real-life scenarios that users may encounter.
- For example, consider scenarios where an additional `useMemo` call could impact performance negatively.
@@ -84,7 +87,7 @@ test('Count increments on press', async () => {
await screen.findByText('Count: 2');
};
- await measurePerformance(
+ await measureRenders(
,
{ scenario, runs: 20 }
);
diff --git a/contributingGuides/REVIEWER_CHECKLIST.md b/contributingGuides/REVIEWER_CHECKLIST.md
index 4ff1f01b1475..5fc14328f3b4 100644
--- a/contributingGuides/REVIEWER_CHECKLIST.md
+++ b/contributingGuides/REVIEWER_CHECKLIST.md
@@ -19,7 +19,6 @@
- [ ] If there are any errors in the console that are unrelated to this PR, I either fixed them (preferred) or linked to where I reported them in Slack
- [ ] I verified proper code patterns were followed (see [Reviewing the code](https://github.com/Expensify/App/blob/main/contributingGuides/PR_REVIEW_GUIDELINES.md#reviewing-the-code))
- [ ] I verified that any callback methods that were added or modified are named for what the method does and never what callback they handle (i.e. `toggleReport` and not `onIconClick`).
- - [ ] I verified that the left part of a conditional rendering a React component is a boolean and NOT a string, e.g. `myBool && `.
- [ ] I verified that comments were added to code that is not self explanatory
- [ ] I verified that any new or modified comments were clear, correct English, and explained "why" the code was doing something instead of only explaining "what" the code was doing.
- [ ] I verified any copy / text shown in the product is localized by adding it to `src/languages/*` files and using the [translation method](https://github.com/Expensify/App/blob/4bd99402cebdf4d7394e0d1f260879ea238197eb/src/components/withLocalize.js#L60)
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md
index 84fafc949527..18020402f7de 100644
--- a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md
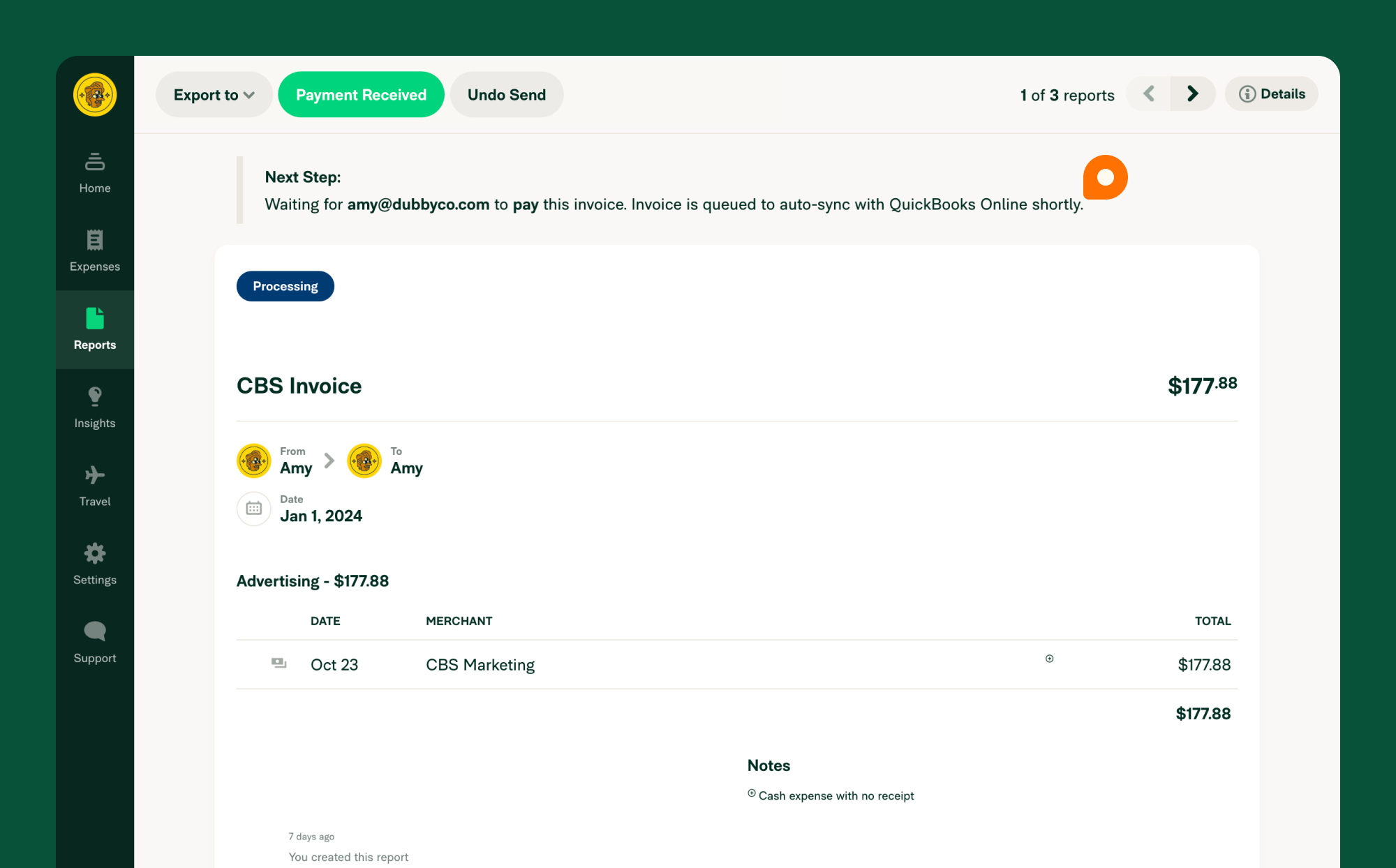
@@ -10,9 +10,15 @@ There are multiple ways to pay Invoices in Expensify. Let’s go over each metho
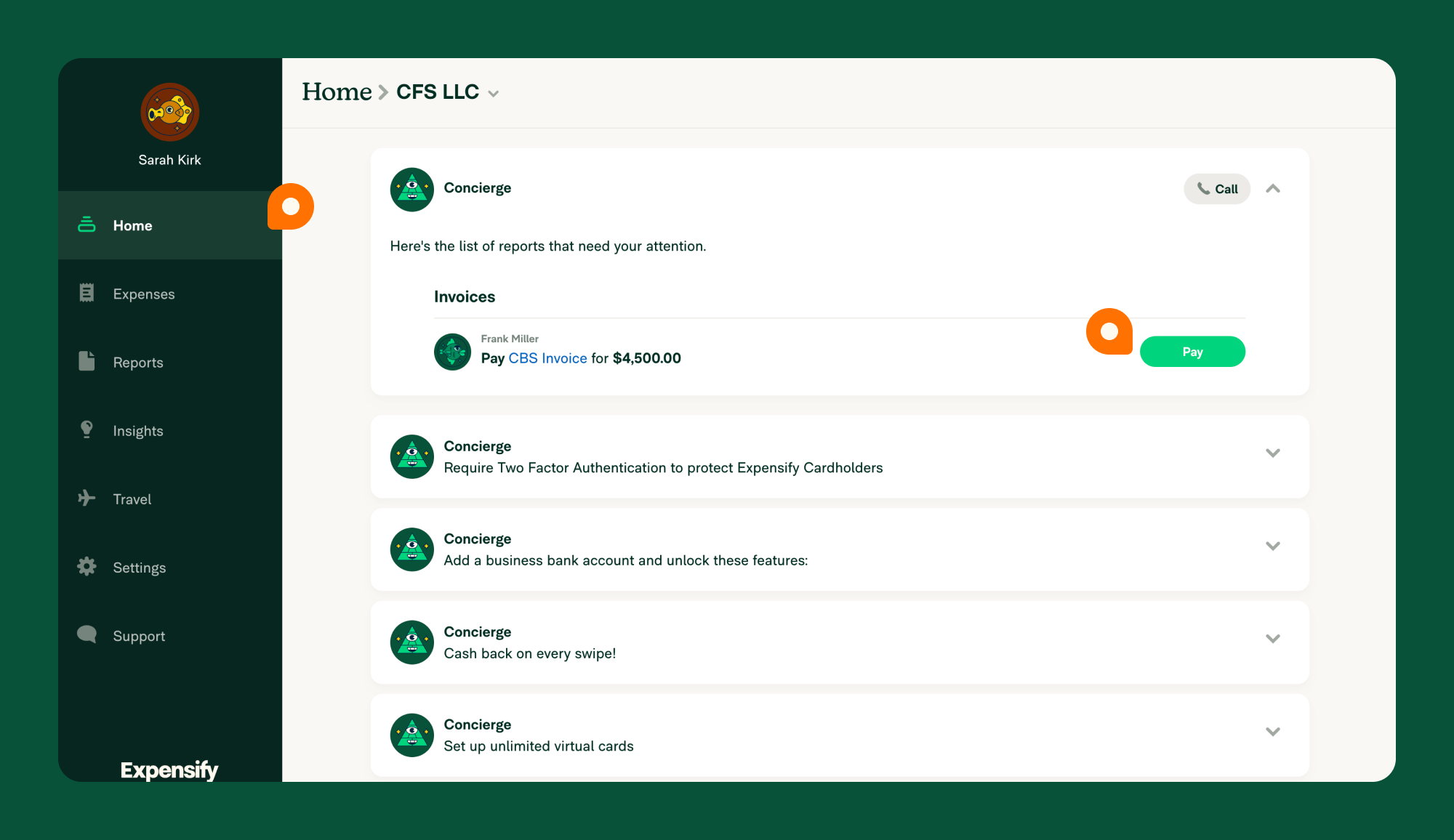
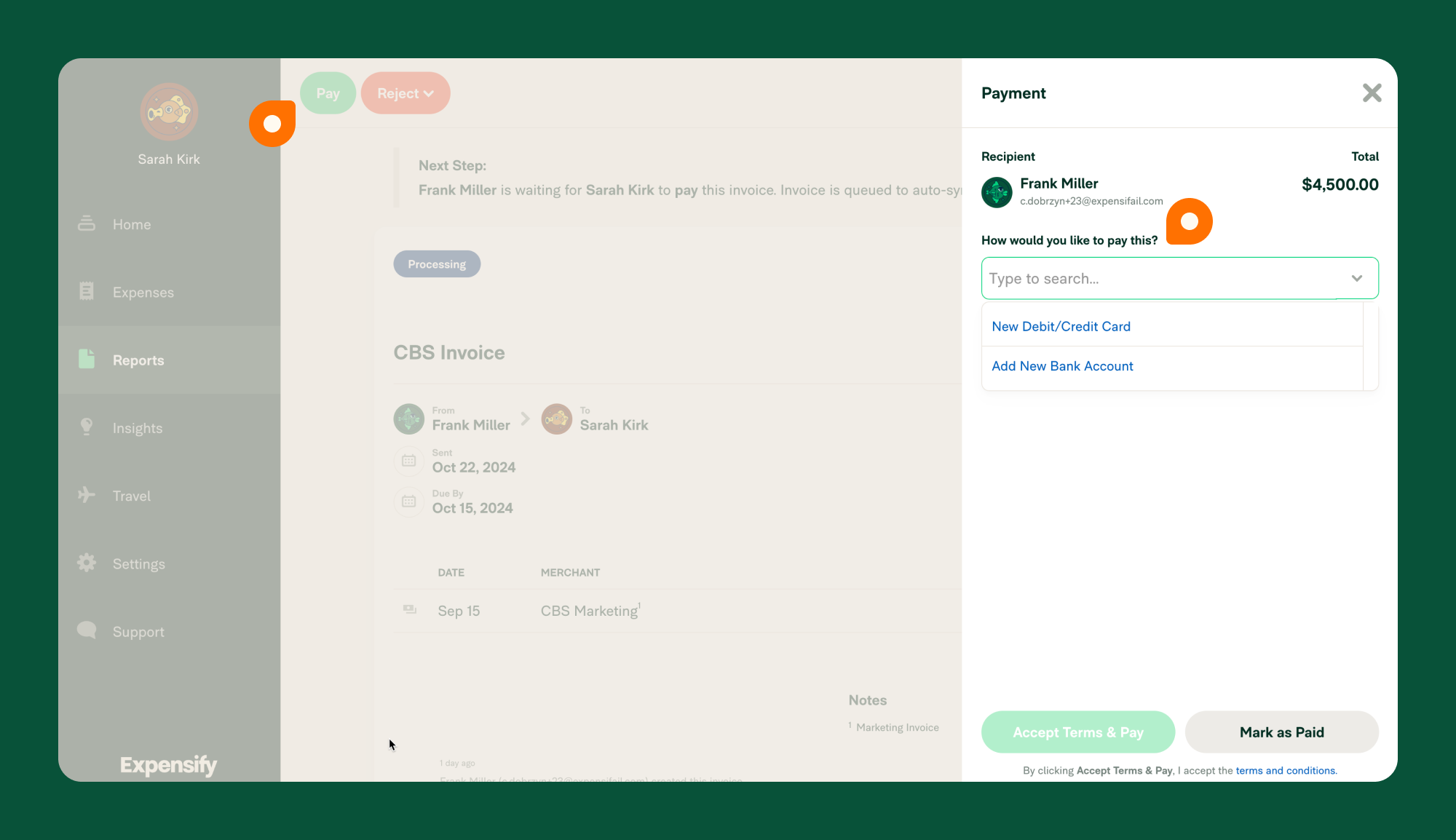
# How to Pay Invoices
1. Sign in to your [Expensify web account](www.expensify.com).
-2. Click on the Invoice you’d like to pay to see the details.
-3. Click on the **Pay** button.
-4. Follow the prompts to pay through one of the following methods.
+2. Click on **Home** and find the pending Invoice payment
+3. Click **Pay** to be redirected to the Invoice
+4. Review the Invoice
+5. When you are ready to pay, click the **Pay** button at the top of the Invoice
+6. Follow the prompts to pay through one of the following methods.
+
+{:width="100%"}
+
+{:width="100%"}
### ACH bank-to-bank transfer
diff --git a/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md b/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md
index 6257c1e6d84d..3e9b6c0397db 100644
--- a/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md
+++ b/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md
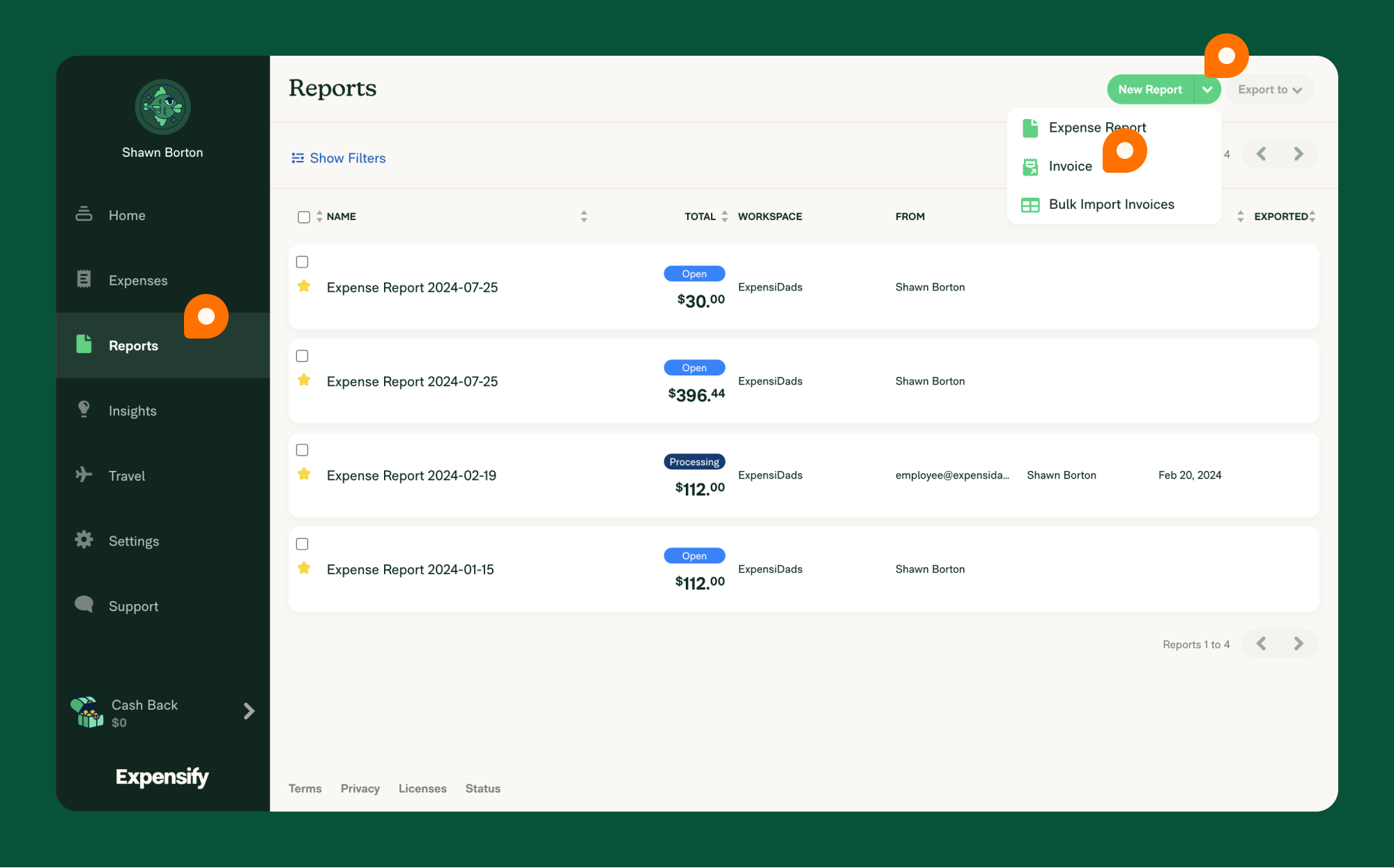
@@ -14,6 +14,13 @@ Expensify offers importing multiple invoices (bulk import) via CSV to save you f
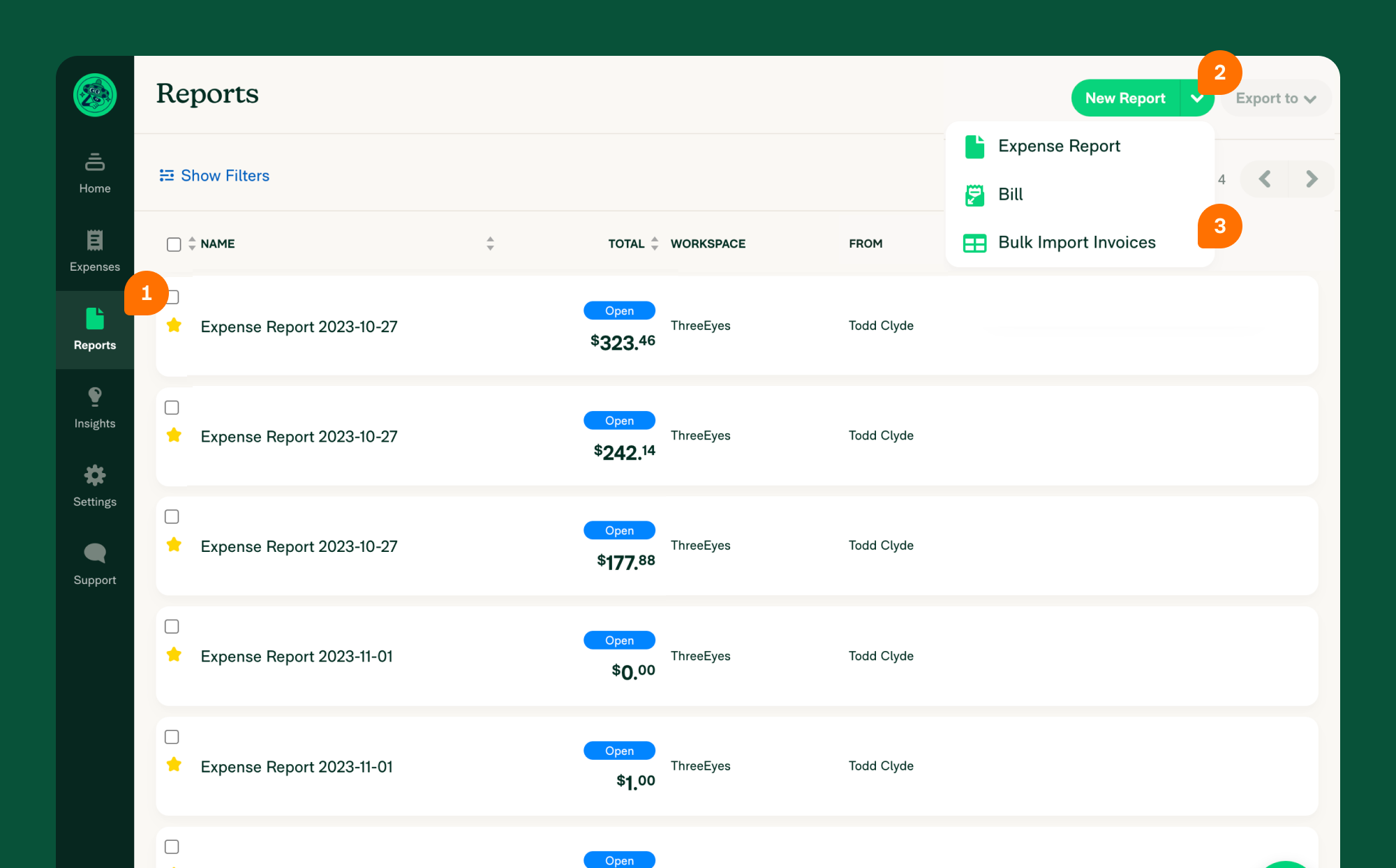
5. Add the invoice details following the formatting rules (see below **CSV formatting guide** section)
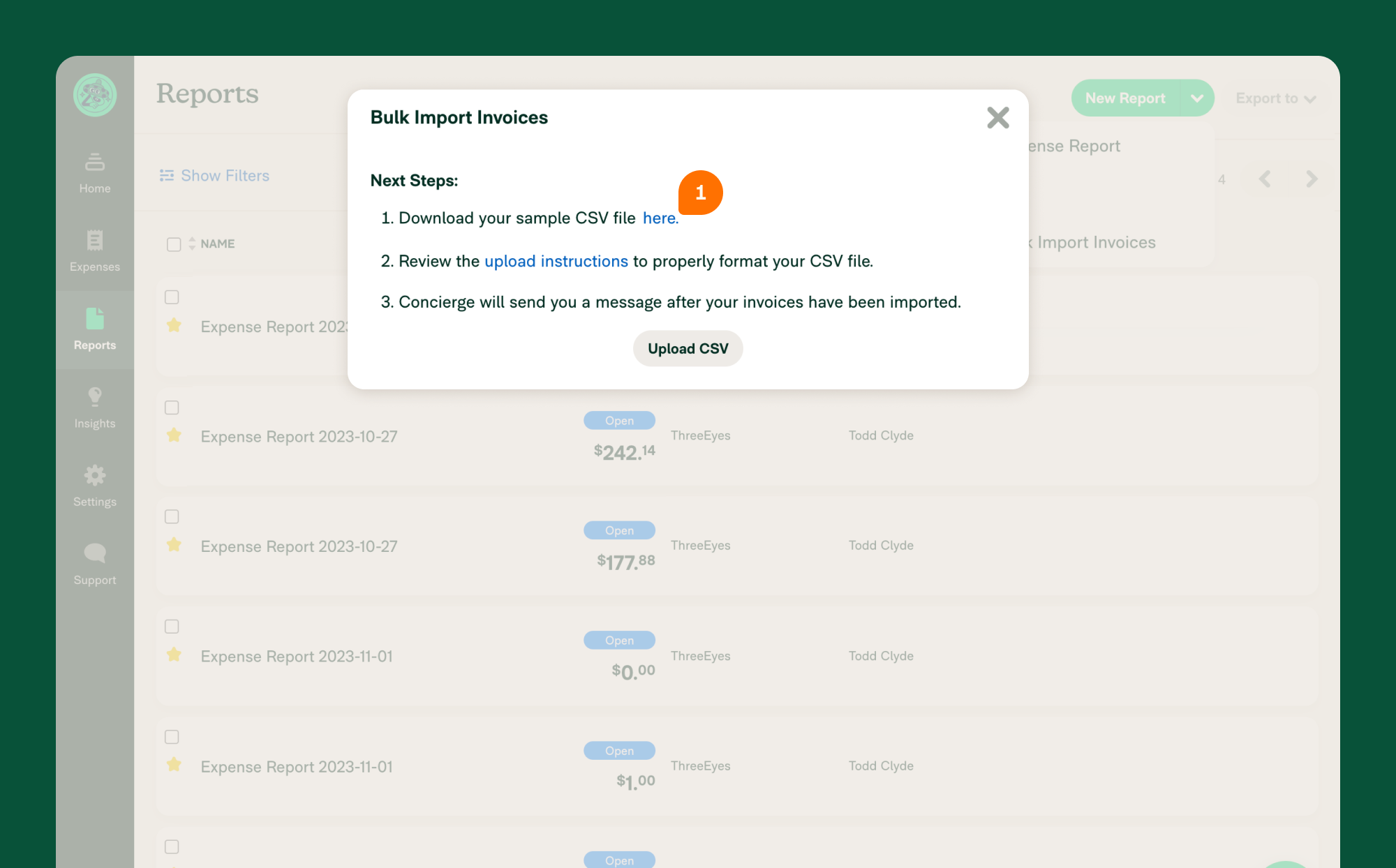
6. Click **Upload CSV**
+{:width="100%"}
+
+{:width="100%"}
+
+{:width="100%"}
+
+
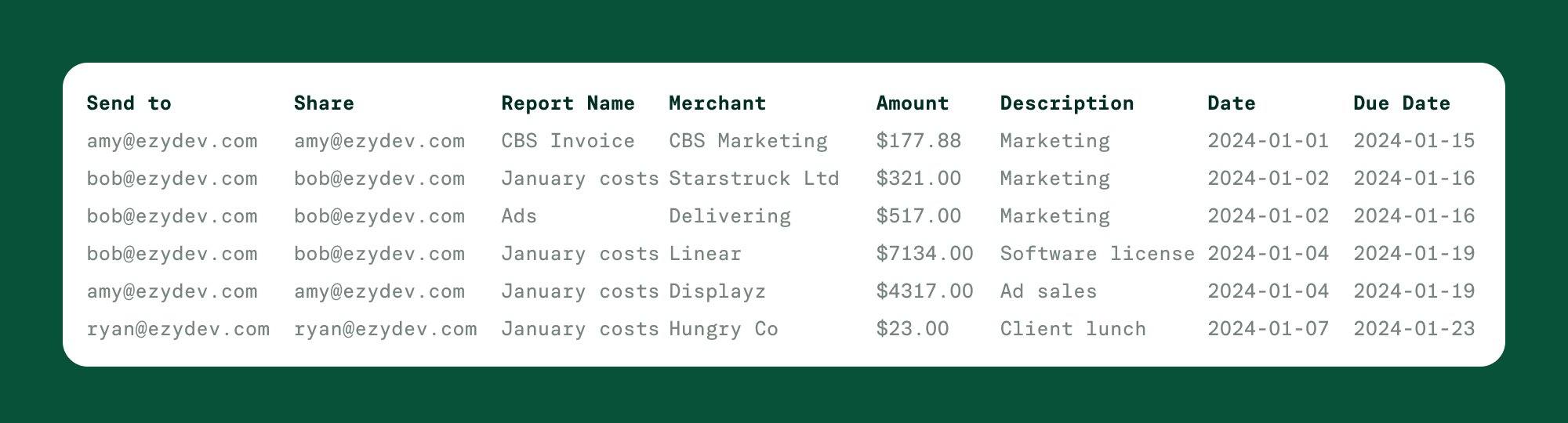
## CSV formatting guide
- Send to: recipient's email address (ex: john.smith@companydomain.com)
@@ -27,10 +34,15 @@ Expensify offers importing multiple invoices (bulk import) via CSV to save you f
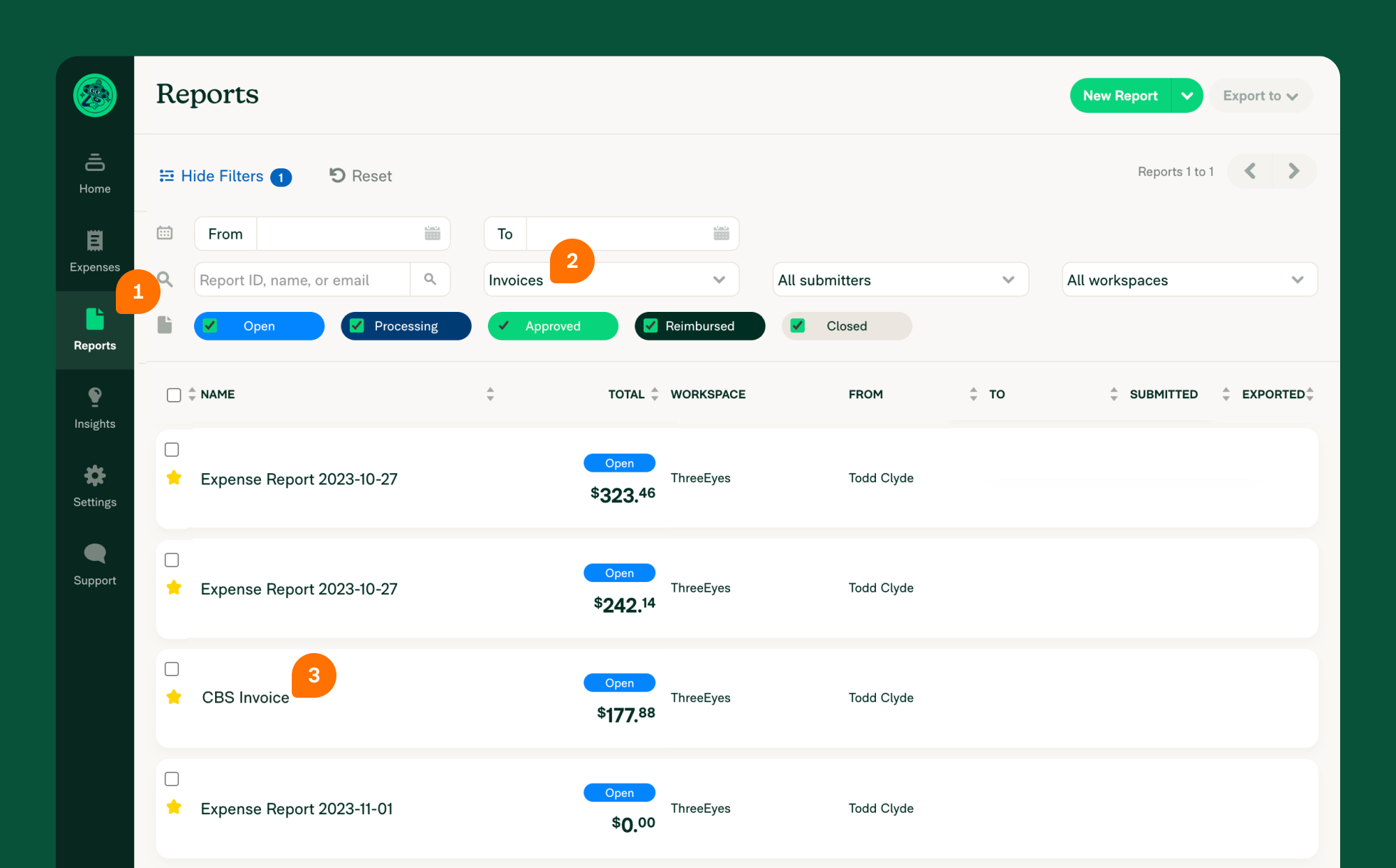
## After the Invoices are uploaded
- After you click **Upload**, the invoices will automatically be created and viewable on the **Reports** page.
+- Set the **Reports page** filter to Invoices to narrow down your search.
- The **Send To** contact will get an email notifying them of the invoice you sent.
- You can manually edit the invoice details.
- You can manually upload a PDF of the invoice to the report.
+{:width="100%"}
+
+{:width="100%"}
+
{% include faq-begin.md %}
## Are there any fees associated with Invoices in Expensify?
diff --git a/docs/articles/expensify-classic/expenses/Add-an-expense.md b/docs/articles/expensify-classic/expenses/Add-an-expense.md
index 461748c6af9e..92a96e989013 100644
--- a/docs/articles/expensify-classic/expenses/Add-an-expense.md
+++ b/docs/articles/expensify-classic/expenses/Add-an-expense.md
@@ -88,7 +88,7 @@ You can also email receipts to SmartScan by sending them to receipts@expensify.c
If you are an employee under a company workspace, you may not see all of the different expense type options depending on your company’s workspace settings.
{% include end-info.html %}
-# FAQs
+{% include faq-begin.md %}
**What’s the difference between a reimbursable and non-reimbursable expense?**
@@ -99,4 +99,5 @@ If you are an employee under a company workspace, you may not see all of the dif
If you are an employee under a company workspace, your expenses may automatically be configured as reimbursable or non-reimbursable depending on the details that are entered. If an expense is incorrectly labeled, you must reach out to an admin to have it corrected.
{% include end-info.html %}
+{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md b/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
index c2ebb64b0af6..833fbdc4b200 100644
--- a/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
+++ b/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
@@ -11,9 +11,18 @@ Invoices can be sent to anyone with or without an Expensify account and paid dir
1. Sign in to your [Expensify web account](www.expensify.com)
2. Customize your company invoices following the steps in this [help article](https://help.expensify.com/articles/expensify-classic/workspaces/Set-Up-Invoicing). (Optional)
3. From the **Reports** page, click the drop-down and select **Invoice**.
-4. Upload a PDF/image of the invoice.
-5. Add applicable tags and categories based on your workspace settings.
-6. Click **Send**.
+4. Click **Add Expense** to upload an invoice or drag and drop the invoice as a pdf into the report to start the SmartScan process.
+5. Once the SmartScan process is complete, the invoice PDF will be added as a receipt to the expense
+6. Add applicable tags and categories based on your workspace settings.
+7. Click **Send**
+8. Enter the recipient's email address
+9. Add a memo, due date, attach a PDF of the invoice (Optional)
+10. Click **Send**
+11. The recipient will receive an email about the invoice and can pay through Expensify following these [steps](https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice).
+
+{:width="100%"}
+
+{:width="100%"}
## How to Receive an Invoice Payment in Expensify
diff --git a/docs/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon.md b/docs/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon.md
deleted file mode 100644
index 2ae2fcd2426d..000000000000
--- a/docs/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon.md
+++ /dev/null
@@ -1,6 +0,0 @@
----
-title: Billing and Subscriptions
-description: Coming soon
----
-
-# Coming Soon
diff --git a/docs/articles/new-expensify/billing-and-subscriptions/Billing-page.md b/docs/articles/new-expensify/billing-and-subscriptions/Billing-page.md
new file mode 100644
index 000000000000..f945840d65da
--- /dev/null
+++ b/docs/articles/new-expensify/billing-and-subscriptions/Billing-page.md
@@ -0,0 +1,6 @@
+---
+title: Billing and Subscriptions
+description: An overview of how billing works in Expensify.
+---
+
+# Coming Soon
diff --git a/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md b/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md
index 60fdbe94b33b..192f7bf172b6 100644
--- a/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md
+++ b/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md
@@ -56,73 +56,6 @@ Log in to QuickBooks Online and ensure all of your employees are setup as either
{:width="100%"}
-
-
-# Step 3: Configure import settings
-
-The following steps help you determine how data will be imported from QuickBooks Online to Expensify.
-
-
- - Under the Accounting settings for your workspace, click Import under the QuickBooks Online connection.
- - Review each of the following import settings:
-
- - Chart of accounts: The chart of accounts are automatically imported from QuickBooks Online as categories. This cannot be amended.
- - Classes: Choose whether to import classes, which will be shown in Expensify as tags for expense-level coding.
- - Customers/projects: Choose whether to import customers/projects, which will be shown in Expensify as tags for expense-level coding.
- - Locations: Choose whether to import locations, which will be shown in Expensify as tags for expense-level coding.
-{% include info.html %}
-As Locations are only configurable as tags, you cannot export expense reports as vendor bills or checks to QuickBooks Online. To unlock these export options, either disable locations import or upgrade to the Control Plan to export locations encoded as a report field.
-{% include end-info.html %}
- - Taxes: Choose whether to import tax rates and defaults.
-
-
-
-# Step 4: Configure export settings
-
-The following steps help you determine how data will be exported from Expensify to QuickBooks Online.
-
-
- - Under the Accounting settings for your workspace, click Export under the QuickBooks Online connection.
- - Review each of the following export settings:
-
- - Preferred Exporter: Choose whether to assign a Workspace Admin as the Preferred Exporter. Once selected, the Preferred Exporter automatically receives reports for export in their account to help automate the exporting process.
-
-{% include info.html %}
-* Other Workspace Admins will still be able to export to QuickBooks Online.
-* If you set different export accounts for individual company cards under your domain settings, then your Preferred Exporter must be a Domain Admin.
-{% include end-info.html %}
-
- - Date: Choose whether to use the date of last expense, export date, or submitted date.
- - Export Out-of-Pocket Expenses as: Select whether out-of-pocket expenses will be exported as a check, journal entry, or vendor bill.
-
-{% include info.html %}
-These settings may vary based on whether tax is enabled for your workspace.
-* If tax is not enabled on the workspace, you’ll also select the Accounts Payable/AP.
-* If tax is enabled on the workspace, journal entry will not be available as an option. If you select the journal entries option first and later enable tax on the workspace, you will see a red dot and an error message under the “Export Out-of-Pocket Expenses as” options. To resolve this error, you must change your export option to vendor bill or check to successfully code and export expense reports.
-{% include end-info.html %}
-
- - Invoices: Select the QuickBooks Online invoice account that invoices will be exported to.
- - Export as: Select whether company cards export to QuickBooks Online as a credit card (the default), debit card, or vendor bill. Then select the account they will export to.
- - If you select vendor bill, you’ll also select the accounts payable account that vendor bills will be created from, as well as whether to set a default vendor for credit card transactions upon export. If this option is enabled, you will select the vendor that all credit card transactions will be applied to.
-
-
-
-# Step 5: Configure advanced settings
-
-The following steps help you determine the advanced settings for your connection, like auto-sync and employee invitation settings.
-
-
- - Under the Accounting settings for your workspace, click Advanced under the QuickBooks Online connection.
- - Select an option for each of the following settings:
-
- - Auto-sync: Choose whether to enable QuickBooks Online to automatically communicate changes with Expensify to ensure that the data shared between the two systems is up-to-date. New report approvals/reimbursements will be synced during the next auto-sync period.
- - Invite Employees: Choose whether to enable Expensify to import employee records from QuickBooks Online and invite them to this workspace.
- - Automatically Create Entities: Choose whether to enable Expensify to automatically create vendors and customers in QuickBooks Online if a matching vendor or customer does not exist.
- - Sync Reimbursed Reports: Choose whether to enable report syncing for reimbursed expenses. If enabled, all reports that are marked as Paid in QuickBooks Online will also show in Expensify as Paid. If enabled, you must also select the QuickBooks Online account that reimbursements are coming out of, and Expensify will automatically create the payment in QuickBooks Online.
- - Invoice Collection Account: Select the invoice collection account that you want invoices to appear under once the invoice is marked as paid.
-
-
-
{% include faq-begin.md %}
**Why do I see a red dot next to my connection?**
diff --git a/docs/articles/new-expensify/connections/xero/Configure-Xero.md b/docs/articles/new-expensify/connections/xero/Configure-Xero.md
index 218e81c98707..b417d6169a1e 100644
--- a/docs/articles/new-expensify/connections/xero/Configure-Xero.md
+++ b/docs/articles/new-expensify/connections/xero/Configure-Xero.md
@@ -1,11 +1,75 @@
---
title: Configure Xero
-description: Coming soon
+description: How to configure your settings for Xero
---
+
+To configure your Xero settings, complete the steps below.
-# FAQ
+# Step 1: Configure import settings
-## How do I know if a report successfully exported to Xero?
+The following steps help you determine how data will be imported from Xero to Expensify.
+
+
+ - Under the Accounting settings for your workspace, click Import under the Xero connection.
+ - Select an option for each of the following settings to determine what information will be imported from Xero into Expensify:
+
+ - Xero organization: Select which Xero organization your Expensify workspace is connected to. Each organization can only be connected to one workspace at a time.
+ - Chart of Accounts: Your Xero chart of accounts and any accounts marked as “Show In Expense Claims” will be automatically imported into Expensify as Categories. This cannot be amended.
+ - Tracking Categories: Choose whether to import your Xero categories for cost centers and regions as tags in Expensify.
+ - Re-bill Customers: When enabled, Xero customer contacts are imported into Expensify as tags for expense tracking. After exporting to Xero, tagged billable expenses can be included on a sales invoice to your customer.
+ - Taxes: Choose whether to import tax rates and tax defaults from Xero.
+
+
+
+# Step 2: Configure export settings
+The following steps help you determine how data will be exported from Expensify to Xero.
+
+
+ - Under the Accounting settings for your workspace, click Export under the Xero connection.
+ - Review each of the following export settings:
+
+ - Preferred Exporter: Choose whether to assign a Workspace Admin as the Preferred Exporter. Once selected, the Preferred Exporter automatically receives reports for export in their account to help automate the exporting process.
+
+
+{% include info.html %}
+- Other Workspace Admins will still be able to export to Xero.
+- If you set different export accounts for individual company cards under your domain settings, then your Preferred Exporter must be a Domain Admin.
+{% include end-info.html %}
+
+
+
+ - Export Out-of-Pocket Expenses as: All out-of-pocket expenses will be exported as purchase bills. This cannot be amended.
+ - Purchase Bill Date: Choose whether to use the date of the last expense, export date, or submitted date.
+ - Export invoices as: All invoices exported to Xero will be as sales invoices. This cannot be amended.
+ - Export company card expenses as: All company card expenses are exported to Xero as bank transactions. This cannot be amended.
+ - Xero Bank Account: Select which bank account will be used to post bank transactions when non-reimbursable expenses are exported.
+
+
+
+# Step 3: Configure advanced settings
+
+The following steps help you determine the advanced settings for your connection, like auto-sync.
+
+
+ - Under the Accounting settings for your workspace, click Advanced under the Xero connection.
+ - Select an option for each of the following settings:
+
+ - Auto-sync: Choose whether to enable Xero to automatically communicate changes with Expensify to ensure that the data shared between the two systems is up-to-date. New report approvals/reimbursements will be synced during the next auto-sync period. Once you’ve added a business bank account for ACH reimbursement, any reimbursable expenses will be sent to Xero automatically when the report is reimbursed. For non-reimbursable reports, Expensify automatically queues the report to export to Xero after it has completed the approval workflow in Expensify.
+ - Set Purchase Bill Status: Choose the status of your purchase bills:
+
+ - Draft
+ - Awaiting Approval
+ - Awaiting Payment
+
+ - Sync Reimbursed Reports: Choose whether to enable report syncing for reimbursed expenses. If enabled, all reports that are marked as Paid in Xero will also show in Expensify as Paid. If enabled, you must also select the Xero account that reimbursements are coming out of, and Expensify will automatically create the payment in Xero.
+ - Xero Bill Payment Account: If you enable Sync Reimbursed Reports, you must select the Xero Bill Payment account your reimbursements will come from.
+ - Xero Invoice Collections Account: If you are exporting invoices from Expensify, select the invoice collection account that you want invoices to appear under once they are marked as paid.
+
+
+
+{% include faq-begin.md %}
+
+## How do I know if a report is successfully exported to Xero?
When a report exports successfully, a message is posted in the related Expensify Chat room.
@@ -23,3 +87,5 @@ When an admin manually exports a report, Expensify will warn them if the report
- If a report has been exported and reimbursed via ACH, it will be automatically marked as paid in Xero during the next sync.
- If a report has been exported and marked as paid in Xero, it will be automatically marked as reimbursed in Expensify during the next sync.
- If a report has not yet been exported to Xero, it won’t be automatically exported.
+
+{% include faq-end.md %}
diff --git a/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md b/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md
index df77ed3b5b01..f2fd6970f5af 100644
--- a/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md
+++ b/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md
@@ -30,7 +30,7 @@ To require workspace members to add tags and/or categories to their expenses,
{% include end-selector.html %}
-{:width="100%"}
+{:width="100%"}
This will highlight the tag and/or category field as required on all expenses.
diff --git a/docs/redirects.csv b/docs/redirects.csv
index d3672618cfad..06fd7c1ef502 100644
--- a/docs/redirects.csv
+++ b/docs/redirects.csv
@@ -590,3 +590,4 @@ https://help.expensify.com/articles/expensify-classic/articles/expensify-classic
https://help.expensify.com/articles/expensify-classic/articles/expensify-classic/expenses/Bulk-Upload-Multiple-Invoices,https://help.expensify.com/articles/expensify-classic/articles/expensify-classic/expenses/Add-Invoices-in-Bulk
https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-Bills,https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Create-and-Pay-Bills
https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/add-a-payment-card-and-view-your-subscription,https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Add-a-payment-card-and-view-your-subscription
+https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon,https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Billing-page
diff --git a/fastlane/Fastfile b/fastlane/Fastfile
index 3c85aa5ff3d1..beb0afd2c7c8 100644
--- a/fastlane/Fastfile
+++ b/fastlane/Fastfile
@@ -406,7 +406,7 @@ platform :ios do
distribute_external: true,
notify_external_testers: true,
changelog: "Thank you for beta testing New Expensify, this version includes bug fixes and improvements.",
- groups: ["Beta"],
+ groups: ["Applause", "Beta Testers", "Expensify Employees"],
demo_account_required: true,
beta_app_review_info: {
contact_email: ENV["APPLE_CONTACT_EMAIL"],
diff --git a/ios/NewExpensify/Info.plist b/ios/NewExpensify/Info.plist
index 38afb6234c87..060d01b44a94 100644
--- a/ios/NewExpensify/Info.plist
+++ b/ios/NewExpensify/Info.plist
@@ -19,7 +19,7 @@
CFBundlePackageType
APPL
CFBundleShortVersionString
- 9.0.54
+ 9.0.55
CFBundleSignature
????
CFBundleURLTypes
@@ -40,7 +40,7 @@
CFBundleVersion
- 9.0.54.11
+ 9.0.55.9
FullStory
OrgId
diff --git a/ios/NewExpensifyTests/Info.plist b/ios/NewExpensifyTests/Info.plist
index 334b2c094b92..c953a0d4de59 100644
--- a/ios/NewExpensifyTests/Info.plist
+++ b/ios/NewExpensifyTests/Info.plist
@@ -15,10 +15,10 @@
CFBundlePackageType
BNDL
CFBundleShortVersionString
- 9.0.54
+ 9.0.55
CFBundleSignature
????
CFBundleVersion
- 9.0.54.11
+ 9.0.55.9
diff --git a/ios/NotificationServiceExtension/Info.plist b/ios/NotificationServiceExtension/Info.plist
index dce7c37b72de..f8989c8ee055 100644
--- a/ios/NotificationServiceExtension/Info.plist
+++ b/ios/NotificationServiceExtension/Info.plist
@@ -11,9 +11,9 @@
CFBundleName
$(PRODUCT_NAME)
CFBundleShortVersionString
- 9.0.54
+ 9.0.55
CFBundleVersion
- 9.0.54.11
+ 9.0.55.9
NSExtension
NSExtensionPointIdentifier
diff --git a/patches/react-native+0.75.2+018+Add-regex-to-TextInput.patch b/patches/react-native+0.75.2+018+Add-regex-to-TextInput.patch
new file mode 100644
index 000000000000..6c511d8cbec1
--- /dev/null
+++ b/patches/react-native+0.75.2+018+Add-regex-to-TextInput.patch
@@ -0,0 +1,299 @@
+diff --git a/node_modules/react-native/Libraries/Components/TextInput/AndroidTextInputNativeComponent.js b/node_modules/react-native/Libraries/Components/TextInput/AndroidTextInputNativeComponent.js
+index 770dfee..73e439b 100644
+--- a/node_modules/react-native/Libraries/Components/TextInput/AndroidTextInputNativeComponent.js
++++ b/node_modules/react-native/Libraries/Components/TextInput/AndroidTextInputNativeComponent.js
+@@ -329,6 +329,12 @@ export type NativeProps = $ReadOnly<{|
+ */
+ returnKeyType?: WithDefault,
+
++ /**
++ * Restricts the text value to match the specified regular expression. Use this
++ * instead of implementing the logic in JS to avoid flicker.
++ */
++ regex?: ?string,
++
+ /**
+ * Limits the maximum number of characters that can be entered. Use this
+ * instead of implementing the logic in JS to avoid flicker.
+@@ -699,6 +705,7 @@ export const __INTERNAL_VIEW_CONFIG: PartialViewConfig = {
+ process: require('../../StyleSheet/processColor').default,
+ },
+ maxLength: true,
++ regex: true,
+ selectTextOnFocus: true,
+ textShadowRadius: true,
+ underlineColorAndroid: {
+diff --git a/node_modules/react-native/Libraries/Components/TextInput/RCTTextInputViewConfig.js b/node_modules/react-native/Libraries/Components/TextInput/RCTTextInputViewConfig.js
+index dbfe5d5..1f359ba 100644
+--- a/node_modules/react-native/Libraries/Components/TextInput/RCTTextInputViewConfig.js
++++ b/node_modules/react-native/Libraries/Components/TextInput/RCTTextInputViewConfig.js
+@@ -151,6 +151,7 @@ const RCTTextInputViewConfig = {
+ autoFocus: true,
+ lineBreakStrategyIOS: true,
+ smartInsertDelete: true,
++ regex: true,
+ ...ConditionallyIgnoredEventHandlers({
+ onClear: true,
+ onChange: true,
+diff --git a/node_modules/react-native/Libraries/Components/TextInput/TextInput.d.ts b/node_modules/react-native/Libraries/Components/TextInput/TextInput.d.ts
+index 20501f7..76f30b9 100644
+--- a/node_modules/react-native/Libraries/Components/TextInput/TextInput.d.ts
++++ b/node_modules/react-native/Libraries/Components/TextInput/TextInput.d.ts
+@@ -701,6 +701,12 @@ export interface TextInputProps
+ */
+ inputMode?: InputModeOptions | undefined;
+
++ /**
++ * Restricts the text value to match the specified regular expression. Use this
++ * instead of implementing the logic in JS to avoid flicker.
++ */
++ regex?: string | undefined;
++
+ /**
+ * Limits the maximum number of characters that can be entered.
+ * Use this instead of implementing the logic in JS to avoid flicker.
+diff --git a/node_modules/react-native/Libraries/Components/TextInput/TextInput.flow.js b/node_modules/react-native/Libraries/Components/TextInput/TextInput.flow.js
+index 2f35731..5bb94bc 100644
+--- a/node_modules/react-native/Libraries/Components/TextInput/TextInput.flow.js
++++ b/node_modules/react-native/Libraries/Components/TextInput/TextInput.flow.js
+@@ -697,6 +697,12 @@ export type Props = $ReadOnly<{|
+ */
+ maxFontSizeMultiplier?: ?number,
+
++ /**
++ * Restricts the text value to match the specified regular expression. Use this
++ * instead of implementing the logic in JS to avoid flicker.
++ */
++ regex?: ?string,
++
+ /**
+ * Limits the maximum number of characters that can be entered. Use this
+ * instead of implementing the logic in JS to avoid flicker.
+diff --git a/node_modules/react-native/Libraries/Components/TextInput/TextInput.js b/node_modules/react-native/Libraries/Components/TextInput/TextInput.js
+index 8cfde15..4f3345c 100644
+--- a/node_modules/react-native/Libraries/Components/TextInput/TextInput.js
++++ b/node_modules/react-native/Libraries/Components/TextInput/TextInput.js
+@@ -731,6 +731,12 @@ export type Props = $ReadOnly<{|
+ */
+ maxFontSizeMultiplier?: ?number,
+
++ /**
++ * Restricts the text value to match the specified regular expression. Use this
++ * instead of implementing the logic in JS to avoid flicker.
++ */
++ regex?: ?string,
++
+ /**
+ * Limits the maximum number of characters that can be entered. Use this
+ * instead of implementing the logic in JS to avoid flicker.
