diff --git a/GettingStartedGuides/README.md b/GettingStartedGuides/README.md
new file mode 100644
index 00000000..8a6f5873
--- /dev/null
+++ b/GettingStartedGuides/README.md
@@ -0,0 +1,4 @@
+# Getting Started tutorial projects
+
+
+These are completed Visual Studio projects that result from following the steps in the [Getting Started tutorials](https://docs.microsoft.com/microsoft-edge/webview2/get-started/get-started).
diff --git a/GettingStartedGuides/WPF_GettingStarted/README.md b/GettingStartedGuides/WPF_GettingStarted/README.md
index 5de0f875..a2a51fa4 100644
--- a/GettingStartedGuides/WPF_GettingStarted/README.md
+++ b/GettingStartedGuides/WPF_GettingStarted/README.md
@@ -1,14 +1,15 @@
---
-description: "Getting started with WebView2 in WPF doc"
+description: "Completed Visual Studio project from the tutorial Get started with WebView2 in WPF apps."
languages:
- csharp
page_type: sample
products:
- microsoft-edge
-urlFragment: webview2-wpf-getting-started
+urlFragment: WPF_GettingStarted
---
-# Getting Started with WebView2 in WPF
+# Get started with WebView2 in WPF apps
-This sample relates to the [Getting started with WebView2 in WPF](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/wpf) doc.
+
+This sample, **WPF_GettingStarted**, is the completed Visual Studio project that results from following the steps in the tutorial [Get started with WebView2 in WPF apps](https://docs.microsoft.com/microsoft-edge/webview2/get-started/wpf).
-
+
diff --git a/GettingStartedGuides/WPF_GettingStarted/screenshots/wpf-getting-started-bing.png b/GettingStartedGuides/WPF_GettingStarted/screenshots/wpf-getting-started-bing.png
new file mode 100644
index 00000000..c0d362a2
Binary files /dev/null and b/GettingStartedGuides/WPF_GettingStarted/screenshots/wpf-getting-started-bing.png differ
diff --git a/GettingStartedGuides/Win32_GettingStarted/README.md b/GettingStartedGuides/Win32_GettingStarted/README.md
index 08df4225..3196be3c 100644
--- a/GettingStartedGuides/Win32_GettingStarted/README.md
+++ b/GettingStartedGuides/Win32_GettingStarted/README.md
@@ -1,14 +1,15 @@
---
-description: "Getting started with WebView2 for Win32 apps doc"
+description: "Completed Visual Studio project from the tutorial Get started with WebView2 in Win32 apps."
languages:
- cpp
page_type: sample
products:
- microsoft-edge
-urlFragment: webview2-win32-getting-started
+urlFragment: Win32_GettingStarted
---
-# Getting Started with WebView2 for Win32 apps
+# Get started with WebView2 in Win32 apps
-This sample relates to the [Getting started with WebView2 for Win32 apps](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/win32) doc.
+
+This sample, **Win32_GettingStarted**, is a completed Visual Studio project that includes WebView2 code already added for you. The tutorial [Get started with WebView2 in Win32 apps](https://docs.microsoft.com/microsoft-edge/webview2/get-started/win32) starts by opening this completed project.
-
\ No newline at end of file
+
diff --git a/GettingStartedGuides/Win32_GettingStarted/screenshots/bing-window.png b/GettingStartedGuides/Win32_GettingStarted/screenshots/bing-window.png
new file mode 100644
index 00000000..86e0edb2
Binary files /dev/null and b/GettingStartedGuides/Win32_GettingStarted/screenshots/bing-window.png differ
diff --git a/GettingStartedGuides/WinForms_GettingStarted/README.md b/GettingStartedGuides/WinForms_GettingStarted/README.md
new file mode 100644
index 00000000..4e0ee520
--- /dev/null
+++ b/GettingStartedGuides/WinForms_GettingStarted/README.md
@@ -0,0 +1,15 @@
+---
+description: "Completed Visual Studio project from the tutorial Get started with WebView2 in WinForms apps."
+languages:
+ - csharp
+page_type: sample
+products:
+ - microsoft-edge
+urlFragment: WinForms_GettingStarted
+---
+# Get started with WebView2 in WinForms apps
+
+
+This sample, **WinForms_GettingStarted**, is the completed Visual Studio project that results from following the steps in the tutorial [Get started with WebView2 in WinForms apps](https://docs.microsoft.com/microsoft-edge/webview2/get-started/winforms).
