diff --git a/README.md b/README.md
index 4b87bed..a5e142e 100644
--- a/README.md
+++ b/README.md
@@ -1,34 +1,36 @@
# Google Dark Theme
+
A Home Assistant theme inspired on Google app dark mode.
+
+
[](https://github.com/custom-components/hacs)
+
[![Subscribe to YouTube channel][youtube-sub-shield]][youtubesubscribe]
[![Become a Patron][become-a-patron-shield]][becomeapatron]
[![Buy me a coffee][buymeacoffee-shield]][buymeacoffee]
+
+
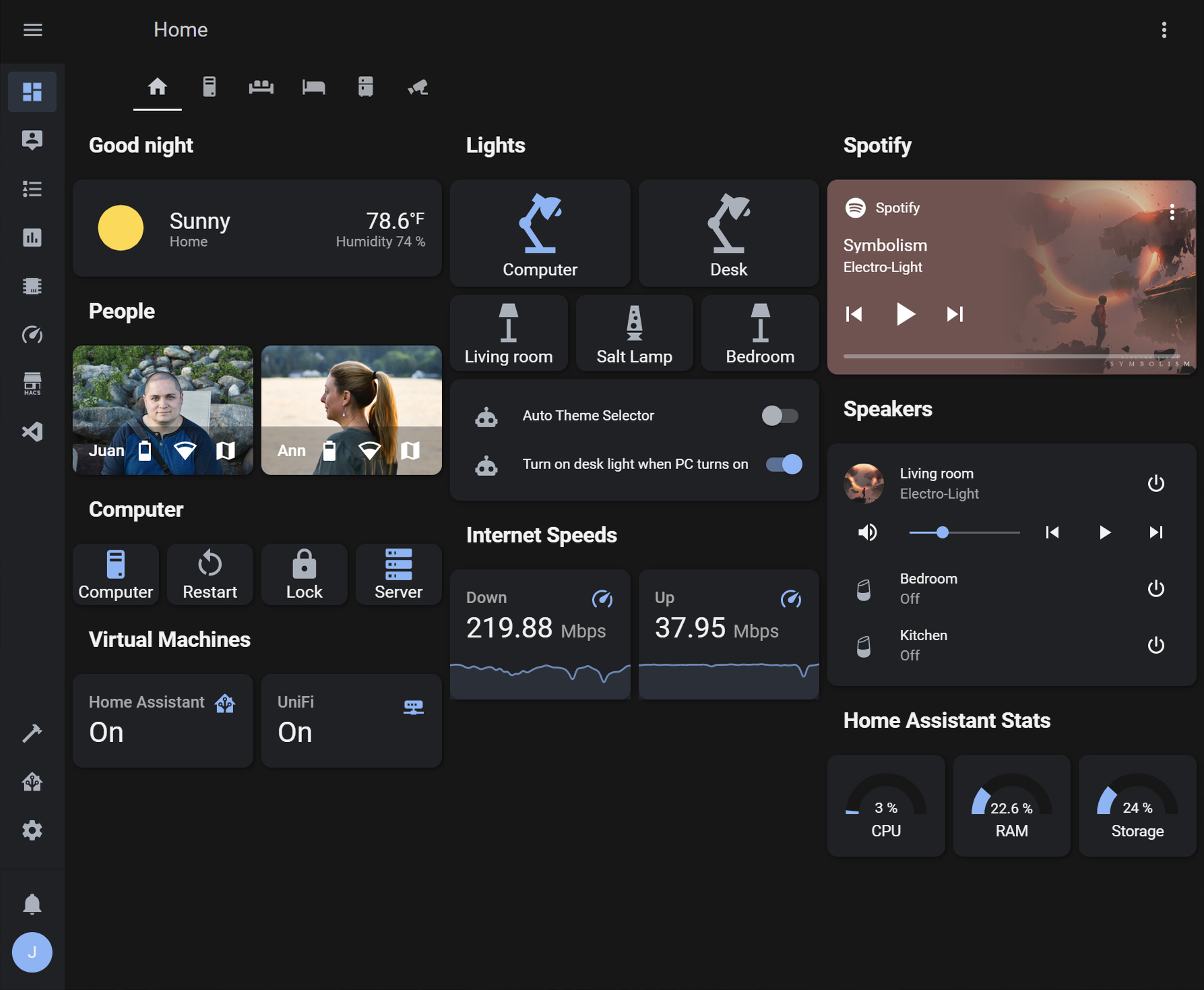