+diff --git a/node_modules/react-native/Libraries/Text/TextInput/RCTBaseTextInputViewManager.mm b/node_modules/react-native/Libraries/Text/TextInput/RCTBaseTextInputViewManager.mm
+index e367394..95f21f2 100644
+--- a/node_modules/react-native/Libraries/Text/TextInput/RCTBaseTextInputViewManager.mm
++++ b/node_modules/react-native/Libraries/Text/TextInput/RCTBaseTextInputViewManager.mm
+@@ -59,6 +59,7 @@ @implementation RCTBaseTextInputViewManager {
+ RCT_EXPORT_VIEW_PROPERTY(inputAccessoryViewID, NSString)
+ RCT_EXPORT_VIEW_PROPERTY(textContentType, NSString)
+ RCT_EXPORT_VIEW_PROPERTY(passwordRules, NSString)
++RCT_EXPORT_VIEW_PROPERTY(regex, NSString)
+
+ RCT_EXPORT_VIEW_PROPERTY(onChange, RCTBubblingEventBlock)
+ RCT_EXPORT_VIEW_PROPERTY(onKeyPressSync, RCTDirectEventBlock)
+diff --git a/node_modules/react-native/React/Fabric/Mounting/ComponentViews/TextInput/RCTTextInputComponentView.mm b/node_modules/react-native/React/Fabric/Mounting/ComponentViews/TextInput/RCTTextInputComponentView.mm
+index db7cba4..f85f95a 100644
+--- a/node_modules/react-native/React/Fabric/Mounting/ComponentViews/TextInput/RCTTextInputComponentView.mm
++++ b/node_modules/react-native/React/Fabric/Mounting/ComponentViews/TextInput/RCTTextInputComponentView.mm
+@@ -34,6 +34,7 @@ @implementation RCTTextInputComponentView {
+ UIView *_backedTextInputView;
+ NSUInteger _mostRecentEventCount;
+ NSAttributedString *_lastStringStateWasUpdatedWith;
++ NSRegularExpression *_regex;
+
+ /*
+ * UIKit uses either UITextField or UITextView as its UIKit element for . UITextField is for single line
+@@ -224,6 +225,13 @@ - (void)updateProps:(const Props::Shared &)props oldProps:(const Props::Shared &
+ if (newTextInputProps.inputAccessoryViewID != oldTextInputProps.inputAccessoryViewID) {
+ _backedTextInputView.inputAccessoryViewID = RCTNSStringFromString(newTextInputProps.inputAccessoryViewID);
+ }
++
++ if (newTextInputProps.regex != oldTextInputProps.regex) {
++ _regex = [NSRegularExpression regularExpressionWithPattern:RCTNSStringFromString(newTextInputProps.regex)
++ options:0
++ error:nil];
++ }
++
+ [super updateProps:props oldProps:oldProps];
+
+ [self setDefaultInputAccessoryView];
+@@ -359,6 +367,14 @@ - (NSString *)textInputShouldChangeText:(NSString *)text inRange:(NSRange)range
+ }
+ }
+
++ if (_regex) {
++ NSMutableString *newString = [_backedTextInputView.attributedText.string mutableCopy];
++ [newString replaceCharactersInRange:range withString:text];
++ if ([_regex numberOfMatchesInString:newString options:0 range:NSMakeRange(0, newString.length)] == 0) {
++ return nil;
++ }
++ }
++
+ if (props.maxLength) {
+ NSInteger allowedLength = props.maxLength - _backedTextInputView.attributedText.string.length + range.length;
+
+diff --git a/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java b/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java
+index 2cceb14..8fdc0c1 100644
+--- a/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java
++++ b/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java
+@@ -824,6 +824,47 @@ public class ReactTextInputManager extends BaseViewManager 0) {
++ LinkedList list = new LinkedList<>();
++ for (InputFilter currentFilter : currentFilters) {
++ if (!(currentFilter instanceof RegexFilter)) {
++ list.add(currentFilter);
++ }
++ }
++ if (!list.isEmpty()) {
++ newFilters = (InputFilter[]) list.toArray(new InputFilter[list.size()]);
++ }
++ }
++ } else {
++ if (currentFilters.length > 0) {
++ newFilters = currentFilters;
++ boolean replaced = false;
++ for (int i = 0; i < currentFilters.length; i++) {
++ if (currentFilters[i] instanceof RegexFilter) {
++ currentFilters[i] = new RegexFilter(regex);
++ replaced = true;
++ }
++ }
++ if (!replaced) {
++ newFilters = new InputFilter[currentFilters.length + 1];
++ System.arraycopy(currentFilters, 0, newFilters, 0, currentFilters.length);
++ newFilters[currentFilters.length] = new RegexFilter(regex);
++ }
++ } else {
++ newFilters = new InputFilter[1];
++ newFilters[0] = new RegexFilter(regex);
++ }
++ }
++
++ view.setFilters(newFilters);
++ }
++
+ @ReactProp(name = "maxLength")
+ public void setMaxLength(ReactEditText view, @Nullable Integer maxLength) {
+ InputFilter[] currentFilters = view.getFilters();
+@@ -854,7 +895,7 @@ public class ReactTextInputManager extends BaseViewManager>;
[ONYXKEYS.NVP_PRIORITY_MODE]: ValueOf;
[ONYXKEYS.NVP_BLOCKED_FROM_CONCIERGE]: OnyxTypes.BlockedFromConcierge;
diff --git a/src/ROUTES.ts b/src/ROUTES.ts
index 2e895537eaac..45501bf46374 100644
--- a/src/ROUTES.ts
+++ b/src/ROUTES.ts
@@ -951,6 +951,10 @@ const ROUTES = {
getRoute: (policyID: string, featureName: string, backTo?: string) =>
getUrlWithBackToParam(`settings/workspaces/${policyID}/upgrade/${encodeURIComponent(featureName)}` as const, backTo),
},
+ WORKSPACE_DOWNGRADE: {
+ route: 'settings/workspaces/:policyID/downgrade/',
+ getRoute: (policyID: string) => `settings/workspaces/${policyID}/downgrade/` as const,
+ },
WORKSPACE_CATEGORIES_SETTINGS: {
route: 'settings/workspaces/:policyID/categories/settings',
getRoute: (policyID: string) => `settings/workspaces/${policyID}/categories/settings` as const,
diff --git a/src/SCREENS.ts b/src/SCREENS.ts
index feded7c81a47..dea0f028e1a0 100644
--- a/src/SCREENS.ts
+++ b/src/SCREENS.ts
@@ -532,6 +532,7 @@ const SCREENS = {
DISTANCE_RATE_TAX_RECLAIMABLE_ON_EDIT: 'Distance_Rate_Tax_Reclaimable_On_Edit',
DISTANCE_RATE_TAX_RATE_EDIT: 'Distance_Rate_Tax_Rate_Edit',
UPGRADE: 'Workspace_Upgrade',
+ DOWNGRADE: 'Workspace_Downgrade',
RULES: 'Policy_Rules',
RULES_CUSTOM_NAME: 'Rules_Custom_Name',
RULES_AUTO_APPROVE_REPORTS_UNDER: 'Rules_Auto_Approve_Reports_Under',
diff --git a/src/components/AccountSwitcher.tsx b/src/components/AccountSwitcher.tsx
index 8ccab44a2cb9..ad58294c0cc8 100644
--- a/src/components/AccountSwitcher.tsx
+++ b/src/components/AccountSwitcher.tsx
@@ -152,7 +152,7 @@ function AccountSwitcher() {
>
{currentUserPersonalDetails?.displayName}
- {canSwitchAccounts && (
+ {!!canSwitchAccounts && (
- {canSwitchAccounts && (
+ {!!canSwitchAccounts && (
{
diff --git a/src/components/AmountForm.tsx b/src/components/AmountForm.tsx
index 4848577bdea0..de3a1fe39829 100644
--- a/src/components/AmountForm.tsx
+++ b/src/components/AmountForm.tsx
@@ -238,6 +238,7 @@ function AmountForm(
forwardDeletePressedRef.current = key === 'delete' || (allowedOS.includes(operatingSystem ?? '') && event.nativeEvent.ctrlKey && key === 'd');
};
+ const regex = useMemo(() => MoneyRequestUtils.amountRegex(decimals, amountMaxLength), [decimals, amountMaxLength]);
const formattedAmount = MoneyRequestUtils.replaceAllDigits(currentAmount, toLocaleDigit);
const canUseTouchScreen = DeviceCapabilities.canUseTouchScreen();
@@ -261,6 +262,7 @@ function AmountForm(
keyboardType={CONST.KEYBOARD_TYPE.DECIMAL_PAD}
inputMode={CONST.INPUT_MODE.DECIMAL}
errorText={errorText}
+ regex={regex}
// eslint-disable-next-line react/jsx-props-no-spreading
{...rest}
/>
@@ -300,6 +302,7 @@ function AmountForm(
isCurrencyPressable={isCurrencyPressable}
style={[styles.iouAmountTextInput]}
containerStyle={[styles.iouAmountTextInputContainer]}
+ regex={regex}
// eslint-disable-next-line react/jsx-props-no-spreading
{...rest}
/>
diff --git a/src/components/AmountTextInput.tsx b/src/components/AmountTextInput.tsx
index 52c32ce1f584..2e0d3e62afa0 100644
--- a/src/components/AmountTextInput.tsx
+++ b/src/components/AmountTextInput.tsx
@@ -39,7 +39,7 @@ type AmountTextInputProps = {
/** Hide the focus styles on TextInput */
hideFocusedState?: boolean;
-} & Pick;
+} & Pick;
function AmountTextInput(
{
diff --git a/src/components/AmountWithoutCurrencyForm.tsx b/src/components/AmountWithoutCurrencyForm.tsx
index 78b7c84ecb54..6a9fc22f68f8 100644
--- a/src/components/AmountWithoutCurrencyForm.tsx
+++ b/src/components/AmountWithoutCurrencyForm.tsx
@@ -1,7 +1,8 @@
-import React, {useCallback, useMemo} from 'react';
+import React, {useCallback, useMemo, useState} from 'react';
import type {ForwardedRef} from 'react';
+import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
import useLocalize from '@hooks/useLocalize';
-import {addLeadingZero, replaceAllDigits, replaceCommasWithPeriod, stripSpacesFromAmount, validateAmount} from '@libs/MoneyRequestUtils';
+import {addLeadingZero, amountRegex, replaceAllDigits, replaceCommasWithPeriod, stripSpacesFromAmount, validateAmount} from '@libs/MoneyRequestUtils';
import CONST from '@src/CONST';
import TextInput from './TextInput';
import type {BaseTextInputProps, BaseTextInputRef} from './TextInput/BaseTextInput/types';
@@ -21,6 +22,11 @@ function AmountWithoutCurrencyForm(
const {toLocaleDigit} = useLocalize();
const currentAmount = useMemo(() => (typeof amount === 'string' ? amount : ''), [amount]);
+ const [selection, setSelection] = useState({
+ start: currentAmount.length,
+ end: currentAmount.length,
+ });
+ const decimals = 2;
/**
* Sets the selection and the amount accordingly to the value passed to the input
@@ -33,7 +39,10 @@ function AmountWithoutCurrencyForm(
const newAmountWithoutSpaces = stripSpacesFromAmount(newAmount);
const replacedCommasAmount = replaceCommasWithPeriod(newAmountWithoutSpaces);
const withLeadingZero = addLeadingZero(replacedCommasAmount);
- if (!validateAmount(withLeadingZero, 2)) {
+ if (!validateAmount(withLeadingZero, decimals)) {
+ // Use a shallow copy of selection to trigger setSelection
+ // More info: https://github.com/Expensify/App/issues/16385
+ setSelection((prevSelection) => ({...prevSelection}));
return;
}
onInputChange?.(withLeadingZero);
@@ -41,12 +50,17 @@ function AmountWithoutCurrencyForm(
[onInputChange],
);
+ const regex = useMemo(() => amountRegex(decimals), [decimals]);
const formattedAmount = replaceAllDigits(currentAmount, toLocaleDigit);
return (
) => {
+ setSelection(e.nativeEvent.selection);
+ }}
inputID={inputID}
name={name}
label={label}
@@ -55,6 +69,7 @@ function AmountWithoutCurrencyForm(
role={role}
ref={ref}
keyboardType={CONST.KEYBOARD_TYPE.DECIMAL_PAD}
+ regex={regex}
// eslint-disable-next-line react/jsx-props-no-spreading
{...rest}
/>
diff --git a/src/components/AttachmentPicker/index.native.tsx b/src/components/AttachmentPicker/index.native.tsx
index d3a51c7fc0f0..220be2d61aa6 100644
--- a/src/components/AttachmentPicker/index.native.tsx
+++ b/src/components/AttachmentPicker/index.native.tsx
@@ -16,6 +16,8 @@ import useArrowKeyFocusManager from '@hooks/useArrowKeyFocusManager';
import useKeyboardShortcut from '@hooks/useKeyboardShortcut';
import useLocalize from '@hooks/useLocalize';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
+import useStyleUtils from '@hooks/useStyleUtils';
+import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
import * as FileUtils from '@libs/fileDownload/FileUtils';
import CONST from '@src/CONST';
@@ -33,46 +35,46 @@ type Item = {
pickAttachment: () => Promise;
};
-/**
- * See https://github.com/react-native-image-picker/react-native-image-picker/#options
- * for ImagePicker configuration options
- */
-const imagePickerOptions: Partial = {
- includeBase64: false,
- saveToPhotos: false,
- selectionLimit: 1,
- includeExtra: false,
- assetRepresentationMode: 'current',
-};
-
/**
* Return imagePickerOptions based on the type
*/
-const getImagePickerOptions = (type: string): CameraOptions => {
+const getImagePickerOptions = (type: string, fileLimit: number): CameraOptions | ImageLibraryOptions => {
// mediaType property is one of the ImagePicker configuration to restrict types'
const mediaType = type === CONST.ATTACHMENT_PICKER_TYPE.IMAGE ? 'photo' : 'mixed';
+
+ /**
+ * See https://github.com/react-native-image-picker/react-native-image-picker/#options
+ * for ImagePicker configuration options
+ */
return {
mediaType,
- ...imagePickerOptions,
+ includeBase64: false,
+ saveToPhotos: false,
+ includeExtra: false,
+ assetRepresentationMode: 'current',
+ selectionLimit: fileLimit,
};
};
/**
* Return documentPickerOptions based on the type
* @param {String} type
+ * @param {Number} fileLimit
* @returns {Object}
*/
-const getDocumentPickerOptions = (type: string): DocumentPickerOptions => {
+const getDocumentPickerOptions = (type: string, fileLimit: number): DocumentPickerOptions => {
if (type === CONST.ATTACHMENT_PICKER_TYPE.IMAGE) {
return {
type: [RNDocumentPicker.types.images],
copyTo: 'cachesDirectory',
+ allowMultiSelection: fileLimit !== 1,
};
}
return {
type: [RNDocumentPicker.types.allFiles],
copyTo: 'cachesDirectory',
+ allowMultiSelection: fileLimit !== 1,
};
};
@@ -111,13 +113,16 @@ function AttachmentPicker({
type = CONST.ATTACHMENT_PICKER_TYPE.FILE,
children,
shouldHideCameraOption = false,
- shouldHideGalleryOption = false,
shouldValidateImage = true,
+ shouldHideGalleryOption = false,
+ fileLimit = 1,
}: AttachmentPickerProps) {
const styles = useThemeStyles();
+ const StyleUtils = useStyleUtils();
+ const theme = useTheme();
const [isVisible, setIsVisible] = useState(false);
- const completeAttachmentSelection = useRef<(data: FileObject) => void>(() => {});
+ const completeAttachmentSelection = useRef<(data: FileObject[]) => void>(() => {});
const onModalHide = useRef<() => void>();
const onCanceled = useRef<() => void>(() => {});
const popoverRef = useRef(null);
@@ -143,7 +148,7 @@ function AttachmentPicker({
const showImagePicker = useCallback(
(imagePickerFunc: (options: CameraOptions, callback: Callback) => Promise): Promise =>
new Promise((resolve, reject) => {
- imagePickerFunc(getImagePickerOptions(type), (response: ImagePickerResponse) => {
+ imagePickerFunc(getImagePickerOptions(type, fileLimit), (response: ImagePickerResponse) => {
if (response.didCancel) {
// When the user cancelled resolve with no attachment
return resolve();
@@ -200,7 +205,7 @@ function AttachmentPicker({
}
});
}),
- [showGeneralAlert, type],
+ [fileLimit, showGeneralAlert, type],
);
/**
* Launch the DocumentPicker. Results are in the same format as ImagePicker
@@ -209,7 +214,7 @@ function AttachmentPicker({
*/
const showDocumentPicker = useCallback(
(): Promise =>
- RNDocumentPicker.pick(getDocumentPickerOptions(type)).catch((error: Error) => {
+ RNDocumentPicker.pick(getDocumentPickerOptions(type, fileLimit)).catch((error: Error) => {
if (RNDocumentPicker.isCancel(error)) {
return;
}
@@ -217,7 +222,7 @@ function AttachmentPicker({
showGeneralAlert(error.message);
throw error;
}),
- [showGeneralAlert, type],
+ [fileLimit, showGeneralAlert, type],
);
const menuItemData: Item[] = useMemo(() => {
@@ -261,7 +266,7 @@ function AttachmentPicker({
* @param onPickedHandler A callback that will be called with the selected attachment
* @param onCanceledHandler A callback that will be called without a selected attachment
*/
- const open = (onPickedHandler: (file: FileObject) => void, onCanceledHandler: () => void = () => {}) => {
+ const open = (onPickedHandler: (files: FileObject[]) => void, onCanceledHandler: () => void = () => {}) => {
// eslint-disable-next-line react-compiler/react-compiler
completeAttachmentSelection.current = onPickedHandler;
onCanceled.current = onCanceledHandler;
@@ -286,7 +291,7 @@ function AttachmentPicker({
}
return getDataForUpload(fileData)
.then((result) => {
- completeAttachmentSelection.current(result);
+ completeAttachmentSelection.current([result]);
})
.catch((error: Error) => {
showGeneralAlert(error.message);
@@ -301,63 +306,78 @@ function AttachmentPicker({
* sends the selected attachment to the caller (parent component)
*/
const pickAttachment = useCallback(
- (attachments: Asset[] | DocumentPickerResponse[] | void = []): Promise | undefined => {
+ (attachments: Asset[] | DocumentPickerResponse[] | void = []): Promise | undefined => {
if (!attachments || attachments.length === 0) {
onCanceled.current();
- return Promise.resolve();
+ return Promise.resolve([]);
}
- const fileData = attachments[0];
- if (!fileData) {
- onCanceled.current();
- return Promise.resolve();
- }
- /* eslint-disable @typescript-eslint/prefer-nullish-coalescing */
- const fileDataName = ('fileName' in fileData && fileData.fileName) || ('name' in fileData && fileData.name) || '';
- const fileDataUri = ('fileCopyUri' in fileData && fileData.fileCopyUri) || ('uri' in fileData && fileData.uri) || '';
-
- const fileDataObject: FileResponse = {
- name: fileDataName ?? '',
- uri: fileDataUri,
- size: ('size' in fileData && fileData.size) || ('fileSize' in fileData && fileData.fileSize) || null,
- type: fileData.type ?? '',
- width: ('width' in fileData && fileData.width) || undefined,
- height: ('height' in fileData && fileData.height) || undefined,
- };
+ const filesToProcess = attachments.map((fileData) => {
+ if (!fileData) {
+ onCanceled.current();
+ return Promise.resolve();
+ }
- if (!shouldValidateImage && fileDataName && Str.isImage(fileDataName)) {
- ImageSize.getSize(fileDataUri)
- .then(({width, height}) => {
- fileDataObject.width = width;
- fileDataObject.height = height;
- return fileDataObject;
- })
- .then((file) => {
- getDataForUpload(file)
- .then((result) => {
- completeAttachmentSelection.current(result);
- })
- .catch((error: Error) => {
- showGeneralAlert(error.message);
- throw error;
- });
- });
- return;
- }
- /* eslint-enable @typescript-eslint/prefer-nullish-coalescing */
- if (fileDataName && Str.isImage(fileDataName)) {
- ImageSize.getSize(fileDataUri)
- .then(({width, height}) => {
- fileDataObject.width = width;
- fileDataObject.height = height;
- validateAndCompleteAttachmentSelection(fileDataObject);
- })
- .catch(() => showImageCorruptionAlert());
- } else {
+ /* eslint-disable @typescript-eslint/prefer-nullish-coalescing */
+ const fileDataName = ('fileName' in fileData && fileData.fileName) || ('name' in fileData && fileData.name) || '';
+ const fileDataUri = ('fileCopyUri' in fileData && fileData.fileCopyUri) || ('uri' in fileData && fileData.uri) || '';
+
+ const fileDataObject: FileResponse = {
+ name: fileDataName ?? '',
+ uri: fileDataUri,
+ size: ('size' in fileData && fileData.size) || ('fileSize' in fileData && fileData.fileSize) || null,
+ type: fileData.type ?? '',
+ width: ('width' in fileData && fileData.width) || undefined,
+ height: ('height' in fileData && fileData.height) || undefined,
+ };
+
+ if (!shouldValidateImage && fileDataName && Str.isImage(fileDataName)) {
+ return ImageSize.getSize(fileDataUri)
+ .then(({width, height}) => {
+ fileDataObject.width = width;
+ fileDataObject.height = height;
+ return fileDataObject;
+ })
+ .then((file) => {
+ return getDataForUpload(file)
+ .then((result) => completeAttachmentSelection.current([result]))
+ .catch((error) => {
+ if (error instanceof Error) {
+ showGeneralAlert(error.message);
+ } else {
+ showGeneralAlert('An unknown error occurred');
+ }
+ throw error;
+ });
+ })
+ .catch(() => {
+ showImageCorruptionAlert();
+ });
+ }
+
+ if (fileDataName && Str.isImage(fileDataName)) {
+ return ImageSize.getSize(fileDataUri)
+ .then(({width, height}) => {
+ fileDataObject.width = width;
+ fileDataObject.height = height;
+
+ if (fileDataObject.width <= 0 || fileDataObject.height <= 0) {
+ showImageCorruptionAlert();
+ return Promise.resolve(); // Skip processing this corrupted file
+ }
+
+ return validateAndCompleteAttachmentSelection(fileDataObject);
+ })
+ .catch(() => {
+ showImageCorruptionAlert();
+ });
+ }
return validateAndCompleteAttachmentSelection(fileDataObject);
- }
+ });
+
+ return Promise.all(filesToProcess);
},
- [validateAndCompleteAttachmentSelection, showImageCorruptionAlert, shouldValidateImage, showGeneralAlert],
+ [shouldValidateImage, validateAndCompleteAttachmentSelection, showGeneralAlert, showImageCorruptionAlert],
);
/**
@@ -428,6 +448,7 @@ function AttachmentPicker({
title={translate(item.textTranslationKey)}
onPress={() => selectItem(item)}
focused={focusedIndex === menuIndex}
+ wrapperStyle={StyleUtils.getItemBackgroundColorStyle(false, focusedIndex === menuIndex, theme.activeComponentBG, theme.hoverComponentBG)}
/>
))}
diff --git a/src/components/AttachmentPicker/index.tsx b/src/components/AttachmentPicker/index.tsx
index f3c880fcb835..2484198d3916 100644
--- a/src/components/AttachmentPicker/index.tsx
+++ b/src/components/AttachmentPicker/index.tsx
@@ -1,5 +1,6 @@
import React, {useRef} from 'react';
import type {ValueOf} from 'type-fest';
+import type {FileObject} from '@components/AttachmentModal';
import * as Browser from '@libs/Browser';
import Visibility from '@libs/Visibility';
import CONST from '@src/CONST';
@@ -42,9 +43,9 @@ function getAcceptableFileTypesFromAList(fileTypes: Array(null);
- const onPicked = useRef<(file: File) => void>(() => {});
+ const onPicked = useRef<(files: FileObject[]) => void>(() => {});
const onCanceled = useRef<() => void>(() => {});
return (
@@ -62,7 +63,7 @@ function AttachmentPicker({children, type = CONST.ATTACHMENT_PICKER_TYPE.FILE, a
if (file) {
file.uri = URL.createObjectURL(file);
- onPicked.current(file);
+ onPicked.current([file]);
}
// Cleanup after selecting a file to start from a fresh state
@@ -97,6 +98,7 @@ function AttachmentPicker({children, type = CONST.ATTACHMENT_PICKER_TYPE.FILE, a
);
}}
accept={acceptedFileTypes ? getAcceptableFileTypesFromAList(acceptedFileTypes) : getAcceptableFileTypes(type)}
+ multiple={allowMultiple}
/>
{/* eslint-disable-next-line react-compiler/react-compiler */}
{children({
diff --git a/src/components/AttachmentPicker/types.ts b/src/components/AttachmentPicker/types.ts
index ee9d39aabef3..1e2e65761527 100644
--- a/src/components/AttachmentPicker/types.ts
+++ b/src/components/AttachmentPicker/types.ts
@@ -4,8 +4,8 @@ import type {FileObject} from '@components/AttachmentModal';
import type CONST from '@src/CONST';
type PickerOptions = {
- /** A callback that will be called with the selected attachment. */
- onPicked: (file: FileObject) => void;
+ /** A callback that will be called with the selected attachments. */
+ onPicked: (files: FileObject[]) => void;
/** A callback that will be called without a selected attachment. */
onCanceled?: () => void;
};
@@ -49,6 +49,12 @@ type AttachmentPickerProps = {
/** Whether to validate the image and show the alert or not. */
shouldValidateImage?: boolean;
+
+ /** Allow multiple file selection */
+ allowMultiple?: boolean;
+
+ /** Whether to allow multiple files to be selected. */
+ fileLimit?: number;
};
export default AttachmentPickerProps;
diff --git a/src/components/Attachments/AttachmentCarousel/CarouselItem.tsx b/src/components/Attachments/AttachmentCarousel/CarouselItem.tsx
index 103abb2df1bb..4de43a763231 100644
--- a/src/components/Attachments/AttachmentCarousel/CarouselItem.tsx
+++ b/src/components/Attachments/AttachmentCarousel/CarouselItem.tsx
@@ -86,7 +86,7 @@ function CarouselItem({item, onPress, isFocused, isModalHovered}: CarouselItemPr
/>
- {item.hasBeenFlagged && (
+ {!!item.hasBeenFlagged && (
{({safeAreaPaddingBottomStyle}) => {renderButton([styles.m4, styles.alignSelfCenter])}}
diff --git a/src/components/Attachments/AttachmentView/DefaultAttachmentView/index.tsx b/src/components/Attachments/AttachmentView/DefaultAttachmentView/index.tsx
index 23e13833df64..8f149182d9a6 100644
--- a/src/components/Attachments/AttachmentView/DefaultAttachmentView/index.tsx
+++ b/src/components/Attachments/AttachmentView/DefaultAttachmentView/index.tsx
@@ -47,7 +47,7 @@ function DefaultAttachmentView({fileName = '', shouldShowLoadingSpinnerIcon = fa
{fileName}
- {!shouldShowLoadingSpinnerIcon && shouldShowDownloadIcon && (
+ {!shouldShowLoadingSpinnerIcon && !!shouldShowDownloadIcon && (
- {report && !!title && (
+ {!!report && !!title && (
void;
+ onPicked: (image: FileObject[]) => void;
};
type OpenPicker = (args: OpenPickerParams) => void;
@@ -278,7 +278,7 @@ function AvatarWithImagePicker({
return;
}
openPicker({
- onPicked: showAvatarCropModal,
+ onPicked: (data) => showAvatarCropModal(data.at(0) ?? {}),
});
},
shouldCallAfterModalHide: true,
@@ -324,7 +324,7 @@ function AvatarWithImagePicker({
}
if (isUsingDefaultAvatar) {
openPicker({
- onPicked: showAvatarCropModal,
+ onPicked: (data) => showAvatarCropModal(data.at(0) ?? {}),
});
return;
}
@@ -426,7 +426,7 @@ function AvatarWithImagePicker({
// by the user on Safari.
if (index === 0 && Browser.isSafari()) {
openPicker({
- onPicked: showAvatarCropModal,
+ onPicked: (data) => showAvatarCropModal(data.at(0) ?? {}),
});
}
}}
@@ -443,7 +443,7 @@ function AvatarWithImagePicker({
)}
- {errorData.validationError && (
+ {!!errorData.validationError && (
- {icon && (
+ {!!icon && (
- {shouldShowIcon && icon && (
+ {shouldShowIcon && !!icon && (
(
<>
- {subtitle && (
+ {!!subtitle && (
- {animation && (
+ {!!animation && (
)}
- {icon && (
+ {!!icon && (
- {icon && (
+ {!!icon && (
({
enterKeyEventListenerPriority={enterKeyEventListenerPriority}
/>
)}
- {(shouldAlwaysShowDropdownMenu || options.length > 1) && popoverAnchorPosition && (
+ {(shouldAlwaysShowDropdownMenu || options.length > 1) && !!popoverAnchorPosition && (
{
diff --git a/src/components/CheckboxWithLabel.tsx b/src/components/CheckboxWithLabel.tsx
index db62aa9e1441..0647b495bd33 100644
--- a/src/components/CheckboxWithLabel.tsx
+++ b/src/components/CheckboxWithLabel.tsx
@@ -95,8 +95,8 @@ function CheckboxWithLabel(
style={[styles.flexRow, styles.alignItemsCenter, styles.noSelect, styles.w100]}
wrapperStyle={[styles.ml3, styles.pr2, styles.w100, styles.flexWrap, styles.flexShrink1]}
>
- {label && {label}}
- {LabelComponent && }
+ {!!label && {label}}
+ {!!LabelComponent && }
diff --git a/src/components/CollapsibleSection/index.tsx b/src/components/CollapsibleSection/index.tsx
index d339f005e3d3..3776dfa2cf9b 100644
--- a/src/components/CollapsibleSection/index.tsx
+++ b/src/components/CollapsibleSection/index.tsx
@@ -63,7 +63,7 @@ function CollapsibleSection({title, children, titleStyle, textStyle, wrapperStyl
src={src}
/>
- {shouldShowSectionBorder && }
+ {!!shouldShowSectionBorder && }
{children}
diff --git a/src/components/ConfirmContent.tsx b/src/components/ConfirmContent.tsx
index bda78b9b320d..cb0fc6e8e8cb 100644
--- a/src/components/ConfirmContent.tsx
+++ b/src/components/ConfirmContent.tsx
@@ -168,7 +168,7 @@ function ConfirmContent({
)}
- {iconSource && (
+ {!!iconSource && (
- {title && {titleAlreadyTranslated ?? translate(title)}}
+ {!!title && {titleAlreadyTranslated ?? translate(title)}}
{children}
);
diff --git a/src/components/DecisionModal.tsx b/src/components/DecisionModal.tsx
index a9bd0b204d79..927ba1ecab11 100644
--- a/src/components/DecisionModal.tsx
+++ b/src/components/DecisionModal.tsx
@@ -55,7 +55,7 @@ function DecisionModal({title, prompt = '', firstOptionText, secondOptionText, o
{prompt}
- {firstOptionText && (
+ {!!firstOptionText && (
- {isReceiptThumbnail && fileExtension && (
+ {isReceiptThumbnail && !!fileExtension && (
[
- isFocused ? themeStyles.emojiItemKeyboardHighlighted : {},
- isHovered || isHighlighted ? themeStyles.emojiItemHighlighted : {},
+ isFocused || isHovered || isHighlighted ? themeStyles.emojiItemHighlighted : {},
Browser.isMobile() && StyleUtils.getButtonBackgroundColorStyle(getButtonState(false, pressed)),
themeStyles.emojiItem,
]}
diff --git a/src/components/FeatureList.tsx b/src/components/FeatureList.tsx
index fe209e90eb70..70c56ad5d963 100644
--- a/src/components/FeatureList.tsx
+++ b/src/components/FeatureList.tsx
@@ -131,7 +131,7 @@ function FeatureList({
large
/>
)}
- {ctaErrorMessage && (
+ {!!ctaErrorMessage && (
;
diff --git a/src/components/HeaderWithBackButton/index.tsx b/src/components/HeaderWithBackButton/index.tsx
index b71f4db246a8..7eba7a01a610 100755
--- a/src/components/HeaderWithBackButton/index.tsx
+++ b/src/components/HeaderWithBackButton/index.tsx
@@ -173,7 +173,7 @@ function HeaderWithBackButton({
)}
- {icon && (
+ {!!icon && (
)}
- {policyAvatar && (
+ {!!policyAvatar && (
document.removeEventListener('mouseover', unsetHoveredIfOutside);
}, [isHovered, elementRef, shouldFreezeCapture]);
@@ -126,13 +126,13 @@ function ActiveHoverable({onHoverIn, onHoverOut, shouldHandleScroll, shouldFreez
(event: MouseEvent) => {
// Check if the blur event occurred due to clicking outside the element
// and the wrapperView contains the element that caused the blur and reset isHovered
- if (!elementRef.current?.contains(event.target as Node) && !elementRef.current?.contains(event.relatedTarget as Node)) {
+ if (!elementRef.current?.contains(event.target as Node) && !elementRef.current?.contains(event.relatedTarget as Node) && !shouldFreezeCapture) {
setIsHovered(false);
}
onBlur?.(event);
},
- [onBlur],
+ [onBlur, shouldFreezeCapture],
);
const handleAndForwardOnMouseMove = useCallback(
diff --git a/src/components/Icon/Illustrations.ts b/src/components/Icon/Illustrations.ts
index 18ae1792686f..0efb65ed7a61 100644
--- a/src/components/Icon/Illustrations.ts
+++ b/src/components/Icon/Illustrations.ts
@@ -54,6 +54,7 @@ import ThreeLeggedLaptopWoman from '@assets/images/product-illustrations/three_l
import ToddBehindCloud from '@assets/images/product-illustrations/todd-behind-cloud.svg';
import ToddWithPhones from '@assets/images/product-illustrations/todd-with-phones.svg';
import BigVault from '@assets/images/simple-illustrations/emptystate__big-vault.svg';
+import Puzzle from '@assets/images/simple-illustrations/emptystate__puzzlepieces.svg';
import Abacus from '@assets/images/simple-illustrations/simple-illustration__abacus.svg';
import Accounting from '@assets/images/simple-illustrations/simple-illustration__accounting.svg';
import Alert from '@assets/images/simple-illustrations/simple-illustration__alert.svg';
@@ -200,6 +201,7 @@ export {
TrashCan,
TeleScope,
Profile,
+ Puzzle,
PalmTree,
LockClosed,
Gears,
diff --git a/src/components/ImportOnyxState/BaseImportOnyxState.tsx b/src/components/ImportOnyxState/BaseImportOnyxState.tsx
index c6c80d03b58f..3362bc764446 100644
--- a/src/components/ImportOnyxState/BaseImportOnyxState.tsx
+++ b/src/components/ImportOnyxState/BaseImportOnyxState.tsx
@@ -39,7 +39,7 @@ function BaseImportOnyxState({
wrapperStyle={[styles.sectionMenuItemTopDescription]}
onPress={() => {
openPicker({
- onPicked: onFileRead,
+ onPicked: (data) => onFileRead(data.at(0) ?? {}),
});
}}
/>
diff --git a/src/components/InteractiveStepWrapper.tsx b/src/components/InteractiveStepWrapper.tsx
index 6ffe00b9bd5d..290ad628f9cf 100644
--- a/src/components/InteractiveStepWrapper.tsx
+++ b/src/components/InteractiveStepWrapper.tsx
@@ -1,4 +1,5 @@
-import React from 'react';
+import React, {forwardRef} from 'react';
+import type {StyleProp, ViewStyle} from 'react-native';
import {View} from 'react-native';
import useThemeStyles from '@hooks/useThemeStyles';
import CONST from '@src/CONST';
@@ -24,23 +25,57 @@ type InteractiveStepWrapperProps = {
// Array of step names
stepNames?: readonly string[];
+
+ // Should enable max height
+ shouldEnableMaxHeight?: boolean;
+
+ // Should show offline indicator
+ shouldShowOfflineIndicator?: boolean;
+
+ // Should enable picker avoiding
+ shouldEnablePickerAvoiding?: boolean;
+
+ // Call task ID for the guides
+ guidesCallTaskID?: string;
+
+ // Offline indicator style
+ offlineIndicatorStyle?: StyleProp;
};
-function InteractiveStepWrapper({children, wrapperID, handleBackButtonPress, headerTitle, startStepIndex, stepNames}: InteractiveStepWrapperProps) {
+function InteractiveStepWrapper(
+ {
+ children,
+ wrapperID,
+ handleBackButtonPress,
+ headerTitle,
+ startStepIndex,
+ stepNames,
+ shouldEnableMaxHeight,
+ shouldShowOfflineIndicator,
+ shouldEnablePickerAvoiding = false,
+ guidesCallTaskID,
+ offlineIndicatorStyle,
+ }: InteractiveStepWrapperProps,
+ ref: React.ForwardedRef,
+) {
const styles = useThemeStyles();
return (
- {stepNames && (
+ {!!stepNames && (
{}, opti
/>
)}
- {hasDraftComment && optionItem.isAllowedToComment && (
+ {hasDraftComment && !!optionItem.isAllowedToComment && (
{}, opti
/>
)}
- {!shouldShowGreenDotIndicator && !hasBrickError && optionItem.isPinned && (
+ {!shouldShowGreenDotIndicator && !hasBrickError && !!optionItem.isPinned && (
))}
- {errorText && (
+ {!!errorText && (
- {coordinates && (
+ {!!coordinates && (
(
);
})}
- {directionCoordinates && }
+ {!!directionCoordinates && }
{interactive && (
diff --git a/src/components/MapView/MapViewImpl.website.tsx b/src/components/MapView/MapViewImpl.website.tsx
index 7df277671043..14db96fff812 100644
--- a/src/components/MapView/MapViewImpl.website.tsx
+++ b/src/components/MapView/MapViewImpl.website.tsx
@@ -272,7 +272,7 @@ const MapViewImpl = forwardRef(
);
})}
- {directionCoordinates && }
+ {!!directionCoordinates && }
{interactive && (
diff --git a/src/components/MentionSuggestions.tsx b/src/components/MentionSuggestions.tsx
index 142813355118..524029fbc536 100644
--- a/src/components/MentionSuggestions.tsx
+++ b/src/components/MentionSuggestions.tsx
@@ -88,7 +88,7 @@ function MentionSuggestions({
return (
- {item.icons && !!item.icons.length && (
+ {!!item.icons && !!item.icons.length && (
}
disabledStyle={shouldUseDefaultCursorWhenDisabled && [styles.cursorDefault]}
@@ -639,7 +643,7 @@ function MenuItem(
]}
/>
)}
- {icon && !Array.isArray(icon) && (
+ {!!icon && !Array.isArray(icon) && (
))}
- {icon && iconType === CONST.ICON_TYPE_WORKSPACE && (
+ {!!icon && iconType === CONST.ICON_TYPE_WORKSPACE && (
)}
- {secondaryIcon && (
+ {!!secondaryIcon && (
)}
- {shouldShowTitleIcon && titleIcon && (
+ {!!shouldShowTitleIcon && !!titleIcon && (
- {badgeText && (
+ {!!badgeText && (
)}
{/* Since subtitle can be of type number, we should allow 0 to be shown */}
- {(subtitle === 0 || subtitle) && (
+ {(subtitle === 0 || !!subtitle) && (
{subtitle}
)}
- {floatRightAvatars?.length > 0 && firstIcon && (
+ {floatRightAvatars?.length > 0 && !!firstIcon && (
{shouldShowSubscriptRightAvatar ? (
)}
- {shouldShowExportIntegrationButton && !shouldUseNarrowLayout && (
+ {!!shouldShowExportIntegrationButton && !shouldUseNarrowLayout && (
)}
- {isMoreContentShown && (
+ {!!isMoreContentShown && (
{isDuplicate && shouldUseNarrowLayout && (
@@ -443,7 +443,7 @@ function MoneyReportHeader({policy, report: moneyRequestReport, transactionThrea
isLoading={!isOffline && !canAllowSettlement}
/>
)}
- {shouldShowExportIntegrationButton && shouldUseNarrowLayout && (
+ {!!shouldShowExportIntegrationButton && shouldUseNarrowLayout && (
{shouldShowNextStep && }
- {statusBarProps && (
+ {!!statusBarProps && (
(null);
+ const amountRef = useRef(undefined);
+
const decimals = CurrencyUtils.getCurrencyDecimals(currency);
const selectedAmountAsString = amount ? onFormatAmount(amount, currency) : '';
@@ -172,8 +174,9 @@ function MoneyRequestAmountInput(
willSelectionBeUpdatedManually.current = true;
let hasSelectionBeenSet = false;
+ const strippedAmount = MoneyRequestUtils.stripCommaFromAmount(finalAmount);
+ amountRef.current = strippedAmount;
setCurrentAmount((prevAmount) => {
- const strippedAmount = MoneyRequestUtils.stripCommaFromAmount(finalAmount);
const isForwardDelete = prevAmount.length > strippedAmount.length && forwardDeletePressedRef.current;
if (!hasSelectionBeenSet) {
hasSelectionBeenSet = true;
@@ -271,6 +274,7 @@ function MoneyRequestAmountInput(
});
}, [amount, currency, onFormatAmount, formatAmountOnBlur, maxLength]);
+ const regex = useMemo(() => MoneyRequestUtils.amountRegex(decimals), [decimals]);
const formattedAmount = MoneyRequestUtils.replaceAllDigits(currentAmount, toLocaleDigit);
const {setMouseDown, setMouseUp} = useMouseContext();
@@ -312,7 +316,10 @@ function MoneyRequestAmountInput(
if (!shouldUpdateSelection) {
return;
}
- const maxSelection = formattedAmount.length;
+
+ // When the amount is updated in setNewAmount on iOS, in onSelectionChange formattedAmount stores the value before the update. Using amountRef allows us to read the updated value
+ const maxSelection = amountRef.current?.length ?? formattedAmount.length;
+ amountRef.current = undefined;
const start = Math.min(e.nativeEvent.selection.start, maxSelection);
const end = Math.min(e.nativeEvent.selection.end, maxSelection);
setSelection({start, end});
@@ -331,6 +338,7 @@ function MoneyRequestAmountInput(
onMouseDown={handleMouseDown}
onMouseUp={handleMouseUp}
contentWidth={contentWidth}
+ regex={regex}
/>
);
}
diff --git a/src/components/MoneyRequestConfirmationList.tsx b/src/components/MoneyRequestConfirmationList.tsx
index 0eccd9834baf..e70a8cec4775 100755
--- a/src/components/MoneyRequestConfirmationList.tsx
+++ b/src/components/MoneyRequestConfirmationList.tsx
@@ -597,7 +597,7 @@ function MoneyRequestConfirmationList({
() => (
{translate('iou.participants')}
- {!shouldShowReadOnlySplits && isSplitModified && (
+ {!shouldShowReadOnlySplits && !!isSplitModified && (
{
IOU.resetSplitShares(transaction);
diff --git a/src/components/MoneyRequestHeader.tsx b/src/components/MoneyRequestHeader.tsx
index 377062d432ad..2dde3e9e2aa9 100644
--- a/src/components/MoneyRequestHeader.tsx
+++ b/src/components/MoneyRequestHeader.tsx
@@ -204,7 +204,7 @@ function MoneyRequestHeader({report, parentReportAction, policy, onBackButtonPre
/>
)}
- {statusBarProps && (
+ {!!statusBarProps && (
{title}
- {shouldShowActionButton && (
+ {!!shouldShowActionButton && (
(
hasError && styles.borderColorDanger,
]}
>
- {label && {label}}
+ {!!label && {label}}
& {
shouldUpdateFocusedIndex?: boolean;
};
+const renderWithConditionalWrapper = (shouldUseScrollView: boolean, contentContainerStyle: StyleProp, children: ReactNode): React.JSX.Element => {
+ if (shouldUseScrollView) {
+ return {children};
+ }
+ // eslint-disable-next-line react/jsx-no-useless-fragment
+ return <>{children};
+};
+
function PopoverMenu({
menuItems,
onItemSelected,
@@ -159,6 +168,7 @@ function PopoverMenu({
shouldUpdateFocusedIndex = true,
}: PopoverMenuProps) {
const styles = useThemeStyles();
+ const StyleUtils = useStyleUtils();
const theme = useTheme();
// We need to use isSmallScreenWidth instead of shouldUseNarrowLayout to apply correct popover styles
// eslint-disable-next-line rulesdir/prefer-shouldUseNarrowLayout-instead-of-isSmallScreenWidth
@@ -169,7 +179,6 @@ function PopoverMenu({
const {windowHeight} = useWindowDimensions();
const [focusedIndex, setFocusedIndex] = useArrowKeyFocusManager({initialFocusedIndex: currentMenuItemsFocusedIndex, maxIndex: currentMenuItems.length - 1, isActive: isVisible});
- const WrapComponent = shouldUseScrollView ? ScrollView : Fragment;
const selectItem = (index: number) => {
const selectedItem = currentMenuItems.at(index);
@@ -233,6 +242,39 @@ function PopoverMenu({
);
};
+ const renderedMenuItems = currentMenuItems.map((item, menuIndex) => {
+ const {text, onSelected, subMenuItems, shouldCallAfterModalHide, ...menuItemProps} = item;
+ return (
+
+ selectItem(menuIndex)}
+ focused={focusedIndex === menuIndex}
+ shouldShowSelectedItemCheck={shouldShowSelectedItemCheck}
+ shouldCheckActionAllowedOnPress={false}
+ onFocus={() => {
+ if (!shouldUpdateFocusedIndex) {
+ return;
+ }
+ setFocusedIndex(menuIndex);
+ }}
+ style={{backgroundColor: item.isSelected ? theme.activeComponentBG : undefined}}
+ wrapperStyle={StyleUtils.getItemBackgroundColorStyle(!!item.isSelected, focusedIndex === menuIndex, theme.activeComponentBG, theme.hoverComponentBG)}
+ shouldRemoveHoverBackground={item.isSelected}
+ titleStyle={StyleSheet.flatten([styles.flex1, item.titleStyle])}
+ // Spread other props dynamically
+ {...menuItemProps}
+ />
+
+ );
+ });
+
const renderHeaderText = () => {
if (!headerText || enteredSubMenuIndexes.length !== 0) {
return;
@@ -296,39 +338,7 @@ function PopoverMenu({
{renderHeaderText()}
{enteredSubMenuIndexes.length > 0 && renderBackButtonItem()}
- {/** eslint-disable-next-line react/jsx-props-no-spreading */}
-
- {currentMenuItems.map((item, menuIndex) => {
- const {text, onSelected, subMenuItems, shouldCallAfterModalHide, ...menuItemProps} = item;
- return (
-
- selectItem(menuIndex)}
- focused={focusedIndex === menuIndex}
- shouldShowSelectedItemCheck={shouldShowSelectedItemCheck}
- shouldCheckActionAllowedOnPress={false}
- onFocus={() => {
- if (!shouldUpdateFocusedIndex) {
- return;
- }
- setFocusedIndex(menuIndex);
- }}
- style={{backgroundColor: item.isSelected ? theme.activeComponentBG : undefined}}
- titleStyle={StyleSheet.flatten([styles.flex1, item.titleStyle])}
- // eslint-disable-next-line react/jsx-props-no-spreading
- {...menuItemProps}
- />
-
- );
- })}
-
+ {renderWithConditionalWrapper(shouldUseScrollView, scrollContainerStyle, renderedMenuItems)}
diff --git a/src/components/Pressable/PressableWithDelayToggle.tsx b/src/components/Pressable/PressableWithDelayToggle.tsx
index 617811637525..68007c1c03ad 100644
--- a/src/components/Pressable/PressableWithDelayToggle.tsx
+++ b/src/components/Pressable/PressableWithDelayToggle.tsx
@@ -121,7 +121,7 @@ function PressableWithDelayToggle(
{({hovered, pressed}) => (
<>
{!inline && labelText}
- {icon && (
+ {!!icon && (
)}
- {(hasReceipt || errors) && (
+ {(hasReceipt || !!errors) && (
)}
{!shouldShowReceiptEmptyState && !hasReceipt && }
- {shouldShowAuditMessage && }
+ {!!shouldShowAuditMessage && }
- {shouldShowCategory && (
+ {!!shouldShowCategory && (
)}
{shouldShowTag && tagList}
- {shouldShowCard && (
+ {!!shouldShowCard && (
- {shouldShowSubtitle && supportText && (
+ {shouldShowSubtitle && !!supportText && (
{supportText}
@@ -558,7 +561,7 @@ function ReportPreview({
isLoading={!isOffline && !canAllowSettlement}
/>
)}
- {shouldShowExportIntegrationButton && !shouldShowSettlementButton && (
+ {!!shouldShowExportIntegrationButton && !shouldShowSettlementButton && (
- {isHoldMenuVisible && iouReport && requestType !== undefined && (
+ {isHoldMenuVisible && !!iouReport && requestType !== undefined && (
{formatAirportInfo(reservation.end)}
- {bottomDescription && {bottomDescription}}
+ {!!bottomDescription && {bottomDescription}}
);
}
@@ -105,7 +105,7 @@ function ReservationView({reservation}: ReservationViewProps) {
>
{reservation.type === CONST.RESERVATION_TYPE.CAR ? reservation.carInfo?.name : reservation.start.longName}
- {bottomDescription && {bottomDescription}}
+ {!!bottomDescription && {bottomDescription}}
);
};
diff --git a/src/components/Search/SearchPageHeader.tsx b/src/components/Search/SearchPageHeader.tsx
index 65d86005207c..5665909185c4 100644
--- a/src/components/Search/SearchPageHeader.tsx
+++ b/src/components/Search/SearchPageHeader.tsx
@@ -58,7 +58,7 @@ function HeaderWrapper({icon, children, text, value, isCannedQuery, onSubmit, se
>
{isCannedQuery ? (
- {icon && (
+ {!!icon && (
{}}
+ updateSearch={setValue}
autoFocus={false}
isFullWidth
wrapperStyle={[styles.searchRouterInputResults, styles.br2]}
diff --git a/src/components/Search/SearchRouter/SearchRouter.tsx b/src/components/Search/SearchRouter/SearchRouter.tsx
index d2cb25c5a5f9..83d7d5d89b20 100644
--- a/src/components/Search/SearchRouter/SearchRouter.tsx
+++ b/src/components/Search/SearchRouter/SearchRouter.tsx
@@ -1,21 +1,31 @@
import {useNavigationState} from '@react-navigation/native';
-import debounce from 'lodash/debounce';
import React, {useCallback, useEffect, useMemo, useRef, useState} from 'react';
import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
+import type {ValueOf} from 'type-fest';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
+import {usePersonalDetails} from '@components/OnyxProvider';
import {useOptionsList} from '@components/OptionListContextProvider';
-import type {SearchQueryJSON} from '@components/Search/types';
+import type {AutocompleteRange, SearchQueryJSON} from '@components/Search/types';
import type {SelectionListHandle} from '@components/SelectionList/types';
+import useActiveWorkspaceFromNavigationState from '@hooks/useActiveWorkspaceFromNavigationState';
import useDebouncedState from '@hooks/useDebouncedState';
import useKeyboardShortcut from '@hooks/useKeyboardShortcut';
import useLocalize from '@hooks/useLocalize';
+import usePolicy from '@hooks/usePolicy';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
import useThemeStyles from '@hooks/useThemeStyles';
-import Log from '@libs/Log';
import * as OptionsListUtils from '@libs/OptionsListUtils';
import {getAllTaxRates} from '@libs/PolicyUtils';
import type {OptionData} from '@libs/ReportUtils';
+import {
+ getAutocompleteCategories,
+ getAutocompleteRecentCategories,
+ getAutocompleteRecentTags,
+ getAutocompleteTags,
+ getAutocompleteTaxList,
+ parseForAutocomplete,
+} from '@libs/SearchAutocompleteUtils';
import * as SearchQueryUtils from '@libs/SearchQueryUtils';
import Navigation from '@navigation/Navigation';
import variables from '@styles/variables';
@@ -26,8 +36,7 @@ import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
import SearchRouterInput from './SearchRouterInput';
import SearchRouterList from './SearchRouterList';
-
-const SEARCH_DEBOUNCE_DELAY = 150;
+import type {ItemWithQuery} from './SearchRouterList';
type SearchRouterProps = {
onRouterClose: () => void;
@@ -39,18 +48,51 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
const [betas] = useOnyx(ONYXKEYS.BETAS);
const [recentSearches] = useOnyx(ONYXKEYS.RECENT_SEARCHES);
const [isSearchingForReports] = useOnyx(ONYXKEYS.IS_SEARCHING_FOR_REPORTS, {initWithStoredValues: false});
+ const [autocompleteSuggestions, setAutocompleteSuggestions] = useState([]);
const {shouldUseNarrowLayout} = useResponsiveLayout();
const listRef = useRef(null);
- const taxRates = getAllTaxRates();
- const [cardList = {}] = useOnyx(ONYXKEYS.CARD_LIST);
-
const [textInputValue, debouncedInputValue, setTextInputValue] = useDebouncedState('', 500);
- const [userSearchQuery, setUserSearchQuery] = useState(undefined);
const contextualReportID = useNavigationState, string | undefined>((state) => {
return state?.routes.at(-1)?.params?.reportID;
});
+
+ const activeWorkspaceID = useActiveWorkspaceFromNavigationState();
+ const policy = usePolicy(activeWorkspaceID);
+ const typeAutocompleteList = Object.values(CONST.SEARCH.DATA_TYPES);
+ const statusAutocompleteList = Object.values({...CONST.SEARCH.STATUS.TRIP, ...CONST.SEARCH.STATUS.INVOICE, ...CONST.SEARCH.STATUS.CHAT, ...CONST.SEARCH.STATUS.TRIP});
+ const expenseTypes = Object.values(CONST.SEARCH.TRANSACTION_TYPE);
+ const allTaxRates = getAllTaxRates();
+ const taxAutocompleteList = useMemo(() => getAutocompleteTaxList(allTaxRates, policy), [policy, allTaxRates]);
+ const [cardList = {}] = useOnyx(ONYXKEYS.CARD_LIST);
+ const cardAutocompleteList = Object.values(cardList ?? {}).map((card) => card.bank);
+ const personalDetailsForParticipants = usePersonalDetails();
+ const participantsAutocompleteList = Object.values(personalDetailsForParticipants)
+ .filter((details) => details && details?.login)
+ // eslint-disable-next-line @typescript-eslint/non-nullable-type-assertion-style
+ .map((details) => details?.login as string);
+
+ const [allPolicyCategories] = useOnyx(ONYXKEYS.COLLECTION.POLICY_CATEGORIES);
+ const [allRecentCategories] = useOnyx(ONYXKEYS.COLLECTION.POLICY_RECENTLY_USED_CATEGORIES);
+ const categoryAutocompleteList = useMemo(() => {
+ return getAutocompleteCategories(allPolicyCategories, activeWorkspaceID);
+ }, [activeWorkspaceID, allPolicyCategories]);
+ const recentCategoriesAutocompleteList = useMemo(() => {
+ return getAutocompleteRecentCategories(allRecentCategories, activeWorkspaceID);
+ }, [activeWorkspaceID, allRecentCategories]);
+
+ const [currencyList] = useOnyx(ONYXKEYS.CURRENCY_LIST);
+ const currencyAutocompleteList = Object.keys(currencyList ?? {});
+ const [recentCurrencyAutocompleteList] = useOnyx(ONYXKEYS.RECENTLY_USED_CURRENCIES);
+
+ const [allPoliciesTags] = useOnyx(ONYXKEYS.COLLECTION.POLICY_TAGS);
+ const [allRecentTags] = useOnyx(ONYXKEYS.COLLECTION.POLICY_RECENTLY_USED_TAGS);
+ const tagAutocompleteList = useMemo(() => {
+ return getAutocompleteTags(allPoliciesTags, activeWorkspaceID);
+ }, [activeWorkspaceID, allPoliciesTags]);
+ const recentTagsAutocompleteList = getAutocompleteRecentTags(allRecentTags, activeWorkspaceID);
+
const sortedRecentSearches = useMemo(() => {
return Object.values(recentSearches ?? {}).sort((a, b) => b.timestamp.localeCompare(a.timestamp));
}, [recentSearches]);
@@ -101,45 +143,173 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
const contextualReportData = contextualReportID ? searchOptions.recentReports?.find((option) => option.reportID === contextualReportID) : undefined;
- const clearUserQuery = () => {
- setTextInputValue('');
- setUserSearchQuery(undefined);
- };
-
- const onSearchChange = useMemo(
- // eslint-disable-next-line react-compiler/react-compiler
- () =>
- debounce((userQuery: string) => {
- if (!userQuery) {
- clearUserQuery();
- listRef.current?.updateAndScrollToFocusedIndex(-1);
+ const updateAutocomplete = useCallback(
+ (autocompleteValue: string, ranges: AutocompleteRange[], autocompleteType?: ValueOf) => {
+ const alreadyAutocompletedKeys: string[] = [];
+ ranges.forEach((range) => {
+ if (!autocompleteType || range.key !== autocompleteType) {
return;
}
- listRef.current?.updateAndScrollToFocusedIndex(0);
- const queryJSON = SearchQueryUtils.buildSearchQueryJSON(userQuery);
-
- if (queryJSON) {
- setUserSearchQuery(queryJSON);
- } else {
- Log.alert(`${CONST.ERROR.ENSURE_BUGBOT} user query failed to parse`, userQuery, false);
+ alreadyAutocompletedKeys.push(range.value.toLowerCase());
+ });
+ switch (autocompleteType) {
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.TAG: {
+ const autocompleteList = autocompleteValue ? tagAutocompleteList : recentTagsAutocompleteList ?? [];
+ const filteredTags = autocompleteList
+ .filter((tag) => tag.toLowerCase()?.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(tag))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredTags.map((tagName) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.TAG}:${tagName}`,
+ query: `${SearchQueryUtils.sanitizeSearchValue(tagName)}`,
+ })),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.CATEGORY: {
+ const autocompleteList = autocompleteValue ? categoryAutocompleteList : recentCategoriesAutocompleteList;
+ const filteredCategories = autocompleteList
+ .filter((category) => {
+ return category.toLowerCase()?.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(category.toLowerCase());
+ })
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredCategories.map((categoryName) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.CATEGORY}:${categoryName}`,
+ query: `${SearchQueryUtils.sanitizeSearchValue(categoryName)}`,
+ })),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.CURRENCY: {
+ const autocompleteList = autocompleteValue ? currencyAutocompleteList : recentCurrencyAutocompleteList ?? [];
+ const filteredCurrencies = autocompleteList
+ .filter((currency) => currency.toLowerCase()?.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(currency.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredCurrencies.map((currencyName) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.CURRENCY}:${currencyName}`,
+ query: `${currencyName}`,
+ })),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.TAX_RATE: {
+ const filteredTaxRates = taxAutocompleteList
+ .filter((tax) => tax.toLowerCase().includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(tax.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredTaxRates.map((tax) => ({text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.TAX_RATE}:${tax}`, query: `${SearchQueryUtils.sanitizeSearchValue(tax)}`})),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.FROM: {
+ const filteredParticipants = participantsAutocompleteList
+ .filter((participant) => participant.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(participant.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(filteredParticipants.map((participant) => ({text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.FROM}:${participant}`, query: `${participant}`})));
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.TO: {
+ const filteredParticipants = participantsAutocompleteList
+ .filter((participant) => participant.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(participant.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(filteredParticipants.map((participant) => ({text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.TO}:${participant}`, query: `${participant}`})));
+ return;
}
- }, SEARCH_DEBOUNCE_DELAY),
- // eslint-disable-next-line react-compiler/react-compiler
- // eslint-disable-next-line react-hooks/exhaustive-deps
- [],
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.IN: {
+ const filteredChats = searchOptions.recentReports
+ .filter((chat) => chat.text?.toLowerCase()?.includes(autocompleteValue.toLowerCase()))
+ .sort((chatA, chatB) => (chatA > chatB ? 1 : -1))
+ .slice(0, 10);
+ setAutocompleteSuggestions(filteredChats.map((chat) => ({text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.IN}:${chat.text}`, query: `${chat.reportID}`})));
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_ROOT_KEYS.TYPE: {
+ const filteredTypes = typeAutocompleteList
+ .filter((type) => type.toLowerCase().includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(type.toLowerCase()))
+ .sort();
+ setAutocompleteSuggestions(filteredTypes.map((type) => ({text: `${CONST.SEARCH.SYNTAX_ROOT_KEYS.TYPE}:${type}`, query: `${type}`})));
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_ROOT_KEYS.STATUS: {
+ const filteredStatuses = statusAutocompleteList
+ .filter((status) => status.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(status))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(filteredStatuses.map((status) => ({text: `${CONST.SEARCH.SYNTAX_ROOT_KEYS.STATUS}:${status}`, query: `${status}`})));
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.EXPENSE_TYPE: {
+ const filteredExpenseTypes = expenseTypes
+ .filter((expenseType) => expenseType.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(expenseType))
+ .sort();
+ setAutocompleteSuggestions(
+ filteredExpenseTypes.map((expenseType) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.EXPENSE_TYPE}:${expenseType}`,
+ query: `${expenseType}`,
+ })),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.CARD_ID: {
+ const filteredCards = cardAutocompleteList
+ .filter((card) => card.toLowerCase().includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(card.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredCards.map((card) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.CARD_ID}:${card}`,
+ query: `${card}`,
+ })),
+ );
+ return;
+ }
+ default: {
+ setAutocompleteSuggestions(undefined);
+ }
+ }
+ },
+ [
+ tagAutocompleteList,
+ recentTagsAutocompleteList,
+ categoryAutocompleteList,