+
+
diff --git a/GettingStartedGuides/WinForms_GettingStarted/screenshots/winforms-bing.png b/GettingStartedGuides/WinForms_GettingStarted/screenshots/winforms-bing.png
new file mode 100644
index 00000000..ff93a9c8
Binary files /dev/null and b/GettingStartedGuides/WinForms_GettingStarted/screenshots/winforms-bing.png differ
diff --git a/GettingStartedGuides/WinUI3_GettingStarted/README.md b/GettingStartedGuides/WinUI3_GettingStarted/README.md
index 34aeb0cb..97ff0b7f 100644
--- a/GettingStartedGuides/WinUI3_GettingStarted/README.md
+++ b/GettingStartedGuides/WinUI3_GettingStarted/README.md
@@ -1,14 +1,15 @@
---
-description: "Getting started with WebView2 in WinUI3 doc"
+description: "Completed Visual Studio project from the tutorial Get started with WebView2 in WinUI 3 (Windows App SDK) apps."
languages:
- csharp
page_type: sample
products:
- microsoft-edge
-urlFragment: webview2-winui3-getting-started
+urlFragment: WinUI3_GettingStarted
---
-# Getting Started with WebView2 in WinUI3
+# Get started with WebView2 in WinUI 3 (Windows App SDK) apps
-This sample relates to the [Getting started with WebView2 in WinUI3](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/winui) doc.
+
+This sample, **WinUI3_GettingStarted**, is the completed Visual Studio project that results from following the steps in the tutorial [Get started with WebView2 in WinUI 3 (Windows App SDK) apps](https://docs.microsoft.com/microsoft-edge/webview2/get-started/winui).
-
+
diff --git a/GettingStartedGuides/WinUI3_GettingStarted/screenshots/getting-started-part-3.png b/GettingStartedGuides/WinUI3_GettingStarted/screenshots/getting-started-part-3.png
new file mode 100644
index 00000000..47b59a0c
Binary files /dev/null and b/GettingStartedGuides/WinUI3_GettingStarted/screenshots/getting-started-part-3.png differ
diff --git a/README.md b/README.md
index 58bd95e1..e6786039 100644
--- a/README.md
+++ b/README.md
@@ -1,63 +1,33 @@
# WebView2 Samples
-This repository contains getting started apps as well as sample apps that demonstrate the features and usage patterns of [WebView2](https://docs.microsoft.com/microsoft-edge/webview2/). As we add more features to WebView2, we will regularly update our samples.
+Welcome to the WebView2Samples repo. This repo contains several types of samples for [WebView2](https://docs.microsoft.com/microsoft-edge/webview2/):
-In the [GettingStarted](./GettingStartedGuides/) folder you will find the starter code for its respective guide listed below:
-- [Win32 Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/win32)
-- [WPF Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/wpf)
-- [WinForms Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/winforms)
-- [WinUI Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/winui)
+* Getting Started tutorial projects - Completed Visual Studio projects that result from following the steps in the [Getting Started tutorials](https://docs.microsoft.com/microsoft-edge/webview2/get-started/get-started). These are like Hello World basic apps.
-In the [SampleApps](./SampleApps/) folder you will find:
-- [WebView2Samples.sln](SampleApps/WebView2Samples.sln) - a collective solution that includes [WebView2APISample.vcxproj](SampleApps/WebView2APISample/WebView2APISample.vcxproj), [WebView2SampleWinComp.vcxproj](SampleApps/WebView2SampleWinComp/WebView2SampleWinComp.vcxproj), [WebView2WpfBrowser.csproj](SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.csproj), [WebView2WindowsFormsBrowser.csproj](SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.csproj), [WV2DeploymentWiXCustomActionSample](/SampleApps/WV2DeploymentWiXCustomActionSample/README.md), and [WV2DeploymentWiXBurnBundleSample](/SampleApps/WV2DeploymentWiXBurnBundleSample/README.md).
+* Sample apps - WebView2 sample apps for various frameworks and platforms, as Visual Studio projects. These samples have menus and demonstrate various APIs. For more information, see [Sample apps](https://docs.microsoft.com/microsoft-edge/webview2/code-samples-links).
-Share feedback in the [WebView2 Feedback repo](https://aka.ms/webviewfeedback).
+* Deployment samples - Samples that demonstrate deploying the WebView2 Runtime. For more information, see [Deployment samples](https://docs.microsoft.com/microsoft-edge/webview2/samples/deployment-samples).
-## Win32 C/C++
-#### Getting Started
+## Contributing
-Start with the [Win32 WebView2 getting-started guide](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/win32) to learn how to setup a WebView within a Win32 application.
+This project welcomes contributions and suggestions. Most contributions require you to agree to a
+Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us
+the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
-This guide uses the [Win32_GettingStarted](./GettingStartedGuides/Win32_GettingStarted) sample code from the [GettingStartedGuides](./GettingStartedGuides/) directory.
+When you submit a pull request, a CLA bot will automatically determine whether you need to provide
+a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions
+provided by the bot. You will only need to do this once across all repos using our CLA.