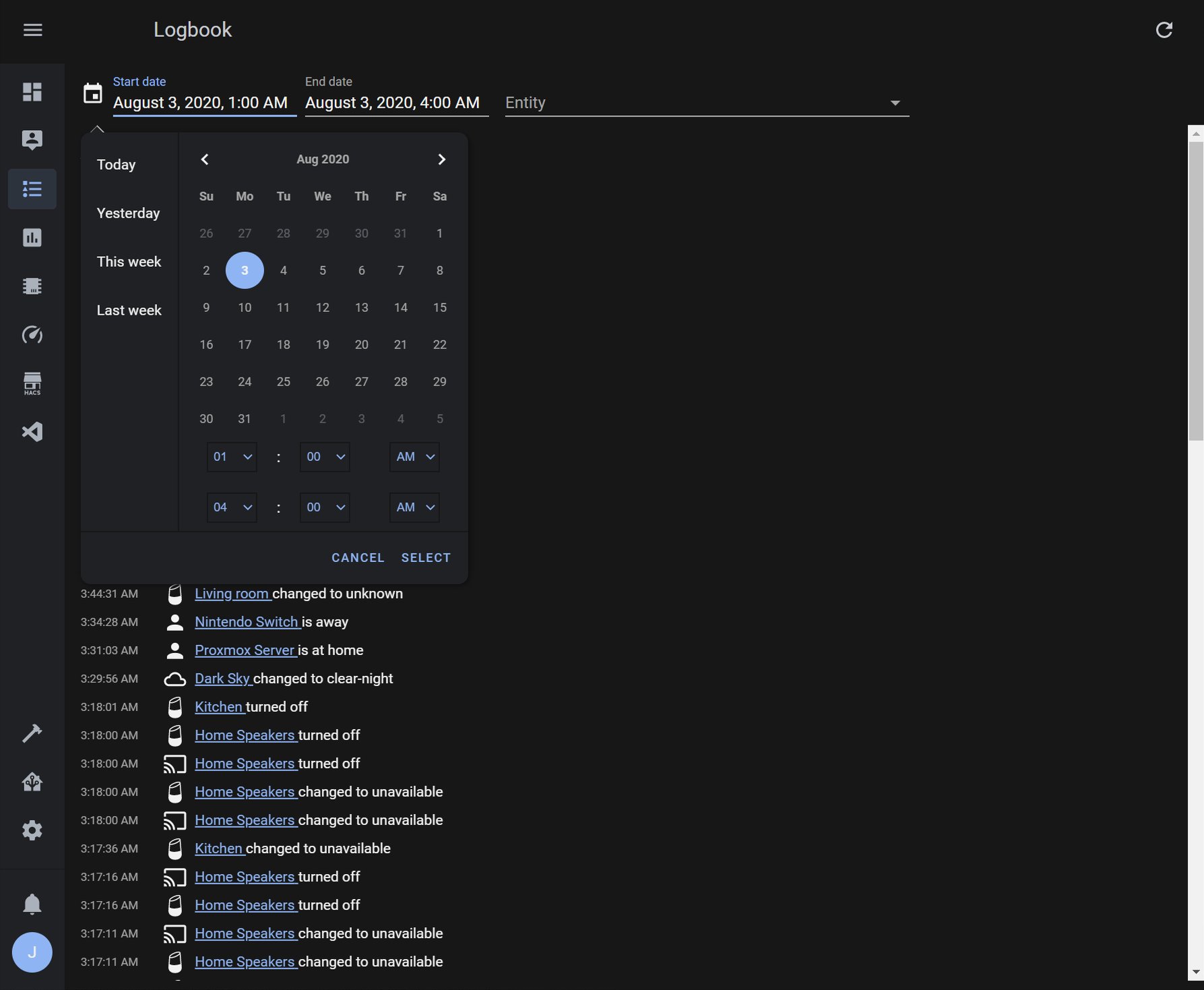
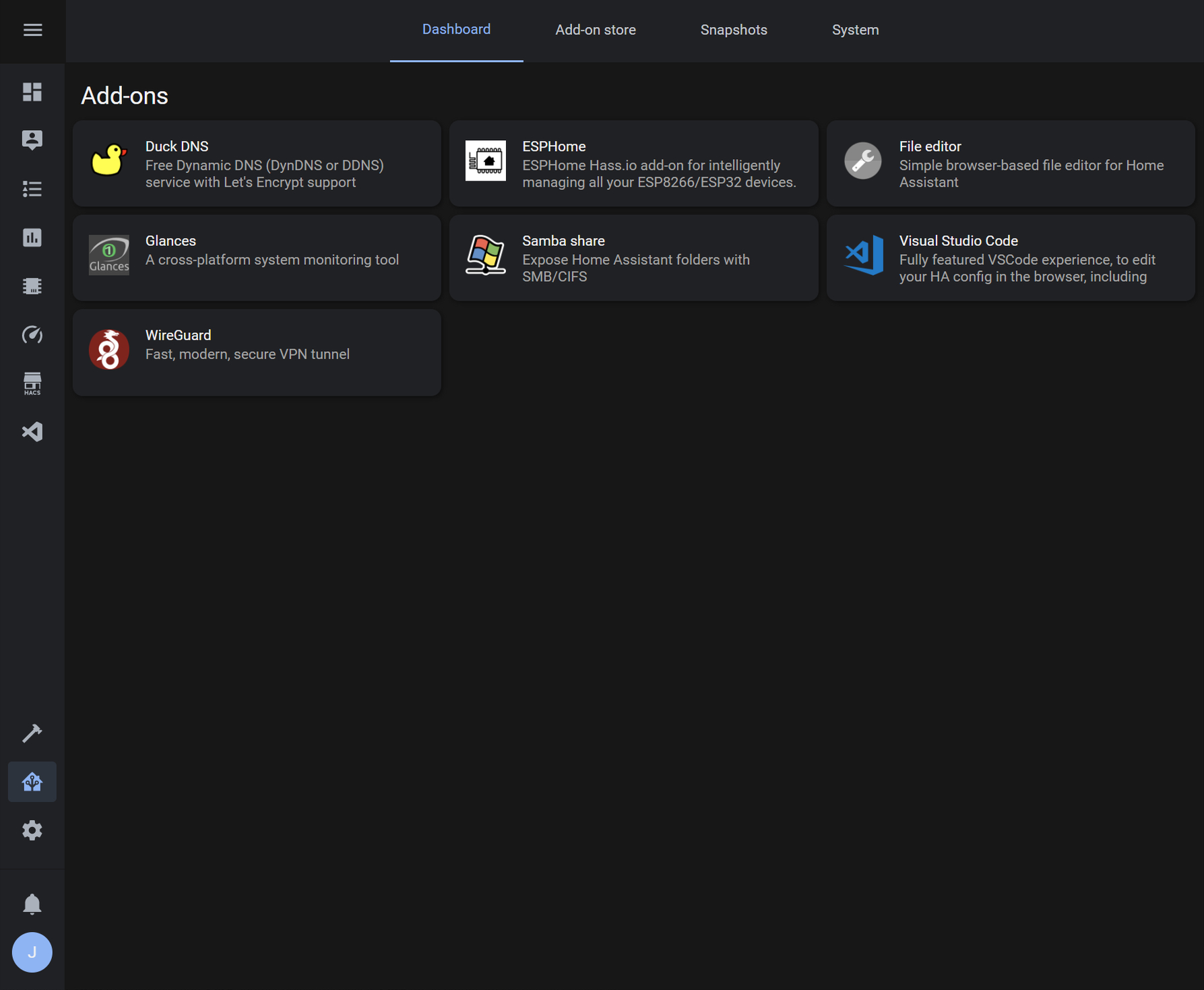
### Screenshots
-**1. Desktop**
-
-  -
-
-
-**2. Mobile**
-
-
-  -
-
+
+
+
+
+
+
### Preparation
1. Make sure that under the **configuration.yaml** file you have the following:
-
+```
frontend:
themes: !include_dir_merge_named themes
-
+```
2. Under the Home Assistant **Config** folder, create a new folder named **themes**
3. **Restart** Home assistant to apply the changes.
@@ -53,14 +55,14 @@ frontend:
### Custom Header settings
When using the [Custom Header](https://github.com/maykar/custom-header) plugin, add the following to make sure that the header matches the theme.
-
+```
custom_header:
compact_mode: true
background: var(--app-header-background-color)
elements_color: var(--app-header-text-color)
active_tab_color: var(--state-icon-active-color)
tab_indicator_color: var(--state-icon-active-color)
-
+```
 -
- -
- -
-