+ recentCategoriesAutocompleteList,
+ currencyAutocompleteList,
+ recentCurrencyAutocompleteList,
+ taxAutocompleteList,
+ participantsAutocompleteList,
+ searchOptions.recentReports,
+ typeAutocompleteList,
+ statusAutocompleteList,
+ expenseTypes,
+ cardAutocompleteList,
+ ],
);
- const updateUserSearchQuery = (newSearchQuery: string) => {
- setTextInputValue(newSearchQuery);
- onSearchChange(newSearchQuery);
- };
-
- const closeAndClearRouter = useCallback(() => {
- onRouterClose();
- clearUserQuery();
- // eslint-disable-next-line react-compiler/react-compiler
- // eslint-disable-next-line react-hooks/exhaustive-deps
- }, [onRouterClose]);
+ const onSearchChange = useCallback(
+ (userQuery: string) => {
+ let newUserQuery = userQuery;
+ if (autocompleteSuggestions && userQuery.endsWith(',')) {
+ newUserQuery = `${userQuery.slice(0, userQuery.length - 1).trim()},`;
+ }
+ setTextInputValue(newUserQuery);
+ const autocompleteParsedQuery = parseForAutocomplete(newUserQuery);
+ updateAutocomplete(autocompleteParsedQuery?.autocomplete?.value ?? '', autocompleteParsedQuery?.ranges ?? [], autocompleteParsedQuery?.autocomplete?.key);
+ if (newUserQuery) {
+ listRef.current?.updateAndScrollToFocusedIndex(0);
+ } else {
+ listRef.current?.updateAndScrollToFocusedIndex(-1);
+ }
+ },
+ [autocompleteSuggestions, setTextInputValue, updateAutocomplete],
+ );
const onSearchSubmit = useCallback(
(query: SearchQueryJSON | undefined) => {
@@ -147,18 +317,16 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
return;
}
onRouterClose();
- const standardizedQuery = SearchQueryUtils.standardizeQueryJSON(query, cardList, taxRates);
+ const standardizedQuery = SearchQueryUtils.standardizeQueryJSON(query, cardList, allTaxRates);
const queryString = SearchQueryUtils.buildSearchQueryString(standardizedQuery);
Navigation.navigate(ROUTES.SEARCH_CENTRAL_PANE.getRoute({query: queryString}));
- clearUserQuery();
+ setTextInputValue('');
},
- // eslint-disable-next-line react-compiler/react-compiler
- // eslint-disable-next-line react-hooks/exhaustive-deps
- [onRouterClose],
+ [allTaxRates, cardList, onRouterClose, setTextInputValue],
);
useKeyboardShortcut(CONST.KEYBOARD_SHORTCUTS.ESCAPE, () => {
- closeAndClearRouter();
+ onRouterClose();
});
const modalWidth = shouldUseNarrowLayout ? styles.w100 : {width: variables.searchRouterPopoverWidth};
@@ -176,7 +344,6 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
)}
{
@@ -190,13 +357,15 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
isSearchingForReports={isSearchingForReports}
/>
diff --git a/src/components/Search/SearchRouter/SearchRouterInput.tsx b/src/components/Search/SearchRouter/SearchRouterInput.tsx
index 811c34b72a6e..c66437f63bdd 100644
--- a/src/components/Search/SearchRouter/SearchRouterInput.tsx
+++ b/src/components/Search/SearchRouter/SearchRouterInput.tsx
@@ -16,9 +16,6 @@ type SearchRouterInputProps = {
/** Value of TextInput */
value: string;
- /** Setter to TextInput value */
- setValue: (searchTerm: string) => void;
-
/** Callback to update search in SearchRouter */
updateSearch: (searchTerm: string) => void;
@@ -58,7 +55,6 @@ type SearchRouterInputProps = {
function SearchRouterInput({
value,
- setValue,
updateSearch,
onSubmit = () => {},
routerListRef,
@@ -78,11 +74,6 @@ function SearchRouterInput({
const {isOffline} = useNetwork();
const offlineMessage: string = isOffline && shouldShowOfflineMessage ? `${translate('common.youAppearToBeOffline')} ${translate('search.resultsAreLimited')}` : '';
- const onChangeText = (text: string) => {
- setValue(text);
- updateSearch(text);
- };
-
const inputWidth = isFullWidth ? styles.w100 : {width: variables.popoverWidth};
return (
@@ -92,7 +83,7 @@ function SearchRouterInput({
- {rightComponent && {rightComponent}}
+ {!!rightComponent && {rightComponent}}
void;
+
+ /** Callback to update text input value */
+ setTextInputValue: (text: string) => void;
/** Recent searches */
recentSearches: Array | undefined;
@@ -37,17 +46,17 @@ type SearchRouterListProps = {
/** Recent reports */
recentReports: OptionData[];
+ /** Autocomplete items */
+ autocompleteItems: ItemWithQuery[] | undefined;
+
/** Callback to submit query when selecting a list item */
onSearchSubmit: (query: SearchQueryJSON | undefined) => void;
/** Context present when opening SearchRouter from a report, invoice or workspace page */
reportForContextualSearch?: OptionData;
- /** Callback to update search query when selecting contextual suggestion */
- updateUserSearchQuery: (newSearchQuery: string) => void;
-
/** Callback to close and clear SearchRouter */
- closeAndClearRouter: () => void;
+ closeRouter: () => void;
};
const setPerformanceTimersEnd = () => {
@@ -91,7 +100,7 @@ function SearchRouterItem(props: UserListItemProps | SearchQueryList
}
function SearchRouterList(
- {currentQuery, reportForContextualSearch, recentSearches, recentReports, onSearchSubmit, updateUserSearchQuery, closeAndClearRouter}: SearchRouterListProps,
+ {textInputValue, updateSearchValue, setTextInputValue, reportForContextualSearch, recentSearches, autocompleteItems, recentReports, onSearchSubmit, closeRouter}: SearchRouterListProps,
ref: ForwardedRef,
) {
const styles = useThemeStyles();
@@ -104,21 +113,22 @@ function SearchRouterList(
const [cardList = {}] = useOnyx(ONYXKEYS.CARD_LIST);
const sections: Array> = [];
- if (currentQuery?.inputQuery) {
+ if (textInputValue) {
sections.push({
data: [
{
- text: currentQuery?.inputQuery,
+ text: textInputValue,
singleIcon: Expensicons.MagnifyingGlass,
- query: currentQuery?.inputQuery,
+ query: textInputValue,
itemStyle: styles.activeComponentBG,
keyForList: 'findItem',
+ searchItemType: CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.SEARCH,
},
],
});
}
- if (reportForContextualSearch && !currentQuery?.inputQuery) {
+ if (reportForContextualSearch && !textInputValue) {
sections.push({
data: [
{
@@ -127,12 +137,26 @@ function SearchRouterList(
query: getContextualSearchQuery(reportForContextualSearch.reportID),
itemStyle: styles.activeComponentBG,
keyForList: 'contextualSearch',
- isContextualSearchItem: true,
+ searchItemType: CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.CONTEXTUAL_SUGGESTION,
},
],
});
}
+ const autocompleteData = autocompleteItems?.map(({text, query}) => {
+ return {
+ text,
+ singleIcon: Expensicons.MagnifyingGlass,
+ query,
+ keyForList: query,
+ searchItemType: CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.AUTOCOMPLETE_SUGGESTION,
+ };
+ });
+
+ if (autocompleteData && autocompleteData.length > 0) {
+ sections.push({title: translate('search.suggestions'), data: autocompleteData});
+ }
+
const recentSearchesData = recentSearches?.map(({query, timestamp}) => {
const searchQueryJSON = SearchQueryUtils.buildSearchQueryJSON(query);
return {
@@ -140,10 +164,11 @@ function SearchRouterList(
singleIcon: Expensicons.History,
query,
keyForList: timestamp,
+ searchItemType: CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.SEARCH,
};
});
- if (!currentQuery?.inputQuery && recentSearchesData && recentSearchesData.length > 0) {
+ if (!textInputValue && recentSearchesData && recentSearchesData.length > 0) {
sections.push({title: translate('search.recentSearches'), data: recentSearchesData});
}
@@ -153,30 +178,51 @@ function SearchRouterList(
const onSelectRow = useCallback(
(item: OptionData | SearchQueryItem) => {
if (isSearchQueryItem(item)) {
- if (item.isContextualSearchItem) {
- // Handle selection of "Contextual search suggestion"
- updateUserSearchQuery(`${item?.query} ${currentQuery?.inputQuery ?? ''}`);
+ if (!item?.query) {
return;
}
-
- // Handle selection of "Recent search"
- if (!item?.query) {
+ if (item?.searchItemType === CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.CONTEXTUAL_SUGGESTION) {
+ updateSearchValue(`${item?.query} `);
return;
}
+ if (item?.searchItemType === CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.AUTOCOMPLETE_SUGGESTION && textInputValue) {
+ const trimmedUserSearchQuery = trimSearchQueryForAutocomplete(textInputValue);
+ updateSearchValue(`${trimmedUserSearchQuery}${item?.query} `);
+ return;
+ }
+
onSearchSubmit(SearchQueryUtils.buildSearchQueryJSON(item?.query));
}
// Handle selection of "Recent chat"
- closeAndClearRouter();
+ closeRouter();
if ('reportID' in item && item?.reportID) {
Navigation.navigate(ROUTES.REPORT_WITH_ID.getRoute(item?.reportID));
} else if ('login' in item) {
Report.navigateToAndOpenReport(item.login ? [item.login] : [], false);
}
},
- [closeAndClearRouter, onSearchSubmit, currentQuery, updateUserSearchQuery],
+ [closeRouter, textInputValue, onSearchSubmit, updateSearchValue],
);
+ const onArrowFocus = useCallback(
+ (focusedItem: OptionData | SearchQueryItem) => {
+ if (!isSearchQueryItem(focusedItem) || focusedItem?.searchItemType !== CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.AUTOCOMPLETE_SUGGESTION || !textInputValue) {
+ return;
+ }
+ const trimmedUserSearchQuery = trimSearchQueryForAutocomplete(textInputValue);
+ setTextInputValue(`${trimmedUserSearchQuery}${focusedItem?.query} `);
+ },
+ [setTextInputValue, textInputValue],
+ );
+
+ const getItemHeight = useCallback((item: OptionData | SearchQueryItem) => {
+ if (isSearchQueryItem(item)) {
+ return 44;
+ }
+ return 64;
+ }, []);
+
return (
sections={sections}
@@ -185,11 +231,13 @@ function SearchRouterList(
containerStyle={[styles.mh100]}
sectionListStyle={[shouldUseNarrowLayout ? styles.ph5 : styles.ph2, styles.pb2]}
listItemWrapperStyle={[styles.pr3, styles.pl3]}
+ getItemHeight={getItemHeight}
onLayout={setPerformanceTimersEnd}
ref={ref}
showScrollIndicator={!shouldUseNarrowLayout}
sectionTitleStyles={styles.mhn2}
shouldSingleExecuteRowSelect
+ onArrowFocus={onArrowFocus}
/>
);
}
diff --git a/src/components/Search/types.ts b/src/components/Search/types.ts
index 5db88ae47e8d..d5be896c1c50 100644
--- a/src/components/Search/types.ts
+++ b/src/components/Search/types.ts
@@ -80,6 +80,18 @@ type SearchQueryJSON = {
flatFilters: QueryFilters;
} & SearchQueryAST;
+type AutocompleteRange = {
+ key: ValueOf;
+ length: number;
+ start: number;
+ value: string;
+};
+
+type SearchAutocompleteResult = {
+ autocomplete: AutocompleteRange | null;
+ ranges: AutocompleteRange[];
+};
+
export type {
SelectedTransactionInfo,
SelectedTransactions,
@@ -98,4 +110,6 @@ export type {
InvoiceSearchStatus,
TripSearchStatus,
ChatSearchStatus,
+ SearchAutocompleteResult,
+ AutocompleteRange,
};
diff --git a/src/components/SelectionList/BaseListItem.tsx b/src/components/SelectionList/BaseListItem.tsx
index f4140f602f40..795bed4118d4 100644
--- a/src/components/SelectionList/BaseListItem.tsx
+++ b/src/components/SelectionList/BaseListItem.tsx
@@ -6,6 +6,7 @@ import OfflineWithFeedback from '@components/OfflineWithFeedback';
import PressableWithFeedback from '@components/Pressable/PressableWithFeedback';
import useHover from '@hooks/useHover';
import {useMouseContext} from '@hooks/useMouseContext';
+import useStyleUtils from '@hooks/useStyleUtils';
import useSyncFocus from '@hooks/useSyncFocus';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
@@ -38,6 +39,7 @@ function BaseListItem({
}: BaseListItemProps) {
const theme = useTheme();
const styles = useThemeStyles();
+ const StyleUtils = useStyleUtils();
const {hovered, bind} = useHover();
const {isMouseDownOnInput, setMouseUp} = useMouseContext();
@@ -93,7 +95,7 @@ function BaseListItem({
role={CONST.ROLE.BUTTON}
hoverDimmingValue={1}
hoverStyle={[!item.isDisabled && styles.hoveredComponentBG, hoverStyle]}
- dataSet={{[CONST.SELECTION_SCRAPER_HIDDEN_ELEMENT]: true}}
+ dataSet={{[CONST.SELECTION_SCRAPER_HIDDEN_ELEMENT]: true, [CONST.INNER_BOX_SHADOW_ELEMENT]: true}}
onMouseDown={(e) => e.preventDefault()}
id={keyForList ?? ''}
style={pressableStyle}
@@ -102,10 +104,10 @@ function BaseListItem({
tabIndex={item.tabIndex}
wrapperStyle={pressableWrapperStyle}
>
-
+
{typeof children === 'function' ? children(hovered) : children}
- {!canSelectMultiple && item.isSelected && !rightHandSideComponent && (
+ {!canSelectMultiple && !!item.isSelected && !rightHandSideComponent && (
({
)}
- {(!item.isSelected || item.canShowSeveralIndicators) && !!item.brickRoadIndicator && shouldDisplayRBR && (
+ {(!item.isSelected || !!item.canShowSeveralIndicators) && !!item.brickRoadIndicator && shouldDisplayRBR && (
(
updateCellsBatchingPeriod = 50,
removeClippedSubviews = true,
shouldDelayFocus = true,
+ onArrowFocus = () => {},
shouldUpdateFocusedIndex = false,
onLongPressRow,
shouldShowTextInput = !!textInputLabel || !!textInputIconLeft,
@@ -281,6 +282,10 @@ function BaseSelectionList(
disabledIndexes: disabledArrowKeyIndexes,
isActive: isFocused,
onFocusedIndexChange: (index: number) => {
+ const focusedItem = flattenedSections.allOptions.at(index);
+ if (focusedItem) {
+ onArrowFocus(focusedItem);
+ }
scrollToIndex(index, true);
},
isFocused,
diff --git a/src/components/SelectionList/CardListItem.tsx b/src/components/SelectionList/CardListItem.tsx
index b6267a04d133..7f40d3165501 100644
--- a/src/components/SelectionList/CardListItem.tsx
+++ b/src/components/SelectionList/CardListItem.tsx
@@ -61,7 +61,7 @@ function CardListItem({
shouldSyncFocus={shouldSyncFocus}
>
<>
- {item.bankIcon && (
+ {!!item.bankIcon && (
({
)}
- {canSelectMultiple && !item.isDisabled && (
+ {!!canSelectMultiple && !item.isDisabled && (
({
)}
{!!item.rightElement && item.rightElement}
- {shouldShowCheckBox && (
+ {!!shouldShowCheckBox && (
- {canSelectMultiple && (
+ {!!canSelectMultiple && (
- {isSelected && (
+ {!!isSelected && (
- {shouldDisplayArrowIcon && (
+ {!!shouldDisplayArrowIcon && (
({
- {canSelectMultiple && (
+ {!!canSelectMultiple && (
onCheckboxPress?.(item)}
isChecked={item.isSelected}
diff --git a/src/components/SelectionList/Search/SearchQueryListItem.tsx b/src/components/SelectionList/Search/SearchQueryListItem.tsx
index 369f527cdeba..f1636be0d88c 100644
--- a/src/components/SelectionList/Search/SearchQueryListItem.tsx
+++ b/src/components/SelectionList/Search/SearchQueryListItem.tsx
@@ -1,17 +1,19 @@
import React from 'react';
import {View} from 'react-native';
+import type {ValueOf} from 'type-fest';
import Icon from '@components/Icon';
import BaseListItem from '@components/SelectionList/BaseListItem';
import type {ListItem} from '@components/SelectionList/types';
import TextWithTooltip from '@components/TextWithTooltip';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
+import type CONST from '@src/CONST';
import type IconAsset from '@src/types/utils/IconAsset';
type SearchQueryItem = ListItem & {
singleIcon?: IconAsset;
query?: string;
- isContextualSearchItem?: boolean;
+ searchItemType?: ValueOf;
};
type SearchQueryListItemProps = {
@@ -41,7 +43,7 @@ function SearchQueryListItem({item, isFocused, showTooltip, onSelectRow, onFocus
showTooltip={showTooltip}
>
<>
- {item.singleIcon && (
+ {!!item.singleIcon && (
- {item.alternateText && (
+ {!!item.alternateText && (
({
// Removing background style because they are added to the parent OpacityView via animatedHighlightStyle
styles.bgTransparent,
item.isSelected && styles.activeComponentBG,
- isFocused && styles.sidebarLinkActive,
+ isFocused && styles.hoveredComponentBG,
styles.mh0,
];
diff --git a/src/components/SelectionList/Search/TransactionListItemRow.tsx b/src/components/SelectionList/Search/TransactionListItemRow.tsx
index 1fdbdbcbd70a..37b0429b7caa 100644
--- a/src/components/SelectionList/Search/TransactionListItemRow.tsx
+++ b/src/components/SelectionList/Search/TransactionListItemRow.tsx
@@ -284,7 +284,7 @@ function TransactionListItemRow({
)}
- {canSelectMultiple && shouldShowTransactionCheckbox && (
+ {canSelectMultiple && !!shouldShowTransactionCheckbox && (
- {item.isSelected && (
+ {!!item.isSelected && (
({
/>
- {canSelectMultiple && !item.isDisabled && (
+ {!!canSelectMultiple && !item.isDisabled && (
({
>
{(hovered) => (
<>
- {canSelectMultiple && (
+ {!!canSelectMultiple && (
({
style={[styles.cursorUnset, StyleUtils.getCheckboxPressableStyle(), item.isDisabledCheckbox && styles.cursorDisabled, styles.mr3, item.cursorStyle]}
>
- {item.isSelected && (
+ {!!item.isSelected && (
({
>
{(hovered?: boolean) => (
<>
- {canSelectMultiple && (
+ {!!canSelectMultiple && (
({
style={[styles.cursorUnset, StyleUtils.getCheckboxPressableStyle(), item.isDisabledCheckbox && styles.cursorDisabled, styles.mr3]}
>
- {item.isSelected && (
+ {!!item.isSelected && (
= Partial & {
/** Whether focus event should be delayed */
shouldDelayFocus?: boolean;
+ /** Callback to fire when the text input changes */
+ onArrowFocus?: (focusedItem: TItem) => void;
+
/** Whether to show the loading indicator for new options */
isLoadingNewOptions?: boolean;
diff --git a/src/components/SubStepForms/AddressStep.tsx b/src/components/SubStepForms/AddressStep.tsx
new file mode 100644
index 000000000000..9a90d2fa7a42
--- /dev/null
+++ b/src/components/SubStepForms/AddressStep.tsx
@@ -0,0 +1,111 @@
+import React, {useCallback} from 'react';
+import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
+import type {FormInputErrors, FormOnyxKeys, FormOnyxValues, FormValue} from '@components/Form/types';
+import Text from '@components/Text';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import AddressFormFields from '@pages/ReimbursementAccount/AddressFormFields';
+import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
+
+type AddressValues = {
+ street: string;
+ city: string;
+ state: string;
+ zipCode: string;
+};
+
+type AddressStepProps = SubStepProps & {
+ /** The ID of the form */
+ formID: TFormID;
+
+ /** The title of the form */
+ formTitle: string;
+
+ /** The disclaimer informing that PO box is not allowed */
+ formPOBoxDisclaimer?: string;
+
+ /** The validation function to call when the form is submitted */
+ customValidate?: (values: FormOnyxValues) => FormInputErrors;
+
+ /** A function to call when the form is submitted */
+ onSubmit: (values: FormOnyxValues) => void;
+
+ /** Fields list of the form */
+ stepFields: Array>;
+
+ /* The IDs of the input fields */
+ inputFieldsIDs: AddressValues;
+
+ /** The default values for the form */
+ defaultValues: AddressValues;
+
+ /** Should show help links */
+ shouldShowHelpLinks?: boolean;
+};
+
+function AddressStep({
+ formID,
+ formTitle,
+ formPOBoxDisclaimer,
+ customValidate,
+ onSubmit,
+ stepFields,
+ inputFieldsIDs,
+ defaultValues,
+ shouldShowHelpLinks,
+ isEditing,
+}: AddressStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors = ValidationUtils.getFieldRequiredErrors(values, stepFields);
+
+ const street = values[inputFieldsIDs.street as keyof typeof values];
+ if (street && !ValidationUtils.isValidAddress(street as FormValue)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[inputFieldsIDs.street] = translate('bankAccount.error.addressStreet');
+ }
+
+ const zipCode = values[inputFieldsIDs.zipCode as keyof typeof values];
+ if (zipCode && !ValidationUtils.isValidZipCode(zipCode as string)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[inputFieldsIDs.zipCode] = translate('bankAccount.error.zipCode');
+ }
+
+ return errors;
+ },
+ [inputFieldsIDs.street, inputFieldsIDs.zipCode, stepFields, translate],
+ );
+
+ return (
+
+
+ {formTitle}
+ {!!formPOBoxDisclaimer && {formPOBoxDisclaimer}}
+
+ {!!shouldShowHelpLinks && }
+
+
+ );
+}
+
+AddressStep.displayName = 'AddressStep';
+
+export default AddressStep;
diff --git a/src/components/SubStepForms/ConfirmationStep.tsx b/src/components/SubStepForms/ConfirmationStep.tsx
new file mode 100644
index 000000000000..c3832628a7ca
--- /dev/null
+++ b/src/components/SubStepForms/ConfirmationStep.tsx
@@ -0,0 +1,118 @@
+import React from 'react';
+import {View} from 'react-native';
+import Button from '@components/Button';
+import DotIndicatorMessage from '@components/DotIndicatorMessage';
+import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
+import SafeAreaConsumer from '@components/SafeAreaConsumer';
+import ScrollView from '@components/ScrollView';
+import Text from '@components/Text';
+import TextLink from '@components/TextLink';
+import useLocalize from '@hooks/useLocalize';
+import useNetwork from '@hooks/useNetwork';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import CONST from '@src/CONST';
+
+type SummaryItem = {
+ description: string;
+ title: string;
+ shouldShowRightIcon: boolean;
+ onPress: () => void;
+};
+
+type ConfirmationStepProps = SubStepProps & {
+ /** The title of the step */
+ pageTitle: string;
+
+ /** The summary items to display */
+ summaryItems: SummaryItem[];
+
+ /** Whether show additional section with Onfido terms etc. */
+ showOnfidoLinks: boolean;
+
+ /** The title of the Onfido section */
+ onfidoLinksTitle?: string;
+
+ /** Whether the data is loading */
+ isLoading?: boolean;
+
+ /** The error message to display */
+ error?: string;
+};
+
+function ConfirmationStep({pageTitle, summaryItems, showOnfidoLinks, onfidoLinksTitle, isLoading, error, onNext}: ConfirmationStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+ const {isOffline} = useNetwork();
+
+ return (
+
+ {({safeAreaPaddingBottomStyle}) => (
+
+ {pageTitle}
+ {summaryItems.map(({description, title, shouldShowRightIcon, onPress}) => (
+
+ ))}
+
+ {showOnfidoLinks && (
+
+ {onfidoLinksTitle}
+
+ {translate('onfidoStep.facialScan')}
+
+ {', '}
+
+ {translate('common.privacy')}
+
+ {` ${translate('common.and')} `}
+
+ {translate('common.termsOfService')}
+
+
+ )}
+
+
+ {!!error && error.length > 0 && (
+
+ )}
+
+
+
+ )}
+
+ );
+}
+
+ConfirmationStep.displayName = 'ConfirmationStep';
+
+export default ConfirmationStep;
diff --git a/src/components/SubStepForms/DateOfBirthStep.tsx b/src/components/SubStepForms/DateOfBirthStep.tsx
new file mode 100644
index 000000000000..42077cef2ba1
--- /dev/null
+++ b/src/components/SubStepForms/DateOfBirthStep.tsx
@@ -0,0 +1,106 @@
+import {subYears} from 'date-fns';
+import React, {useCallback} from 'react';
+import DatePicker from '@components/DatePicker';
+import FormProvider from '@components/Form/FormProvider';
+import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxKeys, FormOnyxValues} from '@components/Form/types';
+import Text from '@components/Text';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
+import CONST from '@src/CONST';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
+
+type DateOfBirthStepProps = SubStepProps & {
+ /** The ID of the form */
+ formID: TFormID;
+
+ /** The title of the form */
+ formTitle: string;
+
+ /** The validation function to call when the form is submitted */
+ customValidate?: (values: FormOnyxValues) => FormInputErrors;
+
+ /** A function to call when the form is submitted */
+ onSubmit: (values: FormOnyxValues) => void;
+
+ /** Fields list of the form */
+ stepFields: Array>;
+
+ /** The ID of the date of birth input */
+ dobInputID: string;
+
+ /** The default value for the date of birth input */
+ dobDefaultValue: string;
+
+ /** Whether the component should show help links */
+ shouldShowHelpLinks?: boolean;
+};
+
+function DateOfBirthStep({
+ formID,
+ formTitle,
+ customValidate,
+ onSubmit,
+ stepFields,
+ dobInputID,
+ dobDefaultValue,
+ isEditing,
+ shouldShowHelpLinks = true,
+}: DateOfBirthStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+
+ const minDate = subYears(new Date(), CONST.DATE_BIRTH.MAX_AGE);
+ const maxDate = subYears(new Date(), CONST.DATE_BIRTH.MIN_AGE_FOR_PAYMENT);
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors = ValidationUtils.getFieldRequiredErrors(values, stepFields);
+
+ const valuesToValidate = values[dobInputID as keyof FormOnyxValues] as string;
+ if (valuesToValidate) {
+ if (!ValidationUtils.isValidPastDate(valuesToValidate) || !ValidationUtils.meetsMaximumAgeRequirement(valuesToValidate)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[dobInputID] = translate('bankAccount.error.dob');
+ } else if (!ValidationUtils.meetsMinimumAgeRequirement(valuesToValidate)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[dobInputID] = translate('bankAccount.error.age');
+ }
+ }
+
+ return errors;
+ },
+ [dobInputID, stepFields, translate],
+ );
+
+ return (
+
+ {formTitle}
+
+ {shouldShowHelpLinks && }
+
+ );
+}
+
+DateOfBirthStep.displayName = 'DateOfBirthStep';
+
+export default DateOfBirthStep;
diff --git a/src/components/SubStepForms/FullNameStep.tsx b/src/components/SubStepForms/FullNameStep.tsx
new file mode 100644
index 000000000000..f5c234650879
--- /dev/null
+++ b/src/components/SubStepForms/FullNameStep.tsx
@@ -0,0 +1,120 @@
+import React, {useCallback} from 'react';
+import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
+import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxKeys, FormOnyxValues} from '@components/Form/types';
+import Text from '@components/Text';
+import TextInput from '@components/TextInput';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
+import CONST from '@src/CONST';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
+
+type FullNameStepProps = SubStepProps & {
+ /** The ID of the form */
+ formID: TFormID;
+
+ /** The title of the form */
+ formTitle: string;
+
+ /** The validation function to call when the form is submitted */
+ customValidate?: (values: FormOnyxValues) => FormInputErrors;
+
+ /** A function to call when the form is submitted */
+ onSubmit: (values: FormOnyxValues) => void;
+
+ /** Fields list of the form */
+ stepFields: Array>;
+
+ /** The ID of the first name input */
+ firstNameInputID: string;
+
+ /** The ID of the last name input */
+ lastNameInputID: string;
+
+ /** The default values for the form */
+ defaultValues: {
+ firstName: string;
+ lastName: string;
+ };
+
+ shouldShowHelpLinks?: boolean;
+};
+
+function FullNameStep({
+ formID,
+ formTitle,
+ customValidate,
+ onSubmit,
+ stepFields,
+ firstNameInputID,
+ lastNameInputID,
+ defaultValues,
+ isEditing,
+ shouldShowHelpLinks = true,
+}: FullNameStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors = ValidationUtils.getFieldRequiredErrors(values, stepFields);
+
+ const firstName = values[firstNameInputID as keyof FormOnyxValues] as string;
+ if (firstName && !ValidationUtils.isValidLegalName(firstName)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[firstNameInputID] = translate('common.error.fieldRequired');
+ }
+
+ const lastName = values[lastNameInputID as keyof FormOnyxValues] as string;
+ if (lastName && !ValidationUtils.isValidLegalName(lastName)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[lastNameInputID] = translate('common.error.fieldRequired');
+ }
+ return errors;
+ },
+ [firstNameInputID, lastNameInputID, stepFields, translate],
+ );
+
+ return (
+
+
+ {formTitle}
+
+
+ {shouldShowHelpLinks && }
+
+
+ );
+}
+
+FullNameStep.displayName = 'FullNameStep';
+
+export default FullNameStep;
diff --git a/src/components/SubStepForms/SingleFieldStep.tsx b/src/components/SubStepForms/SingleFieldStep.tsx
new file mode 100644
index 000000000000..7ab709e3d5c1
--- /dev/null
+++ b/src/components/SubStepForms/SingleFieldStep.tsx
@@ -0,0 +1,102 @@
+import React from 'react';
+import type {InputModeOptions} from 'react-native';
+import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
+import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
+import Text from '@components/Text';
+import TextInput from '@components/TextInput';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
+import CONST from '@src/CONST';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
+
+type SingleFieldStepProps = SubStepProps & {
+ /** The ID of the form */
+ formID: TFormID;
+
+ /** The title of the form */
+ formTitle: string;
+
+ /** The disclaimer to show below the form title */
+ formDisclaimer?: string;
+
+ /** The validation function to call when the form is submitted */
+ validate: (values: FormOnyxValues) => FormInputErrors;
+
+ /** A function to call when the form is submitted */
+ onSubmit: (values: FormOnyxValues) => void;
+
+ /** The ID of the form input */
+ inputId: string;
+
+ /** The label of the input */
+ inputLabel: string;
+
+ /** The mode of the input */
+ inputMode?: InputModeOptions;
+
+ /** The default values for the form */
+ defaultValue: string;
+
+ /** Whether to show help links */
+ shouldShowHelpLinks?: boolean;
+
+ /** Max length of the field */
+ maxLength?: number;
+};
+
+function SingleFieldStep({
+ formID,
+ formTitle,
+ formDisclaimer,
+ validate,
+ onSubmit,
+ inputId,
+ inputLabel,
+ inputMode,
+ defaultValue,
+ isEditing,
+ shouldShowHelpLinks = true,
+ maxLength,
+}: SingleFieldStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+
+ return (
+
+
+ {formTitle}
+ {!!formDisclaimer && {formDisclaimer}}
+
+
+
+ {shouldShowHelpLinks && }
+
+
+ );
+}
+
+SingleFieldStep.displayName = 'SingleFieldStep';
+
+export default SingleFieldStep;
diff --git a/src/components/SubscriptAvatar.tsx b/src/components/SubscriptAvatar.tsx
index 789b4b4957c3..4e23befcbb15 100644
--- a/src/components/SubscriptAvatar.tsx
+++ b/src/components/SubscriptAvatar.tsx
@@ -88,7 +88,7 @@ function SubscriptAvatar({
/>
- {secondaryAvatar && (
+ {!!secondaryAvatar && (
)}
- {subscriptIcon && (
+ {!!subscriptIcon && (
- {icon && (
+ {!!icon && (
<>
) : null}
- {iconLeft && (
+ {!!iconLeft && (
- {isFocused && !isReadOnly && shouldShowClearButton && value && setValue('')} />}
- {inputProps.isLoading && (
+ {isFocused && !isReadOnly && shouldShowClearButton && !!value && setValue('')} />}
+ {!!inputProps.isLoading && (
)}
- {!inputProps.secureTextEntry && icon && (
+ {!inputProps.secureTextEntry && !!icon && (
)}
- {contentWidth && (
+ {!!contentWidth && (
{
diff --git a/src/components/TextInput/BaseTextInput/index.tsx b/src/components/TextInput/BaseTextInput/index.tsx
index 48b99486d6cc..e36ae60255fc 100644
--- a/src/components/TextInput/BaseTextInput/index.tsx
+++ b/src/components/TextInput/BaseTextInput/index.tsx
@@ -334,7 +334,7 @@ function BaseTextInput(
) : null}
- {iconLeft && (
+ {!!iconLeft && (
)}
{isFocused && !isReadOnly && shouldShowClearButton && !!value && setValue('')} />}
- {inputProps.isLoading && (
+ {!!inputProps.isLoading && (
)}
- {contentWidth && (
+ {!!contentWidth && (
{
diff --git a/src/components/TextInputWithCurrencySymbol/types.ts b/src/components/TextInputWithCurrencySymbol/types.ts
index 619ed0fd84e6..1d744e974be3 100644
--- a/src/components/TextInputWithCurrencySymbol/types.ts
+++ b/src/components/TextInputWithCurrencySymbol/types.ts
@@ -77,6 +77,6 @@ type TextInputWithCurrencySymbolProps = {
/** Hide the focus styles on TextInput */
hideFocusedState?: boolean;
-} & Pick;
+} & Pick;
export default TextInputWithCurrencySymbolProps;
diff --git a/src/components/ThumbnailImage.tsx b/src/components/ThumbnailImage.tsx
index 85f100981f85..793a5fbe634d 100644
--- a/src/components/ThumbnailImage.tsx
+++ b/src/components/ThumbnailImage.tsx
@@ -146,7 +146,7 @@ function ThumbnailImage({
return (
- {isDeleted && }
+ {!!isDeleted && }
void;
+
+ /** Handler that fires when file is removed */
+ onRemove: (fileUri: string) => void;
+
+ /** Array containing accepted file types */
+ acceptedFileTypes: Array>;
+
+ /** Styles to be assigned to Container */
+ style?: StyleProp;
+
+ /** Text to display on error message */
+ errorText?: string;
+
+ /** Function called whenever option changes */
+ onInputChange?: (value: FileObject[]) => void;
+
+ /** Function to set error message */
+ setError: (error: string) => void;
+
+ /** Whether to allow multiple files to be selected. */
+ fileLimit?: number;
+
+ /** The total size limit of the files that can be selected. */
+ totalFilesSizeLimit?: number;
+};
+
+function UploadFile({
+ buttonText,
+ uploadedFiles,
+ onUpload,
+ onRemove,
+ acceptedFileTypes,
+ style,
+ errorText = '',
+ setError,
+ onInputChange = () => {},
+ totalFilesSizeLimit = 0,
+ fileLimit = 0,
+}: UploadFileProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+ const theme = useTheme();
+
+ const handleFileUpload = (files: FileObject[]) => {
+ const totalSize = files.reduce((sum, file) => sum + (file.size ?? 0), 0);
+
+ if (totalFilesSizeLimit) {
+ if (totalSize > totalFilesSizeLimit) {
+ setError(translate('attachmentPicker.sizeExceededWithValue', {maxUploadSizeInMB: totalFilesSizeLimit / (1024 * 1024)}));
+ return;
+ }
+ }
+
+ if (fileLimit && files.length > 0 && files.length > fileLimit) {
+ setError(translate('attachmentPicker.tooManyFiles', {fileLimit}));
+ return;
+ }
+
+ if (acceptedFileTypes.length > 0) {
+ const filesExtensions = files.map((file) => FileUtils.splitExtensionFromFileName(file?.name ?? '').fileExtension.toLowerCase());
+
+ if (acceptedFileTypes.every((element) => !filesExtensions.includes(element as string))) {
+ setError(translate('attachmentPicker.notAllowedExtension'));
+ return;
+ }
+ }
+
+ const uploadedFilesNames = uploadedFiles.map((uploadedFile) => uploadedFile.name);
+
+ const newFilesToUpload = files.filter((file) => !uploadedFilesNames.includes(file.name));
+
+ onInputChange(newFilesToUpload);
+ onUpload(newFilesToUpload);
+ };
+
+ return (
+
+
+ {({openPicker}) => (
+
+ {uploadedFiles.map((file) => (
+
+
+
+ {file.name}
+
+ onRemove(file?.uri ?? '')}
+ role={CONST.ROLE.BUTTON}
+ accessibilityLabel={translate('common.remove')}
+ >
+
+
+
+ ))}
+ {errorText !== '' && (
+
+ )}
+
+ );
+}
+
+UploadFile.displayName = 'UploadFile';
+
+export default UploadFile;
diff --git a/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx b/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx
index 02121ce26906..cc2a7314f570 100644
--- a/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx
+++ b/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx
@@ -63,6 +63,7 @@ type ValidateCodeFormProps = {
/** Function to clear error of the form */
clearError: () => void;
+ /** Function is called when validate code modal is mounted and on magic code resend */
sendValidateCode: () => void;
};
@@ -90,6 +91,10 @@ function BaseValidateCodeForm({
// eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing -- nullish coalescing doesn't achieve the same result in this case
const shouldDisableResendValidateCode = !!isOffline || account?.isLoading;
const focusTimeoutRef = useRef(null);
+ const [timeRemaining, setTimeRemaining] = useState(CONST.REQUEST_CODE_DELAY as number);
+ const [isResent, setIsResent] = useState(false);
+
+ const timerRef = useRef();
useImperativeHandle(innerRef, () => ({
focus() {
@@ -135,12 +140,28 @@ function BaseValidateCodeForm({
inputValidateCodeRef.current?.clear();
}, [hasMagicCodeBeenSent]);
+ useEffect(() => {
+ if (timeRemaining > 0) {
+ timerRef.current = setTimeout(() => {
+ setTimeRemaining(timeRemaining - 1);
+ }, 1000);
+ }
+ return () => {
+ clearTimeout(timerRef.current);
+ };
+ }, [timeRemaining]);
+
/**
* Request a validate code / magic code be sent to verify this contact method
*/
const resendValidateCode = () => {
+ if (hasMagicCodeBeenSent && !isResent) {
+ return;
+ }
+
sendValidateCode();
inputValidateCodeRef.current?.clear();
+ setTimeRemaining(CONST.REQUEST_CODE_DELAY);
};
/**
@@ -177,6 +198,7 @@ function BaseValidateCodeForm({
handleSubmitForm(validateCode);
}, [validateCode, handleSubmitForm]);
+ const shouldShowTimer = timeRemaining > 0 && !isOffline;
return (
<>
+ {shouldShowTimer && (
+
+ {translate('validateCodeForm.requestNewCode')}
+ 00:{String(timeRemaining).padStart(2, '0')}
+
+ )}
User.clearValidateCodeActionError('actionVerified')}
>
-
-
- {translate('validateCodeForm.magicCodeNotReceived')}
-
- {hasMagicCodeBeenSent && (
-
- )}
-
+ {!shouldShowTimer && (
+
+ {
+ resendValidateCode();
+ setIsResent(true);
+ }}
+ underlayColor={theme.componentBG}
+ hoverDimmingValue={1}
+ pressDimmingValue={0.2}
+ role={CONST.ROLE.BUTTON}
+ accessibilityLabel={translate('validateCodeForm.magicCodeNotReceived')}
+ >
+ {translate('validateCodeForm.magicCodeNotReceived')}
+
+
+ )}
+ {!!hasMagicCodeBeenSent && (
+
+ )}
{
- if (!firstRenderRef.current || !isVisible) {
+ if (!firstRenderRef.current || !isVisible || hasMagicCodeBeenSent) {
return;
}
firstRenderRef.current = false;
sendValidateCode();
- }, [isVisible, sendValidateCode]);
+ }, [isVisible, sendValidateCode, hasMagicCodeBeenSent]);
return (
- {thumbnailUrl && (
+ {!!thumbnailUrl && (
& {
+ formId?: OnyxFormKey;
+ fieldIds: Array>;
+ shouldSaveDraft: boolean;
+};
+
+/**
+ * Hook for handling submit method in NetSuite Custom List substeps.
+ * When user is in editing mode, we should save values only when user confirms the change
+ * @param onNext - callback
+ * @param fieldIds - field IDs for particular step
+ * @param shouldSaveDraft - if we should save draft values
+ */
+export default function useNetSuiteImportAddCustomListFormSubmit({onNext, fieldIds, shouldSaveDraft}: UseNetSuiteImportAddCustomListFormSubmitParams) {
+ return useStepFormSubmit({
+ formId: ONYXKEYS.FORMS.NETSUITE_CUSTOM_LIST_ADD_FORM,
+ onNext,
+ fieldIds,
+ shouldSaveDraft,
+ });
+}
diff --git a/src/hooks/useNetSuiteImportAddCustomSegmentForm.ts b/src/hooks/useNetSuiteImportAddCustomSegmentForm.ts
new file mode 100644
index 000000000000..5e96c851430c
--- /dev/null
+++ b/src/hooks/useNetSuiteImportAddCustomSegmentForm.ts
@@ -0,0 +1,27 @@
+import type {FormOnyxKeys} from '@components/Form/types';
+import type {OnyxFormKey} from '@src/ONYXKEYS';
+import ONYXKEYS from '@src/ONYXKEYS';
+import useStepFormSubmit from './useStepFormSubmit';
+import type {SubStepProps} from './useSubStep/types';
+
+type UseNetSuiteImportAddCustomSegmentFormSubmitParams = Pick & {
+ formId?: OnyxFormKey;
+ fieldIds: Array>;
+ shouldSaveDraft: boolean;
+};
+
+/**
+ * Hook for handling submit method in NetSuite Custom Segment substeps.
+ * When user is in editing mode, we should save values only when user confirms the change
+ * @param onNext - callback
+ * @param fieldIds - field IDs for particular step
+ * @param shouldSaveDraft - if we should save draft values
+ */
+export default function useNetSuiteImportAddCustomSegmentFormSubmit({onNext, fieldIds, shouldSaveDraft}: UseNetSuiteImportAddCustomSegmentFormSubmitParams) {
+ return useStepFormSubmit({
+ formId: ONYXKEYS.FORMS.NETSUITE_CUSTOM_SEGMENT_ADD_FORM,
+ onNext,
+ fieldIds,
+ shouldSaveDraft,
+ });
+}
diff --git a/src/languages/en.ts b/src/languages/en.ts
index 34b315882d3f..ab01a5963d3a 100755
--- a/src/languages/en.ts
+++ b/src/languages/en.ts
@@ -12,7 +12,7 @@ import type {
ApprovalWorkflowErrorParams,
ApprovedAmountParams,
AssignCardParams,
- AssignedYouCardParams,
+ AssignedCardParams,
AssigneeParams,
AuthenticationErrorParams,
AutoPayApprovedReportsLimitErrorParams,
@@ -63,6 +63,7 @@ import type {
ExportedToIntegrationParams,
ExportIntegrationSelectedParams,
FeatureNameParams,
+ FileLimitParams,
FiltersAmountBetweenParams,
FormattedMaxLengthParams,
ForwardedAmountParams,
@@ -500,6 +501,8 @@ const translations = {
protectedPDFNotSupported: 'Password-protected PDF is not supported',
attachmentImageResized: 'This image has been resized for previewing. Download for full resolution.',
attachmentImageTooLarge: 'This image is too large to preview before uploading.',
+ tooManyFiles: ({fileLimit}: FileLimitParams) => `You can only upload up to ${fileLimit} files at a time.`,
+ sizeExceededWithValue: ({maxUploadSizeInMB}: SizeExceededParams) => `Files exceeds ${maxUploadSizeInMB}MB. Please try again.`,
},
filePicker: {
fileError: 'File error',
@@ -3124,6 +3127,7 @@ const translations = {
assignCard: 'Assign card',
cardNumber: 'Card number',
customFeed: 'Custom feed',
+ feedName: ({feedName}: CompanyCardFeedNameParams) => `${feedName} cards`,
directFeed: 'Direct feed',
whoNeedsCardAssigned: 'Who needs a card assigned?',
chooseCard: 'Choose a card',
@@ -3144,13 +3148,15 @@ const translations = {
brokenConnectionErrorFirstPart: `Card feed connection is broken. Please `,
brokenConnectionErrorLink: 'log into your bank ',
brokenConnectionErrorSecondPart: 'so we can establish the connection again.',
- assignedYouCard: ({link}: AssignedYouCardParams) => `assigned you a ${link}! Imported transactions will appear in this chat.`,
+ assignedCard: ({assignee, link}: AssignedCardParams) => `assigned ${assignee} a ${link}! Imported transactions will appear in this chat.`,
companyCard: 'company card',
chooseCardFeed: 'Choose card feed',
},
expensifyCard: {
issueAndManageCards: 'Issue and manage your Expensify Cards',
getStartedIssuing: 'Get started by issuing your first virtual or physical card.',
+ verificationInProgress: 'Verification in progress...',
+ verifyingTheDetails: "We're verifying a few details. Concierge will let you know when Expensify Cards are ready to issue.",
disclaimer:
'The Expensify Visa® Commercial Card is issued by The Bancorp Bank, N.A., Member FDIC, pursuant to a license from Visa U.S.A. Inc. and may not be used at all merchants that accept Visa cards. Apple® and the Apple logo® are trademarks of Apple Inc., registered in the U.S. and other countries. App Store is a service mark of Apple Inc. Google Play and the Google Play logo are trademarks of Google LLC.',
issueCard: 'Issue card',
@@ -3206,6 +3212,16 @@ const translations = {
issuedCardNoShippingDetails: ({assignee}: AssigneeParams) => `issued ${assignee} an Expensify Card! The card will be shipped once shipping details are added.`,
issuedCardVirtual: ({assignee, link}: IssueVirtualCardParams) => `issued ${assignee} a virtual ${link}! The card can be used right away.`,
addedShippingDetails: ({assignee}: AssigneeParams) => `${assignee} added shipping details. Expensify Card will arrive in 2-3 business days.`,
+ verifyingHeader: 'Verifying',
+ bankAccountVerifiedHeader: 'Bank account verified',
+ verifyingBankAccount: 'Verifying bank account...',
+ verifyingBankAccountDescription: 'Please wait while we confirm that this account can be used to issue Expensify Cards.',
+ bankAccountVerified: 'Bank account verified!',
+ bankAccountVerifiedDescription: 'You can now issue Expensify Cards to your workspace members.',
+ oneMoreStep: 'One more step...',
+ oneMoreStepDescription: 'Looks like we need to manually verify your bank account. Please head on over to Concierge where your instructions are waiting for you.',
+ gotIt: 'Got it',
+ goToConcierge: 'Go to Concierge',
},
categories: {
deleteCategories: 'Delete categories',
@@ -3500,12 +3516,12 @@ const translations = {
},
emptyWorkspace: {
title: 'Create a workspace',
- subtitle: 'Workspaces are where you’ll chat with your team, reimburse expenses, issue cards, send invoices, pay bills, and more - all in one place.',
+ subtitle: 'Create a workspace to track receipts, reimburse expenses, send invoices, and more -- all at the speed of chat.',
createAWorkspaceCTA: 'Get Started',
features: {
trackAndCollect: 'Track and collect receipts',
- companyCards: 'Company credit cards',
- reimbursements: 'Easy reimbursements',
+ reimbursements: 'Reimburse employees',
+ companyCards: 'Manage company cards',
},
notFound: 'No workspace found',
description: 'Rooms are a great place to discuss and work with multiple people. To begin collaborating, create or join a workspace',
@@ -4352,6 +4368,7 @@ const translations = {
recentChats: 'Recent chats',
searchIn: 'Search in',
searchPlaceholder: 'Search for something',
+ suggestions: 'Suggestions',
},
genericErrorPage: {
title: 'Uh-oh, something went wrong!',
diff --git a/src/languages/es.ts b/src/languages/es.ts
index c27714b12311..4220b2145a1b 100644
--- a/src/languages/es.ts
+++ b/src/languages/es.ts
@@ -10,7 +10,7 @@ import type {
ApprovalWorkflowErrorParams,
ApprovedAmountParams,
AssignCardParams,
- AssignedYouCardParams,
+ AssignedCardParams,
AssigneeParams,
AuthenticationErrorParams,
AutoPayApprovedReportsLimitErrorParams,
@@ -61,6 +61,7 @@ import type {
ExportedToIntegrationParams,
ExportIntegrationSelectedParams,
FeatureNameParams,
+ FileLimitParams,
FiltersAmountBetweenParams,
FormattedMaxLengthParams,
ForwardedAmountParams,
@@ -494,6 +495,8 @@ const translations = {
protectedPDFNotSupported: 'Los PDFs con contraseña no son compatibles',
attachmentImageResized: 'Se ha cambiado el tamaño de esta imagen para obtener una vista previa. Descargar para resolución completa.',
attachmentImageTooLarge: 'Esta imagen es demasiado grande para obtener una vista previa antes de subirla.',
+ tooManyFiles: ({fileLimit}: FileLimitParams) => `Solamente puedes suber ${fileLimit} archivos a la vez.`,
+ sizeExceededWithValue: ({maxUploadSizeInMB}: SizeExceededParams) => `El archivo supera los ${maxUploadSizeInMB}MB. Por favor, vuelve a intentarlo.`,
},
filePicker: {
fileError: 'Error de archivo',
@@ -3163,6 +3166,7 @@ const translations = {
assignCard: 'Asignar tarjeta',
cardNumber: 'Número de la tarjeta',
customFeed: 'Fuente personalizada',
+ feedName: ({feedName}: CompanyCardFeedNameParams) => `Tarjetas ${feedName}`,
directFeed: 'Fuente directa',
whoNeedsCardAssigned: '¿Quién necesita una tarjeta?',
chooseCard: 'Elige una tarjeta',
@@ -3183,13 +3187,15 @@ const translations = {
brokenConnectionErrorFirstPart: `La conexión de la fuente de tarjetas está rota. Por favor, `,
brokenConnectionErrorLink: 'inicia sesión en tu banco ',
brokenConnectionErrorSecondPart: 'para que podamos restablecer la conexión.',
- assignedYouCard: ({link}: AssignedYouCardParams) => `te ha asignado una ${link}! Las transacciones importadas aparecerán en este chat.`,
+ assignedCard: ({assignee, link}: AssignedCardParams) => `ha asignado a ${assignee} una ${link}! Las transacciones importadas aparecerán en este chat.`,
companyCard: 'tarjeta de empresa',
chooseCardFeed: 'Elige feed de tarjetas',
},
expensifyCard: {
issueAndManageCards: 'Emitir y gestionar Tarjetas Expensify',
getStartedIssuing: 'Empieza emitiendo tu primera tarjeta virtual o física.',
+ verificationInProgress: 'Verificación en curso...',
+ verifyingTheDetails: "We're verifying a few details. Concierge will let you know when Expensify Cards are ready to issue.",
disclaimer:
'La tarjeta comercial Expensify Visa® es emitida por The Bancorp Bank, N.A., miembro de la FDIC, en virtud de una licencia de Visa U.S.A. Inc. y no puede utilizarse en todos los comercios que aceptan tarjetas Visa. Apple® y el logotipo de Apple® son marcas comerciales de Apple Inc. registradas en EE.UU. y otros países. App Store es una marca de servicio de Apple Inc. Google Play y el logotipo de Google Play son marcas comerciales de Google LLC.',
issueCard: 'Emitir tarjeta',
@@ -3247,6 +3253,16 @@ const translations = {
issuedCardNoShippingDetails: ({assignee}: AssigneeParams) => `¡emitió a ${assignee} una Tarjeta Expensify! La tarjeta se enviará una vez que se agreguen los detalles de envío.`,
issuedCardVirtual: ({assignee, link}: IssueVirtualCardParams) => `¡emitió a ${assignee} una ${link} virtual! La tarjeta puede utilizarse inmediatamente.`,
addedShippingDetails: ({assignee}: AssigneeParams) => `${assignee} agregó los detalles de envío. La Tarjeta Expensify llegará en 2-3 días hábiles.`,
+ verifyingHeader: 'Verificando',
+ bankAccountVerifiedHeader: 'Cuenta bancaria verificada',
+ verifyingBankAccount: 'Verificando cuenta bancaria...',
+ verifyingBankAccountDescription: 'Por favor, espere mientras confirmamos que esta cuenta se puede utilizar para emitir tarjetas Expensify.',
+ bankAccountVerified: '¡Cuenta bancaria verificada!',
+ bankAccountVerifiedDescription: 'Ahora puedes emitir tarjetas de Expensify para los miembros de tu espacio de trabajo.',
+ oneMoreStep: 'Un paso más',
+ oneMoreStepDescription: 'Parece que tenemos que verificar manualmente tu cuenta bancaria. Dirígete a Concierge, donde te esperan las instrucciones.',
+ gotIt: 'Entendido',
+ goToConcierge: 'Ir a Concierge',
},
categories: {
deleteCategories: 'Eliminar categorías',
@@ -3543,12 +3559,12 @@ const translations = {
},
emptyWorkspace: {
title: 'Crea un espacio de trabajo',
- subtitle: 'En los espacios de trabajo podrás chatear con tu equipo, reembolsar gastos, emitir tarjetas, enviar y pagar facturas, y mucho más - todo en un mismo lugar.',
+ subtitle: 'Crea un espacio de trabajo para organizar recibos, reembolsar gastos, enviar facturas y mucho más, todo a la velocidad del chat.',
createAWorkspaceCTA: 'Comenzar',
features: {
trackAndCollect: 'Organiza recibos',
- companyCards: 'Tarjetas de crédito corporativas',
- reimbursements: 'Reembolsos fáciles',
+ reimbursements: 'Reembolsa a los empleados',
+ companyCards: 'Gestiona tarjetas de la empresa',
},
notFound: 'No se encontró ningún espacio de trabajo',
description: 'Las salas son un gran lugar para discutir y trabajar con varias personas. Para comenzar a colaborar, cree o únase a un espacio de trabajo',
@@ -4399,6 +4415,7 @@ const translations = {
recentChats: 'Chats recientes',
searchIn: 'Buscar en',
searchPlaceholder: 'Busca algo',
+ suggestions: 'Sugerencias',
},
genericErrorPage: {
title: '¡Oh-oh, algo salió mal!',
diff --git a/src/languages/params.ts b/src/languages/params.ts
index 9341b914d1d0..e9f0c4370357 100644
--- a/src/languages/params.ts
+++ b/src/languages/params.ts
@@ -476,7 +476,8 @@ type SpreadCategoriesParams = {
categories: number;
};
-type AssignedYouCardParams = {
+type AssignedCardParams = {
+ assignee: string;
link: string;
};
@@ -538,6 +539,10 @@ type ImportedTypesParams = {
importedTypes: string[];
};
+type FileLimitParams = {
+ fileLimit: number;
+};
+
type CompanyCardBankName = {
bankName: string;
};
@@ -556,9 +561,10 @@ export type {
DefaultAmountParams,
AutoPayApprovedReportsLimitErrorParams,
FeatureNameParams,
+ FileLimitParams,
SpreadSheetColumnParams,
SpreadFieldNameParams,
- AssignedYouCardParams,
+ AssignedCardParams,
SpreadCategoriesParams,
DelegateRoleParams,
DelegatorParams,
diff --git a/src/libs/API/parameters/TogglePlatformMuteParams.ts b/src/libs/API/parameters/TogglePlatformMuteParams.ts
new file mode 100644
index 000000000000..1517782e18d7
--- /dev/null
+++ b/src/libs/API/parameters/TogglePlatformMuteParams.ts
@@ -0,0 +1,7 @@
+import type Platform from '@libs/getPlatform/types';
+
+type TogglePlatformMuteParams = {
+ platformToMute: Platform;
+};
+
+export default TogglePlatformMuteParams;
diff --git a/src/libs/API/parameters/UpdateInvoiceCompanyNameParams.ts b/src/libs/API/parameters/UpdateInvoiceCompanyNameParams.ts
new file mode 100644
index 000000000000..15cc73c12cb1
--- /dev/null
+++ b/src/libs/API/parameters/UpdateInvoiceCompanyNameParams.ts
@@ -0,0 +1,7 @@
+type UpdateInvoiceCompanyNameParams = {
+ authToken: string;
+ policyID: string;
+ companyName: string;
+};
+
+export default UpdateInvoiceCompanyNameParams;
diff --git a/src/libs/API/parameters/UpdateInvoiceCompanyWebsiteParams.ts b/src/libs/API/parameters/UpdateInvoiceCompanyWebsiteParams.ts
new file mode 100644
index 000000000000..68087364d05c
--- /dev/null
+++ b/src/libs/API/parameters/UpdateInvoiceCompanyWebsiteParams.ts
@@ -0,0 +1,7 @@
+type UpdateInvoiceCompanyWebsiteParams = {
+ authToken: string;
+ policyID: string;
+ companyWebsite: string;
+};
+
+export default UpdateInvoiceCompanyWebsiteParams;
diff --git a/src/libs/API/parameters/index.ts b/src/libs/API/parameters/index.ts
index 4c12a236a43c..1c41df7e15f2 100644
--- a/src/libs/API/parameters/index.ts
+++ b/src/libs/API/parameters/index.ts
@@ -340,5 +340,8 @@ export type {default as SetPersonalDetailsAndShipExpensifyCardsParams} from './S
export type {default as RequestFeedSetupParams} from './RequestFeedSetupParams';
export type {default as SetInvoicingTransferBankAccountParams} from './SetInvoicingTransferBankAccountParams';
export type {default as ConnectPolicyToQuickBooksDesktopParams} from './ConnectPolicyToQuickBooksDesktopParams';
+export type {default as UpdateInvoiceCompanyNameParams} from './UpdateInvoiceCompanyNameParams';
+export type {default as UpdateInvoiceCompanyWebsiteParams} from './UpdateInvoiceCompanyWebsiteParams';
export type {default as UpdateQuickbooksDesktopExpensesExportDestinationTypeParams} from './UpdateQuickbooksDesktopExpensesExportDestinationTypeParams';
export type {default as UpdateQuickbooksDesktopCompanyCardExpenseAccountTypeParams} from './UpdateQuickbooksDesktopCompanyCardExpenseAccountTypeParams';
+export type {default as TogglePlatformMuteParams} from './TogglePlatformMuteParams';
diff --git a/src/libs/API/types.ts b/src/libs/API/types.ts
index 22bf33c0c22a..d8be161df841 100644
--- a/src/libs/API/types.ts
+++ b/src/libs/API/types.ts
@@ -76,6 +76,7 @@ const WRITE_COMMANDS = {
VALIDATE_SECONDARY_LOGIN: 'ValidateSecondaryLogin',
UPDATE_PREFERRED_EMOJI_SKIN_TONE: 'UpdatePreferredEmojiSkinTone',
UPDATE_CHAT_PRIORITY_MODE: 'UpdateChatPriorityMode',
+ TOGGLE_PLATFORM_MUTE: 'TogglePlatformMute',
SET_CONTACT_METHOD_AS_DEFAULT: 'SetContactMethodAsDefault',
UPDATE_THEME: 'UpdateTheme',
UPDATE_STATUS: 'UpdateStatus',
@@ -431,6 +432,8 @@ const WRITE_COMMANDS = {
SET_CARD_EXPORT_ACCOUNT: 'SetCardExportAccount',
SET_PERSONAL_DETAILS_AND_SHIP_EXPENSIFY_CARDS: 'SetPersonalDetailsAndShipExpensifyCards',
SET_INVOICING_TRANSFER_BANK_ACCOUNT: 'SetInvoicingTransferBankAccount',
+ UPDATE_INVOICE_COMPANY_NAME: 'UpdateInvoiceCompanyName',
+ UPDATE_INVOICE_COMPANY_WEBSITE: 'UpdateInvoiceCompanyWebsite',
} as const;
type WriteCommand = ValueOf;
@@ -486,6 +489,7 @@ type WriteCommandParameters = {
[WRITE_COMMANDS.UPDATE_PREFERRED_EMOJI_SKIN_TONE]: Parameters.UpdatePreferredEmojiSkinToneParams;
[WRITE_COMMANDS.UPDATE_CHAT_PRIORITY_MODE]: Parameters.UpdateChatPriorityModeParams;
[WRITE_COMMANDS.SET_CONTACT_METHOD_AS_DEFAULT]: Parameters.SetContactMethodAsDefaultParams;
+ [WRITE_COMMANDS.TOGGLE_PLATFORM_MUTE]: Parameters.TogglePlatformMuteParams;
[WRITE_COMMANDS.UPDATE_THEME]: Parameters.UpdateThemeParams;
[WRITE_COMMANDS.UPDATE_STATUS]: Parameters.UpdateStatusParams;
[WRITE_COMMANDS.CLEAR_STATUS]: null;
@@ -871,7 +875,10 @@ type WriteCommandParameters = {
[WRITE_COMMANDS.UPDATE_XERO_SYNC_SYNC_REIMBURSED_REPORTS]: Parameters.UpdateXeroGenericTypeParams;
[WRITE_COMMANDS.UPDATE_XERO_SYNC_REIMBURSEMENT_ACCOUNT_ID]: Parameters.UpdateXeroGenericTypeParams;
+ // Invoice API
[WRITE_COMMANDS.SET_INVOICING_TRANSFER_BANK_ACCOUNT]: Parameters.SetInvoicingTransferBankAccountParams;
+ [WRITE_COMMANDS.UPDATE_INVOICE_COMPANY_NAME]: Parameters.UpdateInvoiceCompanyNameParams;
+ [WRITE_COMMANDS.UPDATE_INVOICE_COMPANY_WEBSITE]: Parameters.UpdateInvoiceCompanyWebsiteParams;
};
const READ_COMMANDS = {
diff --git a/src/libs/DomUtils/index.ts b/src/libs/DomUtils/index.ts
index e6286dce77fc..99ebda35ede8 100644
--- a/src/libs/DomUtils/index.ts
+++ b/src/libs/DomUtils/index.ts
@@ -34,25 +34,25 @@ const addCSS = (css: string, styleId: string) => {
* Chrome on iOS does not support the autofill pseudo class because it is a non-standard webkit feature.
* We should rely on the chrome-autofilled property being added to the input when users use auto-fill
*/
-const getAutofilledInputStyle = (inputTextColor: string) => `
- input[chrome-autofilled],
- input[chrome-autofilled]:hover,
- input[chrome-autofilled]:focus,
- textarea[chrome-autofilled],
- textarea[chrome-autofilled]:hover,
- textarea[chrome-autofilled]:focus,
- select[chrome-autofilled],
- select[chrome-autofilled]:hover,
- select[chrome-autofilled]:focus,
- input:-webkit-autofill,
- input:-webkit-autofill:hover,
- input:-webkit-autofill:focus,
- textarea:-webkit-autofill,
- textarea:-webkit-autofill:hover,
- textarea:-webkit-autofill:focus,
- select:-webkit-autofill,
- select:-webkit-autofill:hover,
- select:-webkit-autofill:focus {
+const getAutofilledInputStyle = (inputTextColor: string, cssSelector = '') => `
+ ${cssSelector} input[chrome-autofilled],
+ ${cssSelector} input[chrome-autofilled]:hover,
+ ${cssSelector} input[chrome-autofilled]:focus,
+ ${cssSelector} textarea[chrome-autofilled],
+ ${cssSelector} textarea[chrome-autofilled]:hover,
+ ${cssSelector} textarea[chrome-autofilled]:focus,
+ ${cssSelector} select[chrome-autofilled],
+ ${cssSelector} select[chrome-autofilled]:hover,
+ ${cssSelector} select[chrome-autofilled]:focus,
+ ${cssSelector} input:-webkit-autofill,
+ ${cssSelector} input:-webkit-autofill:hover,
+ ${cssSelector} input:-webkit-autofill:focus,
+ ${cssSelector} textarea:-webkit-autofill,
+ ${cssSelector} textarea:-webkit-autofill:hover,
+ ${cssSelector} textarea:-webkit-autofill:focus,
+ ${cssSelector} select:-webkit-autofill,
+ ${cssSelector} select:-webkit-autofill:hover,
+ ${cssSelector} select:-webkit-autofill:focus {
-webkit-background-clip: text;
-webkit-text-fill-color: ${inputTextColor};
caret-color: ${inputTextColor};
diff --git a/src/libs/IntlPolyfill/index.ios.ts b/src/libs/IntlPolyfill/index.ios.ts
index ecde57ddd21e..a1af6455ea2f 100644
--- a/src/libs/IntlPolyfill/index.ios.ts
+++ b/src/libs/IntlPolyfill/index.ios.ts
@@ -1,4 +1,3 @@
-import polyfillDateTimeFormat from './polyfillDateTimeFormat';
import polyfillListFormat from './polyfillListFormat';
import polyfillNumberFormat from './polyfillNumberFormat';
import type IntlPolyfill from './types';
@@ -21,10 +20,6 @@ const intlPolyfill: IntlPolyfill = () => {
// see: https://github.com/facebook/hermes/issues/1172#issuecomment-1776156538
polyfillNumberFormat();
- // Required to polyfill DateTimeFormat on iOS
- // see: https://github.com/facebook/hermes/issues/1172#issuecomment-1776156538
- polyfillDateTimeFormat();
-
polyfillListFormat();
};
diff --git a/src/libs/Localize/index.ts b/src/libs/Localize/index.ts
index bd8a34406846..3f079b49653a 100644
--- a/src/libs/Localize/index.ts
+++ b/src/libs/Localize/index.ts
@@ -1,7 +1,7 @@
import * as RNLocalize from 'react-native-localize';
import Onyx from 'react-native-onyx';
-import type {ValueOf} from 'type-fest';
import Log from '@libs/Log';
+import memoize from '@libs/memoize';
import type {MessageElementBase, MessageTextElement} from '@libs/MessageElement';
import Config from '@src/CONFIG';
import CONST from '@src/CONST';
@@ -9,6 +9,7 @@ import translations from '@src/languages/translations';
import type {PluralForm, TranslationParameters, TranslationPaths} from '@src/languages/types';
import ONYXKEYS from '@src/ONYXKEYS';
import type {Locale} from '@src/types/onyx';
+import {isEmptyObject} from '@src/types/utils/EmptyObject';
import LocaleListener from './LocaleListener';
import BaseLocaleListener from './LocaleListener/BaseLocaleListener';
@@ -45,28 +46,6 @@ function init() {
}, {});
}
-/**
- * Map to store translated values for each locale.
- * This is used to avoid translating the same phrase multiple times.
- *
- * The data is stored in the following format:
- *
- * {
- * "en": {
- * "name": "Name",
- * }
- *
- * Note: We are not storing any translated values for phrases with variables,
- * as they have higher chance of being unique, so we'll end up wasting space
- * in our cache.
- */
-const translationCache = new Map, Map>(
- Object.values(CONST.LOCALES).reduce((cache, locale) => {
- cache.push([locale, new Map()]);
- return cache;
- }, [] as Array<[ValueOf, Map]>),
-);
-
/**
* Helper function to get the translated string for given
* locale and phrase. This function is used to avoid
@@ -86,18 +65,6 @@ function getTranslatedPhrase(
fallbackLanguage: 'en' | 'es' | null,
...parameters: TranslationParameters
): string | null {
- // Get the cache for the above locale
- const cacheForLocale = translationCache.get(language);
-
- // Directly access and assign the translated value from the cache, instead of
- // going through map.has() and map.get() to avoid multiple lookups.
- const valueFromCache = cacheForLocale?.get(phraseKey);
-
- // If the phrase is already translated, return the translated value
- if (valueFromCache) {
- return valueFromCache;
- }
-
const translatedPhrase = translations?.[language]?.[phraseKey];
if (translatedPhrase) {
@@ -138,8 +105,6 @@ function getTranslatedPhrase(
return translateResult.other(phraseObject.count);
}
- // We set the translated value in the cache only for the phrases without parameters.
- cacheForLocale?.set(phraseKey, translatedPhrase);
return translatedPhrase;
}
@@ -162,6 +127,13 @@ function getTranslatedPhrase(
return getTranslatedPhrase(CONST.LOCALES.DEFAULT, phraseKey, null, ...parameters);
}
+const memoizedGetTranslatedPhrase = memoize(getTranslatedPhrase, {
+ maxArgs: 2,
+ equality: 'shallow',
+ // eslint-disable-next-line @typescript-eslint/no-unused-vars
+ skipCache: (params) => !isEmptyObject(params.at(3)),
+});
+
/**
* Return translated string for given locale and phrase
*
@@ -174,7 +146,7 @@ function translate(desiredLanguage: 'en' | 'es'
// Phrase is not found in full locale, search it in fallback language e.g. es
const languageAbbreviation = desiredLanguage.substring(0, 2) as 'en' | 'es';
- const translatedPhrase = getTranslatedPhrase(language, path, languageAbbreviation, ...parameters);
+ const translatedPhrase = memoizedGetTranslatedPhrase(language, path, languageAbbreviation, ...parameters);
if (translatedPhrase !== null && translatedPhrase !== undefined) {
return translatedPhrase;
}
diff --git a/src/libs/MoneyRequestUtils.ts b/src/libs/MoneyRequestUtils.ts
index 206bb8509af6..25c8509efaad 100644
--- a/src/libs/MoneyRequestUtils.ts
+++ b/src/libs/MoneyRequestUtils.ts
@@ -38,15 +38,21 @@ function addLeadingZero(amount: string): string {
}
/**
- * Check if amount is a decimal up to 3 digits
+ * Get amount regex string
+ */
+function amountRegex(decimals: number, amountMaxLength: number = CONST.IOU.AMOUNT_MAX_LENGTH): string {
+ return decimals === 0
+ ? `^\\d{0,${amountMaxLength}}$` // Don't allow decimal point if decimals === 0
+ : `^\\d{0,${amountMaxLength}}(?:(?:\\.|\\,)\\d{0,${decimals}})?$`; // Allow the decimal point and the desired number of digits after the point
+}
+
+/**
+ * Check if string is a valid amount
*/
function validateAmount(amount: string, decimals: number, amountMaxLength: number = CONST.IOU.AMOUNT_MAX_LENGTH): boolean {
- const regexString =
- decimals === 0
- ? `^\\d{1,${amountMaxLength}}$` // Don't allow decimal point if decimals === 0
- : `^\\d{1,${amountMaxLength}}(\\.\\d{0,${decimals}})?$`; // Allow the decimal point and the desired number of digits after the point
- const decimalNumberRegex = new RegExp(regexString, 'i');
- return amount === '' || decimalNumberRegex.test(amount);
+ const regexString = amountRegex(decimals, amountMaxLength);
+ const decimalNumberRegex = new RegExp(regexString);
+ return decimalNumberRegex.test(amount);
}
/**
@@ -98,6 +104,7 @@ export {
stripDecimalsFromAmount,
stripSpacesFromAmount,
replaceCommasWithPeriod,
+ amountRegex,
validateAmount,
validatePercentage,
};
diff --git a/src/libs/Navigation/AppNavigator/AuthScreens.tsx b/src/libs/Navigation/AppNavigator/AuthScreens.tsx
index 3d4d9295cd6b..5b851b721366 100644
--- a/src/libs/Navigation/AppNavigator/AuthScreens.tsx
+++ b/src/libs/Navigation/AppNavigator/AuthScreens.tsx
@@ -382,7 +382,7 @@ function AuthScreens({session, lastOpenedPublicRoomID, initialLastUpdateIDApplie
const unsubscribeDebugShortcut = KeyboardShortcut.subscribe(
debugShortcutConfig.shortcutKey,
- () => Modal.close(toggleTestToolsModal),
+ () => toggleTestToolsModal(),
debugShortcutConfig.descriptionKey,
debugShortcutConfig.modifiers,
true,
diff --git a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/BottomTabBar.tsx b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/BottomTabBar.tsx
index 1c99845cb008..93b3954d2f2b 100644
--- a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/BottomTabBar.tsx
+++ b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/BottomTabBar.tsx
@@ -113,7 +113,7 @@ function BottomTabBar({selectedTab}: BottomTabBarProps) {
return (
<>
- {user?.isDebugModeEnabled && (
+ {!!user?.isDebugModeEnabled && (
- {chatTabBrickRoad && (
+ {!!chatTabBrickRoad && (
)}
diff --git a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx
index 3e5803b797dc..5336954486e6 100644
--- a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx
+++ b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx
@@ -157,7 +157,7 @@ function DebugTabView({selectedTab = '', chatTabBrickRoad, activeWorkspaceID}: D
src={Expensicons.DotIndicator}
fill={indicator}
/>
- {message && {translate(message)}}
+ {!!message && {translate(message)}}
- {chatTabBrickRoad && (
+ {!!chatTabBrickRoad && (
)}
diff --git a/src/libs/Navigation/AppNavigator/createCustomStackNavigator/index.tsx b/src/libs/Navigation/AppNavigator/createCustomStackNavigator/index.tsx
index 6c153b1b159e..b6ecba936911 100644
--- a/src/libs/Navigation/AppNavigator/createCustomStackNavigator/index.tsx
+++ b/src/libs/Navigation/AppNavigator/createCustomStackNavigator/index.tsx
@@ -112,7 +112,7 @@ function ResponsiveStackNavigator(props: ResponsiveStackNavigatorProps) {
descriptors={descriptors}
navigation={navigation}
/>
- {searchRoute && {descriptors[searchRoute.key].render()}}
+ {!!searchRoute && {descriptors[searchRoute.key].render()}}
);
}
diff --git a/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.native.tsx b/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.native.tsx
index 9c2cc3187504..35076c8ca6b6 100644
--- a/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.native.tsx
+++ b/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.native.tsx
@@ -86,7 +86,7 @@ function createPlatformStackNavigatorComponent
- {ExtraContent && (
+ {!!ExtraContent && (
// eslint-disable-next-line react/jsx-props-no-spreading
)}
diff --git a/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.tsx b/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.tsx
index ab698ad08707..2e3c99a6cb0d 100644
--- a/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.tsx
+++ b/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.tsx
@@ -86,7 +86,7 @@ function createPlatformStackNavigatorComponent
- {ExtraContent && (
+ {!!ExtraContent && (
// eslint-disable-next-line react/jsx-props-no-spreading
)}
diff --git a/src/libs/Navigation/linkingConfig/FULL_SCREEN_TO_RHP_MAPPING.ts b/src/libs/Navigation/linkingConfig/FULL_SCREEN_TO_RHP_MAPPING.ts
index 60cb6f53f697..d282bab770c6 100755
--- a/src/libs/Navigation/linkingConfig/FULL_SCREEN_TO_RHP_MAPPING.ts
+++ b/src/libs/Navigation/linkingConfig/FULL_SCREEN_TO_RHP_MAPPING.ts
@@ -2,7 +2,14 @@ import type {FullScreenName} from '@libs/Navigation/types';
import SCREENS from '@src/SCREENS';
const FULL_SCREEN_TO_RHP_MAPPING: Partial> = {
- [SCREENS.WORKSPACE.PROFILE]: [SCREENS.WORKSPACE.NAME, SCREENS.WORKSPACE.ADDRESS, SCREENS.WORKSPACE.CURRENCY, SCREENS.WORKSPACE.DESCRIPTION, SCREENS.WORKSPACE.SHARE],
+ [SCREENS.WORKSPACE.PROFILE]: [
+ SCREENS.WORKSPACE.NAME,
+ SCREENS.WORKSPACE.ADDRESS,
+ SCREENS.WORKSPACE.CURRENCY,
+ SCREENS.WORKSPACE.DESCRIPTION,
+ SCREENS.WORKSPACE.SHARE,
+ SCREENS.WORKSPACE.DOWNGRADE,
+ ],
[SCREENS.WORKSPACE.MEMBERS]: [
SCREENS.WORKSPACE.INVITE,
SCREENS.WORKSPACE.INVITE_MESSAGE,
diff --git a/src/libs/Navigation/linkingConfig/config.ts b/src/libs/Navigation/linkingConfig/config.ts
index cb3840e034b5..330d5f113503 100644
--- a/src/libs/Navigation/linkingConfig/config.ts
+++ b/src/libs/Navigation/linkingConfig/config.ts
@@ -662,6 +662,9 @@ const config: LinkingOptions['config'] = {
featureName: (featureName: string) => decodeURIComponent(featureName),
},
},
+ [SCREENS.WORKSPACE.DOWNGRADE]: {
+ path: ROUTES.WORKSPACE_DOWNGRADE.route,
+ },
[SCREENS.WORKSPACE.CATEGORIES_SETTINGS]: {
path: ROUTES.WORKSPACE_CATEGORIES_SETTINGS.route,
},
diff --git a/src/libs/Navigation/linkingConfig/getAdaptedStateFromPath.ts b/src/libs/Navigation/linkingConfig/getAdaptedStateFromPath.ts
index fce13143f3fe..518d27da8feb 100644
--- a/src/libs/Navigation/linkingConfig/getAdaptedStateFromPath.ts
+++ b/src/libs/Navigation/linkingConfig/getAdaptedStateFromPath.ts
@@ -20,6 +20,7 @@ import config, {normalizedConfigs} from './config';
import FULL_SCREEN_TO_RHP_MAPPING from './FULL_SCREEN_TO_RHP_MAPPING';
import getMatchingBottomTabRouteForState from './getMatchingBottomTabRouteForState';
import getMatchingCentralPaneRouteForState from './getMatchingCentralPaneRouteForState';
+import getOnboardingAdaptedState from './getOnboardingAdaptedState';
import replacePathInNestedState from './replacePathInNestedState';
const RHP_SCREENS_OPENED_FROM_LHN = [
@@ -253,7 +254,15 @@ function getAdaptedState(state: PartialState
}
if (onboardingModalNavigator) {
- routes.push(onboardingModalNavigator);
+ if (onboardingModalNavigator.state) {
+ // Build the routes list based on the current onboarding step, so going back will go to the previous step instead of closing the onboarding flow
+ routes.push({
+ ...onboardingModalNavigator,
+ state: getOnboardingAdaptedState(onboardingModalNavigator.state),
+ });
+ } else {
+ routes.push(onboardingModalNavigator);
+ }
}
if (welcomeVideoModalNavigator) {
diff --git a/src/libs/Navigation/linkingConfig/getOnboardingAdaptedState.ts b/src/libs/Navigation/linkingConfig/getOnboardingAdaptedState.ts
new file mode 100644
index 000000000000..eee3f9f5e52d
--- /dev/null
+++ b/src/libs/Navigation/linkingConfig/getOnboardingAdaptedState.ts
@@ -0,0 +1,21 @@
+import type {NavigationState, PartialState} from '@react-navigation/native';
+import SCREENS from '@src/SCREENS';
+
+export default function getOnboardingAdaptedState(state: PartialState): PartialState {
+ const onboardingRoute = state.routes.at(0);
+ if (!onboardingRoute || onboardingRoute.name === SCREENS.ONBOARDING.PURPOSE) {
+ return state;
+ }
+
+ const routes = [];
+ routes.push({name: SCREENS.ONBOARDING.PURPOSE});
+ if (onboardingRoute.name === SCREENS.ONBOARDING.ACCOUNTING) {
+ routes.push({name: SCREENS.ONBOARDING.EMPLOYEES});
+ }
+ routes.push(onboardingRoute);
+
+ return {
+ routes,
+ index: routes.length - 1,
+ };
+}
diff --git a/src/libs/Navigation/types.ts b/src/libs/Navigation/types.ts
index 3de07f2c801f..3eae46ac2855 100644
--- a/src/libs/Navigation/types.ts
+++ b/src/libs/Navigation/types.ts
@@ -248,6 +248,9 @@ type SettingsNavigatorParamList = {
featureName: string;
backTo?: Routes;
};
+ [SCREENS.WORKSPACE.DOWNGRADE]: {
+ policyID: string;
+ };
[SCREENS.WORKSPACE.CATEGORIES_SETTINGS]: {
policyID: string;
backTo?: Routes;
diff --git a/src/libs/Network/SequentialQueue.ts b/src/libs/Network/SequentialQueue.ts
index 35c7b2bf779a..03964b910e34 100644
--- a/src/libs/Network/SequentialQueue.ts
+++ b/src/libs/Network/SequentialQueue.ts
@@ -8,6 +8,7 @@ import * as QueuedOnyxUpdates from '@userActions/QueuedOnyxUpdates';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import type OnyxRequest from '@src/types/onyx/Request';
+import type {ConflictData} from '@src/types/onyx/Request';
import * as NetworkStore from './NetworkStore';
type RequestError = Error & {
@@ -96,7 +97,7 @@ function process(): Promise {
pause();
}
- PersistedRequests.remove(requestToProcess);
+ PersistedRequests.endRequestAndRemoveFromQueue(requestToProcess);
RequestThrottle.clear();
return process();
})
@@ -104,7 +105,7 @@ function process(): Promise {
// On sign out we cancel any in flight requests from the user. Since that user is no longer signed in their requests should not be retried.
// Duplicate records don't need to be retried as they just mean the record already exists on the server
if (error.name === CONST.ERROR.REQUEST_CANCELLED || error.message === CONST.ERROR.DUPLICATE_RECORD) {
- PersistedRequests.remove(requestToProcess);
+ PersistedRequests.endRequestAndRemoveFromQueue(requestToProcess);
RequestThrottle.clear();
return process();
}
@@ -113,7 +114,7 @@ function process(): Promise {
.then(process)
.catch(() => {
Onyx.update(requestToProcess.failureData ?? []);
- PersistedRequests.remove(requestToProcess);
+ PersistedRequests.endRequestAndRemoveFromQueue(requestToProcess);
RequestThrottle.clear();
return process();
});
@@ -204,6 +205,24 @@ function isPaused(): boolean {
// Flush the queue when the connection resumes
NetworkStore.onReconnection(flush);
+function handleConflictActions(conflictAction: ConflictData, newRequest: OnyxRequest) {
+ if (conflictAction.type === 'push') {
+ PersistedRequests.save(newRequest);
+ } else if (conflictAction.type === 'replace') {
+ PersistedRequests.update(conflictAction.index, conflictAction.request ?? newRequest);
+ } else if (conflictAction.type === 'delete') {
+ PersistedRequests.deleteRequestsByIndices(conflictAction.indices);
+ if (conflictAction.pushNewRequest) {
+ PersistedRequests.save(newRequest);
+ }
+ if (conflictAction.nextAction) {
+ handleConflictActions(conflictAction.nextAction, newRequest);
+ }
+ } else {
+ Log.info(`[SequentialQueue] No action performed to command ${newRequest.command} and it will be ignored.`);
+ }
+}
+
function push(newRequest: OnyxRequest) {
const {checkAndFixConflictingRequest} = newRequest;
@@ -215,14 +234,7 @@ function push(newRequest: OnyxRequest) {
// don't try to serialize a function.
// eslint-disable-next-line no-param-reassign
delete newRequest.checkAndFixConflictingRequest;
-
- if (conflictAction.type === 'push') {
- PersistedRequests.save(newRequest);
- } else if (conflictAction.type === 'replace') {
- PersistedRequests.update(conflictAction.index, newRequest);
- } else {
- Log.info(`[SequentialQueue] No action performed to command ${newRequest.command} and it will be ignored.`);
- }
+ handleConflictActions(conflictAction, newRequest);
} else {
// Add request to Persisted Requests so that it can be retried if it fails
PersistedRequests.save(newRequest);
diff --git a/src/libs/Notification/PushNotification/subscribePushNotification/index.ts b/src/libs/Notification/PushNotification/subscribePushNotification/index.ts
index c1a1442b1e53..34d982469825 100644
--- a/src/libs/Notification/PushNotification/subscribePushNotification/index.ts
+++ b/src/libs/Notification/PushNotification/subscribePushNotification/index.ts
@@ -10,6 +10,7 @@ import {extractPolicyIDFromPath} from '@libs/PolicyUtils';
import * as ReportConnection from '@libs/ReportConnection';
import {doesReportBelongToWorkspace} from '@libs/ReportUtils';
import Visibility from '@libs/Visibility';
+import {updateLastVisitedPath} from '@userActions/App';
import * as Modal from '@userActions/Modal';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -100,6 +101,7 @@ function navigateToReport({reportID, reportActionID}: ReportActionPushNotificati
Navigation.navigateWithSwitchPolicyID({route: ROUTES.HOME});
}
Navigation.navigate(ROUTES.REPORT_WITH_ID.getRoute(String(reportID)));
+ updateLastVisitedPath(ROUTES.REPORT_WITH_ID.getRoute(String(reportID)));
} catch (error) {
let errorMessage = String(error);
if (error instanceof Error) {
diff --git a/src/libs/Permissions.ts b/src/libs/Permissions.ts
index 24de2e612208..05a801e6f4ef 100644
--- a/src/libs/Permissions.ts
+++ b/src/libs/Permissions.ts
@@ -53,8 +53,8 @@ function canUseCombinedTrackSubmit(betas: OnyxEntry): boolean {
return !!betas?.includes(CONST.BETAS.COMBINED_TRACK_SUBMIT);
}
-function canUseNewDotQBD(betas: OnyxEntry): boolean {
- return !!betas?.includes(CONST.BETAS.NEW_DOT_QBD) || canUseAllBetas(betas);
+function canUsePerDiem(betas: OnyxEntry): boolean {
+ return !!betas?.includes(CONST.BETAS.PER_DIEM) || canUseAllBetas(betas);
}
/**
@@ -77,5 +77,5 @@ export default {
canUseWorkspaceRules,
canUseCombinedTrackSubmit,
canUseCategoryAndTagApprovers,
- canUseNewDotQBD,
+ canUsePerDiem,
};
diff --git a/src/libs/PolicyUtils.ts b/src/libs/PolicyUtils.ts
index 36e5ccef3308..c596357585bc 100644
--- a/src/libs/PolicyUtils.ts
+++ b/src/libs/PolicyUtils.ts
@@ -861,7 +861,7 @@ function getNetSuiteImportCustomFieldLabel(
const mappingSet = new Set(fieldData.map((item) => item.mapping));
const importedTypes = Array.from(mappingSet)
.sort((a, b) => b.localeCompare(a))
- .map((mapping) => translate(`workspace.netsuite.import.importTypes.${mapping}.label`).toLowerCase());
+ .map((mapping) => translate(`workspace.netsuite.import.importTypes.${mapping !== '' ? mapping : 'TAG'}.label`).toLowerCase());
return translate(`workspace.netsuite.import.importCustomFields.label`, {importedTypes});
}
diff --git a/src/libs/ReportActionsUtils.ts b/src/libs/ReportActionsUtils.ts
index e57d1d6d4673..dba40f820a75 100644
--- a/src/libs/ReportActionsUtils.ts
+++ b/src/libs/ReportActionsUtils.ts
@@ -1757,6 +1757,7 @@ function getCardIssuedMessage(reportAction: OnyxEntry, shouldRende
reportAction,
CONST.REPORT.ACTIONS.TYPE.CARD_ISSUED,
CONST.REPORT.ACTIONS.TYPE.CARD_ISSUED_VIRTUAL,
+ CONST.REPORT.ACTIONS.TYPE.CARD_ASSIGNED,
CONST.REPORT.ACTIONS.TYPE.CARD_MISSING_ADDRESS,
)
? getOriginalMessage(reportAction)
@@ -1793,7 +1794,7 @@ function getCardIssuedMessage(reportAction: OnyxEntry, shouldRende
case CONST.REPORT.ACTIONS.TYPE.CARD_ISSUED_VIRTUAL:
return Localize.translateLocal('workspace.expensifyCard.issuedCardVirtual', {assignee, link: expensifyCardLink});
case CONST.REPORT.ACTIONS.TYPE.CARD_ASSIGNED:
- return Localize.translateLocal('workspace.companyCards.assignedYouCard', {link: companyCardLink});
+ return Localize.translateLocal('workspace.companyCards.assignedCard', {assignee, link: companyCardLink});
case CONST.REPORT.ACTIONS.TYPE.CARD_MISSING_ADDRESS:
return Localize.translateLocal(`workspace.expensifyCard.${shouldShowAddMissingDetailsMessage ? 'issuedCardNoShippingDetails' : 'addedShippingDetails'}`, {assignee});
default:
diff --git a/src/libs/ReportUtils.ts b/src/libs/ReportUtils.ts
index 223e94e0bdde..ab60ef7c8bb7 100644
--- a/src/libs/ReportUtils.ts
+++ b/src/libs/ReportUtils.ts
@@ -2298,7 +2298,7 @@ function getIcons(
if (isChatThread(report)) {
const parentReportAction = allReportActions?.[`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${report.parentReportID}`]?.[report.parentReportActionID];
- const actorAccountID = getReportActionActorAccountID(parentReportAction, report);
+ const actorAccountID = getReportActionActorAccountID(parentReportAction, report, report);
const actorDisplayName = PersonalDetailsUtils.getDisplayNameOrDefault(allPersonalDetails?.[actorAccountID ?? -1], '', false);
const actorIcon = {
id: actorAccountID,
@@ -4258,12 +4258,17 @@ function getUploadingAttachmentHtml(file?: FileObject): string {
return `${file.name}`;
}
-function getReportDescriptionText(report: OnyxEntry): string {
+function getReportDescription(report: OnyxEntry): string {
if (!report?.description) {
return '';
}
-
- return Parser.htmlToText(report?.description);
+ try {
+ const reportDescription = report?.description;
+ const objectDescription = JSON.parse(reportDescription) as {html: string};
+ return objectDescription.html ?? '';
+ } catch (error) {
+ return report?.description ?? '';
+ }
}
function getPolicyDescriptionText(policy: OnyxEntry): string {
@@ -8034,10 +8039,17 @@ function canLeaveChat(report: OnyxEntry, policy: OnyxEntry): boo
return (isChatThread(report) && !!getReportNotificationPreference(report)) || isUserCreatedPolicyRoom(report) || isNonAdminOrOwnerOfPolicyExpenseChat(report, policy);
}
-function getReportActionActorAccountID(reportAction: OnyxInputOrEntry, iouReport: OnyxInputOrEntry | undefined): number | undefined {
+function getReportActionActorAccountID(
+ reportAction: OnyxInputOrEntry,
+ iouReport: OnyxInputOrEntry | undefined,
+ report: OnyxInputOrEntry | undefined,
+): number | undefined {
switch (reportAction?.actionName) {
- case CONST.REPORT.ACTIONS.TYPE.REPORT_PREVIEW:
- return !isEmptyObject(iouReport) ? iouReport.managerID : reportAction?.childManagerAccountID;
+ case CONST.REPORT.ACTIONS.TYPE.REPORT_PREVIEW: {
+ const ownerAccountID = iouReport?.ownerAccountID ?? reportAction?.childOwnerAccountID;
+ const actorAccountID = iouReport?.managerID ?? reportAction?.childManagerAccountID;
+ return isPolicyExpenseChat(report) ? ownerAccountID : actorAccountID;
+ }
case CONST.REPORT.ACTIONS.TYPE.SUBMITTED:
return reportAction?.adminAccountID ?? reportAction?.actorAccountID;
@@ -8046,7 +8058,6 @@ function getReportActionActorAccountID(reportAction: OnyxInputOrEntry, policyID?: string) {
+ const singlePolicyTagsList: PolicyTagLists | undefined = allPoliciesTagsLists?.[`${ONYXKEYS.COLLECTION.POLICY_TAGS}${policyID}`];
+ if (!singlePolicyTagsList) {
+ const uniqueTagNames = new Set();
+ const tagListsUnpacked = Object.values(allPoliciesTagsLists ?? {}).filter((item) => !!item) as PolicyTagLists[];
+ tagListsUnpacked
+ .map(getTagNamesFromTagsLists)
+ .flat()
+ .forEach((tag) => uniqueTagNames.add(tag));
+ return Array.from(uniqueTagNames);
+ }
+ return getTagNamesFromTagsLists(singlePolicyTagsList);
+}
+
+function getAutocompleteRecentTags(allRecentTags: OnyxCollection, policyID?: string) {
+ const singlePolicyRecentTags: RecentlyUsedTags | undefined = allRecentTags?.[`${ONYXKEYS.COLLECTION.POLICY_RECENTLY_USED_TAGS}${policyID}`];
+ if (!singlePolicyRecentTags) {
+ const uniqueTagNames = new Set();
+ Object.values(allRecentTags ?? {})
+ .map((recentTag) => Object.values(recentTag ?? {}))
+ .flat(2)
+ .forEach((tag) => uniqueTagNames.add(tag));
+ return Array.from(uniqueTagNames);
+ }
+ return Object.values(singlePolicyRecentTags ?? {}).flat(2);
+}
+
+function getAutocompleteCategories(allPolicyCategories: OnyxCollection, policyID?: string) {
+ const singlePolicyCategories = allPolicyCategories?.[`${ONYXKEYS.COLLECTION.POLICY_CATEGORIES}${policyID}`];
+ if (!singlePolicyCategories) {
+ const uniqueCategoryNames = new Set();
+ Object.values(allPolicyCategories ?? {}).map((policyCategories) => Object.values(policyCategories ?? {}).forEach((category) => uniqueCategoryNames.add(category.name)));
+ return Array.from(uniqueCategoryNames);
+ }
+ return Object.values(singlePolicyCategories ?? {}).map((category) => category.name);
+}
+
+function getAutocompleteRecentCategories(allRecentCategories: OnyxCollection, policyID?: string) {
+ const singlePolicyRecentCategories = allRecentCategories?.[`${ONYXKEYS.COLLECTION.POLICY_RECENTLY_USED_CATEGORIES}${policyID}`];
+ if (!singlePolicyRecentCategories) {
+ const uniqueCategoryNames = new Set();
+ Object.values(allRecentCategories ?? {}).map((policyCategories) => Object.values(policyCategories ?? {}).forEach((category) => uniqueCategoryNames.add(category)));
+ return Array.from(uniqueCategoryNames);
+ }
+ return Object.values(singlePolicyRecentCategories ?? {}).map((category) => category);
+}
+
+function getAutocompleteTaxList(allTaxRates: Record, policy?: OnyxEntry) {
+ if (policy) {
+ return Object.keys(policy?.taxRates?.taxes ?? {}).map((taxRateName) => taxRateName);
+ }
+ return Object.keys(allTaxRates).map((taxRateName) => taxRateName);
+}
+
+function trimSearchQueryForAutocomplete(searchQuery: string) {
+ const lastColonIndex = searchQuery.lastIndexOf(':');
+ const lastCommaIndex = searchQuery.lastIndexOf(',');
+ const trimmedUserSearchQuery = lastColonIndex > lastCommaIndex ? searchQuery.slice(0, lastColonIndex + 1) : searchQuery.slice(0, lastCommaIndex + 1);
+ return trimmedUserSearchQuery;
+}
+
+export {
+ parseForAutocomplete,
+ getAutocompleteTags,
+ getAutocompleteRecentTags,
+ getAutocompleteCategories,
+ getAutocompleteRecentCategories,
+ getAutocompleteTaxList,
+ trimSearchQueryForAutocomplete,
+};
diff --git a/src/libs/SearchParser/searchParser.js b/src/libs/SearchParser/searchParser.js
index 1e8d12f16a32..c94222f3a6e9 100644
--- a/src/libs/SearchParser/searchParser.js
+++ b/src/libs/SearchParser/searchParser.js
@@ -208,50 +208,52 @@ function peg$parse(input, options) {
var peg$c25 = "<";
var peg$c26 = "\"";
- var peg$r0 = /^[:=]/;
- var peg$r1 = /^[^ ,"\t\n\r]/;
- var peg$r2 = /^[^"\r\n]/;
- var peg$r3 = /^[^ ,\t\n\r]/;
- var peg$r4 = /^[ \t\r\n]/;
-
- var peg$e0 = peg$otherExpectation("key");
- var peg$e1 = peg$literalExpectation("date", false);
- var peg$e2 = peg$literalExpectation("amount", false);
- var peg$e3 = peg$literalExpectation("merchant", false);
- var peg$e4 = peg$literalExpectation("description", false);
- var peg$e5 = peg$literalExpectation("reportID", false);
- var peg$e6 = peg$literalExpectation("keyword", false);
- var peg$e7 = peg$literalExpectation("in", false);
- var peg$e8 = peg$literalExpectation("currency", false);
- var peg$e9 = peg$literalExpectation("tag", false);
- var peg$e10 = peg$literalExpectation("category", false);
- var peg$e11 = peg$literalExpectation("to", false);
- var peg$e12 = peg$literalExpectation("taxRate", false);
- var peg$e13 = peg$literalExpectation("cardID", false);
- var peg$e14 = peg$literalExpectation("from", false);
- var peg$e15 = peg$literalExpectation("expenseType", false);
- var peg$e16 = peg$otherExpectation("default key");
- var peg$e17 = peg$literalExpectation("type", false);
- var peg$e18 = peg$literalExpectation("status", false);
- var peg$e19 = peg$literalExpectation("sortBy", false);
- var peg$e20 = peg$literalExpectation("sortOrder", false);
- var peg$e21 = peg$literalExpectation("policyID", false);
- var peg$e22 = peg$literalExpectation(",", false);
- var peg$e23 = peg$otherExpectation("operator");
- var peg$e24 = peg$classExpectation([":", "="], false, false);
- var peg$e25 = peg$literalExpectation("!=", false);
- var peg$e26 = peg$literalExpectation(">=", false);
- var peg$e27 = peg$literalExpectation(">", false);
- var peg$e28 = peg$literalExpectation("<=", false);
- var peg$e29 = peg$literalExpectation("<", false);
- var peg$e30 = peg$otherExpectation("quote");
- var peg$e31 = peg$classExpectation([" ", ",", "\"", "\t", "\n", "\r"], true, false);
- var peg$e32 = peg$literalExpectation("\"", false);
- var peg$e33 = peg$classExpectation(["\"", "\r", "\n"], true, false);
- var peg$e34 = peg$classExpectation([" ", ",", "\t", "\n", "\r"], true, false);
- var peg$e35 = peg$otherExpectation("word");
- var peg$e36 = peg$otherExpectation("whitespace");
- var peg$e37 = peg$classExpectation([" ", "\t", "\r", "\n"], false, false);
+ var peg$r0 = /^[^ \t\r\n]/;
+ var peg$r1 = /^[:=]/;
+ var peg$r2 = /^[^ ,"\t\n\r]/;
+ var peg$r3 = /^[^"\r\n]/;
+ var peg$r4 = /^[^ ,\t\n\r]/;
+ var peg$r5 = /^[ \t\r\n]/;
+
+ var peg$e0 = peg$classExpectation([" ", "\t", "\r", "\n"], true, false);
+ var peg$e1 = peg$otherExpectation("key");
+ var peg$e2 = peg$literalExpectation("date", false);
+ var peg$e3 = peg$literalExpectation("amount", false);
+ var peg$e4 = peg$literalExpectation("merchant", false);
+ var peg$e5 = peg$literalExpectation("description", false);
+ var peg$e6 = peg$literalExpectation("reportID", false);
+ var peg$e7 = peg$literalExpectation("keyword", false);
+ var peg$e8 = peg$literalExpectation("in", false);
+ var peg$e9 = peg$literalExpectation("currency", false);
+ var peg$e10 = peg$literalExpectation("tag", false);
+ var peg$e11 = peg$literalExpectation("category", false);
+ var peg$e12 = peg$literalExpectation("to", false);
+ var peg$e13 = peg$literalExpectation("taxRate", false);
+ var peg$e14 = peg$literalExpectation("cardID", false);
+ var peg$e15 = peg$literalExpectation("from", false);
+ var peg$e16 = peg$literalExpectation("expenseType", false);
+ var peg$e17 = peg$otherExpectation("default key");
+ var peg$e18 = peg$literalExpectation("type", false);
+ var peg$e19 = peg$literalExpectation("status", false);
+ var peg$e20 = peg$literalExpectation("sortBy", false);
+ var peg$e21 = peg$literalExpectation("sortOrder", false);
+ var peg$e22 = peg$literalExpectation("policyID", false);
+ var peg$e23 = peg$literalExpectation(",", false);
+ var peg$e24 = peg$otherExpectation("operator");
+ var peg$e25 = peg$classExpectation([":", "="], false, false);
+ var peg$e26 = peg$literalExpectation("!=", false);
+ var peg$e27 = peg$literalExpectation(">=", false);
+ var peg$e28 = peg$literalExpectation(">", false);
+ var peg$e29 = peg$literalExpectation("<=", false);
+ var peg$e30 = peg$literalExpectation("<", false);
+ var peg$e31 = peg$otherExpectation("quote");
+ var peg$e32 = peg$classExpectation([" ", ",", "\"", "\t", "\n", "\r"], true, false);
+ var peg$e33 = peg$literalExpectation("\"", false);
+ var peg$e34 = peg$classExpectation(["\"", "\r", "\n"], true, false);
+ var peg$e35 = peg$classExpectation([" ", ",", "\t", "\n", "\r"], true, false);
+ var peg$e36 = peg$otherExpectation("word");
+ var peg$e37 = peg$otherExpectation("whitespace");
+ var peg$e38 = peg$classExpectation([" ", "\t", "\r", "\n"], false, false);
var peg$f0 = function(filters) { return applyDefaults(filters); };
var peg$f1 = function(head, tail) {
@@ -286,16 +288,21 @@ function peg$parse(input, options) {
var peg$f2 = function(key, op, value) {
updateDefaultValues(key, value);
};
- var peg$f3 = function(value) { return buildFilter("eq", "keyword", value); };
+ var peg$f3 = function(value) {
+ if (Array.isArray(value)) {
+ return buildFilter("eq", "keyword", value.join(""));
+ }
+ return buildFilter("eq", "keyword", value);
+ };
var peg$f4 = function(field, op, values) {
return buildFilter(op, field, values);
};
- var peg$f5 = function(parts) {
+ var peg$f5 = function(parts, empty) {
const value = parts.flat().map((word) => {
- if (word.startsWith('"') && word.endsWith('"') && word.length >= 2) {
- return word.slice(1,-1);
- }
- return word;
+ if (word.startsWith('"') && word.endsWith('"') && word.length >= 2) {
+ return word.slice(1, -1);
+ }
+ return word;
});
if (value.length > 1) {
return value.filter((word) => word.length > 0);
@@ -588,7 +595,31 @@ function peg$parse(input, options) {
s0 = peg$currPos;
s1 = peg$parse_();
- s2 = peg$parseidentifier();
+ s2 = peg$parsequotedString();
+ if (s2 === peg$FAILED) {
+ s2 = [];
+ s3 = input.charAt(peg$currPos);
+ if (peg$r0.test(s3)) {
+ peg$currPos++;
+ } else {
+ s3 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e0); }
+ }
+ if (s3 !== peg$FAILED) {
+ while (s3 !== peg$FAILED) {
+ s2.push(s3);
+ s3 = input.charAt(peg$currPos);
+ if (peg$r0.test(s3)) {
+ peg$currPos++;
+ } else {
+ s3 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e0); }
+ }
+ }
+ } else {
+ s2 = peg$FAILED;
+ }
+ }
if (s2 !== peg$FAILED) {
s3 = peg$parse_();
peg$savedPos = s0;
@@ -642,7 +673,7 @@ function peg$parse(input, options) {
peg$currPos += 4;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e1); }
+ if (peg$silentFails === 0) { peg$fail(peg$e2); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 6) === peg$c1) {
@@ -650,7 +681,7 @@ function peg$parse(input, options) {
peg$currPos += 6;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e2); }
+ if (peg$silentFails === 0) { peg$fail(peg$e3); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c2) {
@@ -658,7 +689,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e3); }
+ if (peg$silentFails === 0) { peg$fail(peg$e4); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 11) === peg$c3) {
@@ -666,7 +697,7 @@ function peg$parse(input, options) {
peg$currPos += 11;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e4); }
+ if (peg$silentFails === 0) { peg$fail(peg$e5); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c4) {
@@ -674,7 +705,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e5); }
+ if (peg$silentFails === 0) { peg$fail(peg$e6); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 7) === peg$c5) {
@@ -682,7 +713,7 @@ function peg$parse(input, options) {
peg$currPos += 7;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e6); }
+ if (peg$silentFails === 0) { peg$fail(peg$e7); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 2) === peg$c6) {
@@ -690,7 +721,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e7); }
+ if (peg$silentFails === 0) { peg$fail(peg$e8); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c7) {
@@ -698,7 +729,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e8); }
+ if (peg$silentFails === 0) { peg$fail(peg$e9); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 3) === peg$c8) {
@@ -706,7 +737,7 @@ function peg$parse(input, options) {
peg$currPos += 3;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e9); }
+ if (peg$silentFails === 0) { peg$fail(peg$e10); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c9) {
@@ -714,7 +745,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e10); }
+ if (peg$silentFails === 0) { peg$fail(peg$e11); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 2) === peg$c10) {
@@ -722,7 +753,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e11); }
+ if (peg$silentFails === 0) { peg$fail(peg$e12); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 7) === peg$c11) {
@@ -730,7 +761,7 @@ function peg$parse(input, options) {
peg$currPos += 7;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e12); }
+ if (peg$silentFails === 0) { peg$fail(peg$e13); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 6) === peg$c12) {
@@ -738,7 +769,7 @@ function peg$parse(input, options) {
peg$currPos += 6;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e13); }
+ if (peg$silentFails === 0) { peg$fail(peg$e14); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 4) === peg$c13) {
@@ -746,7 +777,7 @@ function peg$parse(input, options) {
peg$currPos += 4;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e14); }
+ if (peg$silentFails === 0) { peg$fail(peg$e15); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 11) === peg$c14) {
@@ -754,7 +785,7 @@ function peg$parse(input, options) {
peg$currPos += 11;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e15); }
+ if (peg$silentFails === 0) { peg$fail(peg$e16); }
}
}
}
@@ -779,7 +810,7 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e0); }
+ if (peg$silentFails === 0) { peg$fail(peg$e1); }
}
return s0;
@@ -795,7 +826,7 @@ function peg$parse(input, options) {
peg$currPos += 4;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e17); }
+ if (peg$silentFails === 0) { peg$fail(peg$e18); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 6) === peg$c16) {
@@ -803,7 +834,7 @@ function peg$parse(input, options) {
peg$currPos += 6;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e18); }
+ if (peg$silentFails === 0) { peg$fail(peg$e19); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 6) === peg$c17) {
@@ -811,7 +842,7 @@ function peg$parse(input, options) {
peg$currPos += 6;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e19); }
+ if (peg$silentFails === 0) { peg$fail(peg$e20); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 9) === peg$c18) {
@@ -819,7 +850,7 @@ function peg$parse(input, options) {
peg$currPos += 9;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e20); }
+ if (peg$silentFails === 0) { peg$fail(peg$e21); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c19) {
@@ -827,7 +858,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e21); }
+ if (peg$silentFails === 0) { peg$fail(peg$e22); }
}
}
}
@@ -842,58 +873,125 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e16); }
+ if (peg$silentFails === 0) { peg$fail(peg$e17); }
}
return s0;
}
function peg$parseidentifier() {
- var s0, s1, s2, s3, s4;
+ var s0, s1, s2, s3, s4, s5, s6;
s0 = peg$currPos;
- s1 = peg$currPos;
- s2 = [];
- s3 = peg$parsequotedString();
- if (s3 === peg$FAILED) {
- s3 = peg$parsealphanumeric();
+ s1 = [];
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s2 = peg$c20;
+ peg$currPos++;
+ } else {
+ s2 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
}
- while (s3 !== peg$FAILED) {
- s2.push(s3);
- s3 = peg$currPos;
+ if (s2 !== peg$FAILED) {
+ while (s2 !== peg$FAILED) {
+ s1.push(s2);
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s2 = peg$c20;
+ peg$currPos++;
+ } else {
+ s2 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ }
+ }
+ } else {
+ s1 = peg$FAILED;
+ }
+ if (s1 === peg$FAILED) {
+ s1 = null;
+ }
+ s2 = peg$currPos;
+ s3 = [];
+ s4 = peg$parsequotedString();
+ if (s4 === peg$FAILED) {
+ s4 = peg$parsealphanumeric();
+ }
+ while (s4 !== peg$FAILED) {
+ s3.push(s4);
+ s4 = peg$currPos;
+ s5 = [];
if (input.charCodeAt(peg$currPos) === 44) {
- s4 = peg$c20;
+ s6 = peg$c20;
peg$currPos++;
} else {
- s4 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e22); }
+ s6 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
}
- if (s4 !== peg$FAILED) {
- s4 = peg$parsequotedString();
- if (s4 === peg$FAILED) {
- s4 = peg$parsealphanumeric();
+ if (s6 !== peg$FAILED) {
+ while (s6 !== peg$FAILED) {
+ s5.push(s6);
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s6 = peg$c20;
+ peg$currPos++;
+ } else {
+ s6 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ }
}
- if (s4 === peg$FAILED) {
- peg$currPos = s3;
- s3 = peg$FAILED;
+ } else {
+ s5 = peg$FAILED;
+ }
+ if (s5 !== peg$FAILED) {
+ s5 = peg$parsequotedString();
+ if (s5 === peg$FAILED) {
+ s5 = peg$parsealphanumeric();
+ }
+ if (s5 === peg$FAILED) {
+ peg$currPos = s4;
+ s4 = peg$FAILED;
} else {
- s3 = s4;
+ s4 = s5;
}
} else {
- s3 = s4;
+ s4 = s5;
}
}
- if (s2.length < 1) {
- peg$currPos = s1;
- s1 = peg$FAILED;
+ if (s3.length < 1) {
+ peg$currPos = s2;
+ s2 = peg$FAILED;
} else {
- s1 = s2;
+ s2 = s3;
}
- if (s1 !== peg$FAILED) {
+ if (s2 !== peg$FAILED) {
+ s3 = [];
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s4 = peg$c20;
+ peg$currPos++;
+ } else {
+ s4 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ }
+ if (s4 !== peg$FAILED) {
+ while (s4 !== peg$FAILED) {
+ s3.push(s4);
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s4 = peg$c20;
+ peg$currPos++;
+ } else {
+ s4 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ }
+ }
+ } else {
+ s3 = peg$FAILED;
+ }
+ if (s3 === peg$FAILED) {
+ s3 = null;
+ }
peg$savedPos = s0;
- s1 = peg$f5(s1);
+ s0 = peg$f5(s2, s3);
+ } else {
+ peg$currPos = s0;
+ s0 = peg$FAILED;
}
- s0 = s1;
return s0;
}
@@ -904,11 +1002,11 @@ function peg$parse(input, options) {
peg$silentFails++;
s0 = peg$currPos;
s1 = input.charAt(peg$currPos);
- if (peg$r0.test(s1)) {
+ if (peg$r1.test(s1)) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e24); }
+ if (peg$silentFails === 0) { peg$fail(peg$e25); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -922,7 +1020,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e25); }
+ if (peg$silentFails === 0) { peg$fail(peg$e26); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -936,7 +1034,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e26); }
+ if (peg$silentFails === 0) { peg$fail(peg$e27); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -950,7 +1048,7 @@ function peg$parse(input, options) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e27); }
+ if (peg$silentFails === 0) { peg$fail(peg$e28); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -964,7 +1062,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e28); }
+ if (peg$silentFails === 0) { peg$fail(peg$e29); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -978,7 +1076,7 @@ function peg$parse(input, options) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e29); }
+ if (peg$silentFails === 0) { peg$fail(peg$e30); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -993,7 +1091,7 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ if (peg$silentFails === 0) { peg$fail(peg$e24); }
}
return s0;
@@ -1006,20 +1104,20 @@ function peg$parse(input, options) {
s0 = peg$currPos;
s1 = [];
s2 = input.charAt(peg$currPos);
- if (peg$r1.test(s2)) {
+ if (peg$r2.test(s2)) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e31); }
+ if (peg$silentFails === 0) { peg$fail(peg$e32); }
}
while (s2 !== peg$FAILED) {
s1.push(s2);
s2 = input.charAt(peg$currPos);
- if (peg$r1.test(s2)) {
+ if (peg$r2.test(s2)) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e31); }
+ if (peg$silentFails === 0) { peg$fail(peg$e32); }
}
}
if (input.charCodeAt(peg$currPos) === 34) {
@@ -1027,25 +1125,25 @@ function peg$parse(input, options) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e32); }
+ if (peg$silentFails === 0) { peg$fail(peg$e33); }
}
if (s2 !== peg$FAILED) {
s3 = [];
s4 = input.charAt(peg$currPos);
- if (peg$r2.test(s4)) {
+ if (peg$r3.test(s4)) {
peg$currPos++;
} else {
s4 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e33); }
+ if (peg$silentFails === 0) { peg$fail(peg$e34); }
}
while (s4 !== peg$FAILED) {
s3.push(s4);
s4 = input.charAt(peg$currPos);
- if (peg$r2.test(s4)) {
+ if (peg$r3.test(s4)) {
peg$currPos++;
} else {
s4 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e33); }
+ if (peg$silentFails === 0) { peg$fail(peg$e34); }
}
}
if (input.charCodeAt(peg$currPos) === 34) {
@@ -1053,25 +1151,25 @@ function peg$parse(input, options) {
peg$currPos++;
} else {
s4 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e32); }
+ if (peg$silentFails === 0) { peg$fail(peg$e33); }
}
if (s4 !== peg$FAILED) {
s5 = [];
s6 = input.charAt(peg$currPos);
- if (peg$r3.test(s6)) {
+ if (peg$r4.test(s6)) {
peg$currPos++;
} else {
s6 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e34); }
+ if (peg$silentFails === 0) { peg$fail(peg$e35); }
}
while (s6 !== peg$FAILED) {
s5.push(s6);
s6 = input.charAt(peg$currPos);
- if (peg$r3.test(s6)) {
+ if (peg$r4.test(s6)) {
peg$currPos++;
} else {
s6 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e34); }
+ if (peg$silentFails === 0) { peg$fail(peg$e35); }
}
}
peg$savedPos = s0;
@@ -1087,7 +1185,7 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e30); }
+ if (peg$silentFails === 0) { peg$fail(peg$e31); }
}
return s0;
@@ -1100,21 +1198,21 @@ function peg$parse(input, options) {
s0 = peg$currPos;
s1 = [];
s2 = input.charAt(peg$currPos);
- if (peg$r3.test(s2)) {
+ if (peg$r4.test(s2)) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e34); }
+ if (peg$silentFails === 0) { peg$fail(peg$e35); }
}
if (s2 !== peg$FAILED) {
while (s2 !== peg$FAILED) {
s1.push(s2);
s2 = input.charAt(peg$currPos);
- if (peg$r3.test(s2)) {
+ if (peg$r4.test(s2)) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e34); }
+ if (peg$silentFails === 0) { peg$fail(peg$e35); }
}
}
} else {
@@ -1128,7 +1226,7 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e35); }
+ if (peg$silentFails === 0) { peg$fail(peg$e36); }
}
return s0;
@@ -1152,25 +1250,25 @@ function peg$parse(input, options) {
peg$silentFails++;
s0 = [];
s1 = input.charAt(peg$currPos);
- if (peg$r4.test(s1)) {
+ if (peg$r5.test(s1)) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e37); }
+ if (peg$silentFails === 0) { peg$fail(peg$e38); }
}
while (s1 !== peg$FAILED) {
s0.push(s1);
s1 = input.charAt(peg$currPos);
- if (peg$r4.test(s1)) {
+ if (peg$r5.test(s1)) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e37); }
+ if (peg$silentFails === 0) { peg$fail(peg$e38); }
}
}
peg$silentFails--;
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e36); }
+ if (peg$silentFails === 0) { peg$fail(peg$e37); }
return s0;
}
diff --git a/src/libs/SearchParser/searchParser.peggy b/src/libs/SearchParser/searchParser.peggy
index 7d5815d41459..d3aaf5ddf97b 100644
--- a/src/libs/SearchParser/searchParser.peggy
+++ b/src/libs/SearchParser/searchParser.peggy
@@ -84,7 +84,12 @@ defaultFilter
}
freeTextFilter
- = _ value:identifier _ { return buildFilter("eq", "keyword", value); }
+ = _ value:(quotedString / [^ \t\r\n]+) _ {
+ if (Array.isArray(value)) {
+ return buildFilter("eq", "keyword", value.join(""));
+ }
+ return buildFilter("eq", "keyword", value);
+ }
standardFilter
= _ field:key _ op:operator _ values:identifier {
@@ -114,12 +119,12 @@ defaultKey "default key"
= @("type" / "status" / "sortBy" / "sortOrder" / "policyID")
identifier
- = parts:(quotedString / alphanumeric)|1.., ","| {
+ = (","+)? parts:(quotedString / alphanumeric)|1.., ","+| empty:(","+)? {
const value = parts.flat().map((word) => {
- if (word.startsWith('"') && word.endsWith('"') && word.length >= 2) {
- return word.slice(1,-1);
- }
- return word;
+ if (word.startsWith('"') && word.endsWith('"') && word.length >= 2) {
+ return word.slice(1, -1);
+ }
+ return word;
});
if (value.length > 1) {
return value.filter((word) => word.length > 0);
diff --git a/src/libs/SearchQueryUtils.ts b/src/libs/SearchQueryUtils.ts
index 51db9fd56ea6..c84e42704fb9 100644
--- a/src/libs/SearchQueryUtils.ts
+++ b/src/libs/SearchQueryUtils.ts
@@ -642,4 +642,5 @@ export {
buildCannedSearchQuery,
isCannedSearchQuery,
standardizeQueryJSON,
+ sanitizeSearchValue,
};
diff --git a/src/libs/SidebarUtils.ts b/src/libs/SidebarUtils.ts
index 7be24d4ee691..14fb727e4d7b 100644
--- a/src/libs/SidebarUtils.ts
+++ b/src/libs/SidebarUtils.ts
@@ -605,7 +605,7 @@ function getRoomWelcomeMessage(report: OnyxEntry): WelcomeMessage {
const workspaceName = ReportUtils.getPolicyName(report);
if (report?.description) {
- welcomeMessage.messageHtml = report.description;
+ welcomeMessage.messageHtml = ReportUtils.getReportDescription(report);
welcomeMessage.messageText = Parser.htmlToText(welcomeMessage.messageHtml);
return welcomeMessage;
}
diff --git a/src/libs/UserUtils.ts b/src/libs/UserUtils.ts
index 37b69d1d5d35..2fb274a00ed9 100644
--- a/src/libs/UserUtils.ts
+++ b/src/libs/UserUtils.ts
@@ -64,7 +64,7 @@ function hasLoginListError(loginList: OnyxEntry): boolean {
* has an unvalidated contact method.
*/
function hasLoginListInfo(loginList: OnyxEntry): boolean {
- return !Object.values(loginList ?? {}).every((field) => field.validatedDate);
+ return Object.values(loginList ?? {}).some((login) => session?.email !== login.partnerUserID && !login.validatedDate);
}
/**
diff --git a/src/libs/actions/Card.ts b/src/libs/actions/Card.ts
index d588e3195588..2a9faa02b261 100644
--- a/src/libs/actions/Card.ts
+++ b/src/libs/actions/Card.ts
@@ -300,6 +300,7 @@ function updateSettlementAccount(workspaceAccountID: number, policyID: string, s
key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
value: {
paymentBankAccountID: settlementBankAccountID,
+ isLoading: true,
},
},
];
@@ -310,6 +311,7 @@ function updateSettlementAccount(workspaceAccountID: number, policyID: string, s
key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
value: {
paymentBankAccountID: settlementBankAccountID,
+ isLoading: false,
},
},
];
@@ -320,6 +322,8 @@ function updateSettlementAccount(workspaceAccountID: number, policyID: string, s
key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
value: {
paymentBankAccountID: currentSettlementBankAccountID,
+ isLoading: false,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
},
},
];
@@ -614,12 +618,52 @@ function configureExpensifyCardsForPolicy(policyID: string, bankAccountID?: numb
return;
}
+ const workspaceAccountID = PolicyUtils.getWorkspaceAccountID(policyID);
+
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
+ value: {
+ isLoading: true,
+ isSuccess: false,
+ },
+ },
+ ];
+
+ const successData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
+ value: {
+ isLoading: false,
+ isSuccess: true,
+ },
+ },
+ ];
+
+ const failureData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
+ value: {
+ isLoading: false,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
+ isSuccess: false,
+ },
+ },
+ ];
+
const parameters = {
policyID,
bankAccountID,
};
- API.write(WRITE_COMMANDS.CONFIGURE_EXPENSIFY_CARDS_FOR_POLICY, parameters);
+ API.write(WRITE_COMMANDS.CONFIGURE_EXPENSIFY_CARDS_FOR_POLICY, parameters, {
+ optimisticData,
+ successData,
+ failureData,
+ });
}
function issueExpensifyCard(policyID: string, feedCountry: string, data?: IssueNewCardData) {
diff --git a/src/libs/actions/PersistedRequests.ts b/src/libs/actions/PersistedRequests.ts
index fc14e8c2303b..ebeaec6881a9 100644
--- a/src/libs/actions/PersistedRequests.ts
+++ b/src/libs/actions/PersistedRequests.ts
@@ -53,7 +53,7 @@ function save(requestToPersist: Request) {
});
}
-function remove(requestToRemove: Request) {
+function endRequestAndRemoveFromQueue(requestToRemove: Request) {
ongoingRequest = null;
/**
* We only remove the first matching request because the order of requests matters.
@@ -76,6 +76,19 @@ function remove(requestToRemove: Request) {
});
}
+function deleteRequestsByIndices(indices: number[]) {
+ // Create a Set from the indices array for efficient lookup
+ const indicesSet = new Set(indices);
+
+ // Create a new array excluding elements at the specified indices
+ persistedRequests = persistedRequests.filter((_, index) => !indicesSet.has(index));
+
+ // Update the persisted requests in storage or state as necessary
+ Onyx.set(ONYXKEYS.PERSISTED_REQUESTS, persistedRequests).then(() => {
+ Log.info(`Multiple (${indices.length}) requests removed from the queue. Queue length is ${persistedRequests.length}`);
+ });
+}
+
function update(oldRequestIndex: number, newRequest: Request) {
const requests = [...persistedRequests];
requests.splice(oldRequestIndex, 1, newRequest);
@@ -117,7 +130,7 @@ function rollbackOngoingRequest() {
}
// Prepend ongoingRequest to persistedRequests
- persistedRequests.unshift(ongoingRequest);
+ persistedRequests.unshift({...ongoingRequest, isRollbacked: true});
// Clear the ongoingRequest
ongoingRequest = null;
@@ -131,4 +144,4 @@ function getOngoingRequest(): Request | null {
return ongoingRequest;
}
-export {clear, save, getAll, remove, update, getLength, getOngoingRequest, processNextRequest, updateOngoingRequest, rollbackOngoingRequest};
+export {clear, save, getAll, endRequestAndRemoveFromQueue, update, getLength, getOngoingRequest, processNextRequest, updateOngoingRequest, rollbackOngoingRequest, deleteRequestsByIndices};
diff --git a/src/libs/actions/Policy/Policy.ts b/src/libs/actions/Policy/Policy.ts
index 7d4e10f08c4e..b419431bbbb3 100644
--- a/src/libs/actions/Policy/Policy.ts
+++ b/src/libs/actions/Policy/Policy.ts
@@ -49,6 +49,8 @@ import type {
SetWorkspaceAutoReportingMonthlyOffsetParams,
SetWorkspacePayerParams,
SetWorkspaceReimbursementParams,
+ UpdateInvoiceCompanyNameParams,
+ UpdateInvoiceCompanyWebsiteParams,
UpdatePolicyAddressParams,
UpdateWorkspaceAvatarParams,
UpdateWorkspaceDescriptionParams,
@@ -4385,6 +4387,130 @@ function clearAllPolicies() {
Object.keys(allPolicies).forEach((key) => delete allPolicies[key]);
}
+function updateInvoiceCompanyName(policyID: string, companyName: string) {
+ const authToken = NetworkStore.getAuthToken();
+
+ if (!authToken) {
+ return;
+ }
+
+ const policy = getPolicy(policyID);
+
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ companyName,
+ pendingFields: {
+ companyName: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
+ },
+ },
+ },
+ },
+ ];
+
+ const successData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ pendingFields: {
+ companyName: null,
+ },
+ },
+ },
+ },
+ ];
+
+ const failureData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ companyName: policy?.invoice?.companyName,
+ pendingFields: {
+ companyName: null,
+ },
+ },
+ },
+ },
+ ];
+
+ const parameters: UpdateInvoiceCompanyNameParams = {
+ authToken,
+ policyID,
+ companyName,
+ };
+
+ API.write(WRITE_COMMANDS.UPDATE_INVOICE_COMPANY_NAME, parameters, {optimisticData, successData, failureData});
+}
+
+function updateInvoiceCompanyWebsite(policyID: string, companyWebsite: string) {
+ const authToken = NetworkStore.getAuthToken();
+
+ if (!authToken) {
+ return;
+ }
+
+ const policy = getPolicy(policyID);
+
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ companyWebsite,
+ pendingFields: {
+ companyWebsite: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
+ },
+ },
+ },
+ },
+ ];
+
+ const successData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ pendingFields: {
+ companyWebsite: null,
+ },
+ },
+ },
+ },
+ ];
+
+ const failureData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ companyWebsite: policy?.invoice?.companyWebsite,
+ pendingFields: {
+ companyWebsite: null,
+ },
+ },
+ },
+ },
+ ];
+
+ const parameters: UpdateInvoiceCompanyWebsiteParams = {
+ authToken,
+ policyID,
+ companyWebsite,
+ };
+
+ API.write(WRITE_COMMANDS.UPDATE_INVOICE_COMPANY_WEBSITE, parameters, {optimisticData, successData, failureData});
+}
+
export {
leaveWorkspace,
addBillingCardAndRequestPolicyOwnerChange,
@@ -4479,6 +4605,8 @@ export {
disableWorkspaceBillableExpenses,
setWorkspaceEReceiptsEnabled,
verifySetupIntentAndRequestPolicyOwnerChange,
+ updateInvoiceCompanyName,
+ updateInvoiceCompanyWebsite,
};
export type {NewCustomUnit};
diff --git a/src/libs/actions/Report.ts b/src/libs/actions/Report.ts
index 3256b74de9d5..d4c42697d70d 100644
--- a/src/libs/actions/Report.ts
+++ b/src/libs/actions/Report.ts
@@ -111,7 +111,7 @@ import {isEmptyObject} from '@src/types/utils/EmptyObject';
import * as CachedPDFPaths from './CachedPDFPaths';
import * as Modal from './Modal';
import navigateFromNotification from './navigateFromNotification';
-import {createUpdateCommentMatcher, resolveDuplicationConflictAction} from './RequestConflictUtils';
+import {createUpdateCommentMatcher, resolveCommentDeletionConflicts, resolveDuplicationConflictAction, resolveEditCommentWithNewAddCommentRequest} from './RequestConflictUtils';
import * as Session from './Session';
import * as Welcome from './Welcome';
import * as OnboardingFlow from './Welcome/OnboardingFlow';
@@ -162,7 +162,7 @@ type GuidedSetupData = Array<
type ReportError = {
type?: string;
};
-
+const addNewMessageWithText = new Set([WRITE_COMMANDS.ADD_COMMENT, WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT]);
let conciergeChatReportID: string | undefined;
let currentUserAccountID = -1;
let currentUserEmail: string | undefined;
@@ -1535,7 +1535,14 @@ function deleteReportComment(reportID: string, reportAction: ReportAction) {
CachedPDFPaths.clearByKey(reportActionID);
- API.write(WRITE_COMMANDS.DELETE_COMMENT, parameters, {optimisticData, successData, failureData});
+ API.write(
+ WRITE_COMMANDS.DELETE_COMMENT,
+ parameters,
+ {optimisticData, successData, failureData},
+ {
+ checkAndFixConflictingRequest: (persistedRequests) => resolveCommentDeletionConflicts(persistedRequests, reportActionID, originalReportID),
+ },
+ );
// if we are linking to the report action, and we are deleting it, and it's not a deleted parent action,
// we should navigate to its report in order to not show not found page
@@ -1700,7 +1707,13 @@ function editReportComment(reportID: string, originalReportAction: OnyxEntry resolveDuplicationConflictAction(persistedRequests, createUpdateCommentMatcher(reportActionID)),
+ checkAndFixConflictingRequest: (persistedRequests) => {
+ const addCommentIndex = persistedRequests.findIndex((request) => addNewMessageWithText.has(request.command) && request.data?.reportActionID === reportActionID);
+ if (addCommentIndex > -1) {
+ return resolveEditCommentWithNewAddCommentRequest(persistedRequests, parameters, reportActionID, addCommentIndex);
+ }
+ return resolveDuplicationConflictAction(persistedRequests, createUpdateCommentMatcher(reportActionID));
+ },
},
);
}
diff --git a/src/libs/actions/RequestConflictUtils.ts b/src/libs/actions/RequestConflictUtils.ts
index 36552a6fb5e2..e363ff02a127 100644
--- a/src/libs/actions/RequestConflictUtils.ts
+++ b/src/libs/actions/RequestConflictUtils.ts
@@ -1,15 +1,30 @@
+import type {OnyxUpdate} from 'react-native-onyx';
+import Onyx from 'react-native-onyx';
+import type {UpdateCommentParams} from '@libs/API/parameters';
import {WRITE_COMMANDS} from '@libs/API/types';
+import ONYXKEYS from '@src/ONYXKEYS';
import type OnyxRequest from '@src/types/onyx/Request';
import type {ConflictActionData} from '@src/types/onyx/Request';
+type RequestMatcher = (request: OnyxRequest) => boolean;
+
+const addNewMessage = new Set([WRITE_COMMANDS.ADD_COMMENT, WRITE_COMMANDS.ADD_ATTACHMENT, WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT]);
+
+const commentsToBeDeleted = new Set([
+ WRITE_COMMANDS.ADD_COMMENT,
+ WRITE_COMMANDS.ADD_ATTACHMENT,
+ WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT,
+ WRITE_COMMANDS.UPDATE_COMMENT,
+ WRITE_COMMANDS.ADD_EMOJI_REACTION,
+ WRITE_COMMANDS.REMOVE_EMOJI_REACTION,
+]);
+
function createUpdateCommentMatcher(reportActionID: string) {
return function (request: OnyxRequest) {
return request.command === WRITE_COMMANDS.UPDATE_COMMENT && request.data?.reportActionID === reportActionID;
};
}
-type RequestMatcher = (request: OnyxRequest) => boolean;
-
/**
* Determines the appropriate action for handling duplication conflicts in persisted requests.
*
@@ -35,4 +50,98 @@ function resolveDuplicationConflictAction(persistedRequests: OnyxRequest[], requ
};
}
-export {resolveDuplicationConflictAction, createUpdateCommentMatcher};
+function resolveCommentDeletionConflicts(persistedRequests: OnyxRequest[], reportActionID: string, originalReportID: string): ConflictActionData {
+ const commentIndicesToDelete: number[] = [];
+ const commentCouldBeThread: Record = {};
+ let addCommentFound = false;
+ persistedRequests.forEach((request, index) => {
+ // If the request will open a Thread, we should not delete the comment and we should send all the requests
+ if (request.command === WRITE_COMMANDS.OPEN_REPORT && request.data?.parentReportActionID === reportActionID && reportActionID in commentCouldBeThread) {
+ const indexToRemove = commentCouldBeThread[reportActionID];
+ commentIndicesToDelete.splice(indexToRemove, 1);
+ // The new message performs some changes in Onyx, we want to keep those changes.
+ addCommentFound = false;
+ return;
+ }
+
+ if (!commentsToBeDeleted.has(request.command) || request.data?.reportActionID !== reportActionID) {
+ return;
+ }
+
+ // If we find a new message, we probably want to remove it and not perform any request given that the server
+ // doesn't know about it yet.
+ if (addNewMessage.has(request.command) && !request.isRollbacked) {
+ addCommentFound = true;
+ commentCouldBeThread[reportActionID] = commentIndicesToDelete.length;
+ }
+ commentIndicesToDelete.push(index);
+ });
+
+ if (commentIndicesToDelete.length === 0) {
+ return {
+ conflictAction: {
+ type: 'push',
+ },
+ };
+ }
+
+ if (addCommentFound) {
+ // The new message performs some changes in Onyx, so we need to rollback those changes.
+ const rollbackData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${originalReportID}`,
+ value: {
+ [reportActionID]: null,
+ },
+ },
+ ];
+ Onyx.update(rollbackData);
+ }
+
+ return {
+ conflictAction: {
+ type: 'delete',
+ indices: commentIndicesToDelete,
+ pushNewRequest: !addCommentFound,
+ },
+ };
+}
+
+function resolveEditCommentWithNewAddCommentRequest(persistedRequests: OnyxRequest[], parameters: UpdateCommentParams, reportActionID: string, addCommentIndex: number): ConflictActionData {
+ const indicesToDelete: number[] = [];
+ persistedRequests.forEach((request, index) => {
+ if (request.command !== WRITE_COMMANDS.UPDATE_COMMENT || request.data?.reportActionID !== reportActionID) {
+ return;
+ }
+ indicesToDelete.push(index);
+ });
+
+ const currentAddComment = persistedRequests.at(addCommentIndex);
+ let nextAction = null;
+ if (currentAddComment) {
+ currentAddComment.data = {...currentAddComment.data, ...parameters};
+ nextAction = {
+ type: 'replace',
+ index: addCommentIndex,
+ request: currentAddComment,
+ };
+
+ if (indicesToDelete.length === 0) {
+ return {
+ conflictAction: nextAction,
+ } as ConflictActionData;
+ }
+ }
+
+ return {
+ conflictAction: {
+ type: 'delete',
+ indices: indicesToDelete,
+ pushNewRequest: false,
+ nextAction,
+ },
+ } as ConflictActionData;
+}
+
+export {resolveDuplicationConflictAction, resolveCommentDeletionConflicts, resolveEditCommentWithNewAddCommentRequest, createUpdateCommentMatcher};
diff --git a/src/libs/actions/TestTool.ts b/src/libs/actions/TestTool.ts
index dc7b371bfe12..eb686a6d265c 100644
--- a/src/libs/actions/TestTool.ts
+++ b/src/libs/actions/TestTool.ts
@@ -2,6 +2,7 @@ import throttle from 'lodash/throttle';
import Onyx from 'react-native-onyx';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
+import * as Modal from './Modal';
let isTestToolsModalOpen = false;
Onyx.connect({
@@ -14,7 +15,16 @@ Onyx.connect({
* Throttle the toggle to make the modal stay open if you accidentally tap an extra time, which is easy to do.
*/
function toggleTestToolsModal() {
- const toggle = () => Onyx.set(ONYXKEYS.IS_TEST_TOOLS_MODAL_OPEN, !isTestToolsModalOpen);
+ const toggle = () => {
+ const toggleIsTestToolsModalOpen = () => {
+ Onyx.set(ONYXKEYS.IS_TEST_TOOLS_MODAL_OPEN, !isTestToolsModalOpen);
+ };
+ if (!isTestToolsModalOpen) {
+ Modal.close(toggleIsTestToolsModalOpen);
+ return;
+ }
+ toggleIsTestToolsModalOpen();
+ };
const throttledToggle = throttle(toggle, CONST.TIMING.TEST_TOOLS_MODAL_THROTTLE_TIME);
throttledToggle();
}
diff --git a/src/libs/actions/User.ts b/src/libs/actions/User.ts
index 754563b57429..eaccbb8497ac 100644
--- a/src/libs/actions/User.ts
+++ b/src/libs/actions/User.ts
@@ -12,6 +12,7 @@ import type {
RequestContactMethodValidateCodeParams,
SetContactMethodAsDefaultParams,
SetNameValuePairParams,
+ TogglePlatformMuteParams,
UpdateChatPriorityModeParams,
UpdateNewsletterSubscriptionParams,
UpdatePreferredEmojiSkinToneParams,
@@ -23,6 +24,7 @@ import type {
import {READ_COMMANDS, WRITE_COMMANDS} from '@libs/API/types';
import DateUtils from '@libs/DateUtils';
import * as ErrorUtils from '@libs/ErrorUtils';
+import type Platform from '@libs/getPlatform/types';
import Log from '@libs/Log';
import Navigation from '@libs/Navigation/Navigation';
import * as SequentialQueue from '@libs/Network/SequentialQueue';
@@ -978,8 +980,32 @@ function clearUserErrorMessage() {
Onyx.merge(ONYXKEYS.USER, {error: ''});
}
-function setMuteAllSounds(isMutedAllSounds: boolean) {
- Onyx.merge(ONYXKEYS.USER, {isMutedAllSounds});
+function togglePlatformMute(platform: Platform, mutedPlatforms: Partial>) {
+ const newMutedPlatforms = mutedPlatforms?.[platform]
+ ? {...mutedPlatforms, [platform]: undefined} // Remove platform if it's muted
+ : {...mutedPlatforms, [platform]: true}; // Add platform if it's not muted
+
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.SET,
+ key: ONYXKEYS.NVP_MUTED_PLATFORMS,
+ value: newMutedPlatforms,
+ },
+ ];
+ const failureData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.SET,
+ key: ONYXKEYS.NVP_MUTED_PLATFORMS,
+ value: mutedPlatforms,
+ },
+ ];
+
+ const parameters: TogglePlatformMuteParams = {platformToMute: platform};
+
+ API.write(WRITE_COMMANDS.TOGGLE_PLATFORM_MUTE, parameters, {
+ optimisticData,
+ failureData,
+ });
}
/**
@@ -1354,7 +1380,7 @@ export {
subscribeToUserEvents,
updatePreferredSkinTone,
setShouldUseStagingServer,
- setMuteAllSounds,
+ togglePlatformMute,
clearUserErrorMessage,
joinScreenShare,
clearScreenShareRequest,
diff --git a/src/libs/actions/Welcome/OnboardingFlow.ts b/src/libs/actions/Welcome/OnboardingFlow.ts
index b052214fe78c..9b7dfc894b6a 100644
--- a/src/libs/actions/Welcome/OnboardingFlow.ts
+++ b/src/libs/actions/Welcome/OnboardingFlow.ts
@@ -3,23 +3,14 @@ import type {NavigationState, PartialState} from '@react-navigation/native';
import Onyx from 'react-native-onyx';
import linkingConfig from '@libs/Navigation/linkingConfig';
import getAdaptedStateFromPath from '@libs/Navigation/linkingConfig/getAdaptedStateFromPath';
-import Navigation, {navigationRef} from '@libs/Navigation/Navigation';
-import type {NavigationPartialRoute, RootStackParamList} from '@libs/Navigation/types';
+import {navigationRef} from '@libs/Navigation/Navigation';
+import type {RootStackParamList} from '@libs/Navigation/types';
import CONST from '@src/CONST';
import NAVIGATORS from '@src/NAVIGATORS';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
-import SCREENS from '@src/SCREENS';
import type Onboarding from '@src/types/onyx/Onboarding';
-let selectedPurpose: string | undefined = '';
-Onyx.connect({
- key: ONYXKEYS.ONBOARDING_PURPOSE_SELECTED,
- callback: (value) => {
- selectedPurpose = value;
- },
-});
-
let onboardingInitialPath = '';
const onboardingLastVisitedPathConnection = Onyx.connect({
key: ONYXKEYS.ONBOARDING_LAST_VISITED_PATH,
@@ -43,63 +34,6 @@ Onyx.connect({
},
});
-/**
- * Build the correct stack order for `onboardingModalNavigator`,
- * based on onboarding data (currently from the selected purpose).
- * The correct stack order will ensure that navigation and
- * the `goBack` navigatoin work properly.
- */
-function adaptOnboardingRouteState() {
- const currentRoute: NavigationPartialRoute | undefined = navigationRef.getCurrentRoute();
- if (!currentRoute || currentRoute?.name === SCREENS.ONBOARDING.PURPOSE) {
- return;
- }
-
- const rootState = navigationRef.getRootState();
- const adaptedState = rootState;
- const lastRouteIndex = (adaptedState?.routes?.length ?? 0) - 1;
- const onBoardingModalNavigatorState = adaptedState?.routes.at(lastRouteIndex)?.state;
- if (!onBoardingModalNavigatorState || onBoardingModalNavigatorState?.routes?.length > 1 || lastRouteIndex === -1) {
- return;
- }
-
- let adaptedOnboardingModalNavigatorState = {} as Readonly>;
- if (currentRoute?.name === SCREENS.ONBOARDING.ACCOUNTING && selectedPurpose === CONST.ONBOARDING_CHOICES.MANAGE_TEAM) {
- adaptedOnboardingModalNavigatorState = {
- index: 2,
- routes: [
- {
- name: SCREENS.ONBOARDING.PURPOSE,
- params: currentRoute?.params,
- },
- {
- name: SCREENS.ONBOARDING.EMPLOYEES,
- params: currentRoute?.params,
- },
- {...currentRoute},
- ],
- } as Readonly>;
- } else {
- adaptedOnboardingModalNavigatorState = {
- index: 1,
- routes: [
- {
- name: SCREENS.ONBOARDING.PURPOSE,
- params: currentRoute?.params,
- },
- {...currentRoute},
- ],
- } as Readonly>;
- }
-
- const route = adaptedState.routes.at(lastRouteIndex);
-
- if (route) {
- route.state = adaptedOnboardingModalNavigatorState;
- }
- navigationRef.resetRoot(adaptedState);
-}
-
/**
* Start a new onboarding flow or continue from the last visited onboarding page.
*/
@@ -140,17 +74,4 @@ function clearInitialPath() {
onboardingInitialPath = '';
}
-/**
- * Onboarding flow: Go back to the previous page.
- * Since there is no `initialRoute` for `onBoardingModalNavigator`,
- * firstly, adjust the current onboarding modal navigator to establish the correct stack order.
- * Then, navigate to the previous onboarding page using the usual `goBack` function.
- */
-function goBack() {
- adaptOnboardingRouteState();
- Navigation.isNavigationReady().then(() => {
- Navigation.goBack();
- });
-}
-
-export {getOnboardingInitialPath, startOnboardingFlow, clearInitialPath, goBack};
+export {getOnboardingInitialPath, startOnboardingFlow, clearInitialPath};
diff --git a/src/libs/memoize/index.ts b/src/libs/memoize/index.ts
index f02b1adbf5ba..792a7ea82f3a 100644
--- a/src/libs/memoize/index.ts
+++ b/src/libs/memoize/index.ts
@@ -60,6 +60,17 @@ function memoize;
+
+ statsEntry.trackTime('processingTime', fnTimeStart);
+ statsEntry.track('didHit', false);
+
+ return result;
+ }
+
const truncatedArgs = truncateArgs(args, options.maxArgs);
const key = options.transformKey ? options.transformKey(truncatedArgs) : (truncatedArgs as Key);
diff --git a/src/libs/memoize/types.ts b/src/libs/memoize/types.ts
index 9ee48c9dc790..d47a09f114bf 100644
--- a/src/libs/memoize/types.ts
+++ b/src/libs/memoize/types.ts
@@ -52,6 +52,13 @@ type Options = {
* @returns Key to use for caching
*/
transformKey?: (truncatedArgs: TakeFirst, MaxArgs>) => Key;
+
+ /**
+ * Checks if the cache should be skipped for the given arguments.
+ * @param args Tuple of arguments passed to the memoized function. Does not work with constructable (see description).
+ * @returns boolean to whether to skip cache lookup and execute the function if true
+ */
+ skipCache?: (args: IsomorphicParameters) => boolean;
} & InternalOptions;
type ClientOptions = Partial, keyof InternalOptions>>;
diff --git a/src/libs/shouldIgnoreSelectionWhenUpdatedManually/index.android.tsx b/src/libs/shouldIgnoreSelectionWhenUpdatedManually/index.native.tsx
similarity index 100%
rename from src/libs/shouldIgnoreSelectionWhenUpdatedManually/index.android.tsx
rename to src/libs/shouldIgnoreSelectionWhenUpdatedManually/index.native.tsx
diff --git a/src/pages/Debug/Report/DebugReportPage.tsx b/src/pages/Debug/Report/DebugReportPage.tsx
index fe26fed0c9c0..675ff28b3be3 100644
--- a/src/pages/Debug/Report/DebugReportPage.tsx
+++ b/src/pages/Debug/Report/DebugReportPage.tsx
@@ -148,8 +148,8 @@ function DebugReportPage({
{title}
{subtitle}
- {message && {message}}
- {action && (
+ {!!message && {message}}
+ {!!action && (
- {error && error.length > 0 && (
+ {!!error && error.length > 0 && (
> = [FeesStep
function FeesAndTerms() {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [walletTerms] = useOnyx(ONYXKEYS.WALLET_TERMS);
const submit = () => {
@@ -44,28 +39,21 @@ function FeesAndTerms() {
};
return (
-
-
-
-
-
-
+
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/PersonalInfo.tsx b/src/pages/EnablePayments/PersonalInfo/PersonalInfo.tsx
index 55d369b4a2c5..e892d8925a70 100644
--- a/src/pages/EnablePayments/PersonalInfo/PersonalInfo.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/PersonalInfo.tsx
@@ -1,14 +1,9 @@
import React, {useMemo} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import {useOnyx} from 'react-native-onyx';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import useLocalize from '@hooks/useLocalize';
import useSubStep from '@hooks/useSubStep';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import {parsePhoneNumber} from '@libs/PhoneNumber';
import IdologyQuestions from '@pages/EnablePayments/IdologyQuestions';
import getInitialSubstepForPersonalInfo from '@pages/EnablePayments/utils/getInitialSubstepForPersonalInfo';
@@ -16,32 +11,23 @@ import getSubstepValues from '@pages/EnablePayments/utils/getSubstepValues';
import * as Wallet from '@userActions/Wallet';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {WalletAdditionalDetailsForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
-import type {WalletAdditionalDetailsRefactor} from '@src/types/onyx/WalletAdditionalDetails';
import Address from './substeps/AddressStep';
import Confirmation from './substeps/ConfirmationStep';
import DateOfBirth from './substeps/DateOfBirthStep';
-import FullName from './substeps/FullNameStep';
+import LegalName from './substeps/LegalNameStep';
import PhoneNumber from './substeps/PhoneNumberStep';
import SocialSecurityNumber from './substeps/SocialSecurityNumberStep';
-type PersonalInfoPageOnyxProps = {
- /** Reimbursement account from ONYX */
- walletAdditionalDetails: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- walletAdditionalDetailsDraft: OnyxEntry;
-};
-
-type PersonalInfoPageProps = PersonalInfoPageOnyxProps;
-
const PERSONAL_INFO_STEP_KEYS = INPUT_IDS.PERSONAL_INFO_STEP;
-const bodyContent: Array> = [FullName, DateOfBirth, Address, PhoneNumber, SocialSecurityNumber, Confirmation];
+const bodyContent: Array> = [LegalName, DateOfBirth, Address, PhoneNumber, SocialSecurityNumber, Confirmation];
-function PersonalInfoPage({walletAdditionalDetails, walletAdditionalDetailsDraft}: PersonalInfoPageProps) {
+function PersonalInfoPage() {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
+ const [walletAdditionalDetailsDraft] = useOnyx(ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_DRAFT);
+
const showIdologyQuestions = walletAdditionalDetails?.questions && walletAdditionalDetails?.questions.length > 0;
const values = useMemo(() => getSubstepValues(PERSONAL_INFO_STEP_KEYS, walletAdditionalDetailsDraft, walletAdditionalDetails), [walletAdditionalDetails, walletAdditionalDetailsDraft]);
@@ -94,20 +80,13 @@ function PersonalInfoPage({walletAdditionalDetails, walletAdditionalDetailsDraft
};
return (
-
-
-
-
-
{showIdologyQuestions ? (
)}
-
+
);
}
PersonalInfoPage.displayName = 'PersonalInfoPage';
-export default withOnyx({
- // @ts-expect-error ONYXKEYS.WALLET_ADDITIONAL_DETAILS is conflicting with ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_FORM
- walletAdditionalDetails: {
- key: ONYXKEYS.WALLET_ADDITIONAL_DETAILS,
- },
- // @ts-expect-error ONYXKEYS.WALLET_ADDITIONAL_DETAILS is conflicting with ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_FORM
- walletAdditionalDetailsDraft: {
- key: ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_DRAFT,
- },
-})(PersonalInfoPage);
+export default PersonalInfoPage;
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/AddressStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/AddressStep.tsx
index 0f9819f31c66..342fb041a6c9 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/AddressStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/AddressStep.tsx
@@ -1,16 +1,9 @@
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
+import React from 'react';
import {useOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import CommonAddressStep from '@components/SubStepForms/AddressStep';
import useLocalize from '@hooks/useLocalize';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import AddressFormFields from '@pages/ReimbursementAccount/AddressFormFields';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
@@ -25,9 +18,8 @@ const INPUT_KEYS = {
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.STREET, PERSONAL_INFO_STEP_KEY.CITY, PERSONAL_INFO_STEP_KEY.STATE, PERSONAL_INFO_STEP_KEY.ZIP_CODE];
-function AddressStep({onNext, isEditing}: SubStepProps) {
+function AddressStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
@@ -38,23 +30,6 @@ function AddressStep({onNext, isEditing}: SubStepProps) {
zipCode: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.ZIP_CODE] ?? '',
};
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
-
- if (values.addressStreet && !ValidationUtils.isValidAddress(values.addressStreet)) {
- errors.addressStreet = translate('bankAccount.error.addressStreet');
- }
-
- if (values.addressZipCode && !ValidationUtils.isValidZipCode(values.addressZipCode)) {
- errors.addressZipCode = translate('bankAccount.error.zipCode');
- }
-
- return errors;
- },
- [translate],
- );
-
const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -62,25 +37,18 @@ function AddressStep({onNext, isEditing}: SubStepProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.whatsYourAddress')}
+ formPOBoxDisclaimer={translate('personalInfoStep.noPOBoxesPlease')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- >
-
- {translate('personalInfoStep.whatsYourAddress')}
- {translate('personalInfoStep.noPOBoxesPlease')}
-
-
-
-
+ stepFields={STEP_FIELDS}
+ inputFieldsIDs={INPUT_KEYS}
+ defaultValues={defaultValues}
+ />
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/ConfirmationStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/ConfirmationStep.tsx
index 71450b7ebf24..09105e8e3a4d 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/ConfirmationStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/ConfirmationStep.tsx
@@ -1,17 +1,8 @@
import React, {useMemo} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
-import Button from '@components/Button';
-import DotIndicatorMessage from '@components/DotIndicatorMessage';
-import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
-import SafeAreaConsumer from '@components/SafeAreaConsumer';
-import ScrollView from '@components/ScrollView';
-import Text from '@components/Text';
-import TextLink from '@components/TextLink';
+import CommonConfirmationStep from '@components/SubStepForms/ConfirmationStep';
import useLocalize from '@hooks/useLocalize';
-import useNetwork from '@hooks/useNetwork';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as ErrorUtils from '@libs/ErrorUtils';
import getSubstepValues from '@pages/EnablePayments/utils/getSubstepValues';
import CONST from '@src/CONST';
@@ -21,10 +12,8 @@ import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
const PERSONAL_INFO_STEP_KEYS = INPUT_IDS.PERSONAL_INFO_STEP;
const PERSONAL_INFO_STEP_INDEXES = CONST.WALLET.SUBSTEP_INDEXES.PERSONAL_INFO;
-function ConfirmationStep({onNext, onMove}: SubStepProps) {
+function ConfirmationStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
- const {isOffline} = useNetwork();
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
const [walletAdditionalDetailsDraft] = useOnyx(ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_DRAFT);
@@ -34,100 +23,61 @@ function ConfirmationStep({onNext, onMove}: SubStepProps) {
const values = useMemo(() => getSubstepValues(PERSONAL_INFO_STEP_KEYS, walletAdditionalDetailsDraft, walletAdditionalDetails), [walletAdditionalDetails, walletAdditionalDetailsDraft]);
const shouldAskForFullSSN = walletAdditionalDetails?.errorCode === CONST.WALLET.ERROR.SSN;
+ const summaryItems = [
+ {
+ description: translate('personalInfoStep.legalName'),
+ title: `${values[PERSONAL_INFO_STEP_KEYS.FIRST_NAME]} ${values[PERSONAL_INFO_STEP_KEYS.LAST_NAME]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.LEGAL_NAME);
+ },
+ },
+ {
+ description: translate('common.dob'),
+ title: values[PERSONAL_INFO_STEP_KEYS.DOB],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.DATE_OF_BIRTH);
+ },
+ },
+ {
+ description: translate('personalInfoStep.address'),
+ title: `${values[PERSONAL_INFO_STEP_KEYS.STREET]}, ${values[PERSONAL_INFO_STEP_KEYS.CITY]}, ${values[PERSONAL_INFO_STEP_KEYS.STATE]} ${values[PERSONAL_INFO_STEP_KEYS.ZIP_CODE]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.ADDRESS);
+ },
+ },
+ {
+ description: translate('common.phoneNumber'),
+ title: values[PERSONAL_INFO_STEP_KEYS.PHONE_NUMBER],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.PHONE_NUMBER);
+ },
+ },
+ {
+ description: translate(shouldAskForFullSSN ? 'common.ssnFull9' : 'personalInfoStep.last4SSN'),
+ title: values[PERSONAL_INFO_STEP_KEYS.SSN_LAST_4],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.SSN);
+ },
+ },
+ ];
+
return (
-
- {({safeAreaPaddingBottomStyle}) => (
-
- {translate('personalInfoStep.letsDoubleCheck')}
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.LEGAL_NAME);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.DATE_OF_BIRTH);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.ADDRESS);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.PHONE_NUMBER);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.SSN);
- }}
- />
-
- {`${translate('personalInfoStep.byAddingThisBankAccount')} `}
-
- {translate('onfidoStep.facialScan')}
-
- {', '}
-
- {translate('common.privacy')}
-
- {` ${translate('common.and')} `}
-
- {translate('common.termsOfService')}
-
-
-
- {error && error.length > 0 && (
-
- )}
-
-
-
- )}
-
+
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/DateOfBirthStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/DateOfBirthStep.tsx
index d476fdcc5c86..6cdc592946d1 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/DateOfBirthStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/DateOfBirthStep.tsx
@@ -1,79 +1,41 @@
-import {subYears} from 'date-fns';
-import React, {useCallback} from 'react';
+import React from 'react';
import {useOnyx} from 'react-native-onyx';
-import DatePicker from '@components/DatePicker';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import type {FormOnyxKeys, FormOnyxValues} from '@components/Form/types';
+import CommonDateOfBirthStep from '@components/SubStepForms/DateOfBirthStep';
import useLocalize from '@hooks/useLocalize';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
const PERSONAL_INFO_DOB_KEY = INPUT_IDS.PERSONAL_INFO_STEP.DOB;
-const STEP_FIELDS = [PERSONAL_INFO_DOB_KEY];
+const STEP_FIELDS = [PERSONAL_INFO_DOB_KEY] as Array>;
-const minDate = subYears(new Date(), CONST.DATE_BIRTH.MAX_AGE);
-const maxDate = subYears(new Date(), CONST.DATE_BIRTH.MIN_AGE_FOR_PAYMENT);
-
-function DateOfBirthStep({onNext, isEditing}: SubStepProps) {
+function DateOfBirthStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
-
- if (values.dob) {
- if (!ValidationUtils.isValidPastDate(values.dob) || !ValidationUtils.meetsMaximumAgeRequirement(values.dob)) {
- errors.dob = translate('bankAccount.error.dob');
- } else if (!ValidationUtils.meetsMinimumAgeRequirement(values.dob)) {
- errors.dob = translate('bankAccount.error.age');
- }
- }
-
- return errors;
- },
- [translate],
- );
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
-
const dobDefaultValue = walletAdditionalDetails?.[PERSONAL_INFO_DOB_KEY] ?? walletAdditionalDetails?.[PERSONAL_INFO_DOB_KEY] ?? '';
const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
shouldSaveDraft: isEditing,
- });
+ }) as (values: FormOnyxValues) => void;
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.whatsYourDOB')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow2, styles.justifyContentBetween]}
- >
- {translate('personalInfoStep.whatsYourDOB')}
-
-
-
+ stepFields={STEP_FIELDS}
+ dobInputID={PERSONAL_INFO_DOB_KEY as keyof FormOnyxValues}
+ dobDefaultValue={dobDefaultValue}
+ />
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/FullNameStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/FullNameStep.tsx
deleted file mode 100644
index b40fb2202943..000000000000
--- a/src/pages/EnablePayments/PersonalInfo/substeps/FullNameStep.tsx
+++ /dev/null
@@ -1,92 +0,0 @@
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import {useOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
-import useLocalize from '@hooks/useLocalize';
-import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
-import CONST from '@src/CONST';
-import ONYXKEYS from '@src/ONYXKEYS';
-import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
-
-const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
-const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.FIRST_NAME, PERSONAL_INFO_STEP_KEY.LAST_NAME];
-
-function FullNameStep({onNext, isEditing}: SubStepProps) {
- const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
-
- const defaultValues = {
- firstName: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.FIRST_NAME] ?? '',
- lastName: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.LAST_NAME] ?? '',
- };
-
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
- if (values.legalFirstName && !ValidationUtils.isValidLegalName(values.legalFirstName)) {
- errors.legalFirstName = translate('bankAccount.error.firstName');
- }
-
- if (values.legalLastName && !ValidationUtils.isValidLegalName(values.legalLastName)) {
- errors.legalLastName = translate('bankAccount.error.lastName');
- }
- return errors;
- },
- [translate],
- );
-
- const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
- fieldIds: STEP_FIELDS,
- onNext,
- shouldSaveDraft: isEditing,
- });
-
- return (
-
-
- {translate('personalInfoStep.whatsYourLegalName')}
-
-
-
-
-
- );
-}
-
-FullNameStep.displayName = 'FullNameStep';
-
-export default FullNameStep;
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/LegalNameStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/LegalNameStep.tsx
new file mode 100644
index 000000000000..41348ec5b9ef
--- /dev/null
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/LegalNameStep.tsx
@@ -0,0 +1,46 @@
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import FullNameStep from '@components/SubStepForms/FullNameStep';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
+import ONYXKEYS from '@src/ONYXKEYS';
+import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
+
+const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
+const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.FIRST_NAME, PERSONAL_INFO_STEP_KEY.LAST_NAME];
+
+function LegalNameStep({onNext, onMove, isEditing}: SubStepProps) {
+ const {translate} = useLocalize();
+ const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
+
+ const defaultValues = {
+ firstName: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.FIRST_NAME] ?? '',
+ lastName: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.LAST_NAME] ?? '',
+ };
+
+ const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: isEditing,
+ });
+
+ return (
+
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
+ formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
+ formTitle={translate('personalInfoStep.whatsYourLegalName')}
+ onSubmit={handleSubmit}
+ stepFields={STEP_FIELDS}
+ firstNameInputID={PERSONAL_INFO_STEP_KEY.FIRST_NAME}
+ lastNameInputID={PERSONAL_INFO_STEP_KEY.LAST_NAME}
+ defaultValues={defaultValues}
+ />
+ );
+}
+
+LegalNameStep.displayName = 'LegalNameStep';
+
+export default LegalNameStep;
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/PhoneNumberStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/PhoneNumberStep.tsx
index 60bfa431ca78..54843c2aaf4a 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/PhoneNumberStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/PhoneNumberStep.tsx
@@ -1,17 +1,11 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import SingleFieldStep from '@components/SubStepForms/SingleFieldStep';
import useLocalize from '@hooks/useLocalize';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
@@ -19,12 +13,10 @@ import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.PHONE_NUMBER];
-function PhoneNumberStep({onNext, isEditing}: SubStepProps) {
+function PhoneNumberStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
-
const defaultPhoneNumber = walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.PHONE_NUMBER] ?? '';
const validate = useCallback(
@@ -46,33 +38,20 @@ function PhoneNumberStep({onNext, isEditing}: SubStepProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('personalInfoStep.whatsYourPhoneNumber')}
+ formDisclaimer={translate('personalInfoStep.weNeedThisToVerify')}
validate={validate}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- >
-
- {translate('personalInfoStep.whatsYourPhoneNumber')}
- {translate('personalInfoStep.weNeedThisToVerify')}
-
-
-
-
-
-
+ inputId={PERSONAL_INFO_STEP_KEY.PHONE_NUMBER}
+ inputLabel={translate('common.phoneNumber')}
+ inputMode={CONST.INPUT_MODE.TEL}
+ defaultValue={defaultPhoneNumber}
+ />
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/SocialSecurityNumberStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/SocialSecurityNumberStep.tsx
index c12f90db072e..27a1de3daa5d 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/SocialSecurityNumberStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/SocialSecurityNumberStep.tsx
@@ -1,17 +1,11 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import SingleFieldStep from '@components/SubStepForms/SingleFieldStep';
import useLocalize from '@hooks/useLocalize';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
@@ -19,12 +13,12 @@ import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.SSN_LAST_4];
-function SocialSecurityNumberStep({onNext, isEditing}: SubStepProps) {
+function SocialSecurityNumberStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
const shouldAskForFullSSN = walletAdditionalDetails?.errorCode === CONST.WALLET.ERROR.SSN;
+ const defaultSsnLast4 = walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.SSN_LAST_4] ?? '';
const validate = useCallback(
(values: FormOnyxValues): FormInputErrors => {
@@ -43,8 +37,6 @@ function SocialSecurityNumberStep({onNext, isEditing}: SubStepProps) {
[translate, shouldAskForFullSSN],
);
- const defaultSsnLast4 = walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.SSN_LAST_4] ?? '';
-
const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -52,33 +44,21 @@ function SocialSecurityNumberStep({onNext, isEditing}: SubStepProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('personalInfoStep.whatsYourSSN')}
+ formDisclaimer={translate('personalInfoStep.noPersonalChecks')}
validate={validate}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- >
-
- {translate('personalInfoStep.whatsYourSSN')}
- {translate('personalInfoStep.noPersonalChecks')}
-
-
-
-
-
-
+ inputId={PERSONAL_INFO_STEP_KEY.SSN_LAST_4}
+ inputLabel={translate(shouldAskForFullSSN ? 'common.ssnFull9' : 'personalInfoStep.last4SSN')}
+ inputMode={CONST.INPUT_MODE.NUMERIC}
+ defaultValue={defaultSsnLast4}
+ maxLength={shouldAskForFullSSN ? CONST.BANK_ACCOUNT.MAX_LENGTH.FULL_SSN : CONST.BANK_ACCOUNT.MAX_LENGTH.SSN}
+ />
);
}
diff --git a/src/pages/MissingPersonalDetails/substeps/Address.tsx b/src/pages/MissingPersonalDetails/substeps/Address.tsx
index c61dc8b2dcbe..011d7e63cc55 100644
--- a/src/pages/MissingPersonalDetails/substeps/Address.tsx
+++ b/src/pages/MissingPersonalDetails/substeps/Address.tsx
@@ -37,40 +37,6 @@ function AddressStep({isEditing, onNext, personalDetailsValues}: CustomSubStepPr
shouldSaveDraft: true,
});
- const handleAddressChange = useCallback((value: unknown, key: unknown) => {
- const addressPart = value as string;
- const addressPartKey = key as keyof Address;
-
- if (addressPartKey !== INPUT_IDS.COUNTRY && addressPartKey !== INPUT_IDS.STATE && addressPartKey !== INPUT_IDS.CITY && addressPartKey !== INPUT_IDS.ZIP_POST_CODE) {
- return;
- }
- if (addressPartKey === INPUT_IDS.COUNTRY) {
- setCurrentCountry(addressPart as Country | '');
- setState('');
- setCity('');
- setZipcode('');
- return;
- }
- if (addressPartKey === INPUT_IDS.STATE) {
- setState(addressPart);
- setCity('');
- setZipcode('');
- return;
- }
- if (addressPartKey === INPUT_IDS.CITY) {
- setCity(addressPart);
- setZipcode('');
- return;
- }
- setZipcode(addressPart);
- }, []);
-
- const isUSAForm = currentCountry === CONST.COUNTRY.US;
-
- const zipSampleFormat = (currentCountry && (CONST.COUNTRY_ZIP_REGEX_DATA[currentCountry] as CountryZipRegex)?.samples) ?? '';
-
- const zipFormat = translate('common.zipCodeExampleFormat', {zipSampleFormat});
-
const validate = useCallback(
(values: FormOnyxValues): FormInputErrors => {
const errors: FormInputErrors = {};
@@ -105,6 +71,40 @@ function AddressStep({isEditing, onNext, personalDetailsValues}: CustomSubStepPr
[translate],
);
+ const handleAddressChange = useCallback((value: unknown, key: unknown) => {
+ const addressPart = value as string;
+ const addressPartKey = key as keyof Address;
+
+ if (addressPartKey !== INPUT_IDS.COUNTRY && addressPartKey !== INPUT_IDS.STATE && addressPartKey !== INPUT_IDS.CITY && addressPartKey !== INPUT_IDS.ZIP_POST_CODE) {
+ return;
+ }
+ if (addressPartKey === INPUT_IDS.COUNTRY) {
+ setCurrentCountry(addressPart as Country | '');
+ setState('');
+ setCity('');
+ setZipcode('');
+ return;
+ }
+ if (addressPartKey === INPUT_IDS.STATE) {
+ setState(addressPart);
+ setCity('');
+ setZipcode('');
+ return;
+ }
+ if (addressPartKey === INPUT_IDS.CITY) {
+ setCity(addressPart);
+ setZipcode('');
+ return;
+ }
+ setZipcode(addressPart);
+ }, []);
+
+ const isUSAForm = currentCountry === CONST.COUNTRY.US;
+
+ const zipSampleFormat = (currentCountry && (CONST.COUNTRY_ZIP_REGEX_DATA[currentCountry] as CountryZipRegex)?.samples) ?? '';
+
+ const zipFormat = translate('common.zipCodeExampleFormat', {zipSampleFormat});
+
return (
{
+ onMove(PERSONAL_DETAILS_STEP_INDEXES.LEGAL_NAME);
+ },
+ },
+ {
+ description: translate('common.dob'),
+ title: values[INPUT_IDS.DATE_OF_BIRTH],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_DETAILS_STEP_INDEXES.DATE_OF_BIRTH);
+ },
+ },
+ {
+ description: translate('personalInfoStep.address'),
+ title: `${values[INPUT_IDS.ADDRESS_LINE_1]}, ${values[INPUT_IDS.ADDRESS_LINE_2] ? `${values[INPUT_IDS.ADDRESS_LINE_2]}, ` : ''}${values[INPUT_IDS.CITY]}, ${
+ values[INPUT_IDS.STATE]
+ }, ${values[INPUT_IDS.ZIP_POST_CODE].toUpperCase()}, ${values[INPUT_IDS.COUNTRY]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_DETAILS_STEP_INDEXES.ADDRESS);
+ },
+ },
+ {
+ description: translate('common.phoneNumber'),
+ title: values[INPUT_IDS.PHONE_NUMBER],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_DETAILS_STEP_INDEXES.PHONE_NUMBER);
+ },
+ },
+ ];
return (
-
- {({safeAreaPaddingBottomStyle}) => (
-
- {translate('personalInfoStep.letsDoubleCheck')}
- {
- onMove(PERSONAL_DETAILS_STEP_INDEXES.LEGAL_NAME);
- }}
- />
- {
- onMove(PERSONAL_DETAILS_STEP_INDEXES.DATE_OF_BIRTH);
- }}
- />
- {
- onMove(PERSONAL_DETAILS_STEP_INDEXES.ADDRESS);
- }}
- />
- {
- onMove(PERSONAL_DETAILS_STEP_INDEXES.PHONE_NUMBER);
- }}
- />
-
-
-
-
- )}
-
+
);
}
-ConfirmationStep.displayName = 'ConfirmationStep';
+Confirmation.displayName = 'Confirmation';
-export default ConfirmationStep;
+export default Confirmation;
diff --git a/src/pages/MissingPersonalDetails/substeps/DateOfBirth.tsx b/src/pages/MissingPersonalDetails/substeps/DateOfBirth.tsx
index f9b54c1b4758..f00fb912cce5 100644
--- a/src/pages/MissingPersonalDetails/substeps/DateOfBirth.tsx
+++ b/src/pages/MissingPersonalDetails/substeps/DateOfBirth.tsx
@@ -1,28 +1,15 @@
-import {subYears} from 'date-fns';
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import DatePicker from '@components/DatePicker';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import React from 'react';
+import DateOfBirthStep from '@components/SubStepForms/DateOfBirthStep';
import useLocalize from '@hooks/useLocalize';
import usePersonalDetailsFormSubmit from '@hooks/usePersonalDetailsFormSubmit';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
import type {CustomSubStepProps} from '@pages/MissingPersonalDetails/types';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/PersonalDetailsForm';
const STEP_FIELDS = [INPUT_IDS.DATE_OF_BIRTH];
-function DateOfBirthStep({isEditing, onNext, personalDetailsValues}: CustomSubStepProps) {
+function DateOfBirth({isEditing, onNext, onMove, personalDetailsValues}: CustomSubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const minDate = subYears(new Date(), CONST.DATE_BIRTH.MAX_AGE);
- const maxDate = subYears(new Date(), CONST.DATE_BIRTH.MIN_AGE_FOR_PAYMENT);
const handleSubmit = usePersonalDetailsFormSubmit({
fieldIds: STEP_FIELDS,
@@ -30,45 +17,22 @@ function DateOfBirthStep({isEditing, onNext, personalDetailsValues}: CustomSubSt
shouldSaveDraft: true,
});
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors: FormInputErrors = {};
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.DATE_OF_BIRTH])) {
- errors[INPUT_IDS.DATE_OF_BIRTH] = translate('common.error.fieldRequired');
- } else if (!ValidationUtils.isValidPastDate(values[INPUT_IDS.DATE_OF_BIRTH]) || !ValidationUtils.meetsMaximumAgeRequirement(values[INPUT_IDS.DATE_OF_BIRTH])) {
- errors[INPUT_IDS.DATE_OF_BIRTH] = translate('bankAccount.error.dob');
- }
- return errors;
- },
- [translate],
- );
-
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.PERSONAL_DETAILS_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('privatePersonalDetails.enterDateOfBirth')}
onSubmit={handleSubmit}
- validate={validate}
- style={[styles.flexGrow1, styles.mt3]}
- submitButtonStyles={[styles.ph5, styles.mb0]}
- enabledWhenOffline
- >
-
- {translate('privatePersonalDetails.enterDateOfBirth')}
-
-
-
+ stepFields={STEP_FIELDS}
+ dobInputID={INPUT_IDS.DATE_OF_BIRTH}
+ dobDefaultValue={personalDetailsValues[INPUT_IDS.DATE_OF_BIRTH]}
+ shouldShowHelpLinks={false}
+ />
);
}
-DateOfBirthStep.displayName = 'DateOfBirthStep';
+DateOfBirth.displayName = 'DateOfBirth';
-export default DateOfBirthStep;
+export default DateOfBirth;
diff --git a/src/pages/MissingPersonalDetails/substeps/LegalName.tsx b/src/pages/MissingPersonalDetails/substeps/LegalName.tsx
index 01d4f52dee7d..7480cd95ab4c 100644
--- a/src/pages/MissingPersonalDetails/substeps/LegalName.tsx
+++ b/src/pages/MissingPersonalDetails/substeps/LegalName.tsx
@@ -1,13 +1,8 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import FullNameStep from '@components/SubStepForms/FullNameStep';
import useLocalize from '@hooks/useLocalize';
import usePersonalDetailsFormSubmit from '@hooks/usePersonalDetailsFormSubmit';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as ErrorUtils from '@libs/ErrorUtils';
import * as ValidationUtils from '@libs/ValidationUtils';
import type {CustomSubStepProps} from '@pages/MissingPersonalDetails/types';
@@ -17,9 +12,13 @@ import INPUT_IDS from '@src/types/form/PersonalDetailsForm';
const STEP_FIELDS = [INPUT_IDS.LEGAL_FIRST_NAME, INPUT_IDS.LEGAL_LAST_NAME];
-function LegalNameStep({isEditing, onNext, personalDetailsValues}: CustomSubStepProps) {
+function LegalName({isEditing, onNext, onMove, personalDetailsValues}: CustomSubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const defaultValues = {
+ firstName: personalDetailsValues[INPUT_IDS.LEGAL_FIRST_NAME],
+ lastName: personalDetailsValues[INPUT_IDS.LEGAL_LAST_NAME],
+ };
const validate = useCallback(
(values: FormOnyxValues): FormInputErrors => {
@@ -62,46 +61,23 @@ function LegalNameStep({isEditing, onNext, personalDetailsValues}: CustomSubStep
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.PERSONAL_DETAILS_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('privatePersonalDetails.enterLegalName')}
onSubmit={handleSubmit}
- validate={validate}
- style={[styles.flexGrow1, styles.mt3]}
- submitButtonStyles={[styles.ph5, styles.mb0]}
- enabledWhenOffline
- >
-
- {translate('privatePersonalDetails.enterLegalName')}
-
-
-
-
-
-
-
-
+ customValidate={validate}
+ stepFields={STEP_FIELDS}
+ firstNameInputID={INPUT_IDS.LEGAL_FIRST_NAME}
+ lastNameInputID={INPUT_IDS.LEGAL_LAST_NAME}
+ defaultValues={defaultValues}
+ shouldShowHelpLinks={false}
+ />
);
}
-LegalNameStep.displayName = 'LegalNameStep';
+LegalName.displayName = 'LegalName';
-export default LegalNameStep;
+export default LegalName;
diff --git a/src/pages/MissingPersonalDetails/substeps/PhoneNumber.tsx b/src/pages/MissingPersonalDetails/substeps/PhoneNumber.tsx
index 0ca220cf6e22..81f359f403d1 100644
--- a/src/pages/MissingPersonalDetails/substeps/PhoneNumber.tsx
+++ b/src/pages/MissingPersonalDetails/substeps/PhoneNumber.tsx
@@ -1,14 +1,9 @@
import {Str} from 'expensify-common';
import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import SingleFieldStep from '@components/SubStepForms/SingleFieldStep';
import useLocalize from '@hooks/useLocalize';
import usePersonalDetailsFormSubmit from '@hooks/usePersonalDetailsFormSubmit';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as LoginUtils from '@libs/LoginUtils';
import * as PhoneNumberUtils from '@libs/PhoneNumber';
import * as ValidationUtils from '@libs/ValidationUtils';
@@ -19,15 +14,8 @@ import INPUT_IDS from '@src/types/form/PersonalDetailsForm';
const STEP_FIELDS = [INPUT_IDS.PHONE_NUMBER];
-function PhoneNumberStep({isEditing, onNext, personalDetailsValues}: CustomSubStepProps) {
+function PhoneNumberStep({isEditing, onNext, onMove, personalDetailsValues}: CustomSubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const handleSubmit = usePersonalDetailsFormSubmit({
- fieldIds: STEP_FIELDS,
- onNext,
- shouldSaveDraft: true,
- });
const validate = useCallback(
(values: FormOnyxValues): FormInputErrors => {
@@ -45,29 +33,27 @@ function PhoneNumberStep({isEditing, onNext, personalDetailsValues}: CustomSubSt
[translate],
);
+ const handleSubmit = usePersonalDetailsFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: true,
+ });
+
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.PERSONAL_DETAILS_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- onSubmit={handleSubmit}
+ formTitle={translate('privatePersonalDetails.enterPhoneNumber')}
validate={validate}
- style={[styles.flexGrow1, styles.mt3]}
- submitButtonStyles={[styles.ph5, styles.mb0]}
- enabledWhenOffline
- >
-
- {translate('privatePersonalDetails.enterPhoneNumber')}
-
-
-
+ onSubmit={handleSubmit}
+ inputId={INPUT_IDS.PHONE_NUMBER}
+ inputLabel={translate('common.phoneNumber')}
+ inputMode={CONST.INPUT_MODE.TEL}
+ defaultValue={personalDetailsValues[INPUT_IDS.PHONE_NUMBER]}
+ shouldShowHelpLinks={false}
+ />
);
}
diff --git a/src/pages/OnboardingAccounting/BaseOnboardingAccounting.tsx b/src/pages/OnboardingAccounting/BaseOnboardingAccounting.tsx
index 3ec616f12526..ef5a58caf4ea 100644
--- a/src/pages/OnboardingAccounting/BaseOnboardingAccounting.tsx
+++ b/src/pages/OnboardingAccounting/BaseOnboardingAccounting.tsx
@@ -18,10 +18,10 @@ import useStyleUtils from '@hooks/useStyleUtils';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
import navigateAfterOnboarding from '@libs/navigateAfterOnboarding';
+import Navigation from '@libs/Navigation/Navigation';
import variables from '@styles/variables';
import * as Report from '@userActions/Report';
import * as Welcome from '@userActions/Welcome';
-import * as OnboardingFlow from '@userActions/Welcome/OnboardingFlow';
import CONST from '@src/CONST';
import type {OnboardingAccountingType} from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -167,7 +167,7 @@ function BaseOnboardingAccounting({shouldUseNativeStyles, route}: BaseOnboarding
{translate('onboarding.accounting.title')}
diff --git a/src/pages/OnboardingEmployees/BaseOnboardingEmployees.tsx b/src/pages/OnboardingEmployees/BaseOnboardingEmployees.tsx
index 0fcccd723543..1dd8807cc26e 100644
--- a/src/pages/OnboardingEmployees/BaseOnboardingEmployees.tsx
+++ b/src/pages/OnboardingEmployees/BaseOnboardingEmployees.tsx
@@ -14,7 +14,6 @@ import useThemeStyles from '@hooks/useThemeStyles';
import Navigation from '@libs/Navigation/Navigation';
import * as Policy from '@userActions/Policy/Policy';
import * as Welcome from '@userActions/Welcome';
-import * as OnboardingFlow from '@userActions/Welcome/OnboardingFlow';
import CONST from '@src/CONST';
import type {OnboardingCompanySizeType} from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -86,7 +85,7 @@ function BaseOnboardingEmployees({shouldUseNativeStyles, route}: BaseOnboardingE
{translate('onboarding.employees.title')}
diff --git a/src/pages/OnboardingPersonalDetails/BaseOnboardingPersonalDetails.tsx b/src/pages/OnboardingPersonalDetails/BaseOnboardingPersonalDetails.tsx
index 18c78eca6e97..54b485bd54dd 100644
--- a/src/pages/OnboardingPersonalDetails/BaseOnboardingPersonalDetails.tsx
+++ b/src/pages/OnboardingPersonalDetails/BaseOnboardingPersonalDetails.tsx
@@ -19,11 +19,11 @@ import useResponsiveLayout from '@hooks/useResponsiveLayout';
import useThemeStyles from '@hooks/useThemeStyles';
import * as ErrorUtils from '@libs/ErrorUtils';
import navigateAfterOnboarding from '@libs/navigateAfterOnboarding';
+import Navigation from '@libs/Navigation/Navigation';
import * as ValidationUtils from '@libs/ValidationUtils';
import * as PersonalDetails from '@userActions/PersonalDetails';
import * as Report from '@userActions/Report';
import * as Welcome from '@userActions/Welcome';
-import * as OnboardingFlow from '@userActions/Welcome/OnboardingFlow';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/DisplayNameForm';
@@ -121,7 +121,7 @@ function BaseOnboardingPersonalDetails({currentUserPersonalDetails, shouldUseNat
Navigation.navigate(ROUTES.REPORT_SETTINGS_NOTIFICATION_PREFERENCES.getRoute(report.reportID, navigateBackTo))}
/>
)}
- {!isEmptyObject(report) && report.reportID && !isCurrentUser && (
+ {!isEmptyObject(report) && !!report.reportID && !isCurrentUser && (
)}
- {isConcierge && guideCalendarLink && (
+ {isConcierge && !!guideCalendarLink && (
)}
- {!!report?.reportID && isDebugModeEnabled && (
+ {!!report?.reportID && !!isDebugModeEnabled && (
- {error && error.length > 0 && (
+ {!!error && error.length > 0 && (
;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type BeneficialOwnersStepProps = BeneficialOwnerInfoOnyxProps & {
+type BeneficialOwnersStepProps = {
/** Goes to the previous step */
onBackButtonPress: () => void;
};
@@ -43,9 +28,12 @@ const SUBSTEP = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.SUBSTEP;
const MAX_NUMBER_OF_UBOS = 4;
const bodyContent: Array> = [LegalNameUBO, DateOfBirthUBO, SocialSecurityNumberUBO, AddressUBO, ConfirmationUBO];
-function BeneficialOwnersStep({reimbursementAccount, reimbursementAccountDraft, onBackButtonPress}: BeneficialOwnersStepProps) {
+function BeneficialOwnersStep({onBackButtonPress}: BeneficialOwnersStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
+
const companyName = reimbursementAccount?.achData?.companyName ?? '';
const policyID = reimbursementAccount?.achData?.policyID ?? '-1';
const defaultValues = {
@@ -216,23 +204,15 @@ function BeneficialOwnersStep({reimbursementAccount, reimbursementAccountDraft,
};
return (
-
-
-
-
-
-
{currentUBOSubstep === SUBSTEP.IS_USER_UBO && (
)}
-
+
);
}
BeneficialOwnersStep.displayName = 'BeneficialOwnersStep';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(BeneficialOwnersStep);
+export default BeneficialOwnersStep;
diff --git a/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx b/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx
index 7aadcfc56b95..0a94e22cde1f 100644
--- a/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx
+++ b/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx
@@ -1,14 +1,10 @@
import lodashPick from 'lodash/pick';
import React, {useCallback, useMemo} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import useLocalize from '@hooks/useLocalize';
import useSubStep from '@hooks/useSubStep';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import {parsePhoneNumber} from '@libs/PhoneNumber';
import * as ValidationUtils from '@libs/ValidationUtils';
import getInitialSubstepForBusinessInfo from '@pages/ReimbursementAccount/utils/getInitialSubstepForBusinessInfo';
@@ -48,7 +44,6 @@ const bodyContent: Array> = [
function BusinessInfo({onBackButtonPress}: BusinessInfoProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
@@ -107,29 +102,22 @@ function BusinessInfo({onBackButtonPress}: BusinessInfoProps) {
};
return (
-
-
-
-
-
-
+
);
}
diff --git a/src/pages/ReimbursementAccount/CompleteVerification/CompleteVerification.tsx b/src/pages/ReimbursementAccount/CompleteVerification/CompleteVerification.tsx
index 900ca7207f59..cbc9f8d7f403 100644
--- a/src/pages/ReimbursementAccount/CompleteVerification/CompleteVerification.tsx
+++ b/src/pages/ReimbursementAccount/CompleteVerification/CompleteVerification.tsx
@@ -1,33 +1,18 @@
import type {ComponentType} from 'react';
import React, {useCallback, useMemo} from 'react';
-import {View} from 'react-native';
-import {withOnyx} from 'react-native-onyx';
-import type {OnyxEntry} from 'react-native-onyx';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import {useOnyx} from 'react-native-onyx';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import useLocalize from '@hooks/useLocalize';
import useSubStep from '@hooks/useSubStep';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import getSubstepValues from '@pages/ReimbursementAccount/utils/getSubstepValues';
import * as BankAccounts from '@userActions/BankAccounts';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
import ConfirmAgreements from './substeps/ConfirmAgreements';
-type CompleteVerificationOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type CompleteVerificationProps = CompleteVerificationOnyxProps & {
+type CompleteVerificationProps = {
/** Handles back button press */
onBackButtonPress: () => void;
};
@@ -35,9 +20,11 @@ type CompleteVerificationProps = CompleteVerificationOnyxProps & {
const COMPLETE_VERIFICATION_KEYS = INPUT_IDS.COMPLETE_VERIFICATION;
const bodyContent: Array> = [ConfirmAgreements];
-function CompleteVerification({reimbursementAccount, reimbursementAccountDraft, onBackButtonPress}: CompleteVerificationProps) {
+function CompleteVerification({onBackButtonPress}: CompleteVerificationProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const values = useMemo(() => getSubstepValues(COMPLETE_VERIFICATION_KEYS, reimbursementAccountDraft, reimbursementAccount), [reimbursementAccount, reimbursementAccountDraft]);
const policyID = reimbursementAccount?.achData?.policyID ?? '-1';
@@ -70,39 +57,24 @@ function CompleteVerification({reimbursementAccount, reimbursementAccountDraft,
};
return (
-
-
-
-
-
-
+
);
}
CompleteVerification.displayName = 'CompleteVerification';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(CompleteVerification);
+export default CompleteVerification;
diff --git a/src/pages/ReimbursementAccount/ContinueBankAccountSetup.tsx b/src/pages/ReimbursementAccount/ContinueBankAccountSetup.tsx
index 6469426cd36b..9e1897348dab 100644
--- a/src/pages/ReimbursementAccount/ContinueBankAccountSetup.tsx
+++ b/src/pages/ReimbursementAccount/ContinueBankAccountSetup.tsx
@@ -85,7 +85,7 @@ function ContinueBankAccountSetup({policyName = '', onBackButtonPress, reimburse
- {reimbursementAccount?.shouldShowResetModal && }
+ {!!reimbursementAccount?.shouldShowResetModal && }
);
}
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx b/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx
index 1aa7e519416e..1764bde198af 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx
@@ -1,38 +1,23 @@
-import type {RefAttributes} from 'react';
import React, {forwardRef, useCallback, useMemo} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import type {View} from 'react-native';
+import {useOnyx} from 'react-native-onyx';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import useLocalize from '@hooks/useLocalize';
import useSubStep from '@hooks/useSubStep';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import getInitialSubstepForPersonalInfo from '@pages/ReimbursementAccount/utils/getInitialSubstepForPersonalInfo';
import getSubstepValues from '@pages/ReimbursementAccount/utils/getSubstepValues';
import * as BankAccounts from '@userActions/BankAccounts';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
import Address from './substeps/Address';
import Confirmation from './substeps/Confirmation';
import DateOfBirth from './substeps/DateOfBirth';
import FullName from './substeps/FullName';
import SocialSecurityNumber from './substeps/SocialSecurityNumber';
-type PersonalInfoOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type PersonalInfoProps = PersonalInfoOnyxProps & {
+type PersonalInfoProps = {
/** Goes to the previous step */
onBackButtonPress: () => void;
};
@@ -40,9 +25,11 @@ type PersonalInfoProps = PersonalInfoOnyxProps & {
const PERSONAL_INFO_STEP_KEYS = INPUT_IDS.PERSONAL_INFO_STEP;
const bodyContent: Array> = [FullName, DateOfBirth, SocialSecurityNumber, Address, Confirmation];
-function PersonalInfo({reimbursementAccount, reimbursementAccountDraft, onBackButtonPress}: PersonalInfoProps, ref: React.ForwardedRef) {
+function PersonalInfo({onBackButtonPress}: PersonalInfoProps, ref: React.ForwardedRef) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const policyID = reimbursementAccount?.achData?.policyID ?? '-1';
const values = useMemo(() => getSubstepValues(PERSONAL_INFO_STEP_KEYS, reimbursementAccountDraft, reimbursementAccount), [reimbursementAccount, reimbursementAccountDraft]);
@@ -79,40 +66,25 @@ function PersonalInfo({reimbursementAccount, reimbursementAccountDraft, onBackBu
};
return (
-
-
-
-
-
-
+
);
}
PersonalInfo.displayName = 'PersonalInfo';
-export default withOnyx & PersonalInfoProps, PersonalInfoOnyxProps>({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(forwardRef(PersonalInfo));
+export default forwardRef(PersonalInfo);
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/Address.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/Address.tsx
index b37dd207ea37..6477c57ac53a 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/Address.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/Address.tsx
@@ -1,27 +1,11 @@
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import AddressStep from '@components/SubStepForms/AddressStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import AddressFormFields from '@pages/ReimbursementAccount/AddressFormFields';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type AddressOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-};
-
-type AddressProps = AddressOnyxProps & SubStepProps;
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
@@ -34,9 +18,10 @@ const INPUT_KEYS = {
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.STREET, PERSONAL_INFO_STEP_KEY.CITY, PERSONAL_INFO_STEP_KEY.STATE, PERSONAL_INFO_STEP_KEY.ZIP_CODE];
-function Address({reimbursementAccount, onNext, isEditing}: AddressProps) {
+function Address({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
const defaultValues = {
street: reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.STREET] ?? '',
@@ -45,23 +30,6 @@ function Address({reimbursementAccount, onNext, isEditing}: AddressProps) {
zipCode: reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.ZIP_CODE] ?? '',
};
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
-
- if (values.requestorAddressStreet && !ValidationUtils.isValidAddress(values.requestorAddressStreet)) {
- errors.requestorAddressStreet = translate('bankAccount.error.addressStreet');
- }
-
- if (values.requestorAddressZipCode && !ValidationUtils.isValidZipCode(values.requestorAddressZipCode)) {
- errors.requestorAddressZipCode = translate('bankAccount.error.zipCode');
- }
-
- return errors;
- },
- [translate],
- );
-
const handleSubmit = useReimbursementAccountStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -69,34 +37,21 @@ function Address({reimbursementAccount, onNext, isEditing}: AddressProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.enterYourAddress')}
+ formPOBoxDisclaimer={translate('common.noPO')}
onSubmit={handleSubmit}
- submitButtonStyles={[styles.mb0]}
- style={[styles.mh5, styles.flexGrow1]}
- >
-
- {translate('personalInfoStep.enterYourAddress')}
- {translate('common.noPO')}
-
-
-
-
+ stepFields={STEP_FIELDS}
+ inputFieldsIDs={INPUT_KEYS}
+ defaultValues={defaultValues}
+ />
);
}
Address.displayName = 'Address';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
-})(Address);
+export default Address;
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/Confirmation.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/Confirmation.tsx
index af1f081cc3da..d882adedd6fb 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/Confirmation.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/Confirmation.tsx
@@ -1,146 +1,77 @@
import React, {useMemo} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import Button from '@components/Button';
-import DotIndicatorMessage from '@components/DotIndicatorMessage';
-import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
-import SafeAreaConsumer from '@components/SafeAreaConsumer';
-import ScrollView from '@components/ScrollView';
-import Text from '@components/Text';
-import TextLink from '@components/TextLink';
+import {useOnyx} from 'react-native-onyx';
+import ConfirmationStep from '@components/SubStepForms/ConfirmationStep';
import useLocalize from '@hooks/useLocalize';
-import useNetwork from '@hooks/useNetwork';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as ErrorUtils from '@libs/ErrorUtils';
import getSubstepValues from '@pages/ReimbursementAccount/utils/getSubstepValues';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type ConfirmationOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type ConfirmationProps = ConfirmationOnyxProps & SubStepProps;
const PERSONAL_INFO_STEP_KEYS = INPUT_IDS.PERSONAL_INFO_STEP;
const PERSONAL_INFO_STEP_INDEXES = CONST.REIMBURSEMENT_ACCOUNT.SUBSTEP_INDEX.PERSONAL_INFO;
-function Confirmation({reimbursementAccount, reimbursementAccountDraft, onNext, onMove}: ConfirmationProps) {
+function Confirmation({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
- const {isOffline} = useNetwork();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const isLoading = reimbursementAccount?.isLoading ?? false;
const values = useMemo(() => getSubstepValues(PERSONAL_INFO_STEP_KEYS, reimbursementAccountDraft, reimbursementAccount), [reimbursementAccount, reimbursementAccountDraft]);
const error = ErrorUtils.getLatestErrorMessage(reimbursementAccount ?? {});
- return (
-
- {({safeAreaPaddingBottomStyle}) => (
-
- {translate('personalInfoStep.letsDoubleCheck')}
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.LEGAL_NAME);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.DATE_OF_BIRTH);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.SSN);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.ADDRESS);
- }}
- />
+ const summaryItems = [
+ {
+ description: translate('personalInfoStep.legalName'),
+ title: `${values[PERSONAL_INFO_STEP_KEYS.FIRST_NAME]} ${values[PERSONAL_INFO_STEP_KEYS.LAST_NAME]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.LEGAL_NAME);
+ },
+ },
+ {
+ description: translate('common.dob'),
+ title: values[PERSONAL_INFO_STEP_KEYS.DOB],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.DATE_OF_BIRTH);
+ },
+ },
+ {
+ description: translate('personalInfoStep.last4SSN'),
+ title: values[PERSONAL_INFO_STEP_KEYS.SSN_LAST_4],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.SSN);
+ },
+ },
+ {
+ description: translate('personalInfoStep.address'),
+ title: `${values[PERSONAL_INFO_STEP_KEYS.STREET]}, ${values[PERSONAL_INFO_STEP_KEYS.CITY]}, ${values[PERSONAL_INFO_STEP_KEYS.STATE]} ${values[PERSONAL_INFO_STEP_KEYS.ZIP_CODE]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.ADDRESS);
+ },
+ },
+ ];
-
- {`${translate('personalInfoStep.byAddingThisBankAccount')} `}
-
- {translate('onfidoStep.facialScan')}
-
- {', '}
-
- {translate('common.privacy')}
-
- {` ${translate('common.and')} `}
-
- {translate('common.termsOfService')}
-
-
-
- {error && error.length > 0 && (
-
- )}
-
-
-
- )}
-
+ return (
+
);
}
Confirmation.displayName = 'Confirmation';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(Confirmation);
+export default Confirmation;
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/DateOfBirth.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/DateOfBirth.tsx
index 8c68380d6e55..526181a6cb84 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/DateOfBirth.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/DateOfBirth.tsx
@@ -1,63 +1,23 @@
-import {subYears} from 'date-fns';
-import React, {useCallback} from 'react';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import DatePicker from '@components/DatePicker';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import DateOfBirthStep from '@components/SubStepForms/DateOfBirthStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type DateOfBirthOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type DateOfBirthProps = DateOfBirthOnyxProps & SubStepProps;
const PERSONAL_INFO_DOB_KEY = INPUT_IDS.PERSONAL_INFO_STEP.DOB;
const STEP_FIELDS = [PERSONAL_INFO_DOB_KEY];
-function DateOfBirth({reimbursementAccount, reimbursementAccountDraft, onNext, isEditing}: DateOfBirthProps) {
+function DateOfBirth({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
- if (values.dob) {
- if (!ValidationUtils.isValidPastDate(values.dob) || !ValidationUtils.meetsMaximumAgeRequirement(values.dob)) {
- errors.dob = translate('bankAccount.error.dob');
- } else if (!ValidationUtils.meetsMinimumAgeRequirement(values.dob)) {
- errors.dob = translate('bankAccount.error.age');
- }
- }
-
- return errors;
- },
- [translate],
- );
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const dobDefaultValue = reimbursementAccount?.achData?.[PERSONAL_INFO_DOB_KEY] ?? reimbursementAccountDraft?.[PERSONAL_INFO_DOB_KEY] ?? '';
- const minDate = subYears(new Date(), CONST.DATE_BIRTH.MAX_AGE);
- const maxDate = subYears(new Date(), CONST.DATE_BIRTH.MIN_AGE_FOR_PAYMENT);
-
const handleSubmit = useReimbursementAccountStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -65,38 +25,20 @@ function DateOfBirth({reimbursementAccount, reimbursementAccountDraft, onNext, i
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.enterYourDateOfBirth')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow2, styles.justifyContentBetween]}
- submitButtonStyles={[styles.mb0]}
- >
- {translate('personalInfoStep.enterYourDateOfBirth')}
-
-
-
+ stepFields={STEP_FIELDS}
+ dobInputID={PERSONAL_INFO_DOB_KEY}
+ dobDefaultValue={dobDefaultValue}
+ />
);
}
DateOfBirth.displayName = 'DateOfBirth';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(DateOfBirth);
+export default DateOfBirth;
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/FullName.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/FullName.tsx
index 15c4114432da..8d07b9af7994 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/FullName.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/FullName.tsx
@@ -1,56 +1,25 @@
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import FullNameStep from '@components/SubStepForms/FullNameStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type FullNameOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-};
-
-type FullNameProps = FullNameOnyxProps & SubStepProps;
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.FIRST_NAME, PERSONAL_INFO_STEP_KEY.LAST_NAME];
-function FullName({reimbursementAccount, onNext, isEditing}: FullNameProps) {
+
+function FullName({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
const defaultValues = {
firstName: reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.FIRST_NAME] ?? '',
lastName: reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.LAST_NAME] ?? '',
};
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
- if (values.firstName && !ValidationUtils.isValidPersonName(values.firstName)) {
- errors.firstName = translate('bankAccount.error.firstName');
- }
-
- if (values.lastName && !ValidationUtils.isValidPersonName(values.lastName)) {
- errors.lastName = translate('bankAccount.error.lastName');
- }
- return errors;
- },
- [translate],
- );
-
const handleSubmit = useReimbursementAccountStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -58,49 +27,21 @@ function FullName({reimbursementAccount, onNext, isEditing}: FullNameProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.enterYourLegalFirstAndLast')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- submitButtonStyles={[styles.mb0]}
- >
-
- {translate('personalInfoStep.enterYourLegalFirstAndLast')}
-
-
-
-
-
-
-
-
-
+ stepFields={STEP_FIELDS}
+ firstNameInputID={PERSONAL_INFO_STEP_KEY.FIRST_NAME}
+ lastNameInputID={PERSONAL_INFO_STEP_KEY.LAST_NAME}
+ defaultValues={defaultValues}
+ />
);
}
FullName.displayName = 'FullName';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
-})(FullName);
+export default FullName;
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/SocialSecurityNumber.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/SocialSecurityNumber.tsx
index 2f08980f2bd0..f94ceef07d2f 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/SocialSecurityNumber.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/SocialSecurityNumber.tsx
@@ -1,36 +1,22 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
+import {useOnyx} from 'react-native-onyx';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import SingleFieldStep from '@components/SubStepForms/SingleFieldStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type SocialSecurityNumberOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-};
-
-type SocialSecurityNumberProps = SocialSecurityNumberOnyxProps & SubStepProps;
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.SSN_LAST_4];
-function SocialSecurityNumber({reimbursementAccount, onNext, isEditing}: SocialSecurityNumberProps) {
+function SocialSecurityNumber({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
const defaultSsnLast4 = reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.SSN_LAST_4] ?? '';
@@ -54,42 +40,24 @@ function SocialSecurityNumber({reimbursementAccount, onNext, isEditing}: SocialS
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('personalInfoStep.enterTheLast4')}
+ formDisclaimer={translate('personalInfoStep.dontWorry')}
validate={validate}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- submitButtonStyles={[styles.mb0]}
- >
-
- {translate('personalInfoStep.enterTheLast4')}
- {translate('personalInfoStep.dontWorry')}
-
-
-
-
-
-
+ inputId={PERSONAL_INFO_STEP_KEY.SSN_LAST_4}
+ inputLabel={translate('personalInfoStep.last4SSN')}
+ inputMode={CONST.INPUT_MODE.NUMERIC}
+ defaultValue={defaultSsnLast4}
+ maxLength={CONST.BANK_ACCOUNT.MAX_LENGTH.SSN}
+ />
);
}
SocialSecurityNumber.displayName = 'SocialSecurityNumber';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
-})(SocialSecurityNumber);
+export default SocialSecurityNumber;
diff --git a/src/pages/ReimbursementAccount/ReimbursementAccountPage.tsx b/src/pages/ReimbursementAccount/ReimbursementAccountPage.tsx
index 04d5173e9c16..9fdcea824c3c 100644
--- a/src/pages/ReimbursementAccount/ReimbursementAccountPage.tsx
+++ b/src/pages/ReimbursementAccount/ReimbursementAccountPage.tsx
@@ -2,7 +2,7 @@ import type {RouteProp} from '@react-navigation/native';
import type {StackScreenProps} from '@react-navigation/stack';
import {Str} from 'expensify-common';
import lodashPick from 'lodash/pick';
-import React, {useEffect, useRef, useState} from 'react';
+import React, {useCallback, useEffect, useRef, useState} from 'react';
import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
import type {ValueOf} from 'type-fest';
@@ -177,7 +177,6 @@ function ReimbursementAccountPage({route, policy}: ReimbursementAccountPageProps
which acts similarly to `componentDidUpdate` when the `reimbursementAccount` dependency changes.
*/
const [hasACHDataBeenLoaded, setHasACHDataBeenLoaded] = useState(reimbursementAccount !== CONST.REIMBURSEMENT_ACCOUNT.DEFAULT_DATA && isPreviousPolicy);
- const [shouldShowContinueSetupButton, setShouldShowContinueSetupButton] = useState(getShouldShowContinueSetupButtonInitialValue());
function getBankAccountFields(fieldNames: InputID[]): Partial {
return {
@@ -188,21 +187,28 @@ function ReimbursementAccountPage({route, policy}: ReimbursementAccountPageProps
/**
* Returns true if a VBBA exists in any state other than OPEN or LOCKED
*/
- function hasInProgressVBBA(): boolean {
+ const hasInProgressVBBA = useCallback(() => {
return !!achData?.bankAccountID && !!achData?.state && achData?.state !== BankAccount.STATE.OPEN && achData?.state !== BankAccount.STATE.LOCKED;
- }
+ }, [achData?.bankAccountID, achData?.state]);
/*
* Calculates the state used to show the "Continue with setup" view. If a bank account setup is already in progress and
* no specific further step was passed in the url we'll show the workspace bank account reset modal if the user wishes to start over
*/
- function getShouldShowContinueSetupButtonInitialValue(): boolean {
+ const getShouldShowContinueSetupButtonInitialValue = useCallback(() => {
if (!hasInProgressVBBA()) {
// Since there is no VBBA in progress, we won't need to show the component ContinueBankAccountSetup
return false;
}
return achData?.state === BankAccount.STATE.PENDING || [CONST.BANK_ACCOUNT.STEP.BANK_ACCOUNT, ''].includes(getStepToOpenFromRouteParams(route));
- }
+ }, [achData?.state, hasInProgressVBBA, route]);
+
+ const [shouldShowContinueSetupButton, setShouldShowContinueSetupButton] = useState(getShouldShowContinueSetupButtonInitialValue());
+
+ useEffect(() => {
+ setShouldShowContinueSetupButton(getShouldShowContinueSetupButtonInitialValue());
+ setHasACHDataBeenLoaded(reimbursementAccount !== CONST.REIMBURSEMENT_ACCOUNT.DEFAULT_DATA && isPreviousPolicy);
+ }, [achData, getShouldShowContinueSetupButtonInitialValue, isPreviousPolicy, reimbursementAccount]);
const handleNextNonUSDBankAccountStep = () => {
switch (nonUSDBankAccountStep) {
diff --git a/src/pages/ReimbursementAccount/VerifyIdentity/VerifyIdentity.tsx b/src/pages/ReimbursementAccount/VerifyIdentity/VerifyIdentity.tsx
index cabaf543a756..943f04d66840 100644
--- a/src/pages/ReimbursementAccount/VerifyIdentity/VerifyIdentity.tsx
+++ b/src/pages/ReimbursementAccount/VerifyIdentity/VerifyIdentity.tsx
@@ -1,13 +1,9 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import FullPageOfflineBlockingView from '@components/BlockingViews/FullPageOfflineBlockingView';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import Onfido from '@components/Onfido';
import type {OnfidoData} from '@components/Onfido/types';
-import ScreenWrapper from '@components/ScreenWrapper';
import ScrollView from '@components/ScrollView';
import useLocalize from '@hooks/useLocalize';
import useThemeStyles from '@hooks/useThemeStyles';
@@ -15,30 +11,22 @@ import Growl from '@libs/Growl';
import * as BankAccounts from '@userActions/BankAccounts';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccount} from '@src/types/onyx';
-type VerifyIdentityOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** Onfido applicant ID from ONYX */
- onfidoApplicantID: OnyxEntry;
-
- /** The token required to initialize the Onfido SDK */
- onfidoToken: OnyxEntry;
-};
-
-type VerifyIdentityProps = VerifyIdentityOnyxProps & {
+type VerifyIdentityProps = {
/** Goes to the previous step */
onBackButtonPress: () => void;
};
const ONFIDO_ERROR_DISPLAY_DURATION = 10000;
-function VerifyIdentity({reimbursementAccount, onBackButtonPress, onfidoApplicantID, onfidoToken}: VerifyIdentityProps) {
+function VerifyIdentity({onBackButtonPress}: VerifyIdentityProps) {
const styles = useThemeStyles();
const {translate} = useLocalize();
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [onfidoApplicantID] = useOnyx(ONYXKEYS.ONFIDO_APPLICANT_ID);
+ const [onfidoToken] = useOnyx(ONYXKEYS.ONFIDO_TOKEN);
+
const policyID = reimbursementAccount?.achData?.policyID ?? '-1';
const handleOnfidoSuccess = useCallback(
(onfidoData: OnfidoData) => {
@@ -61,17 +49,13 @@ function VerifyIdentity({reimbursementAccount, onBackButtonPress, onfidoApplican
};
return (
-
-
-
-
-
+
-
+
);
}
VerifyIdentity.displayName = 'VerifyIdentity';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- onfidoApplicantID: {
- key: ONYXKEYS.ONFIDO_APPLICANT_ID,
- },
- onfidoToken: {
- key: ONYXKEYS.ONFIDO_TOKEN,
- },
-})(VerifyIdentity);
+export default VerifyIdentity;
diff --git a/src/pages/ReportDetailsPage.tsx b/src/pages/ReportDetailsPage.tsx
index 7de12eeda892..9ec3691f49a8 100644
--- a/src/pages/ReportDetailsPage.tsx
+++ b/src/pages/ReportDetailsPage.tsx
@@ -726,7 +726,7 @@ function ReportDetailsPage({policies, report, route}: ReportDetailsPageProps) {
/>
);
- const nameSectionTitleField = titleField && (
+ const nameSectionTitleField = !!titleField && (
() => {
- UserSearchPhraseActions.clearUserSearchPhrase();
- },
- [],
- );
-
- useEffect(() => {
- UserSearchPhraseActions.updateUserSearchPhrase(debouncedSearchValue);
- }, [debouncedSearchValue]);
+ const [searchValue, setSearchValue] = useState('');
useEffect(() => {
if (isFocused) {
@@ -424,9 +412,7 @@ function ReportParticipantsPage({report, route}: ReportParticipantsPageProps) {
shouldShowTextInput={shouldShowTextInput}
textInputLabel={translate('selectionList.findMember')}
textInputValue={searchValue}
- onChangeText={(value) => {
- setSearchValue(value);
- }}
+ onChangeText={setSearchValue}
headerMessage={headerMessage}
ListItem={TableListItem}
onSelectRow={openMemberDetails}
diff --git a/src/pages/RoomDescriptionPage.tsx b/src/pages/RoomDescriptionPage.tsx
index a70f17d1468c..fde0eb72e2dc 100644
--- a/src/pages/RoomDescriptionPage.tsx
+++ b/src/pages/RoomDescriptionPage.tsx
@@ -40,7 +40,7 @@ function RoomDescriptionPage({report, policies}: RoomDescriptionPageProps) {
const route = useRoute>();
const backTo = route.params.backTo;
const styles = useThemeStyles();
- const [description, setDescription] = useState(() => Parser.htmlToMarkdown(report?.description ?? ''));
+ const [description, setDescription] = useState(() => Parser.htmlToMarkdown(ReportUtils.getReportDescription(report)));
const reportDescriptionInputRef = useRef(null);
const focusTimeoutRef = useRef | null>(null);
const {translate} = useLocalize();
diff --git a/src/pages/RoomMembersPage.tsx b/src/pages/RoomMembersPage.tsx
index 1018b86083be..6a89eca6f778 100644
--- a/src/pages/RoomMembersPage.tsx
+++ b/src/pages/RoomMembersPage.tsx
@@ -19,7 +19,6 @@ import SelectionListWithModal from '@components/SelectionListWithModal';
import Text from '@components/Text';
import type {WithCurrentUserPersonalDetailsProps} from '@components/withCurrentUserPersonalDetails';
import withCurrentUserPersonalDetails from '@components/withCurrentUserPersonalDetails';
-import useDebouncedState from '@hooks/useDebouncedState';
import useLocalize from '@hooks/useLocalize';
import useNetwork from '@hooks/useNetwork';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
@@ -55,7 +54,7 @@ function RoomMembersPage({report, policies}: RoomMembersPageProps) {
const [selectedMembers, setSelectedMembers] = useState([]);
const [removeMembersConfirmModalVisible, setRemoveMembersConfirmModalVisible] = useState(false);
const [userSearchPhrase] = useOnyx(ONYXKEYS.ROOM_MEMBERS_USER_SEARCH_PHRASE);
- const [searchValue, debouncedSearchTerm, setSearchValue] = useDebouncedState('');
+ const [searchValue, setSearchValue] = useState('');
const [didLoadRoomMembers, setDidLoadRoomMembers] = useState(false);
const personalDetails = usePersonalDetails() || CONST.EMPTY_OBJECT;
const policy = useMemo(() => policies?.[`${ONYXKEYS.COLLECTION.POLICY}${report?.policyID ?? ''}`], [policies, report?.policyID]);
@@ -71,14 +70,6 @@ function RoomMembersPage({report, policies}: RoomMembersPageProps) {
const [selectionMode] = useOnyx(ONYXKEYS.MOBILE_SELECTION_MODE);
const canSelectMultiple = isSmallScreenWidth ? selectionMode?.isEnabled : true;
- useEffect(() => {
- setSearchValue(userSearchPhrase ?? '');
- }, [isFocusedScreen, setSearchValue, userSearchPhrase]);
-
- useEffect(() => {
- UserSearchPhraseActions.updateUserSearchPhrase(debouncedSearchTerm);
- }, [debouncedSearchTerm]);
-
useEffect(() => {
if (isFocusedScreen) {
return;
@@ -195,6 +186,17 @@ function RoomMembersPage({report, policies}: RoomMembersPageProps) {
return activeParticipants.length >= CONST.SHOULD_SHOW_MEMBERS_SEARCH_INPUT_BREAKPOINT;
}, [participants, personalDetails, isOffline, report]);
+ useEffect(() => {
+ if (!isFocusedScreen || !shouldShowTextInput) {
+ return;
+ }
+ setSearchValue(userSearchPhrase ?? '');
+ }, [isFocusedScreen, shouldShowTextInput, userSearchPhrase]);
+
+ useEffect(() => {
+ UserSearchPhraseActions.updateUserSearchPhrase(searchValue);
+ }, [searchValue]);
+
useEffect(() => {
if (!isFocusedScreen) {
return;
@@ -385,9 +387,7 @@ function RoomMembersPage({report, policies}: RoomMembersPageProps) {
textInputLabel={translate('selectionList.findMember')}
disableKeyboardShortcuts={removeMembersConfirmModalVisible}
textInputValue={searchValue}
- onChangeText={(value) => {
- setSearchValue(value);
- }}
+ onChangeText={setSearchValue}
headerMessage={headerMessage}
turnOnSelectionModeOnLongPress
onTurnOnSelectionMode={(item) => item && toggleUser(item)}
diff --git a/src/pages/Search/AdvancedSearchFilters.tsx b/src/pages/Search/AdvancedSearchFilters.tsx
index 286ec2917de6..ce4daabc983a 100644
--- a/src/pages/Search/AdvancedSearchFilters.tsx
+++ b/src/pages/Search/AdvancedSearchFilters.tsx
@@ -361,7 +361,7 @@ function AdvancedSearchFilters() {
})}
- {displaySearchButton && (
+ {!!displaySearchButton && (
- {ctaErrorMessage && (
+ {!!ctaErrorMessage && (
- {queryJSON && (
+ {!!queryJSON && (
<>
- {queryJSON && (
+ {!!queryJSON && (
);
}
+ const shouldShowSavedSearchesMenuItemTitle = Object.values(savedSearches ?? {}).filter((s) => s.pendingAction !== CONST.RED_BRICK_ROAD_PENDING_ACTION.DELETE || isOffline).length > 0;
return (
<>
@@ -261,7 +264,7 @@ function SearchTypeMenu({queryJSON, searchName}: SearchTypeMenuProps) {
);
})}
- {savedSearches && Object.keys(savedSearches).length > 0 && (
+ {shouldShowSavedSearchesMenuItemTitle && (
<>
{translate('search.savedSearchesMenuItemTitle')}
{autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.FAILED && }
- {autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.JUST_SIGNED_IN && is2FARequired && !isSignedIn && login && }
- {autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.JUST_SIGNED_IN && isSignedIn && !exitTo && login && }
+ {autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.JUST_SIGNED_IN && is2FARequired && !isSignedIn && !!login && }
+ {autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.JUST_SIGNED_IN && isSignedIn && !exitTo && !!login && }
{/* If session.autoAuthState isn't available yet, we use shouldStartSignInWithValidateCode to conditionally render the component instead of local autoAuthState which contains a default value of NOT_STARTED */}
{(!autoAuthState ? !shouldStartSignInWithValidateCode : autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.NOT_STARTED) && !exitTo && (
{headerView}
- {report && ReportUtils.isTaskReport(report) && shouldUseNarrowLayout && ReportUtils.isOpenTaskReport(report, parentReportAction) && (
+ {!!report && ReportUtils.isTaskReport(report) && shouldUseNarrowLayout && ReportUtils.isOpenTaskReport(report, parentReportAction) && (
@@ -756,7 +756,7 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
style={[styles.flex1, styles.justifyContentEnd, styles.overflowHidden]}
testID="report-actions-view-wrapper"
>
- {!shouldShowSkeleton && report && (
+ {!shouldShowSkeleton && !!report && (
- {logo && (
+ {!!logo && (
)}
- {publisher && (
+ {!!publisher && (
)}
- {title && url && (
+ {!!title && !!url && (
)}
- {description && {description}}
- {image?.type && IMAGE_TYPES.includes(image.type) && image.width && image.height && (
+ {!!description && {description}}
+ {!!image?.type && IMAGE_TYPES.includes(image.type) && !!image.width && !!image.height && (
{
onTriggerAttachmentPicker();
openPicker({
- onPicked: displayFileInModal,
+ onPicked: (data) => displayFileInModal(data.at(0) ?? {}),
onCanceled: onCanceledAttachmentPicker,
});
};
diff --git a/src/pages/home/report/ReportActionCompose/SuggestionMention.tsx b/src/pages/home/report/ReportActionCompose/SuggestionMention.tsx
index 7a7230fef333..6a62201058e8 100644
--- a/src/pages/home/report/ReportActionCompose/SuggestionMention.tsx
+++ b/src/pages/home/report/ReportActionCompose/SuggestionMention.tsx
@@ -157,9 +157,9 @@ function SuggestionMention(
useCallback(() => {
const foundSuggestionsCount = suggestionValues.suggestedMentions.length;
if (suggestionValues.prefixType === '#' && foundSuggestionsCount < 5 && isGroupPolicyReport) {
- ReportUserActions.searchInServer(value, policyID);
+ ReportUserActions.searchInServer(suggestionValues.mentionPrefix, policyID);
}
- }, [suggestionValues.suggestedMentions.length, suggestionValues.prefixType, policyID, value, isGroupPolicyReport]),
+ }, [suggestionValues.suggestedMentions.length, suggestionValues.prefixType, suggestionValues.mentionPrefix, policyID, isGroupPolicyReport]),
CONST.TIMING.SEARCH_OPTION_LIST_DEBOUNCE_TIME,
);
diff --git a/src/pages/home/report/ReportActionItem.tsx b/src/pages/home/report/ReportActionItem.tsx
index 0af9bd61120d..a0e2f65a89a0 100644
--- a/src/pages/home/report/ReportActionItem.tsx
+++ b/src/pages/home/report/ReportActionItem.tsx
@@ -961,6 +961,7 @@ function ReportActionItem({
{(hovered) => (
diff --git a/src/pages/home/report/ReportActionItemSingle.tsx b/src/pages/home/report/ReportActionItemSingle.tsx
index 5e1f0a591532..fa8230640c8e 100644
--- a/src/pages/home/report/ReportActionItemSingle.tsx
+++ b/src/pages/home/report/ReportActionItemSingle.tsx
@@ -85,7 +85,9 @@ function ReportActionItemSingle({
const personalDetails = usePersonalDetails() ?? CONST.EMPTY_OBJECT;
const policy = usePolicy(report?.policyID);
const delegatePersonalDetails = personalDetails[action?.delegateAccountID ?? ''];
- const actorAccountID = ReportUtils.getReportActionActorAccountID(action, iouReport);
+ const ownerAccountID = iouReport?.ownerAccountID ?? action?.childOwnerAccountID;
+ const isReportPreviewAction = action?.actionName === CONST.REPORT.ACTIONS.TYPE.REPORT_PREVIEW;
+ const actorAccountID = ReportUtils.getReportActionActorAccountID(action, iouReport, report);
const [invoiceReceiverPolicy] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY}${report?.invoiceReceiver && 'policyID' in report.invoiceReceiver ? report.invoiceReceiver.policyID : -1}`);
let displayName = ReportUtils.getDisplayNameForParticipant(actorAccountID);
@@ -94,20 +96,13 @@ function ReportActionItemSingle({
// eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing
let actorHint = (login || (displayName ?? '')).replace(CONST.REGEX.MERGED_ACCOUNT_PREFIX, '');
const isTripRoom = ReportUtils.isTripRoom(report);
- const isReportPreviewAction = action?.actionName === CONST.REPORT.ACTIONS.TYPE.REPORT_PREVIEW;
const displayAllActors = isReportPreviewAction && !isTripRoom && !ReportUtils.isPolicyExpenseChat(report);
const isInvoiceReport = ReportUtils.isInvoiceReport(iouReport ?? null);
const isWorkspaceActor = isInvoiceReport || (ReportUtils.isPolicyExpenseChat(report) && (!actorAccountID || displayAllActors));
- const ownerAccountID = iouReport?.ownerAccountID ?? action?.childOwnerAccountID;
+
let avatarSource = avatar;
let avatarId: number | string | undefined = actorAccountID;
- if (isReportPreviewAction && ReportUtils.isPolicyExpenseChat(report)) {
- avatarId = ownerAccountID;
- avatarSource = personalDetails[ownerAccountID ?? -1]?.avatar;
- displayName = ReportUtils.getDisplayNameForParticipant(ownerAccountID);
- actorHint = displayName;
- }
if (isWorkspaceActor) {
displayName = ReportUtils.getPolicyName(report, undefined, policy);
actorHint = displayName;
@@ -220,7 +215,7 @@ function ReportActionItemSingle({
}
return (
@@ -271,7 +266,7 @@ function ReportActionItemSingle({
) : null}
- {action?.delegateAccountID && !isReportPreviewAction && (
+ {!!action?.delegateAccountID && !isReportPreviewAction && (
{translate('delegate.onBehalfOfMessage', {delegator: accountOwnerDetails?.displayName ?? ''})}
)}
{children}
diff --git a/src/pages/home/report/ReportFooter.tsx b/src/pages/home/report/ReportFooter.tsx
index 7c4ec786b633..c087510374be 100644
--- a/src/pages/home/report/ReportFooter.tsx
+++ b/src/pages/home/report/ReportFooter.tsx
@@ -185,7 +185,7 @@ function ReportFooter({
return (
<>
- {shouldHideComposer && (
+ {!!shouldHideComposer && (
)}
{isArchivedRoom && }
- {!isArchivedRoom && isBlockedFromChat && }
+ {!isArchivedRoom && !!isBlockedFromChat && }
{!isAnonymousUser && !canWriteInReport && isSystemChat && }
{isAdminsOnlyPostingRoom && !isUserPolicyAdmin && !isArchivedRoom && !isAnonymousUser && !isBlockedFromChat && (
{convertToLTR(message ?? '')}
- {fragment?.isEdited && (
+ {!!fragment?.isEdited && (
<>
- {isLoading && optionListItems?.length === 0 && (
+ {!!isLoading && optionListItems?.length === 0 && (
diff --git a/src/pages/iou/request/step/IOURequestStepConfirmation.tsx b/src/pages/iou/request/step/IOURequestStepConfirmation.tsx
index 942b472734a2..8d5c5cac3eb5 100644
--- a/src/pages/iou/request/step/IOURequestStepConfirmation.tsx
+++ b/src/pages/iou/request/step/IOURequestStepConfirmation.tsx
@@ -624,7 +624,7 @@ function IOURequestStepConfirmation({
]}
/>
{isLoading && }
- {gpsRequired && (
+ {!!gpsRequired && (
setStartLocationPermissionFlow(false)}
diff --git a/src/pages/iou/request/step/IOURequestStepParticipants.tsx b/src/pages/iou/request/step/IOURequestStepParticipants.tsx
index c3fec439e042..34e77b19d078 100644
--- a/src/pages/iou/request/step/IOURequestStepParticipants.tsx
+++ b/src/pages/iou/request/step/IOURequestStepParticipants.tsx
@@ -183,7 +183,7 @@ function IOURequestStepParticipants({
testID={IOURequestStepParticipants.displayName}
includeSafeAreaPaddingBottom={false}
>
- {skipConfirmation && (
+ {!!skipConfirmation && (
{isLoadingReceipt && }
- {pdfFile && (
+ {!!pdfFile && (
{
openPicker({
- onPicked: setReceiptAndNavigate,
+ onPicked: (data) => setReceiptAndNavigate(data.at(0) ?? {}),
});
}}
>
@@ -680,7 +680,7 @@ function IOURequestStepScan({
)}
- {startLocationPermissionFlow && fileResize && (
+ {startLocationPermissionFlow && !!fileResize && (
setStartLocationPermissionFlow(false)}
diff --git a/src/pages/iou/request/step/IOURequestStepScan/index.tsx b/src/pages/iou/request/step/IOURequestStepScan/index.tsx
index 1f71f174dd23..4ed956e5ce7e 100644
--- a/src/pages/iou/request/step/IOURequestStepScan/index.tsx
+++ b/src/pages/iou/request/step/IOURequestStepScan/index.tsx
@@ -666,7 +666,7 @@ function IOURequestStepScan({
role={CONST.ROLE.BUTTON}
onPress={() => {
openPicker({
- onPicked: setReceiptAndNavigate,
+ onPicked: (data) => setReceiptAndNavigate(data.at(0) ?? {}),
});
}}
>
@@ -743,7 +743,7 @@ function IOURequestStepScan({
style={[styles.p9]}
onPress={() => {
openPicker({
- onPicked: setReceiptAndNavigate,
+ onPicked: (data) => setReceiptAndNavigate(data.at(0) ?? {}),
});
}}
/>
@@ -783,7 +783,7 @@ function IOURequestStepScan({
confirmText={translate('common.close')}
shouldShowCancelButton={false}
/>
- {startLocationPermissionFlow && fileResize && (
+ {startLocationPermissionFlow && !!fileResize && (
setStartLocationPermissionFlow(false)}
diff --git a/src/pages/iou/request/step/IOURequestStepTag.tsx b/src/pages/iou/request/step/IOURequestStepTag.tsx
index 90731e732d50..6c999d7a7f70 100644
--- a/src/pages/iou/request/step/IOURequestStepTag.tsx
+++ b/src/pages/iou/request/step/IOURequestStepTag.tsx
@@ -131,7 +131,7 @@ function IOURequestStepTag({
)}
)}
- {shouldShowTag && (
+ {!!shouldShowTag && (
<>
{translate('iou.tagSelection')}
User.togglePlatformMute(platform, mutedPlatforms)}
/>
diff --git a/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx b/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx
index bd0151cda4ea..dc21701f65fe 100644
--- a/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx
+++ b/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx
@@ -135,14 +135,6 @@ function ContactMethodDetailsPage({route}: ContactMethodDetailsPageProps) {
User.deleteContactMethod(contactMethod, loginList ?? {}, backTo);
}, [contactMethod, loginList, toggleDeleteModal, backTo]);
- const sendValidateCode = () => {
- if (loginData?.validateCodeSent) {
- return;
- }
-
- User.requestContactMethodValidateCode(contactMethod);
- };
-
const prevValidatedDate = usePrevious(loginData?.validatedDate);
useEffect(() => {
// eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing
@@ -276,7 +268,7 @@ function ContactMethodDetailsPage({route}: ContactMethodDetailsPageProps) {
Navigation.goBack(ROUTES.SETTINGS_CONTACT_METHODS.getRoute(backTo));
setIsValidateCodeActionModalVisible(false);
}}
- sendValidateCode={sendValidateCode}
+ sendValidateCode={() => User.requestContactMethodValidateCode(contactMethod)}
description={translate('contacts.enterMagicCode', {contactMethod})}
footer={() => getMenuItems()}
/>
diff --git a/src/pages/settings/Profile/Contacts/ContactMethodsPage.tsx b/src/pages/settings/Profile/Contacts/ContactMethodsPage.tsx
index 6c6d4268eccd..92a246949c53 100644
--- a/src/pages/settings/Profile/Contacts/ContactMethodsPage.tsx
+++ b/src/pages/settings/Profile/Contacts/ContactMethodsPage.tsx
@@ -41,9 +41,9 @@ function ContactMethodsPage({route}: ContactMethodsPageProps) {
// Sort the login names by placing the one corresponding to the default contact method as the first item before displaying the contact methods.
// The default contact method is determined by checking against the session email (the current login).
const sortedLoginNames = loginNames.sort((loginName) => (loginList?.[loginName].partnerUserID === session?.email ? -1 : 1));
-
const loginMenuItems = sortedLoginNames.map((loginName) => {
const login = loginList?.[loginName];
+ const isDefaultContactMethod = session?.email === login?.partnerUserID;
const pendingAction = login?.pendingFields?.deletedLogin ?? login?.pendingFields?.addedLogin ?? undefined;
if (!login?.partnerUserID && !pendingAction) {
return null;
@@ -60,7 +60,9 @@ function ContactMethodsPage({route}: ContactMethodsPageProps) {
let indicator;
if (Object.values(login?.errorFields ?? {}).some((errorField) => !isEmptyObject(errorField))) {
indicator = CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR;
- } else if (!login?.validatedDate) {
+ } else if (!login?.validatedDate && !isDefaultContactMethod) {
+ indicator = CONST.BRICK_ROAD_INDICATOR_STATUS.INFO;
+ } else if (!login?.validatedDate && isDefaultContactMethod && loginNames.length > 1) {
indicator = CONST.BRICK_ROAD_INDICATOR_STATUS.INFO;
}
diff --git a/src/pages/settings/Profile/Contacts/NewContactMethodPage.tsx b/src/pages/settings/Profile/Contacts/NewContactMethodPage.tsx
index 124d6525113b..c2a7e1b6712c 100644
--- a/src/pages/settings/Profile/Contacts/NewContactMethodPage.tsx
+++ b/src/pages/settings/Profile/Contacts/NewContactMethodPage.tsx
@@ -109,14 +109,6 @@ function NewContactMethodPage({route}: NewContactMethodPageProps) {
Navigation.goBack(ROUTES.SETTINGS_CONTACT_METHODS.getRoute(navigateBackTo));
}, [navigateBackTo]);
- const sendValidateCode = () => {
- if (loginData?.validateCodeSent) {
- return;
- }
-
- User.requestValidateCodeAction();
- };
-
return (
User.requestValidateCodeAction()}
description={translate('contacts.enterMagicCode', {contactMethod})}
/>
diff --git a/src/pages/settings/Security/AddDelegate/DelegateMagicCodeModal.tsx b/src/pages/settings/Security/AddDelegate/DelegateMagicCodeModal.tsx
index dd54aa5b9404..0393382415fc 100644
--- a/src/pages/settings/Security/AddDelegate/DelegateMagicCodeModal.tsx
+++ b/src/pages/settings/Security/AddDelegate/DelegateMagicCodeModal.tsx
@@ -46,14 +46,6 @@ function DelegateMagicCodeModal({login, role, onClose}: DelegateMagicCodeModalPr
Delegate.clearAddDelegateErrors(currentDelegate?.email ?? '', 'addDelegate');
};
- const sendValidateCode = () => {
- if (currentDelegate?.validateCodeSent) {
- return;
- }
-
- User.requestValidateCodeAction();
- };
-
return (
User.requestValidateCodeAction()}
+ hasMagicCodeBeenSent={!!currentDelegate?.validateCodeSent}
handleSubmitForm={(validateCode) => Delegate.addDelegate(login, role, validateCode)}
description={translate('delegate.enterMagicCode', {contactMethod: account?.primaryLogin ?? ''})}
/>
diff --git a/src/pages/settings/Security/SecuritySettingsPage.tsx b/src/pages/settings/Security/SecuritySettingsPage.tsx
index 42352594db7a..ec82000d06c8 100644
--- a/src/pages/settings/Security/SecuritySettingsPage.tsx
+++ b/src/pages/settings/Security/SecuritySettingsPage.tsx
@@ -236,7 +236,7 @@ function SecuritySettingsPage() {
shouldUseSingleExecution
/>
- {canUseNewDotCopilot && (
+ {!!canUseNewDotCopilot && (
TwoFactorAuthActions.quitAndNavigateBack(backTo)}
>
- {isUserValidated && (
+ {!!isUserValidated && (
}
- {account?.isEligibleForRefund && (
+ {!!account?.isEligibleForRefund && (
{translate('subscription.details.title')}
- {privateTaxExempt && (
+ {!!privateTaxExempt && (
{
let updatedDraftValues = draftValues;
if (!draftValues) {
@@ -146,17 +149,6 @@ function ExpensifyCardPage({
GetPhysicalCardUtils.goToNextPhysicalCardRoute(domain, GetPhysicalCardUtils.getUpdatedPrivatePersonalDetails(updatedDraftValues, privatePersonalDetails));
};
- const sendValidateCode = () => {
- const primaryLogin = account?.primaryLogin ?? '';
- const loginData = loginList?.[primaryLogin];
-
- if (loginData?.validateCodeSent) {
- return;
- }
-
- requestValidateCodeAction();
- };
-
if (isNotFound) {
return Navigation.goBack(ROUTES.SETTINGS_WALLET)} />;
}
@@ -209,7 +201,7 @@ function ExpensifyCardPage({
interactive={false}
titleStyle={styles.newKansasLarge}
/>
- {limitNameKey && limitTitleKey && (
+ {!!limitNameKey && !!limitTitleKey && (
{}}
- sendValidateCode={sendValidateCode}
+ sendValidateCode={() => requestValidateCodeAction()}
onClose={() => setIsValidateCodeActionModalVisible(false)}
isVisible={isValidateCodeActionModalVisible}
+ hasMagicCodeBeenSent={!!loginData?.validateCodeSent}
title={translate('cardPage.validateCardTitle')}
description={translate('cardPage.enterMagicCode', {contactMethod: account?.primaryLogin ?? ''})}
/>
diff --git a/src/pages/settings/Wallet/VerifyAccountPage.tsx b/src/pages/settings/Wallet/VerifyAccountPage.tsx
index a3b51ef0de17..200b6b55363a 100644
--- a/src/pages/settings/Wallet/VerifyAccountPage.tsx
+++ b/src/pages/settings/Wallet/VerifyAccountPage.tsx
@@ -69,6 +69,7 @@ function VerifyAccountPage({route}: VerifyAccountPageProps) {
sendValidateCode={() => User.requestValidateCodeAction()}
handleSubmitForm={handleSubmitForm}
validateError={validateLoginError}
+ hasMagicCodeBeenSent={!!loginData?.validateCodeSent}
isVisible={isValidateCodeActionModalVisible}
title={translate('contacts.validateAccount')}
description={translate('contacts.featureRequiresValidate')}
diff --git a/src/pages/signin/SignInPageLayout/index.tsx b/src/pages/signin/SignInPageLayout/index.tsx
index f63801dd158a..3517edf9b847 100644
--- a/src/pages/signin/SignInPageLayout/index.tsx
+++ b/src/pages/signin/SignInPageLayout/index.tsx
@@ -15,6 +15,10 @@ import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
import useWindowDimensions from '@hooks/useWindowDimensions';
import * as Browser from '@libs/Browser';
+import DomUtils from '@libs/DomUtils';
+import getPlatform from '@libs/getPlatform';
+// eslint-disable-next-line no-restricted-imports
+import themes from '@styles/theme';
import variables from '@styles/variables';
import CONST from '@src/CONST';
import BackgroundImage from './BackgroundImage';
@@ -81,6 +85,27 @@ function SignInPageLayout(
const backgroundImageHeight = Math.max(variables.signInContentMinHeight, containerHeight);
+ /*
+ SignInPageLayout always has a dark theme regardless of the app theme. ThemeProvider sets auto-fill input styles globally so different ThemeProviders conflict and auto-fill input styles are incorrectly applied for this component.
+ Add a class to `body` when this component stays mounted and remove it when the component dismounts.
+ A new styleID is added with dark theme text with more specific css selector using this added cssClass.
+ */
+ const cssClass = 'sign-in-page-layout';
+ DomUtils.addCSS(DomUtils.getAutofilledInputStyle(themes[CONST.THEME.DARK].text, `.${cssClass}`), 'sign-in-autofill-input');
+
+ useEffect(() => {
+ const isWeb = getPlatform() === CONST.PLATFORM.WEB;
+ const isDesktop = getPlatform() === CONST.PLATFORM.DESKTOP;
+ if (!isWeb && !isDesktop) {
+ return;
+ }
+ // add css class to body only for web and desktop
+ document.body.classList.add(cssClass);
+ return () => {
+ document.body.classList.remove(cssClass);
+ };
+ }, []);
+
return (
{!shouldUseNarrowLayout ? (
diff --git a/src/pages/signin/SignUpWelcomeForm.tsx b/src/pages/signin/SignUpWelcomeForm.tsx
index be16475cdfc7..1f8687c218b7 100644
--- a/src/pages/signin/SignUpWelcomeForm.tsx
+++ b/src/pages/signin/SignUpWelcomeForm.tsx
@@ -32,7 +32,7 @@ function SignUpWelcomeForm() {
pressOnEnter
style={[styles.mb2]}
/>
- {serverErrorText && (
+ {!!serverErrorText && (
- {hasDestinationError && (
+ {!!hasDestinationError && (
= shouldUseNarrowLayout ? [styles.mhv12, styles.mhn5, styles.mbn5] : [styles.mhv8, styles.mhn8, styles.mbn5];
- const shouldShowAddress = !readOnly || formattedAddress;
+ const shouldShowAddress = !readOnly || !!formattedAddress;
const fetchPolicyData = useCallback(() => {
if (policyDraft?.id) {
@@ -248,7 +248,7 @@ function WorkspaceProfilePage({policyDraft, policy: policyProp, route}: Workspac
/>
- {canUseSpotnanaTravel && shouldShowAddress && (
+ {!!canUseSpotnanaTravel && shouldShowAddress && (
- {isJoinRequestPending && (
+ {!!isJoinRequestPending && (
{children}
{!shouldShowConfirmationModal && renderActiveIntegration()}
- {shouldShowConfirmationModal && activeIntegration?.integrationToDisconnect && (
+ {!!shouldShowConfirmationModal && !!activeIntegration?.integrationToDisconnect && (
{
if (!activeIntegration?.integrationToDisconnect) {
diff --git a/src/pages/workspace/accounting/PolicyAccountingPage.tsx b/src/pages/workspace/accounting/PolicyAccountingPage.tsx
index 3e1117d4a12a..878a2dcd6b22 100644
--- a/src/pages/workspace/accounting/PolicyAccountingPage.tsx
+++ b/src/pages/workspace/accounting/PolicyAccountingPage.tsx
@@ -73,7 +73,6 @@ function PolicyAccountingPage({policy}: PolicyAccountingPageProps) {
const [isDisconnectModalOpen, setIsDisconnectModalOpen] = useState(false);
const [datetimeToRelative, setDateTimeToRelative] = useState('');
const threeDotsMenuContainerRef = useRef(null);
- const {canUseNewDotQBD} = usePermissions();
const {startIntegrationFlow, popoverAnchorRefs} = useAccountingContext();
const route = useRoute();
@@ -84,8 +83,7 @@ function PolicyAccountingPage({policy}: PolicyAccountingPageProps) {
const isSyncInProgress = isConnectionInProgress(connectionSyncProgress, policy);
- const {QBD: qbdConnectionName, ...allConnectionNamesWithoutQBD} = CONST.POLICY.CONNECTIONS.NAME;
- const connectionNames = canUseNewDotQBD ? CONST.POLICY.CONNECTIONS.NAME : allConnectionNamesWithoutQBD;
+ const connectionNames = CONST.POLICY.CONNECTIONS.NAME;
const accountingIntegrations = Object.values(connectionNames);
const connectedIntegration = getConnectedIntegration(policy, accountingIntegrations) ?? connectionSyncProgress?.connectionName;
const synchronizationError = connectedIntegration && getSynchronizationErrorMessage(policy, connectedIntegration, isSyncInProgress, translate, styles);
@@ -532,7 +530,7 @@ function PolicyAccountingPage({policy}: PolicyAccountingPageProps) {
)}
- {otherIntegrationsItems && (
+ {!!otherIntegrationsItems && (
- customField && (
+ !!customField && (
- customField && (
+ !!customField && (
{
updateRecord({
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteCustomSegmentMappingPicker.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteCustomSegmentMappingPicker.tsx
new file mode 100644
index 000000000000..87ada876d1a2
--- /dev/null
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteCustomSegmentMappingPicker.tsx
@@ -0,0 +1,65 @@
+import React from 'react';
+import {View} from 'react-native';
+import FormHelpMessage from '@components/FormHelpMessage';
+import SelectionList from '@components/SelectionList';
+import RadioListItem from '@components/SelectionList/RadioListItem';
+import useLocalize from '@hooks/useLocalize';
+import useThemeStyles from '@hooks/useThemeStyles';
+import CONST from '@src/CONST';
+
+type NetSuiteCustomListPickerProps = {
+ /** Selected mapping value */
+ value?: string;
+
+ /** Text to display on error message */
+ errorText?: string;
+
+ /** Callback to fire when mapping is selected */
+ onInputChange?: (value: string) => void;
+};
+
+function NetSuiteCustomSegmentMappingPicker({value, errorText, onInputChange}: NetSuiteCustomListPickerProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+
+ const selectionData = [
+ {
+ text: translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.segmentTitle`),
+ keyForList: CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT,
+ isSelected: value === CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT,
+ value: CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT,
+ },
+ {
+ text: translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.recordTitle`),
+ keyForList: CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_RECORD,
+ isSelected: value === CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_RECORD,
+ value: CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_RECORD,
+ },
+ ];
+
+ return (
+ <>
+ {
+ onInputChange?.(selected.value);
+ }}
+ ListItem={RadioListItem}
+ initiallyFocusedOptionKey={value ?? CONST.INTEGRATION_ENTITY_MAP_TYPES.TAG}
+ shouldSingleExecuteRowSelect
+ shouldUpdateFocusedIndex
+ />
+ {!!errorText && (
+
+
+
+ )}
+
+ );
+}
+
+NetSuiteCustomSegmentMappingPicker.displayName = 'NetSuiteCustomSegmentMappingPicker';
+export default NetSuiteCustomSegmentMappingPicker;
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomListContent.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomListContent.tsx
new file mode 100644
index 000000000000..fa9b9af238e0
--- /dev/null
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomListContent.tsx
@@ -0,0 +1,148 @@
+import React, {useCallback, useMemo, useRef} from 'react';
+import type {ForwardedRef} from 'react';
+import {InteractionManager, View} from 'react-native';
+import type {OnyxEntry} from 'react-native-onyx';
+import ConnectionLayout from '@components/ConnectionLayout';
+import type {FormRef} from '@components/Form/types';
+import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
+import type {InteractiveStepSubHeaderHandle} from '@components/InteractiveStepSubHeader';
+import useSubStep from '@hooks/useSubStep';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as Connections from '@libs/actions/connections/NetSuiteCommands';
+import * as FormActions from '@libs/actions/FormActions';
+import Navigation from '@libs/Navigation/Navigation';
+import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
+import CONST from '@src/CONST';
+import ONYXKEYS from '@src/ONYXKEYS';
+import ROUTES from '@src/ROUTES';
+import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
+import type {NetSuiteCustomFieldForm} from '@src/types/form/NetSuiteCustomFieldForm';
+import type {Policy} from '@src/types/onyx';
+import {getCustomListInitialSubstep, getSubstepValues} from './customUtils';
+import ChooseCustomListStep from './substeps/ChooseCustomListStep';
+import ConfirmCustomListStep from './substeps/ConfirmCustomListStep';
+import CustomListMappingStep from './substeps/CustomListMappingStep';
+import TransactionFieldIDStep from './substeps/TransactionFieldIDStep';
+
+type NetSuiteImportAddCustomListContentProps = {
+ policy: OnyxEntry;
+ draftValues: OnyxEntry;
+};
+
+const formSteps = [ChooseCustomListStep, TransactionFieldIDStep, CustomListMappingStep, ConfirmCustomListStep];
+
+function NetSuiteImportAddCustomListContent({policy, draftValues}: NetSuiteImportAddCustomListContentProps) {
+ const policyID = policy?.id ?? '-1';
+ const styles = useThemeStyles();
+ const ref: ForwardedRef = useRef(null);
+ const formRef = useRef(null);
+
+ const values = useMemo(() => getSubstepValues(draftValues), [draftValues]);
+ const startFrom = useMemo(() => getCustomListInitialSubstep(values), [values]);
+
+ const config = policy?.connections?.netsuite?.options?.config;
+ const customLists = useMemo(() => config?.syncOptions?.customLists ?? [], [config?.syncOptions]);
+
+ const handleFinishStep = useCallback(() => {
+ InteractionManager.runAfterInteractions(() => {
+ const updatedCustomLists = customLists.concat([
+ {
+ listName: values[INPUT_IDS.LIST_NAME],
+ internalID: values[INPUT_IDS.INTERNAL_ID],
+ transactionFieldID: values[INPUT_IDS.TRANSACTION_FIELD_ID],
+ mapping: values[INPUT_IDS.MAPPING] ?? CONST.INTEGRATION_ENTITY_MAP_TYPES.TAG,
+ },
+ ]);
+ Connections.updateNetSuiteCustomLists(
+ policyID,
+ updatedCustomLists,
+ customLists,
+ `${CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_LISTS}_${customLists.length}`,
+ CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
+ );
+ FormActions.clearDraftValues(ONYXKEYS.FORMS.NETSUITE_CUSTOM_LIST_ADD_FORM);
+ Navigation.goBack(ROUTES.POLICY_ACCOUNTING_NETSUITE_IMPORT_CUSTOM_FIELD_MAPPING.getRoute(policyID, CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_LISTS));
+ });
+ }, [values, customLists, policyID]);
+
+ const {
+ componentToRender: SubStep,
+ isEditing,
+ nextScreen,
+ prevScreen,
+ screenIndex,
+ moveTo,
+ goToTheLastStep,
+ } = useSubStep({
+ bodyContent: formSteps,
+ startFrom,
+ onFinished: handleFinishStep,
+ });
+
+ const handleBackButtonPress = () => {
+ if (isEditing) {
+ goToTheLastStep();
+ return;
+ }
+
+ // Clicking back on the first screen should go back to listing
+ if (screenIndex === CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.CUSTOM_LIST_PICKER) {
+ FormActions.clearDraftValues(ONYXKEYS.FORMS.NETSUITE_CUSTOM_LIST_ADD_FORM);
+ Navigation.goBack(ROUTES.POLICY_ACCOUNTING_NETSUITE_IMPORT_CUSTOM_FIELD_MAPPING.getRoute(policyID, CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_LISTS));
+ return;
+ }
+ ref.current?.movePrevious();
+ formRef.current?.resetErrors();
+ prevScreen();
+ };
+
+ const handleNextScreen = useCallback(() => {
+ if (isEditing) {
+ goToTheLastStep();
+ return;
+ }
+ ref.current?.moveNext();
+ nextScreen();
+ }, [goToTheLastStep, isEditing, nextScreen]);
+
+ return (
+
+
+
+
+
+
+
+
+ );
+}
+
+NetSuiteImportAddCustomListContent.displayName = 'NetSuiteImportAddCustomListContent';
+
+export default NetSuiteImportAddCustomListContent;
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomListPage.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomListPage.tsx
index 84277e182d35..6121c6b7c495 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomListPage.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomListPage.tsx
@@ -1,188 +1,25 @@
-import React, {useCallback, useMemo, useRef} from 'react';
-import type {ForwardedRef} from 'react';
-import {InteractionManager, View} from 'react-native';
-import ConnectionLayout from '@components/ConnectionLayout';
-import FormProvider from '@components/Form/FormProvider';
-import type {FormInputErrors, FormOnyxValues, FormRef} from '@components/Form/types';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import type {InteractiveStepSubHeaderHandle} from '@components/InteractiveStepSubHeader';
-import useLocalize from '@hooks/useLocalize';
-import useSubStep from '@hooks/useSubStep';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as Connections from '@libs/actions/connections/NetSuiteCommands';
-import Navigation from '@libs/Navigation/Navigation';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
-import type {WithPolicyConnectionsProps} from '@pages/workspace/withPolicyConnections';
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import FullScreenLoadingIndicator from '@components/FullscreenLoadingIndicator';
import withPolicyConnections from '@pages/workspace/withPolicyConnections';
-import CONST from '@src/CONST';
+import type {WithPolicyConnectionsProps} from '@pages/workspace/withPolicyConnections';
import ONYXKEYS from '@src/ONYXKEYS';
-import ROUTES from '@src/ROUTES';
-import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-import ChooseCustomListStep from './substeps/ChooseCustomListStep';
-import ConfirmCustomListStep from './substeps/ConfirmCustomListStep';
-import MappingStep from './substeps/MappingStep';
-import TransactionFieldIDStep from './substeps/TransactionFieldIDStep';
-
-const formSteps = [ChooseCustomListStep, TransactionFieldIDStep, MappingStep, ConfirmCustomListStep];
+import isLoadingOnyxValue from '@src/types/utils/isLoadingOnyxValue';
+import NetSuiteImportAddCustomListContent from './NetSuiteImportAddCustomListContent';
function NetSuiteImportAddCustomListPage({policy}: WithPolicyConnectionsProps) {
- const policyID = policy?.id ?? '-1';
- const styles = useThemeStyles();
- const {translate} = useLocalize();
- const ref: ForwardedRef = useRef(null);
- const formRef = useRef(null);
-
- const config = policy?.connections?.netsuite?.options?.config;
- const customLists = useMemo(() => config?.syncOptions?.customLists ?? [], [config?.syncOptions]);
-
- const handleFinishStep = useCallback(() => {
- InteractionManager.runAfterInteractions(() => {
- Navigation.goBack(ROUTES.POLICY_ACCOUNTING_NETSUITE_IMPORT_CUSTOM_FIELD_MAPPING.getRoute(policyID, CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_LISTS));
- });
- }, [policyID]);
-
- const {
- componentToRender: SubStep,
- isEditing,
- nextScreen,
- prevScreen,
- screenIndex,
- moveTo,
- goToTheLastStep,
- } = useSubStep({
- bodyContent: formSteps,
- startFrom: CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.CUSTOM_LIST_PICKER,
- onFinished: handleFinishStep,
- });
-
- const handleBackButtonPress = () => {
- if (isEditing) {
- goToTheLastStep();
- return;
- }
-
- // Clicking back on the first screen should go back to listing
- if (screenIndex === CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.CUSTOM_LIST_PICKER) {
- Navigation.goBack(ROUTES.POLICY_ACCOUNTING_NETSUITE_IMPORT_CUSTOM_FIELD_MAPPING.getRoute(policyID, CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_LISTS));
- return;
- }
- ref.current?.movePrevious();
- formRef.current?.resetErrors();
- prevScreen();
- };
-
- const handleNextScreen = useCallback(() => {
- if (isEditing) {
- goToTheLastStep();
- return;
- }
- ref.current?.moveNext();
- nextScreen();
- }, [goToTheLastStep, isEditing, nextScreen]);
-
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors: FormInputErrors = {};
- switch (screenIndex) {
- case CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.CUSTOM_LIST_PICKER:
- return ValidationUtils.getFieldRequiredErrors(values, [INPUT_IDS.LIST_NAME]);
- case CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.TRANSACTION_FIELD_ID:
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.TRANSACTION_FIELD_ID])) {
- const fieldLabel = translate(`workspace.netsuite.import.importCustomFields.customLists.fields.transactionFieldID`);
- errors[INPUT_IDS.TRANSACTION_FIELD_ID] = translate('workspace.netsuite.import.importCustomFields.requiredFieldError', {fieldName: fieldLabel});
- } else if (customLists.find((customList) => customList.transactionFieldID.toLowerCase() === values[INPUT_IDS.TRANSACTION_FIELD_ID].toLowerCase())) {
- errors[INPUT_IDS.TRANSACTION_FIELD_ID] = translate('workspace.netsuite.import.importCustomFields.customLists.errors.uniqueTransactionFieldIDError');
- }
- return errors;
- case CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.MAPPING:
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.MAPPING])) {
- errors[INPUT_IDS.MAPPING] = translate('common.error.pleaseSelectOne');
- }
- return errors;
- default:
- return errors;
- }
- },
- [customLists, screenIndex, translate],
- );
-
- const updateNetSuiteCustomLists = useCallback(
- (formValues: FormOnyxValues) => {
- const updatedCustomLists = customLists.concat([
- {
- listName: formValues[INPUT_IDS.LIST_NAME],
- internalID: formValues[INPUT_IDS.INTERNAL_ID],
- transactionFieldID: formValues[INPUT_IDS.TRANSACTION_FIELD_ID],
- mapping: formValues[INPUT_IDS.MAPPING] ?? CONST.INTEGRATION_ENTITY_MAP_TYPES.TAG,
- },
- ]);
- Connections.updateNetSuiteCustomLists(
- policyID,
- updatedCustomLists,
- customLists,
- `${CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_LISTS}_${customLists.length}`,
- CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
- );
- nextScreen();
- },
- [customLists, nextScreen, policyID],
- );
+ const [draftValues, draftValuesMetadata] = useOnyx(ONYXKEYS.FORMS.NETSUITE_CUSTOM_LIST_ADD_FORM_DRAFT);
+ const isLoading = isLoadingOnyxValue(draftValuesMetadata);
- const selectionListForm = [CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.MAPPING as number].includes(screenIndex);
- const submitFlexAllowed = [
- CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.CUSTOM_LIST_PICKER as number,
- CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.TRANSACTION_FIELD_ID as number,
- ].includes(screenIndex);
+ if (isLoading) {
+ return ;
+ }
return (
-
-
-
-
-
-
-
-
-
-
+
);
}
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomSegmentContent.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomSegmentContent.tsx
new file mode 100644
index 000000000000..31ecdf837696
--- /dev/null
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomSegmentContent.tsx
@@ -0,0 +1,150 @@
+import React, {useCallback, useMemo, useRef, useState} from 'react';
+import type {ForwardedRef} from 'react';
+import {InteractionManager, View} from 'react-native';
+import type {OnyxEntry} from 'react-native-onyx';
+import type {ValueOf} from 'type-fest';
+import ConnectionLayout from '@components/ConnectionLayout';
+import type {FormRef} from '@components/Form/types';
+import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
+import type {InteractiveStepSubHeaderHandle} from '@components/InteractiveStepSubHeader';
+import useSubStep from '@hooks/useSubStep';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as Connections from '@libs/actions/connections/NetSuiteCommands';
+import * as FormActions from '@libs/actions/FormActions';
+import Navigation from '@libs/Navigation/Navigation';
+import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
+import CONST from '@src/CONST';
+import type {TranslationPaths} from '@src/languages/types';
+import ONYXKEYS from '@src/ONYXKEYS';
+import ROUTES from '@src/ROUTES';
+import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
+import type {NetSuiteCustomFieldForm} from '@src/types/form/NetSuiteCustomFieldForm';
+import type {Policy} from '@src/types/onyx';
+import {getCustomSegmentInitialSubstep, getSubstepValues} from './customUtils';
+import ChooseSegmentTypeStep from './substeps/ChooseSegmentTypeStep';
+import ConfirmCustomSegmentStep from './substeps/ConfirmCustomSegmentList';
+import CustomSegmentInternalIdStep from './substeps/CustomSegmentInternalIdStep';
+import CustomSegmentMappingStep from './substeps/CustomSegmentMappingStep';
+import CustomSegmentNameStep from './substeps/CustomSegmentNameStep';
+import CustomSegmentScriptIdStep from './substeps/CustomSegmentScriptIdStep';
+
+type NetSuiteImportAddCustomSegmentContentProps = {
+ policy: OnyxEntry;
+ draftValues: OnyxEntry;
+};
+
+const formSteps = [ChooseSegmentTypeStep, CustomSegmentNameStep, CustomSegmentInternalIdStep, CustomSegmentScriptIdStep, CustomSegmentMappingStep, ConfirmCustomSegmentStep];
+
+function NetSuiteImportAddCustomSegmentContent({policy, draftValues}: NetSuiteImportAddCustomSegmentContentProps) {
+ const policyID = policy?.id ?? '-1';
+ const styles = useThemeStyles();
+ const ref: ForwardedRef = useRef(null);
+ const formRef = useRef(null);
+
+ const config = policy?.connections?.netsuite?.options?.config;
+ const customSegments = useMemo(() => config?.syncOptions?.customSegments ?? [], [config?.syncOptions]);
+ const [customSegmentType, setCustomSegmentType] = useState | undefined>();
+ const values = useMemo(() => getSubstepValues(draftValues), [draftValues]);
+ const startFrom = useMemo(() => getCustomSegmentInitialSubstep(values), [values]);
+ const handleFinishStep = useCallback(() => {
+ InteractionManager.runAfterInteractions(() => {
+ const updatedCustomSegments = customSegments.concat([
+ {
+ segmentName: values[INPUT_IDS.SEGMENT_NAME],
+ internalID: values[INPUT_IDS.INTERNAL_ID],
+ scriptID: values[INPUT_IDS.SCRIPT_ID],
+ mapping: values[INPUT_IDS.MAPPING] ?? CONST.INTEGRATION_ENTITY_MAP_TYPES.TAG,
+ },
+ ]);
+ Connections.updateNetSuiteCustomSegments(
+ policyID,
+ updatedCustomSegments,
+ customSegments,
+ `${CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_SEGMENTS}_${customSegments.length}`,
+ CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
+ );
+ FormActions.clearDraftValues(ONYXKEYS.FORMS.NETSUITE_CUSTOM_SEGMENT_ADD_FORM);
+
+ Navigation.goBack(ROUTES.POLICY_ACCOUNTING_NETSUITE_IMPORT_CUSTOM_FIELD_MAPPING.getRoute(policyID, CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_SEGMENTS));
+ });
+ }, [values, customSegments, policyID]);
+
+ const {
+ componentToRender: SubStep,
+ isEditing,
+ nextScreen,
+ prevScreen,
+ screenIndex,
+ moveTo,
+ goToTheLastStep,
+ } = useSubStep({bodyContent: formSteps, startFrom, onFinished: handleFinishStep});
+
+ const handleBackButtonPress = () => {
+ if (isEditing) {
+ goToTheLastStep();
+ return;
+ }
+
+ // Clicking back on the first screen should go back to listing
+ if (screenIndex === CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SEGMENT_TYPE) {
+ FormActions.clearDraftValues(ONYXKEYS.FORMS.NETSUITE_CUSTOM_SEGMENT_ADD_FORM);
+ Navigation.goBack(ROUTES.POLICY_ACCOUNTING_NETSUITE_IMPORT_CUSTOM_FIELD_MAPPING.getRoute(policyID, CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_SEGMENTS));
+ return;
+ }
+ ref.current?.movePrevious();
+ formRef.current?.resetErrors();
+ prevScreen();
+ };
+
+ const handleNextScreen = useCallback(() => {
+ if (isEditing) {
+ goToTheLastStep();
+ return;
+ }
+ ref.current?.moveNext();
+ nextScreen();
+ }, [goToTheLastStep, isEditing, nextScreen]);
+
+ return (
+
+
+
+
+
+
+
+
+ );
+}
+
+NetSuiteImportAddCustomSegmentContent.displayName = 'NetSuiteImportAddCustomSegmentContent';
+
+export default NetSuiteImportAddCustomSegmentContent;
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomSegmentPage.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomSegmentPage.tsx
index 1e711a2b082e..ea08b4b15dfb 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomSegmentPage.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteImportAddCustomSegmentPage.tsx
@@ -1,231 +1,25 @@
-import React, {useCallback, useMemo, useRef, useState} from 'react';
-import type {ForwardedRef} from 'react';
-import {InteractionManager, View} from 'react-native';
-import type {ValueOf} from 'type-fest';
-import ConnectionLayout from '@components/ConnectionLayout';
-import FormProvider from '@components/Form/FormProvider';
-import type {FormInputErrors, FormOnyxValues, FormRef} from '@components/Form/types';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import type {InteractiveStepSubHeaderHandle} from '@components/InteractiveStepSubHeader';
-import useLocalize from '@hooks/useLocalize';
-import useSubStep from '@hooks/useSubStep';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as Connections from '@libs/actions/connections/NetSuiteCommands';
-import Navigation from '@libs/Navigation/Navigation';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
-import type {WithPolicyConnectionsProps} from '@pages/workspace/withPolicyConnections';
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import FullScreenLoadingIndicator from '@components/FullscreenLoadingIndicator';
import withPolicyConnections from '@pages/workspace/withPolicyConnections';
-import CONST from '@src/CONST';
-import type {TranslationPaths} from '@src/languages/types';
+import type {WithPolicyConnectionsProps} from '@pages/workspace/withPolicyConnections';
import ONYXKEYS from '@src/ONYXKEYS';
-import ROUTES from '@src/ROUTES';
-import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-import ChooseSegmentTypeStep from './substeps/ChooseSegmentTypeStep';
-import ConfirmCustomSegmentList from './substeps/ConfirmCustomSegmentList';
-import CustomSegmentInternalIdStep from './substeps/CustomSegmentInternalIdStep';
-import CustomSegmentNameStep from './substeps/CustomSegmentNameStep';
-import CustomSegmentScriptIdStep from './substeps/CustomSegmentScriptIdStep';
-import MappingStep from './substeps/MappingStep';
-
-const formSteps = [ChooseSegmentTypeStep, CustomSegmentNameStep, CustomSegmentInternalIdStep, CustomSegmentScriptIdStep, MappingStep, ConfirmCustomSegmentList];
+import isLoadingOnyxValue from '@src/types/utils/isLoadingOnyxValue';
+import NetSuiteImportAddCustomSegmentContent from './NetSuiteImportAddCustomSegmentContent';
function NetSuiteImportAddCustomSegmentPage({policy}: WithPolicyConnectionsProps) {
- const policyID = policy?.id ?? '-1';
- const styles = useThemeStyles();
- const {translate} = useLocalize();
- const ref: ForwardedRef = useRef(null);
- const formRef = useRef(null);
-
- const config = policy?.connections?.netsuite?.options?.config;
- const customSegments = useMemo(() => config?.syncOptions?.customSegments ?? [], [config?.syncOptions]);
-
- const handleFinishStep = useCallback(() => {
- InteractionManager.runAfterInteractions(() => {
- Navigation.goBack(ROUTES.POLICY_ACCOUNTING_NETSUITE_IMPORT_CUSTOM_FIELD_MAPPING.getRoute(policyID, CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_SEGMENTS));
- });
- }, [policyID]);
-
- const {
- componentToRender: SubStep,
- isEditing,
- nextScreen,
- prevScreen,
- screenIndex,
- moveTo,
- goToTheLastStep,
- } = useSubStep({bodyContent: formSteps, startFrom: CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SEGMENT_TYPE, onFinished: handleFinishStep});
-
- const handleBackButtonPress = () => {
- if (isEditing) {
- goToTheLastStep();
- return;
- }
-
- // Clicking back on the first screen should go back to listing
- if (screenIndex === CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SEGMENT_TYPE) {
- Navigation.goBack(ROUTES.POLICY_ACCOUNTING_NETSUITE_IMPORT_CUSTOM_FIELD_MAPPING.getRoute(policyID, CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_SEGMENTS));
- return;
- }
- ref.current?.movePrevious();
- formRef.current?.resetErrors();
- prevScreen();
- };
-
- const handleNextScreen = useCallback(() => {
- if (isEditing) {
- goToTheLastStep();
- return;
- }
- ref.current?.moveNext();
- nextScreen();
- }, [goToTheLastStep, isEditing, nextScreen]);
-
- const [customSegmentType, setCustomSegmentType] = useState | undefined>();
-
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors: FormInputErrors = {};
- const customSegmentRecordType = customSegmentType ?? CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT;
- switch (screenIndex) {
- case CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SEGMENT_NAME:
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.SEGMENT_NAME])) {
- errors[INPUT_IDS.SEGMENT_NAME] = translate('workspace.netsuite.import.importCustomFields.requiredFieldError', {
- fieldName: translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}Name`),
- });
- } else if (customSegments.find((customSegment) => customSegment.segmentName.toLowerCase() === values[INPUT_IDS.SEGMENT_NAME].toLowerCase())) {
- const fieldLabel = translate(`workspace.netsuite.import.importCustomFields.customSegments.fields.segmentName`);
- errors[INPUT_IDS.SEGMENT_NAME] = translate('workspace.netsuite.import.importCustomFields.customSegments.errors.uniqueFieldError', {fieldName: fieldLabel});
- }
- return errors;
- case CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.INTERNAL_ID:
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.INTERNAL_ID])) {
- const fieldLabel = translate(`workspace.netsuite.import.importCustomFields.customSegments.fields.internalID`);
- errors[INPUT_IDS.INTERNAL_ID] = translate('workspace.netsuite.import.importCustomFields.requiredFieldError', {fieldName: fieldLabel});
- } else if (customSegments.find((customSegment) => customSegment.internalID.toLowerCase() === values[INPUT_IDS.INTERNAL_ID].toLowerCase())) {
- const fieldLabel = translate(`workspace.netsuite.import.importCustomFields.customSegments.fields.internalID`);
- errors[INPUT_IDS.INTERNAL_ID] = translate('workspace.netsuite.import.importCustomFields.customSegments.errors.uniqueFieldError', {fieldName: fieldLabel});
- }
- return errors;
- case CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SCRIPT_ID:
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.SCRIPT_ID])) {
- const fieldLabel = translate(
- `workspace.netsuite.import.importCustomFields.customSegments.fields.${
- customSegmentRecordType === CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT ? 'scriptID' : 'customRecordScriptID'
- }`,
- );
- errors[INPUT_IDS.SCRIPT_ID] = translate('workspace.netsuite.import.importCustomFields.requiredFieldError', {fieldName: fieldLabel});
- } else if (customSegments.find((customSegment) => customSegment.scriptID.toLowerCase() === values[INPUT_IDS.SCRIPT_ID].toLowerCase())) {
- const fieldLabel = translate(
- `workspace.netsuite.import.importCustomFields.customSegments.fields.${
- customSegmentRecordType === CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT ? 'scriptID' : 'customRecordScriptID'
- }`,
- );
- errors[INPUT_IDS.SCRIPT_ID] = translate('workspace.netsuite.import.importCustomFields.customSegments.errors.uniqueFieldError', {fieldName: fieldLabel});
- }
- return errors;
- case CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.MAPPING:
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.MAPPING])) {
- errors[INPUT_IDS.MAPPING] = translate('common.error.pleaseSelectOne');
- }
- return errors;
- default:
- return errors;
- }
- },
- [customSegmentType, customSegments, screenIndex, translate],
- );
-
- const updateNetSuiteCustomSegments = useCallback(
- (formValues: FormOnyxValues) => {
- const updatedCustomSegments = customSegments.concat([
- {
- segmentName: formValues[INPUT_IDS.SEGMENT_NAME],
- internalID: formValues[INPUT_IDS.INTERNAL_ID],
- scriptID: formValues[INPUT_IDS.SCRIPT_ID],
- mapping: formValues[INPUT_IDS.MAPPING] ?? CONST.INTEGRATION_ENTITY_MAP_TYPES.TAG,
- },
- ]);
- Connections.updateNetSuiteCustomSegments(
- policyID,
- updatedCustomSegments,
- customSegments,
- `${CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_SEGMENTS}_${customSegments.length}`,
- CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
- );
- nextScreen();
- },
- [customSegments, nextScreen, policyID],
- );
-
- const renderSubStepContent = useMemo(
- () => (
-
- ),
- [SubStep, handleNextScreen, isEditing, moveTo, policy, policyID, screenIndex, customSegmentType],
- );
+ const [draftValues, draftValuesMetadata] = useOnyx(ONYXKEYS.FORMS.NETSUITE_CUSTOM_SEGMENT_ADD_FORM_DRAFT);
+ const isLoading = isLoadingOnyxValue(draftValuesMetadata);
- const selectionListForm = [CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.MAPPING as number].includes(screenIndex);
- const submitFlexAllowed = [
- CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SEGMENT_NAME as number,
- CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.INTERNAL_ID as number,
- CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SCRIPT_ID as number,
- ].includes(screenIndex);
+ if (isLoading) {
+ return ;
+ }
return (
-
-
-
-
-
- {screenIndex === CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SEGMENT_TYPE ? (
- renderSubStepContent
- ) : (
-
- {renderSubStepContent}
-
- )}
-
-
+
);
}
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/customUtils.ts b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/customUtils.ts
new file mode 100644
index 000000000000..19fcad553740
--- /dev/null
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/customUtils.ts
@@ -0,0 +1,50 @@
+import type {OnyxEntry} from 'react-native-onyx';
+import CONST from '@src/CONST';
+import type {NetSuiteCustomFieldForm} from '@src/types/form';
+import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
+
+function getCustomListInitialSubstep(values: NetSuiteCustomFieldForm) {
+ if (!values[INPUT_IDS.LIST_NAME]) {
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.CUSTOM_LIST_PICKER;
+ }
+ if (!values[INPUT_IDS.TRANSACTION_FIELD_ID]) {
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.TRANSACTION_FIELD_ID;
+ }
+ if (!values[INPUT_IDS.MAPPING]) {
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.MAPPING;
+ }
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_LISTS.CONFIRM;
+}
+
+function getCustomSegmentInitialSubstep(values: NetSuiteCustomFieldForm) {
+ if (!values[INPUT_IDS.SEGMENT_TYPE]) {
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SEGMENT_TYPE;
+ }
+ if (!values[INPUT_IDS.SEGMENT_NAME]) {
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SEGMENT_NAME;
+ }
+ if (!values[INPUT_IDS.INTERNAL_ID]) {
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.INTERNAL_ID;
+ }
+ if (!values[INPUT_IDS.SCRIPT_ID]) {
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.SCRIPT_ID;
+ }
+ if (!values[INPUT_IDS.MAPPING]) {
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.MAPPING;
+ }
+ return CONST.NETSUITE_CUSTOM_FIELD_SUBSTEP_INDEXES.CUSTOM_SEGMENTS.CONFIRM;
+}
+
+function getSubstepValues(NetSuitCustomFieldDraft: OnyxEntry): NetSuiteCustomFieldForm {
+ return {
+ [INPUT_IDS.LIST_NAME]: NetSuitCustomFieldDraft?.[INPUT_IDS.LIST_NAME] ?? '',
+ [INPUT_IDS.TRANSACTION_FIELD_ID]: NetSuitCustomFieldDraft?.[INPUT_IDS.TRANSACTION_FIELD_ID] ?? '',
+ [INPUT_IDS.MAPPING]: NetSuitCustomFieldDraft?.[INPUT_IDS.MAPPING] ?? '',
+ [INPUT_IDS.INTERNAL_ID]: NetSuitCustomFieldDraft?.[INPUT_IDS.INTERNAL_ID] ?? '',
+ [INPUT_IDS.SCRIPT_ID]: NetSuitCustomFieldDraft?.[INPUT_IDS.SCRIPT_ID] ?? '',
+ [INPUT_IDS.SEGMENT_TYPE]: NetSuitCustomFieldDraft?.[INPUT_IDS.SEGMENT_TYPE] ?? '',
+ [INPUT_IDS.SEGMENT_NAME]: NetSuitCustomFieldDraft?.[INPUT_IDS.SEGMENT_NAME] ?? '',
+ };
+}
+
+export {getSubstepValues, getCustomListInitialSubstep, getCustomSegmentInitialSubstep};
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ChooseCustomListStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ChooseCustomListStep.tsx
index 473a01d5e7ce..b51ad476a10b 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ChooseCustomListStep.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ChooseCustomListStep.tsx
@@ -1,26 +1,54 @@
-import React from 'react';
+import React, {useCallback} from 'react';
+import FormProvider from '@components/Form/FormProvider';
import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
+import useNetSuiteImportAddCustomListFormSubmit from '@hooks/useNetSuiteImportAddCustomListForm';
import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
import NetSuiteCustomListPicker from '@pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteCustomListPicker';
import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
+import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-function ChooseCustomListStep({policy}: CustomFieldSubStepWithPolicy) {
+const STEP_FIELDS = [INPUT_IDS.LIST_NAME, INPUT_IDS.INTERNAL_ID];
+
+function ChooseCustomListStep({policy, onNext, isEditing, netSuiteCustomFieldFormValues}: CustomFieldSubStepWithPolicy) {
const styles = useThemeStyles();
const {translate} = useLocalize();
+ const validate = useCallback((values: FormOnyxValues): FormInputErrors => {
+ return ValidationUtils.getFieldRequiredErrors(values, [INPUT_IDS.LIST_NAME]);
+ }, []);
+
+ const handleSubmit = useNetSuiteImportAddCustomListFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: true,
+ });
+
return (
- <>
+
{translate(`workspace.netsuite.import.importCustomFields.customLists.addForm.listNameTitle`)}
-
+
);
}
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ChooseSegmentTypeStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ChooseSegmentTypeStep.tsx
index a5bbb15a1756..5077064cf6a0 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ChooseSegmentTypeStep.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ChooseSegmentTypeStep.tsx
@@ -1,74 +1,71 @@
-import React, {useState} from 'react';
-import {View} from 'react-native';
-import FormHelpMessage from '@components/FormHelpMessage';
-import SelectionList from '@components/SelectionList';
-import RadioListItem from '@components/SelectionList/RadioListItem';
+import React, {useCallback} from 'react';
+import type {ValueOf} from 'type-fest';
+import FormProvider from '@components/Form/FormProvider';
+import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
+import useNetSuiteImportAddCustomSegmentFormSubmit from '@hooks/useNetSuiteImportAddCustomSegmentForm';
import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import NetSuiteCustomSegmentMappingPicker from '@pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteCustomSegmentMappingPicker';
import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
-import CONST from '@src/CONST';
+import type CONST from '@src/CONST';
+import ONYXKEYS from '@src/ONYXKEYS';
+import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-function ChooseSegmentTypeStep({onNext, customSegmentType, setCustomSegmentType}: CustomFieldSubStepWithPolicy) {
+const STEP_FIELDS = [INPUT_IDS.SEGMENT_TYPE];
+
+function ChooseSegmentTypeStep({onNext, setCustomSegmentType, isEditing, netSuiteCustomFieldFormValues}: CustomFieldSubStepWithPolicy) {
const styles = useThemeStyles();
const {translate} = useLocalize();
- const [selectedType, setSelectedType] = useState(customSegmentType);
- const [isError, setIsError] = useState(false);
- const selectionData = [
- {
- text: translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.segmentTitle`),
- keyForList: CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT,
- isSelected: selectedType === CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT,
- value: CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT,
- },
- {
- text: translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.recordTitle`),
- keyForList: CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_RECORD,
- isSelected: selectedType === CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_RECORD,
- value: CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_RECORD,
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors: FormInputErrors = {};
+
+ if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.SEGMENT_TYPE])) {
+ errors[INPUT_IDS.SEGMENT_TYPE] = translate('common.error.pleaseSelectOne');
+ }
+
+ return errors;
},
- ];
+ [translate],
+ );
- const onConfirm = () => {
- if (!selectedType) {
- setIsError(true);
- } else {
- setCustomSegmentType?.(selectedType);
+ const handleSubmit = useNetSuiteImportAddCustomSegmentFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext: () => {
+ setCustomSegmentType?.(netSuiteCustomFieldFormValues[INPUT_IDS.SEGMENT_TYPE] as ValueOf);
onNext();
- }
- };
+ },
+ shouldSaveDraft: true,
+ });
return (
- <>
+
{translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.segmentRecordType`)}
{translate(`workspace.netsuite.import.importCustomFields.chooseOptionBelow`)}
- {
- setSelectedType(selected.value);
- setIsError(false);
- }}
- shouldSingleExecuteRowSelect
- shouldUpdateFocusedIndex
- showConfirmButton
- confirmButtonText={translate('common.next')}
- onConfirm={onConfirm}
- >
- {isError && (
-
-
-
- )}
-
-
+
+
);
}
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ConfirmCustomListStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ConfirmCustomListStep.tsx
index e72aa8710753..44525875c271 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ConfirmCustomListStep.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ConfirmCustomListStep.tsx
@@ -1,36 +1,54 @@
import React from 'react';
import {View} from 'react-native';
-import InputWrapper from '@components/Form/InputWrapper';
+import Button from '@components/Button';
+import FullScreenLoadingIndicator from '@components/FullscreenLoadingIndicator';
+import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
+import useNetwork from '@hooks/useNetwork';
import useThemeStyles from '@hooks/useThemeStyles';
-import NetSuiteMenuWithTopDescriptionForm from '@pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteMenuWithTopDescriptionForm';
import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
import type {TranslationPaths} from '@src/languages/types';
import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-function ConfirmCustomListStep({onMove}: CustomFieldSubStepWithPolicy) {
+function ConfirmCustomListStep({onMove, netSuiteCustomFieldFormValues: values, onNext}: CustomFieldSubStepWithPolicy) {
const styles = useThemeStyles();
const {translate} = useLocalize();
+ const {isOffline} = useNetwork();
const fieldNames = [INPUT_IDS.LIST_NAME, INPUT_IDS.TRANSACTION_FIELD_ID, INPUT_IDS.MAPPING];
+ if (!values.mapping) {
+ return ;
+ }
+
return (
-
+
{translate('workspace.common.letsDoubleCheck')}
{fieldNames.map((fieldName, index) => (
- {
onMove(index);
}}
- valueRenderer={(value) => (fieldName === INPUT_IDS.MAPPING && value ? translate(`workspace.netsuite.import.importTypes.${value}.label` as TranslationPaths) : value)}
/>
))}
+
+
+
);
}
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ConfirmCustomSegmentList.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ConfirmCustomSegmentList.tsx
index bf1314491c03..73963a95d87b 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ConfirmCustomSegmentList.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/ConfirmCustomSegmentList.tsx
@@ -1,29 +1,33 @@
import React from 'react';
import {View} from 'react-native';
-import InputWrapper from '@components/Form/InputWrapper';
+import Button from '@components/Button';
+import FullScreenLoadingIndicator from '@components/FullscreenLoadingIndicator';
+import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
+import useNetwork from '@hooks/useNetwork';
import useThemeStyles from '@hooks/useThemeStyles';
-import NetSuiteMenuWithTopDescriptionForm from '@pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteMenuWithTopDescriptionForm';
import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
import CONST from '@src/CONST';
import type {TranslationPaths} from '@src/languages/types';
import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-function ConfirmCustomListStep({onMove, customSegmentType}: CustomFieldSubStepWithPolicy) {
+function ConfirmCustomSegmentStep({onMove, customSegmentType, netSuiteCustomFieldFormValues: values, onNext}: CustomFieldSubStepWithPolicy) {
const styles = useThemeStyles();
const {translate} = useLocalize();
const fieldNames = [INPUT_IDS.SEGMENT_NAME, INPUT_IDS.INTERNAL_ID, INPUT_IDS.SCRIPT_ID, INPUT_IDS.MAPPING];
+ const {isOffline} = useNetwork();
+
+ if (!values.mapping) {
+ return ;
+ }
return (
{translate('workspace.common.letsDoubleCheck')}
{fieldNames.map((fieldName, index) => (
- {
onMove(index + 1);
}}
- valueRenderer={(value) => (fieldName === INPUT_IDS.MAPPING && value ? translate(`workspace.netsuite.import.importTypes.${value}.label` as TranslationPaths) : value)}
/>
))}
+
+
+
);
}
-ConfirmCustomListStep.displayName = 'ConfirmCustomListStep';
-export default ConfirmCustomListStep;
+ConfirmCustomSegmentStep.displayName = 'ConfirmCustomSegmentStep';
+export default ConfirmCustomSegmentStep;
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomListMappingStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomListMappingStep.tsx
new file mode 100644
index 000000000000..6602b83bb1a7
--- /dev/null
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomListMappingStep.tsx
@@ -0,0 +1,74 @@
+import React, {useCallback} from 'react';
+import FormProvider from '@components/Form/FormProvider';
+import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
+import Text from '@components/Text';
+import useLocalize from '@hooks/useLocalize';
+import useNetSuiteImportAddCustomListFormSubmit from '@hooks/useNetSuiteImportAddCustomListForm';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import NetSuiteCustomFieldMappingPicker from '@pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteCustomFieldMappingPicker';
+import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
+import CONST from '@src/CONST';
+import type {TranslationPaths} from '@src/languages/types';
+import ONYXKEYS from '@src/ONYXKEYS';
+import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
+
+const STEP_FIELDS = [INPUT_IDS.MAPPING];
+
+function CustomListMappingStep({importCustomField, customSegmentType, onNext, isEditing, netSuiteCustomFieldFormValues}: CustomFieldSubStepWithPolicy) {
+ const styles = useThemeStyles();
+ const {translate} = useLocalize();
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors: FormInputErrors = {};
+
+ if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.MAPPING])) {
+ errors[INPUT_IDS.MAPPING] = translate('common.error.pleaseSelectOne');
+ }
+
+ return errors;
+ },
+ [translate],
+ );
+
+ const handleSubmit = useNetSuiteImportAddCustomListFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: true,
+ });
+
+ let titleKey;
+ if (importCustomField === CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_LISTS) {
+ titleKey = 'workspace.netsuite.import.importCustomFields.customLists.addForm.mappingTitle';
+ } else {
+ const customSegmentRecordType = customSegmentType ?? CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT;
+ titleKey = `workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}MappingTitle`;
+ }
+
+ return (
+
+ {translate(titleKey as TranslationPaths)}
+ {translate(`workspace.netsuite.import.importCustomFields.chooseOptionBelow`)}
+
+
+ );
+}
+
+CustomListMappingStep.displayName = 'CustomListMappingStep';
+export default CustomListMappingStep;
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentInternalIdStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentInternalIdStep.tsx
index df110dfb1eeb..5342a452baf9 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentInternalIdStep.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentInternalIdStep.tsx
@@ -1,18 +1,25 @@
-import React from 'react';
+import React, {useCallback} from 'react';
import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
import RenderHTML from '@components/RenderHTML';
import Text from '@components/Text';
import TextInput from '@components/TextInput';
import useAutoFocusInput from '@hooks/useAutoFocusInput';
import useLocalize from '@hooks/useLocalize';
+import useNetSuiteImportAddCustomSegmentFormSubmit from '@hooks/useNetSuiteImportAddCustomSegmentForm';
import useThemeStyles from '@hooks/useThemeStyles';
import Parser from '@libs/Parser';
+import * as ValidationUtils from '@libs/ValidationUtils';
import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
import CONST from '@src/CONST';
+import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-function CustomSegmentInternalIdStep({customSegmentType}: CustomFieldSubStepWithPolicy) {
+const STEP_FIELDS = [INPUT_IDS.INTERNAL_ID];
+
+function CustomSegmentInternalIdStep({customSegmentType, onNext, isEditing, netSuiteCustomFieldFormValues, customSegments}: CustomFieldSubStepWithPolicy) {
const styles = useThemeStyles();
const {translate} = useLocalize();
const {inputCallbackRef} = useAutoFocusInput();
@@ -21,26 +28,62 @@ function CustomSegmentInternalIdStep({customSegmentType}: CustomFieldSubStepWith
const fieldLabel = translate(`workspace.netsuite.import.importCustomFields.customSegments.fields.internalID`);
+ const handleSubmit = useNetSuiteImportAddCustomSegmentFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: true,
+ });
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors: FormInputErrors = {};
+
+ if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.INTERNAL_ID])) {
+ errors[INPUT_IDS.INTERNAL_ID] = translate('workspace.netsuite.import.importCustomFields.requiredFieldError', {fieldName: fieldLabel});
+ } else if (customSegments?.find((customSegment) => customSegment.internalID.toLowerCase() === values[INPUT_IDS.INTERNAL_ID].toLowerCase())) {
+ errors[INPUT_IDS.INTERNAL_ID] = translate('workspace.netsuite.import.importCustomFields.customSegments.errors.uniqueFieldError', {fieldName: fieldLabel});
+ }
+ return errors;
+ },
+ [customSegments, translate, fieldLabel],
+ );
+
return (
-
-
- {translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.customSegmentInternalIDTitle`)}
-
-
-
- ${Parser.replace(translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}InternalIDFooter`))}`}
+
+
+
+ {translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.customSegmentInternalIDTitle`)}
+
+
+
+
+ ${Parser.replace(
+ translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}InternalIDFooter`),
+ )}`}
+ />
+
-
+
);
}
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentMappingStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentMappingStep.tsx
new file mode 100644
index 000000000000..6686d86850c3
--- /dev/null
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentMappingStep.tsx
@@ -0,0 +1,74 @@
+import React, {useCallback} from 'react';
+import FormProvider from '@components/Form/FormProvider';
+import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
+import Text from '@components/Text';
+import useLocalize from '@hooks/useLocalize';
+import useNetSuiteImportAddCustomSegmentFormSubmit from '@hooks/useNetSuiteImportAddCustomSegmentForm';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import NetSuiteCustomFieldMappingPicker from '@pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteCustomFieldMappingPicker';
+import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
+import CONST from '@src/CONST';
+import type {TranslationPaths} from '@src/languages/types';
+import ONYXKEYS from '@src/ONYXKEYS';
+import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
+
+const STEP_FIELDS = [INPUT_IDS.MAPPING];
+
+function CustomSegmentMappingStep({importCustomField, customSegmentType, onNext, isEditing, netSuiteCustomFieldFormValues}: CustomFieldSubStepWithPolicy) {
+ const styles = useThemeStyles();
+ const {translate} = useLocalize();
+ // reminder to change the validation logic at the last phase of PR
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors: FormInputErrors = {};
+ if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.MAPPING])) {
+ errors[INPUT_IDS.MAPPING] = translate('common.error.pleaseSelectOne');
+ }
+ return errors;
+ },
+ [translate],
+ );
+
+ const handleSubmit = useNetSuiteImportAddCustomSegmentFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: true,
+ });
+
+ let titleKey;
+ if (importCustomField === CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_LISTS) {
+ titleKey = 'workspace.netsuite.import.importCustomFields.customLists.addForm.mappingTitle';
+ } else {
+ const customSegmentRecordType = customSegmentType ?? CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT;
+ titleKey = `workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}MappingTitle`;
+ }
+
+ return (
+
+ {translate(titleKey as TranslationPaths)}
+ {translate(`workspace.netsuite.import.importCustomFields.chooseOptionBelow`)}
+
+
+ );
+}
+
+CustomSegmentMappingStep.displayName = 'CustomSegmentMappingStep';
+export default CustomSegmentMappingStep;
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentNameStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentNameStep.tsx
index 3d2af112743f..ad3d4d8c39ca 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentNameStep.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentNameStep.tsx
@@ -1,18 +1,24 @@
-import React from 'react';
+import React, {useCallback} from 'react';
import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
import RenderHTML from '@components/RenderHTML';
import Text from '@components/Text';
import TextInput from '@components/TextInput';
import useAutoFocusInput from '@hooks/useAutoFocusInput';
import useLocalize from '@hooks/useLocalize';
+import useNetSuiteImportAddCustomSegmentFormSubmit from '@hooks/useNetSuiteImportAddCustomSegmentForm';
import useThemeStyles from '@hooks/useThemeStyles';
import Parser from '@libs/Parser';
+import * as ValidationUtils from '@libs/ValidationUtils';
import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
import CONST from '@src/CONST';
+import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-function CustomSegmentNameStep({customSegmentType}: CustomFieldSubStepWithPolicy) {
+const STEP_FIELDS = [INPUT_IDS.SEGMENT_NAME];
+function CustomSegmentNameStep({customSegmentType, onNext, isEditing, customSegments}: CustomFieldSubStepWithPolicy) {
const styles = useThemeStyles();
const {translate} = useLocalize();
const {inputCallbackRef} = useAutoFocusInput();
@@ -21,26 +27,60 @@ function CustomSegmentNameStep({customSegmentType}: CustomFieldSubStepWithPolicy
const customSegmentRecordType = customSegmentType ?? CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT;
+ const handleSubmit = useNetSuiteImportAddCustomSegmentFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: true,
+ });
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors: FormInputErrors = {};
+
+ if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.SEGMENT_NAME])) {
+ errors[INPUT_IDS.SEGMENT_NAME] = translate('workspace.netsuite.import.importCustomFields.requiredFieldError', {
+ fieldName: translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}Name`),
+ });
+ } else if (customSegments?.find((customSegment) => customSegment.segmentName.toLowerCase() === values[INPUT_IDS.SEGMENT_NAME].toLowerCase())) {
+ errors[INPUT_IDS.SEGMENT_NAME] = translate('workspace.netsuite.import.importCustomFields.customSegments.errors.uniqueFieldError', {fieldName: fieldLabel});
+ }
+ return errors;
+ },
+ [customSegments, translate, customSegmentRecordType, fieldLabel],
+ );
+
return (
-
-
- {translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}NameTitle`)}
-
-
-
- ${Parser.replace(translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}NameFooter`))}`}
+
+
+
+ {translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}NameTitle`)}
+
+
+
+ ${Parser.replace(translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}NameFooter`))}`}
+ />
+
-
+
);
}
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentScriptIdStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentScriptIdStep.tsx
index 1388f6b2397e..529c720dfb9f 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentScriptIdStep.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/CustomSegmentScriptIdStep.tsx
@@ -1,18 +1,25 @@
-import React from 'react';
+import React, {useCallback} from 'react';
import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
import RenderHTML from '@components/RenderHTML';
import Text from '@components/Text';
import TextInput from '@components/TextInput';
import useAutoFocusInput from '@hooks/useAutoFocusInput';
import useLocalize from '@hooks/useLocalize';
+import useNetSuiteImportAddCustomSegmentFormSubmit from '@hooks/useNetSuiteImportAddCustomSegmentForm';
import useThemeStyles from '@hooks/useThemeStyles';
import Parser from '@libs/Parser';
+import * as ValidationUtils from '@libs/ValidationUtils';
import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
import CONST from '@src/CONST';
+import type {TranslationPaths} from '@src/languages/types';
+import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-function CustomSegmentScriptIdStep({customSegmentType}: CustomFieldSubStepWithPolicy) {
+const STEP_FIELDS = [INPUT_IDS.SCRIPT_ID];
+function CustomSegmentScriptIdStep({customSegmentType, onNext, isEditing, customSegments}: CustomFieldSubStepWithPolicy) {
const styles = useThemeStyles();
const {translate} = useLocalize();
const {inputCallbackRef} = useAutoFocusInput();
@@ -25,26 +32,60 @@ function CustomSegmentScriptIdStep({customSegmentType}: CustomFieldSubStepWithPo
}`,
);
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors: FormInputErrors = {};
+
+ if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.SCRIPT_ID])) {
+ errors[INPUT_IDS.SCRIPT_ID] = translate('workspace.netsuite.import.importCustomFields.requiredFieldError', {fieldName: fieldLabel});
+ } else if (customSegments?.find((customSegment) => customSegment.scriptID.toLowerCase() === values[INPUT_IDS.SCRIPT_ID].toLowerCase())) {
+ errors[INPUT_IDS.SCRIPT_ID] = translate('workspace.netsuite.import.importCustomFields.customSegments.errors.uniqueFieldError', {fieldName: fieldLabel});
+ }
+ return errors;
+ },
+ [customSegments, translate, fieldLabel],
+ );
+
+ const handleSubmit = useNetSuiteImportAddCustomSegmentFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: true,
+ });
+
return (
-
-
- {translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}ScriptIDTitle`)}
-
-
-
- ${Parser.replace(translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}ScriptIDFooter`))}`}
+
+
+
+ {translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}ScriptIDTitle` as TranslationPaths)}
+
+
+
+ ${Parser.replace(
+ translate(`workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}ScriptIDFooter` as TranslationPaths),
+ )}`}
+ />
+
-
+
);
}
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/MappingStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/MappingStep.tsx
deleted file mode 100644
index f41269e4954f..000000000000
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/MappingStep.tsx
+++ /dev/null
@@ -1,37 +0,0 @@
-import React from 'react';
-import InputWrapper from '@components/Form/InputWrapper';
-import Text from '@components/Text';
-import useLocalize from '@hooks/useLocalize';
-import useThemeStyles from '@hooks/useThemeStyles';
-import NetSuiteCustomFieldMappingPicker from '@pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/NetSuiteCustomFieldMappingPicker';
-import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
-import CONST from '@src/CONST';
-import type {TranslationPaths} from '@src/languages/types';
-import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-
-function MappingStep({importCustomField, customSegmentType}: CustomFieldSubStepWithPolicy) {
- const styles = useThemeStyles();
- const {translate} = useLocalize();
-
- let titleKey;
- if (importCustomField === CONST.NETSUITE_CONFIG.IMPORT_CUSTOM_FIELDS.CUSTOM_LISTS) {
- titleKey = 'workspace.netsuite.import.importCustomFields.customLists.addForm.mappingTitle';
- } else {
- const customSegmentRecordType = customSegmentType ?? CONST.NETSUITE_CUSTOM_RECORD_TYPES.CUSTOM_SEGMENT;
- titleKey = `workspace.netsuite.import.importCustomFields.customSegments.addForm.${customSegmentRecordType}MappingTitle`;
- }
-
- return (
- <>
- {translate(titleKey as TranslationPaths)}
- {translate(`workspace.netsuite.import.importCustomFields.chooseOptionBelow`)}
-
-
- );
-}
-
-MappingStep.displayName = 'MappingStep';
-export default MappingStep;
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/TransactionFieldIDStep.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/TransactionFieldIDStep.tsx
index 08c0ce4127d2..1b787212f0ac 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/TransactionFieldIDStep.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldNew/substeps/TransactionFieldIDStep.tsx
@@ -1,39 +1,79 @@
-import React from 'react';
+import React, {useCallback} from 'react';
import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
import RenderHTML from '@components/RenderHTML';
import Text from '@components/Text';
import TextInput from '@components/TextInput';
import useAutoFocusInput from '@hooks/useAutoFocusInput';
import useLocalize from '@hooks/useLocalize';
+import useNetSuiteImportAddCustomListFormSubmit from '@hooks/useNetSuiteImportAddCustomListForm';
import useThemeStyles from '@hooks/useThemeStyles';
import Parser from '@libs/Parser';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import type {CustomFieldSubStepWithPolicy} from '@pages/workspace/accounting/netsuite/types';
import CONST from '@src/CONST';
+import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/NetSuiteCustomFieldForm';
-function TransactionFieldIDStep() {
+const STEP_FIELDS = [INPUT_IDS.TRANSACTION_FIELD_ID];
+
+function TransactionFieldIDStep({onNext, isEditing, netSuiteCustomFieldFormValues, customLists}: CustomFieldSubStepWithPolicy) {
const styles = useThemeStyles();
const {translate} = useLocalize();
const {inputCallbackRef} = useAutoFocusInput();
const fieldLabel = translate(`workspace.netsuite.import.importCustomFields.customLists.fields.transactionFieldID`);
+ const handleSubmit = useNetSuiteImportAddCustomListFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: true,
+ });
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors: FormInputErrors = {};
+ if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.TRANSACTION_FIELD_ID])) {
+ errors[INPUT_IDS.TRANSACTION_FIELD_ID] = translate('workspace.netsuite.import.importCustomFields.requiredFieldError', {fieldName: fieldLabel});
+ } else if (customLists?.find((customList) => customList.transactionFieldID.toLowerCase() === values[INPUT_IDS.TRANSACTION_FIELD_ID].toLowerCase())) {
+ errors[INPUT_IDS.TRANSACTION_FIELD_ID] = translate('workspace.netsuite.import.importCustomFields.customLists.errors.uniqueTransactionFieldIDError');
+ }
+ return errors;
+ },
+ [customLists, translate, fieldLabel],
+ );
+
return (
-
- {translate(`workspace.netsuite.import.importCustomFields.customLists.addForm.transactionFieldIDTitle`)}
-
-
- ${Parser.replace(translate(`workspace.netsuite.import.importCustomFields.customLists.addForm.transactionFieldIDFooter`))}`} />
+
+
+ {translate(`workspace.netsuite.import.importCustomFields.customLists.addForm.transactionFieldIDTitle`)}
+
+
+ ${Parser.replace(translate(`workspace.netsuite.import.importCustomFields.customLists.addForm.transactionFieldIDFooter`))}`} />
+
-
+
);
}
diff --git a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldView.tsx b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldView.tsx
index d4c831d6155e..cb6513e785c1 100644
--- a/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldView.tsx
+++ b/src/pages/workspace/accounting/netsuite/import/NetSuiteImportCustomFieldView.tsx
@@ -96,7 +96,7 @@ function NetSuiteImportCustomFieldView({
shouldBeBlocked={!customField}
onBackButtonPress={() => Navigation.goBack(ROUTES.POLICY_ACCOUNTING_NETSUITE_IMPORT_CUSTOM_FIELD_MAPPING.getRoute(policyID, importCustomField))}
>
- {customField && (
+ {!!customField && (
) => void;
+
+ /** NetSuiteCustFieldForm values */
+ netSuiteCustomFieldFormValues: NetSuiteCustomFieldForm;
+
+ customSegments?: NetSuiteCustomSegment[];
+
+ customLists?: NetSuiteCustomList[];
};
type CustomListSelectorType = SelectorType & {
diff --git a/src/pages/workspace/accounting/qbd/advanced/QuickbooksDesktopAdvancedPage.tsx b/src/pages/workspace/accounting/qbd/advanced/QuickbooksDesktopAdvancedPage.tsx
index cd54127d3a44..298f26105505 100644
--- a/src/pages/workspace/accounting/qbd/advanced/QuickbooksDesktopAdvancedPage.tsx
+++ b/src/pages/workspace/accounting/qbd/advanced/QuickbooksDesktopAdvancedPage.tsx
@@ -1,7 +1,6 @@
import React from 'react';
import ConnectionLayout from '@components/ConnectionLayout';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -19,7 +18,6 @@ function QuickbooksDesktopAdvancedPage({policy}: WithPolicyConnectionsProps) {
const {translate} = useLocalize();
const policyID = policy?.id ?? '-1';
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
- const {canUseNewDotQBD} = usePermissions();
const qbdToggleSettingItems = [
{
@@ -50,9 +48,8 @@ function QuickbooksDesktopAdvancedPage({policy}: WithPolicyConnectionsProps) {
vendor.id === qbdConfig?.export?.nonReimbursableBillDefaultVendor);
- const {canUseNewDotQBD} = usePermissions();
const nonReimbursable = qbdConfig?.export?.nonReimbursable;
const nonReimbursableAccount = qbdConfig?.export?.nonReimbursableAccount;
@@ -58,8 +56,7 @@ function QuickbooksDesktopCompanyCardExpenseAccountPage({policy}: WithPolicyConn
displayName={QuickbooksDesktopCompanyCardExpenseAccountPage.displayName}
headerTitle="workspace.accounting.exportCompanyCard"
title="workspace.qbd.exportCompanyCardsDescription"
- accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN]}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] remove it once the QBD beta is done
+ accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN, CONST.POLICY.ACCESS_VARIANTS.CONTROL]}
featureName={CONST.POLICY.MORE_FEATURES.ARE_CONNECTIONS_ENABLED}
contentContainerStyle={styles.pb2}
titleStyle={styles.ph5}
diff --git a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopCompanyCardExpenseAccountSelectCardPage.tsx b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopCompanyCardExpenseAccountSelectCardPage.tsx
index 285d50e77022..8b7ea59bac80 100644
--- a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopCompanyCardExpenseAccountSelectCardPage.tsx
+++ b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopCompanyCardExpenseAccountSelectCardPage.tsx
@@ -4,7 +4,6 @@ import type {ListItem} from '@components/SelectionList/types';
import SelectionScreen from '@components/SelectionScreen';
import type {SelectorType} from '@components/SelectionScreen';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -29,7 +28,6 @@ function QuickbooksDesktopCompanyCardExpenseAccountSelectCardPage({policy}: With
const policyID = policy?.id ?? '-1';
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
const {creditCardAccounts, payableAccounts, vendors, bankAccounts} = policy?.connections?.quickbooksDesktop?.data ?? {};
- const {canUseNewDotQBD} = usePermissions();
const nonReimbursable = qbdConfig?.export?.nonReimbursable;
const nonReimbursableAccount = qbdConfig?.export?.nonReimbursableAccount;
const nonReimbursableBillDefaultVendor = qbdConfig?.export?.nonReimbursableBillDefaultVendor;
@@ -88,12 +86,11 @@ function QuickbooksDesktopCompanyCardExpenseAccountSelectCardPage({policy}: With
return (
selectExportCompanyCard(selection as MenuItem)}
shouldSingleExecuteRowSelect
diff --git a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopCompanyCardExpenseAccountSelectPage.tsx b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopCompanyCardExpenseAccountSelectPage.tsx
index c8da940f5209..d7cbf62c6d8b 100644
--- a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopCompanyCardExpenseAccountSelectPage.tsx
+++ b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopCompanyCardExpenseAccountSelectPage.tsx
@@ -6,7 +6,6 @@ import type {ListItem} from '@components/SelectionList/types';
import SelectionScreen from '@components/SelectionScreen';
import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ConnectionUtils from '@libs/ConnectionUtils';
@@ -31,7 +30,6 @@ function QuickbooksDesktopCompanyCardExpenseAccountSelectPage({policy}: WithPoli
const styles = useThemeStyles();
const policyID = policy?.id ?? '-1';
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
- const {canUseNewDotQBD} = usePermissions();
const nonReimbursable = qbdConfig?.export?.nonReimbursable;
const nonReimbursableAccount = qbdConfig?.export?.nonReimbursableAccount;
@@ -71,12 +69,11 @@ function QuickbooksDesktopCompanyCardExpenseAccountSelectPage({policy}: WithPoli
return (
{translate(`workspace.qbd.accounts.${nonReimbursable}AccountDescription`)} : null}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] remove it once the QBD beta is done
sections={data.length ? [{data}] : []}
listItem={RadioListItem}
onSelectRow={selectExportAccount}
diff --git a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopExportDateSelectPage.tsx b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopExportDateSelectPage.tsx
index c4f648283338..ac4c8bbb4e39 100644
--- a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopExportDateSelectPage.tsx
+++ b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopExportDateSelectPage.tsx
@@ -5,7 +5,6 @@ import type {ListItem} from '@components/SelectionList/types';
import SelectionScreen from '@components/SelectionScreen';
import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -39,8 +38,6 @@ function QuickbooksDesktopExportDateSelectPage({policy}: WithPolicyConnectionsPr
[exportDate, translate],
);
- const {canUseNewDotQBD} = usePermissions();
-
const selectExportDate = useCallback(
(row: CardListItem) => {
if (row.value !== exportDate) {
@@ -54,7 +51,7 @@ function QuickbooksDesktopExportDateSelectPage({policy}: WithPolicyConnectionsPr
return (
mode.isSelected)?.keyForList}
title="workspace.qbd.exportDate.label"
- shouldBeBlocked={!canUseNewDotQBD} // TODO: remove it once the QBD beta is done
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
pendingAction={PolicyUtils.settingsPendingAction([CONST.QUICKBOOKS_DESKTOP_CONFIG.EXPORT_DATE], qbdConfig?.pendingFields)}
errors={ErrorUtils.getLatestErrorField(qbdConfig, CONST.QUICKBOOKS_DESKTOP_CONFIG.EXPORT_DATE)}
diff --git a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopExportPage.tsx b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopExportPage.tsx
index 72d4c75b761c..8555be0d3d83 100644
--- a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopExportPage.tsx
+++ b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopExportPage.tsx
@@ -5,7 +5,6 @@ import OfflineWithFeedback from '@components/OfflineWithFeedback';
import Text from '@components/Text';
import TextLink from '@components/TextLink';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as PolicyUtils from '@libs/PolicyUtils';
import Navigation from '@navigation/Navigation';
@@ -22,7 +21,6 @@ function QuickbooksDesktopExportPage({policy}: WithPolicyConnectionsProps) {
const policyOwner = policy?.owner ?? '';
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
const errorFields = qbdConfig?.errorFields;
- const {canUseNewDotQBD} = usePermissions();
const shouldShowVendorMenuItems = useMemo(
() => qbdConfig?.export?.nonReimbursable === CONST.QUICKBOOKS_DESKTOP_NON_REIMBURSABLE_EXPORT_ACCOUNT_TYPE.VENDOR_BILL,
@@ -77,14 +75,13 @@ function QuickbooksDesktopExportPage({policy}: WithPolicyConnectionsProps) {
displayName={QuickbooksDesktopExportPage.displayName}
headerTitle="workspace.accounting.export"
title="workspace.qbd.exportDescription"
- accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN]}
+ accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN, CONST.POLICY.ACCESS_VARIANTS.CONTROL]}
policyID={policyID}
featureName={CONST.POLICY.MORE_FEATURES.ARE_CONNECTIONS_ENABLED}
contentContainerStyle={styles.pb2}
titleStyle={styles.ph5}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] remove it once the QBD beta is done
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
- onBackButtonPress={() => Navigation.goBack(ROUTES.POLICY_ACCOUNTING.getRoute(policyID))}
+ onBackButtonPress={() => Navigation.goBack()}
>
{menuItems.map((menuItem) => (
{
@@ -69,13 +67,12 @@ function QuickbooksDesktopNonReimbursableDefaultVendorSelectPage({policy}: WithP
return (
mode.isSelected)?.keyForList}
diff --git a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseAccountSelectPage.tsx b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseAccountSelectPage.tsx
index 73665cb3823b..86b30b52142f 100644
--- a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseAccountSelectPage.tsx
+++ b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseAccountSelectPage.tsx
@@ -6,7 +6,6 @@ import type {ListItem} from '@components/SelectionList/types';
import SelectionScreen from '@components/SelectionScreen';
import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -30,8 +29,6 @@ function QuickbooksDesktopOutOfPocketExpenseAccountSelectPage({policy}: WithPoli
const styles = useThemeStyles();
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
- const {canUseNewDotQBD} = usePermissions();
-
const [title, description] = useMemo(() => {
let titleText: TranslationPaths | undefined;
let descriptionText: string | undefined;
@@ -94,7 +91,7 @@ function QuickbooksDesktopOutOfPocketExpenseAccountSelectPage({policy}: WithPoli
return (
mode.isSelected)?.keyForList}
title={title}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] remove it once the QBD beta is done
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
pendingAction={PolicyUtils.settingsPendingAction([CONST.QUICKBOOKS_DESKTOP_CONFIG.REIMBURSABLE_ACCOUNT], qbdConfig?.pendingFields)}
errors={ErrorUtils.getLatestErrorField(qbdConfig, CONST.QUICKBOOKS_DESKTOP_CONFIG.REIMBURSABLE_ACCOUNT)}
diff --git a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseConfigurationPage.tsx b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseConfigurationPage.tsx
index f12d70afc0e7..08092465159b 100644
--- a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseConfigurationPage.tsx
+++ b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseConfigurationPage.tsx
@@ -4,7 +4,6 @@ import ConnectionLayout from '@components/ConnectionLayout';
import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
import OfflineWithFeedback from '@components/OfflineWithFeedback';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -40,7 +39,6 @@ function QuickbooksDesktopOutOfPocketExpenseConfigurationPage({policy}: WithPoli
const policyID = policy?.id ?? '-1';
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
const reimbursable = qbdConfig?.export.reimbursable;
- const {canUseNewDotQBD} = usePermissions();
const [exportHintText, accountDescription, accountsList] = useMemo(() => {
let hintText: string | undefined;
let description: string | undefined;
@@ -90,12 +88,11 @@ function QuickbooksDesktopOutOfPocketExpenseConfigurationPage({policy}: WithPoli
displayName={QuickbooksDesktopOutOfPocketExpenseConfigurationPage.displayName}
headerTitle="workspace.accounting.exportOutOfPocket"
title="workspace.qbd.exportOutOfPocketExpensesDescription"
- accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN]}
+ accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN, CONST.POLICY.ACCESS_VARIANTS.CONTROL]}
policyID={policyID}
featureName={CONST.POLICY.MORE_FEATURES.ARE_CONNECTIONS_ENABLED}
contentContainerStyle={styles.pb2}
titleStyle={styles.ph5}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] remove it once the QBD beta is done
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
onBackButtonPress={() => Navigation.goBack(ROUTES.POLICY_ACCOUNTING_QUICKBOOKS_DESKTOP_EXPORT.getRoute(policyID))}
>
diff --git a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseEntitySelectPage.tsx b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseEntitySelectPage.tsx
index a9e29db7c88c..930d26f0a796 100644
--- a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseEntitySelectPage.tsx
+++ b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopOutOfPocketExpenseEntitySelectPage.tsx
@@ -4,7 +4,6 @@ import type {ListItem} from '@components/SelectionList/types';
import SelectionScreen from '@components/SelectionScreen';
import type {SelectorType} from '@components/SelectionScreen';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -30,7 +29,6 @@ function QuickbooksDesktopOutOfPocketExpenseEntitySelectPage({policy}: WithPolic
const reimbursable = qbdConfig?.export.reimbursable;
const hasErrors = !!qbdConfig?.errorFields?.reimbursable;
const policyID = policy?.id ?? '-1';
- const {canUseNewDotQBD} = usePermissions();
const data: MenuItem[] = useMemo(
() => [
@@ -87,7 +85,7 @@ function QuickbooksDesktopOutOfPocketExpenseEntitySelectPage({policy}: WithPolic
return (
mode.isSelected)?.keyForList}
title="workspace.accounting.exportAs"
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] remove it once the QBD beta is done
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
pendingAction={PolicyUtils.settingsPendingAction([CONST.QUICKBOOKS_DESKTOP_CONFIG.REIMBURSABLE, CONST.QUICKBOOKS_DESKTOP_CONFIG.REIMBURSABLE_ACCOUNT], qbdConfig?.pendingFields)}
errors={
diff --git a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopPreferredExporterConfigurationPage.tsx b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopPreferredExporterConfigurationPage.tsx
index 00b57ca4fd9c..eef48ee04dcf 100644
--- a/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopPreferredExporterConfigurationPage.tsx
+++ b/src/pages/workspace/accounting/qbd/export/QuickbooksDesktopPreferredExporterConfigurationPage.tsx
@@ -5,7 +5,6 @@ import SelectionScreen from '@components/SelectionScreen';
import Text from '@components/Text';
import useCurrentUserPersonalDetails from '@hooks/useCurrentUserPersonalDetails';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -28,7 +27,6 @@ function QuickbooksDesktopPreferredExporterConfigurationPage({policy}: WithPolic
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
const exporters = getAdminEmployees(policy);
const {login: currentUserLogin} = useCurrentUserPersonalDetails();
- const {canUseNewDotQBD} = usePermissions();
const currentExporter = qbdConfig?.export?.exporter;
const policyID = policy?.id ?? '-1';
@@ -77,7 +75,7 @@ function QuickbooksDesktopPreferredExporterConfigurationPage({policy}: WithPolic
return (
mode.isSelected)?.keyForList}
title="workspace.accounting.preferredExporter"
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] Remove it once the QBD beta is done
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
pendingAction={PolicyUtils.settingsPendingAction([CONST.QUICKBOOKS_DESKTOP_CONFIG.EXPORTER], qbdConfig?.pendingFields)}
errors={ErrorUtils.getLatestErrorField(qbdConfig, CONST.QUICKBOOKS_DESKTOP_CONFIG.EXPORTER)}
diff --git a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopChartOfAccountsPage.tsx b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopChartOfAccountsPage.tsx
index 8e6cd895c435..45335ad759be 100644
--- a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopChartOfAccountsPage.tsx
+++ b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopChartOfAccountsPage.tsx
@@ -3,7 +3,6 @@ import ConnectionLayout from '@components/ConnectionLayout';
import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -20,7 +19,6 @@ function QuickbooksDesktopChartOfAccountsPage({policy}: WithPolicyProps) {
const {translate} = useLocalize();
const styles = useThemeStyles();
const policyID = policy?.id ?? '-1';
- const {canUseNewDotQBD} = usePermissions();
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
return (
@@ -29,11 +27,10 @@ function QuickbooksDesktopChartOfAccountsPage({policy}: WithPolicyProps) {
displayName={QuickbooksDesktopChartOfAccountsPage.displayName}
headerTitle="workspace.accounting.accounts"
title="workspace.qbd.accountsDescription"
- accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN]}
+ accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN, CONST.POLICY.ACCESS_VARIANTS.CONTROL]}
featureName={CONST.POLICY.MORE_FEATURES.ARE_CONNECTIONS_ENABLED}
contentContainerStyle={[styles.pb2, styles.ph5]}
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] Will be removed when release
onBackButtonPress={() => Navigation.goBack(ROUTES.POLICY_ACCOUNTING_QUICKBOOKS_DESKTOP_IMPORT.getRoute(policyID))}
>
mode.isSelected)?.keyForList}
title="workspace.common.displayedAs"
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] remove it once the QBD beta is done
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
pendingAction={PolicyUtils.settingsPendingAction([CONST.QUICKBOOKS_DESKTOP_CONFIG.MAPPINGS.CLASSES], qbdConfig?.pendingFields)}
errors={ErrorUtils.getLatestErrorField(qbdConfig, CONST.QUICKBOOKS_DESKTOP_CONFIG.MAPPINGS.CLASSES)}
diff --git a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopClassesPage.tsx b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopClassesPage.tsx
index b480b442bd88..6ce56c44c680 100644
--- a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopClassesPage.tsx
+++ b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopClassesPage.tsx
@@ -3,7 +3,6 @@ import ConnectionLayout from '@components/ConnectionLayout';
import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
import OfflineWithFeedback from '@components/OfflineWithFeedback';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -19,7 +18,6 @@ import ROUTES from '@src/ROUTES';
function QuickbooksDesktopClassesPage({policy}: WithPolicyProps) {
const {translate} = useLocalize();
const styles = useThemeStyles();
- const {canUseNewDotQBD} = usePermissions();
const policyID = policy?.id ?? '-1';
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
const isSwitchOn = !!(qbdConfig?.mappings?.classes && qbdConfig.mappings.classes !== CONST.INTEGRATION_ENTITY_MAP_TYPES.NONE);
@@ -30,11 +28,10 @@ function QuickbooksDesktopClassesPage({policy}: WithPolicyProps) {
displayName={QuickbooksDesktopClassesPage.displayName}
headerTitle="workspace.qbd.classes"
title="workspace.qbd.classesDescription"
- accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN]}
+ accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN, CONST.POLICY.ACCESS_VARIANTS.CONTROL]}
policyID={policyID}
featureName={CONST.POLICY.MORE_FEATURES.ARE_CONNECTIONS_ENABLED}
contentContainerStyle={[styles.pb2, styles.ph5]}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] Will be removed when release
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
onBackButtonPress={() => Navigation.goBack(ROUTES.POLICY_ACCOUNTING_QUICKBOOKS_DESKTOP_IMPORT.getRoute(policyID))}
>
diff --git a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopCustomersDisplayedAsPage.tsx b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopCustomersDisplayedAsPage.tsx
index a4b0a94bfd5e..4d088ed67e8d 100644
--- a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopCustomersDisplayedAsPage.tsx
+++ b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopCustomersDisplayedAsPage.tsx
@@ -3,7 +3,6 @@ import RadioListItem from '@components/SelectionList/RadioListItem';
import type {ListItem} from '@components/SelectionList/types';
import SelectionScreen from '@components/SelectionScreen';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -21,7 +20,6 @@ type CardListItem = ListItem & {
function QuickbooksDesktopCustomersDisplayedAsPage({policy}: WithPolicyConnectionsProps) {
const {translate} = useLocalize();
- const {canUseNewDotQBD} = usePermissions();
const styles = useThemeStyles();
const policyID = policy?.id ?? '-1';
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
@@ -56,7 +54,7 @@ function QuickbooksDesktopCustomersDisplayedAsPage({policy}: WithPolicyConnectio
return (
mode.isSelected)?.keyForList}
title="workspace.common.displayedAs"
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] remove it once the QBD beta is done
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
pendingAction={PolicyUtils.settingsPendingAction([CONST.QUICKBOOKS_DESKTOP_CONFIG.MAPPINGS.CUSTOMERS], qbdConfig?.pendingFields)}
errors={ErrorUtils.getLatestErrorField(qbdConfig, CONST.QUICKBOOKS_DESKTOP_CONFIG.MAPPINGS.CUSTOMERS)}
diff --git a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopCustomersPage.tsx b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopCustomersPage.tsx
index e58826a12703..3f0300dc2bf4 100644
--- a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopCustomersPage.tsx
+++ b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopCustomersPage.tsx
@@ -3,7 +3,6 @@ import ConnectionLayout from '@components/ConnectionLayout';
import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
import OfflineWithFeedback from '@components/OfflineWithFeedback';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -19,7 +18,6 @@ import ROUTES from '@src/ROUTES';
function QuickbooksDesktopCustomersPage({policy}: WithPolicyProps) {
const {translate} = useLocalize();
const styles = useThemeStyles();
- const {canUseNewDotQBD} = usePermissions();
const policyID = policy?.id ?? '-1';
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
const isSwitchOn = !!(qbdConfig?.mappings?.customers && qbdConfig.mappings.customers !== CONST.INTEGRATION_ENTITY_MAP_TYPES.NONE);
@@ -30,11 +28,10 @@ function QuickbooksDesktopCustomersPage({policy}: WithPolicyProps) {
displayName={QuickbooksDesktopCustomersPage.displayName}
headerTitle="workspace.qbd.customers"
title="workspace.qbd.customersDescription"
- accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN]}
+ accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN, CONST.POLICY.ACCESS_VARIANTS.CONTROL]}
policyID={policyID}
featureName={CONST.POLICY.MORE_FEATURES.ARE_CONNECTIONS_ENABLED}
contentContainerStyle={[styles.pb2, styles.ph5]}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] Will be removed when release
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
onBackButtonPress={() => Navigation.goBack(ROUTES.POLICY_ACCOUNTING_QUICKBOOKS_DESKTOP_IMPORT.getRoute(policyID))}
>
diff --git a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopImportPage.tsx b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopImportPage.tsx
index 1f8a4dde2bbd..c83ec9f85b1b 100644
--- a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopImportPage.tsx
+++ b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopImportPage.tsx
@@ -3,7 +3,6 @@ import ConnectionLayout from '@components/ConnectionLayout';
import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
import OfflineWithFeedback from '@components/OfflineWithFeedback';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as PolicyUtils from '@libs/PolicyUtils';
import Navigation from '@navigation/Navigation';
@@ -24,7 +23,6 @@ function QuickbooksDesktopImportPage({policy}: WithPolicyProps) {
const styles = useThemeStyles();
const policyID = policy?.id ?? '-1';
const {mappings, pendingFields, errorFields} = policy?.connections?.quickbooksDesktop?.config ?? {};
- const {canUseNewDotQBD} = usePermissions();
const sections: QBDSectionType[] = [
{
@@ -57,12 +55,11 @@ function QuickbooksDesktopImportPage({policy}: WithPolicyProps) {
displayName={QuickbooksDesktopImportPage.displayName}
headerTitle="workspace.accounting.import"
title="workspace.qbd.importDescription"
- accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN]}
+ accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN, CONST.POLICY.ACCESS_VARIANTS.CONTROL]}
policyID={policyID}
featureName={CONST.POLICY.MORE_FEATURES.ARE_CONNECTIONS_ENABLED}
contentContainerStyle={styles.pb2}
titleStyle={styles.ph5}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] Will be removed when release
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
onBackButtonPress={() => Navigation.goBack(ROUTES.POLICY_ACCOUNTING.getRoute(policyID))}
>
diff --git a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopItemsPage.tsx b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopItemsPage.tsx
index c73ae2d8e754..1bb2af69eda1 100644
--- a/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopItemsPage.tsx
+++ b/src/pages/workspace/accounting/qbd/import/QuickbooksDesktopItemsPage.tsx
@@ -1,7 +1,6 @@
import React from 'react';
import ConnectionLayout from '@components/ConnectionLayout';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as QuickbooksDesktop from '@libs/actions/connections/QuickbooksDesktop';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -17,7 +16,6 @@ import ROUTES from '@src/ROUTES';
function QuickbooksDesktopItemsPage({policy}: WithPolicyProps) {
const {translate} = useLocalize();
const styles = useThemeStyles();
- const {canUseNewDotQBD} = usePermissions();
const policyID = policy?.id ?? '-1';
const qbdConfig = policy?.connections?.quickbooksDesktop?.config;
@@ -26,11 +24,10 @@ function QuickbooksDesktopItemsPage({policy}: WithPolicyProps) {
displayName={QuickbooksDesktopItemsPage.displayName}
headerTitle="workspace.qbd.items"
title="workspace.qbd.itemsDescription"
- accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN]}
+ accessVariants={[CONST.POLICY.ACCESS_VARIANTS.ADMIN, CONST.POLICY.ACCESS_VARIANTS.CONTROL]}
policyID={policyID}
featureName={CONST.POLICY.MORE_FEATURES.ARE_CONNECTIONS_ENABLED}
contentContainerStyle={[styles.pb2, styles.ph5]}
- shouldBeBlocked={!canUseNewDotQBD} // TODO: [QBD] Will be removed when release
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBD}
onBackButtonPress={() => Navigation.goBack(ROUTES.POLICY_ACCOUNTING_QUICKBOOKS_DESKTOP_IMPORT.getRoute(policyID))}
>
diff --git a/src/pages/workspace/accounting/qbo/export/QuickbooksExportConfigurationPage.tsx b/src/pages/workspace/accounting/qbo/export/QuickbooksExportConfigurationPage.tsx
index 67208b2ce8b0..5ad55aea810c 100644
--- a/src/pages/workspace/accounting/qbo/export/QuickbooksExportConfigurationPage.tsx
+++ b/src/pages/workspace/accounting/qbo/export/QuickbooksExportConfigurationPage.tsx
@@ -82,7 +82,7 @@ function QuickbooksExportConfigurationPage({policy}: WithPolicyConnectionsProps)
contentContainerStyle={styles.pb2}
titleStyle={styles.ph5}
connectionName={CONST.POLICY.CONNECTIONS.NAME.QBO}
- onBackButtonPress={() => Navigation.goBack(ROUTES.POLICY_ACCOUNTING.getRoute(policyID))}
+ onBackButtonPress={() => Navigation.goBack()}
>
{menuItems.map((menuItem) => (
)}
- {!!paymentBankAccountID && isContinuousReconciliationOn && (
+ {!!paymentBankAccountID && !!isContinuousReconciliationOn && (
Navigation.navigate(ROUTES.POLICY_ACCOUNTING_QUICKBOOKS_DESKTOP_EXPORT.getRoute(policyID)),
onCardReconciliationPagePress: () => {},
onAdvancedPagePress: () => Navigation.navigate(ROUTES.WORKSPACE_ACCOUNTING_QUICKBOOKS_DESKTOP_ADVANCED.getRoute(policyID)),
- // TODO: [QBD] Make sure all values are passed to subscribedSettings
subscribedImportSettings: [
CONST.QUICKBOOKS_DESKTOP_CONFIG.ENABLE_NEW_CATEGORIES,
CONST.QUICKBOOKS_DESKTOP_CONFIG.MAPPINGS.CLASSES,
diff --git a/src/pages/workspace/accounting/xero/XeroTrackingCategoryConfigurationPage.tsx b/src/pages/workspace/accounting/xero/XeroTrackingCategoryConfigurationPage.tsx
index 1e9f7382f51f..91096880c938 100644
--- a/src/pages/workspace/accounting/xero/XeroTrackingCategoryConfigurationPage.tsx
+++ b/src/pages/workspace/accounting/xero/XeroTrackingCategoryConfigurationPage.tsx
@@ -61,7 +61,7 @@ function XeroTrackingCategoryConfigurationPage({policy}: WithPolicyProps) {
errors={ErrorUtils.getLatestErrorField(xeroConfig ?? {}, CONST.XERO_CONFIG.IMPORT_TRACKING_CATEGORIES)}
onCloseError={() => Policy.clearXeroErrorField(policyID, CONST.XERO_CONFIG.IMPORT_TRACKING_CATEGORIES)}
/>
- {xeroConfig?.importTrackingCategories && (
+ {!!xeroConfig?.importTrackingCategories && (
{menuItems.map((menuItem) => (
Policy.clearXeroErrorField(policyID, CONST.XERO_CONFIG.SYNC_REIMBURSED_REPORTS)}
/>
- {sync?.syncReimbursedReports && (
+ {!!sync?.syncReimbursedReports && (
<>
- {policy?.areRulesEnabled && (
+ {!!policy?.areRulesEnabled && (
<>
{translate('workspace.rules.categoryRules.title')}
@@ -250,7 +250,7 @@ function CategorySettingsPage({
- {policyCategory?.areCommentsRequired && (
+ {!!policyCategory?.areCommentsRequired && (
)}
- {canUseCategoryAndTagApprovers && (
+ {!!canUseCategoryAndTagApprovers && (
<>
)}
- {policy?.tax?.trackingEnabled && (
+ {!!policy?.tax?.trackingEnabled && (
- {canUseWorkspaceRules && !!currentPolicy && (sections.at(0)?.data?.length ?? 0) > 0 && (
+ {!!canUseWorkspaceRules && !!currentPolicy && (sections.at(0)?.data?.length ?? 0) > 0 && (
@@ -140,7 +140,7 @@ function WorkspaceCategoriesSettingsPage({policy, route}: WorkspaceCategoriesSet
}}
/>
)}
- {canUseWorkspaceRules && categoryID && groupID && (
+ {!!canUseWorkspaceRules && !!categoryID && !!groupID && (
- {exportMenuItem?.description && (
+ {!!exportMenuItem?.description && (
{translate('workspace.moreFeatures.companyCards.integrationExportTitleFirstPart', {integration: exportMenuItem.description})}{' '}
- {exportMenuItem && (
+ {!!exportMenuItem && (
Navigation.navigate(ROUTES.WORKSPACE_COMPANY_CARD_NAME.getRoute(policyID, cardID, bank))}
/>
- {exportMenuItem && (
+ {!!exportMenuItem && (
Navigation.navigate(ROUTES.WORKSPACE_COMPANY_CARDS_SELECT_FEED.getRoute(policyID))}
style={[styles.flexRow, styles.alignItemsCenter, styles.gap3, shouldChangeLayout && styles.mb3]}
- accessibilityLabel={feedName}
+ accessibilityLabel={formattedFeedName}
>
- {feedName}
+ {formattedFeedName}
{PolicyUtils.hasPolicyFeedsError(cardFeeds?.settings?.companyCards ?? {}, selectedFeed) && (
- {url && (
+ {!!url && (
diff --git a/src/pages/workspace/companyCards/addNew/DetailsStep.tsx b/src/pages/workspace/companyCards/addNew/DetailsStep.tsx
index 2c719acd47d8..c4b427578a52 100644
--- a/src/pages/workspace/companyCards/addNew/DetailsStep.tsx
+++ b/src/pages/workspace/companyCards/addNew/DetailsStep.tsx
@@ -104,6 +104,7 @@ function DetailsStep({policyID}: DetailsStepProps) {
inputID={INPUT_IDS.PROCESSOR_ID}
label={translate('workspace.companyCards.addNewCard.feedDetails.vcf.processorLabel')}
role={CONST.ROLE.PRESENTATION}
+ maxLength={CONST.STANDARD_LENGTH_LIMIT}
containerStyles={[styles.mb6]}
ref={inputCallbackRef}
/>
@@ -112,6 +113,7 @@ function DetailsStep({policyID}: DetailsStepProps) {
inputID={INPUT_IDS.BANK_ID}
label={translate('workspace.companyCards.addNewCard.feedDetails.vcf.bankLabel')}
role={CONST.ROLE.PRESENTATION}
+ maxLength={CONST.STANDARD_LENGTH_LIMIT}
containerStyles={[styles.mb6]}
/>
@@ -130,6 +133,7 @@ function DetailsStep({policyID}: DetailsStepProps) {
inputID={INPUT_IDS.DISTRIBUTION_ID}
label={translate('workspace.companyCards.addNewCard.feedDetails.cdf.distributionLabel')}
role={CONST.ROLE.PRESENTATION}
+ maxLength={CONST.STANDARD_LENGTH_LIMIT}
containerStyles={[styles.mb6]}
ref={inputCallbackRef}
/>
@@ -141,6 +145,7 @@ function DetailsStep({policyID}: DetailsStepProps) {
inputID={INPUT_IDS.DELIVERY_FILE_NAME}
label={translate('workspace.companyCards.addNewCard.feedDetails.gl1025.fileNameLabel')}
role={CONST.ROLE.PRESENTATION}
+ maxLength={CONST.STANDARD_LENGTH_LIMIT}
containerStyles={[styles.mb6]}
ref={inputCallbackRef}
/>
diff --git a/src/pages/workspace/distanceRates/PolicyDistanceRatesSettingsPage.tsx b/src/pages/workspace/distanceRates/PolicyDistanceRatesSettingsPage.tsx
index 8e32f9a992af..f9918ff6612d 100644
--- a/src/pages/workspace/distanceRates/PolicyDistanceRatesSettingsPage.tsx
+++ b/src/pages/workspace/distanceRates/PolicyDistanceRatesSettingsPage.tsx
@@ -101,7 +101,7 @@ function PolicyDistanceRatesSettingsPage({route}: PolicyDistanceRatesSettingsPag
keyboardShouldPersistTaps="always"
>
- {defaultUnit && (
+ {!!defaultUnit && (
)}
- {policy?.areCategoriesEnabled && OptionsListUtils.hasEnabledOptions(policyCategories ?? {}) && (
+ {!!policy?.areCategoriesEnabled && OptionsListUtils.hasEnabledOptions(policyCategories ?? {}) && (
@@ -27,17 +32,22 @@ function EmptyCardView() {
{translate('workspace.expensifyCard.disclaimer')}
diff --git a/src/pages/workspace/expensifyCard/WorkspaceExpensifyCardBankAccounts.tsx b/src/pages/workspace/expensifyCard/WorkspaceExpensifyCardBankAccounts.tsx
index b8b8776df048..f296b16c13f6 100644
--- a/src/pages/workspace/expensifyCard/WorkspaceExpensifyCardBankAccounts.tsx
+++ b/src/pages/workspace/expensifyCard/WorkspaceExpensifyCardBankAccounts.tsx
@@ -2,9 +2,13 @@ import type {StackScreenProps} from '@react-navigation/stack';
import React from 'react';
import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
+import BlockingView from '@components/BlockingViews/BlockingView';
+import Button from '@components/Button';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
import getBankIcon from '@components/Icon/BankIcons';
import * as Expensicons from '@components/Icon/Expensicons';
+import * as Illustrations from '@components/Icon/Illustrations';
+import LottieAnimations from '@components/LottieAnimations';
import MenuItem from '@components/MenuItem';
import ScreenWrapper from '@components/ScreenWrapper';
import Text from '@components/Text';
@@ -16,6 +20,7 @@ import * as PolicyUtils from '@libs/PolicyUtils';
import Navigation from '@navigation/Navigation';
import type {SettingsNavigatorParamList} from '@navigation/types';
import AccessOrNotFoundWrapper from '@pages/workspace/AccessOrNotFoundWrapper';
+import variables from '@styles/variables';
import * as Card from '@userActions/Card';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -35,14 +40,30 @@ function WorkspaceExpensifyCardBankAccounts({route}: WorkspaceExpensifyCardBankA
const workspaceAccountID = PolicyUtils.getWorkspaceAccountID(policyID);
+ const [cardSettings] = useOnyx(`${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`);
+ const [cardOnWaitlist] = useOnyx(`${ONYXKEYS.COLLECTION.NVP_EXPENSIFY_ON_CARD_WAITLIST}${policyID}`);
+
+ const getVerificationState = () => {
+ if (cardOnWaitlist) {
+ return CONST.EXPENSIFY_CARD.VERIFICATION_STATE.ON_WAITLIST;
+ }
+ if (cardSettings?.isSuccess) {
+ return CONST.EXPENSIFY_CARD.VERIFICATION_STATE.VERIFIED;
+ }
+
+ if (cardSettings?.isLoading) {
+ return CONST.EXPENSIFY_CARD.VERIFICATION_STATE.LOADING;
+ }
+
+ return '';
+ };
+
const handleAddBankAccount = () => {
Navigation.navigate(ROUTES.BANK_ACCOUNT_WITH_STEP_TO_OPEN.getRoute('new', policyID, ROUTES.WORKSPACE_EXPENSIFY_CARD.getRoute(policyID)));
};
const handleSelectBankAccount = (value?: number) => {
Card.configureExpensifyCardsForPolicy(policyID, value);
- Card.updateSettlementAccount(workspaceAccountID, policyID, value);
- Navigation.navigate(ROUTES.WORKSPACE_EXPENSIFY_CARD_ISSUE_NEW.getRoute(policyID));
};
const renderBankOptions = () => {
@@ -75,6 +96,82 @@ function WorkspaceExpensifyCardBankAccounts({route}: WorkspaceExpensifyCardBankA
});
};
+ const verificationState = getVerificationState();
+ const isInVerificationState = !!verificationState;
+
+ const renderVerificationStateView = () => {
+ switch (verificationState) {
+ case CONST.EXPENSIFY_CARD.VERIFICATION_STATE.LOADING:
+ return (
+
+ );
+ case CONST.EXPENSIFY_CARD.VERIFICATION_STATE.ON_WAITLIST:
+ return (
+ <>
+
+
-
+
);
}
diff --git a/src/pages/workspace/expensifyCard/issueNew/LimitStep.tsx b/src/pages/workspace/expensifyCard/issueNew/LimitStep.tsx
index 87b8eb39edcb..f3e8bd5c7b12 100644
--- a/src/pages/workspace/expensifyCard/issueNew/LimitStep.tsx
+++ b/src/pages/workspace/expensifyCard/issueNew/LimitStep.tsx
@@ -1,13 +1,10 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
import AmountForm from '@components/AmountForm';
import FormProvider from '@components/Form/FormProvider';
import InputWrapper from '@components/Form/InputWrapper';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import Text from '@components/Text';
import useAutoFocusInput from '@hooks/useAutoFocusInput';
import useLocalize from '@hooks/useLocalize';
@@ -63,22 +60,15 @@ function LimitStep() {
);
return (
-
-
-
-
-
{translate('workspace.card.issueNewCard.setLimit')}
-
+
);
}
diff --git a/src/pages/workspace/expensifyCard/issueNew/LimitTypeStep.tsx b/src/pages/workspace/expensifyCard/issueNew/LimitTypeStep.tsx
index 5dff1e9b5109..a593fb4c75c7 100644
--- a/src/pages/workspace/expensifyCard/issueNew/LimitTypeStep.tsx
+++ b/src/pages/workspace/expensifyCard/issueNew/LimitTypeStep.tsx
@@ -1,11 +1,8 @@
import React, {useCallback, useMemo, useState} from 'react';
-import {View} from 'react-native';
import type {OnyxEntry} from 'react-native-onyx';
import {useOnyx} from 'react-native-onyx';
import Button from '@components/Button';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import SelectionList from '@components/SelectionList';
import RadioListItem from '@components/SelectionList/RadioListItem';
import Text from '@components/Text';
@@ -84,22 +81,15 @@ function LimitTypeStep({policy}: LimitTypeStepProps) {
}, [areApprovalsConfigured, translate, typeSelected]);
return (
-
-
-
-
-
{translate('workspace.card.issueNewCard.chooseLimitType')}
-
+
);
}
diff --git a/src/pages/workspace/invoices/WorkspaceInvoicesPage.tsx b/src/pages/workspace/invoices/WorkspaceInvoicesPage.tsx
index 4f14950ec93d..0697ac0750cd 100644
--- a/src/pages/workspace/invoices/WorkspaceInvoicesPage.tsx
+++ b/src/pages/workspace/invoices/WorkspaceInvoicesPage.tsx
@@ -37,9 +37,9 @@ function WorkspaceInvoicesPage({route}: WorkspaceInvoicesPageProps) {
>
{(_hasVBA?: boolean, policyID?: string) => (
- {policyID && }
- {policyID && }
- {policyID && }
+ {!!policyID && }
+ {!!policyID && }
+ {!!policyID && }
)}
diff --git a/src/pages/workspace/invoices/WorkspaceInvoicingDetailsName.tsx b/src/pages/workspace/invoices/WorkspaceInvoicingDetailsName.tsx
index 80f323431baa..2b933a4ab695 100644
--- a/src/pages/workspace/invoices/WorkspaceInvoicingDetailsName.tsx
+++ b/src/pages/workspace/invoices/WorkspaceInvoicingDetailsName.tsx
@@ -14,6 +14,7 @@ import * as ValidationUtils from '@libs/ValidationUtils';
import Navigation from '@navigation/Navigation';
import type {SettingsNavigatorParamList} from '@navigation/types';
import AccessOrNotFoundWrapper from '@pages/workspace/AccessOrNotFoundWrapper';
+import * as Policy from '@userActions/Policy/Policy';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import type SCREENS from '@src/SCREENS';
@@ -31,7 +32,7 @@ function WorkspaceInvoicingDetailsName({route}: WorkspaceInvoicingDetailsNamePro
// eslint-disable-next-line @typescript-eslint/no-unused-vars
const submit = (values: FormOnyxValues) => {
- // TODO: implement UpdateInvoiceCompanyName API call when it's supported
+ Policy.updateInvoiceCompanyName(policyID, values[INPUT_IDS.COMPANY_NAME]);
Navigation.goBack();
};
diff --git a/src/pages/workspace/invoices/WorkspaceInvoicingDetailsWebsite.tsx b/src/pages/workspace/invoices/WorkspaceInvoicingDetailsWebsite.tsx
index f5d0cd1b6819..7c9ed9b2eb8b 100644
--- a/src/pages/workspace/invoices/WorkspaceInvoicingDetailsWebsite.tsx
+++ b/src/pages/workspace/invoices/WorkspaceInvoicingDetailsWebsite.tsx
@@ -16,6 +16,7 @@ import * as ValidationUtils from '@libs/ValidationUtils';
import Navigation from '@navigation/Navigation';
import type {SettingsNavigatorParamList} from '@navigation/types';
import AccessOrNotFoundWrapper from '@pages/workspace/AccessOrNotFoundWrapper';
+import * as Policy from '@userActions/Policy/Policy';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import type SCREENS from '@src/SCREENS';
@@ -33,7 +34,7 @@ function WorkspaceInvoicingDetailsWebsite({route}: WorkspaceInvoicingDetailsWebs
// eslint-disable-next-line @typescript-eslint/no-unused-vars
const submit = (values: FormOnyxValues) => {
- // TODO: implement UpdateInvoiceCompanyWebsite API call when it's supported
+ Policy.updateInvoiceCompanyWebsite(policyID, values[INPUT_IDS.COMPANY_WEBSITE]);
Navigation.goBack();
};
diff --git a/src/pages/workspace/members/WorkspaceOwnerChangeWrapperPage.tsx b/src/pages/workspace/members/WorkspaceOwnerChangeWrapperPage.tsx
index 325e1112ab4b..c6a37c668c1a 100644
--- a/src/pages/workspace/members/WorkspaceOwnerChangeWrapperPage.tsx
+++ b/src/pages/workspace/members/WorkspaceOwnerChangeWrapperPage.tsx
@@ -75,7 +75,7 @@ function WorkspaceOwnerChangeWrapperPage({route, policy}: WorkspaceOwnerChangeWr
}}
/>
- {policy?.isLoading && }
+ {!!policy?.isLoading && }
{shouldShowPaymentCardForm && }
{!policy?.isLoading && !shouldShowPaymentCardForm && (
- {policy?.areRulesEnabled && canUseCategoryAndTagApprovers && !isMultiLevelTags && (
+ {!!policy?.areRulesEnabled && !!canUseCategoryAndTagApprovers && !isMultiLevelTags && (
<>
{translate('workspace.tags.tagRules')}
diff --git a/src/pages/workspace/tags/WorkspaceTagsSettingsPage.tsx b/src/pages/workspace/tags/WorkspaceTagsSettingsPage.tsx
index 3fadba088648..eb9b89ee5679 100644
--- a/src/pages/workspace/tags/WorkspaceTagsSettingsPage.tsx
+++ b/src/pages/workspace/tags/WorkspaceTagsSettingsPage.tsx
@@ -106,7 +106,7 @@ function WorkspaceTagsSettingsPage({route}: WorkspaceTagsSettingsPageProps) {
/>
- {canUseWorkspaceRules && policy?.areRulesEnabled && (
+ {!!canUseWorkspaceRules && !!policy?.areRulesEnabled && (
{translate('workspace.tags.trackBillable')}
diff --git a/src/pages/workspace/taxes/WorkspaceEditTaxPage.tsx b/src/pages/workspace/taxes/WorkspaceEditTaxPage.tsx
index 0f50ed8fe0b8..f10e0fba84a2 100644
--- a/src/pages/workspace/taxes/WorkspaceEditTaxPage.tsx
+++ b/src/pages/workspace/taxes/WorkspaceEditTaxPage.tsx
@@ -158,7 +158,7 @@ function WorkspaceEditTaxPage({
}}
/>
- {shouldShowDeleteMenuItem && (
+ {!!shouldShowDeleteMenuItem && (