-#### Comprehensive API Sample
+This project has adopted the [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/).
+For more information see the [Code of Conduct FAQ](https://opensource.microsoft.com/codeofconduct/faq/) or
+contact [opencode@microsoft.com](mailto:opencode@microsoft.com) with any additional questions or comments.
-The **Win32 C++ Sample** is in the [WebView2APISample](./SampleApps/WebView2APISample) directory and [WebView2SampleWinComp](./SampleApps/WebView2SampleWinComp) directory.
-#### Multiple WebViews Sample
+## Trademarks
-The [WebView2Browser](https://github.com/MicrosoftEdge/WebView2Browser) is an additional Win32 WebView2 sample project that uses multiple WebViews in a single application. Clone this project by running `git clone https://github.com/MicrosoftEdge/WebView2Browser.git`.
-
-Follow the [WebView2Browser guide](https://github.com/MicrosoftEdge/WebView2Browser) to learn how to build an application that utilizes multiple WebViews.
-
-## .NET (WPF and Windows Forms)
-
-#### Getting Started
-
-* Read the [WPF getting started guide](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/wpf) for WebView2 in WPF applications.
-
-* See the [Windows Forms getting started guide](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/winforms) for WebView2 in WinForms applications.
-
-#### Comprehensive API Sample
-
-* The **WPF Sample** is in the [WebView2WpfBrowser](./SampleApps/WebView2WpfBrowser) directory.
-* The **Windows Forms Sample** is in the [WebView2WindowsFormsBrowser](./SampleApps/WebView2WindowsFormsBrowser) directory.
-
-## UWP/WinUI
-
-The **UWP WinUI Sample** is in the [WinUI Controls Gallery](https://github.com/microsoft/Xaml-Controls-Gallery/tree/winui3preview) directory.
-
-## WebView2 Deployment
-
-To help developers understand how to [deploy Evergreen WebView2 Runtime](https://docs.microsoft.com/microsoft-edge/webview2/concepts/distribution#deploying-the-evergreen-webview2-runtime) with your applications, see the following samples:
-
-* [WV2DeploymentWiXCustomActionSample](/SampleApps/WV2DeploymentWiXCustomActionSample/README.md) creates a [WiX](https://wixtoolset.org/) installer for [WebView2APISample](./SampleApps/WebView2APISample/README.md) and uses [WiX Custom Action](https://wixtoolset.org/documentation/manual/v3/wixdev/extensions/authoring_custom_actions.html) to chain-install the Evergreen WebView2 Runtime.
-* [WV2DeploymentWiXBurnBundleSample](/SampleApps/WV2DeploymentWiXBurnBundleSample/README.md) creates a [WiX](https://wixtoolset.org/) installer for [WebView2APISample](./SampleApps/WebView2APISample/README.md) and uses [WiX Burn Bundle](https://wixtoolset.org/documentation/manual/v3/bundle/) to chain-install the Evergreen WebView2 Runtime.
-* [WV2DeploymentVSInstallerSample](/SampleApps/WV2DeploymentVSInstallerSample/README.md) uses the [Microsoft Visual Studio Installer Projects](https://marketplace.visualstudio.com/items?itemName=visualstudioclient.MicrosoftVisualStudio2017InstallerProjects) to create an installer for [WebView2APISample](./SampleApps/WebView2APISample/README.md) and chain-install the Evergreen WebView2 Runtime.
-
-## Next Steps
-
-* See [Introduction to Microsoft Edge WebView2](https://aka.ms/webview) to learn more about WebView2.
-* To submit an issue specifically about this repo, see [Issues | MicrosoftEdge\/WebView2Samples](https://github.com/MicrosoftEdge/WebView2Samples/issues).
-* Share feedback about the WebView2 control in the [WebView2 Feedback repo](https://aka.ms/webviewfeedback).
+This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft
+trademarks or logos is subject to and must follow
+[Microsoft Trademark and Brand Guidelines](https://www.microsoft.com/en-us/legal/intellectualproperty/trademarks/usage/general).
+Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship.
+Any use of third-party trademarks or logos are subject to those third-party's policies.
diff --git a/SampleApps/README.md b/SampleApps/README.md
new file mode 100644
index 00000000..a2f98f60
--- /dev/null
+++ b/SampleApps/README.md
@@ -0,0 +1,8 @@
+# Sample apps and Deployment samples
+
+
+This directory contains:
+
+* Sample apps - WebView2 sample apps for various frameworks and platforms, as Visual Studio projects. For more information, see [Sample apps](https://docs.microsoft.com/microsoft-edge/webview2/code-samples-links).
+
+* Deployment samples - Samples that demonstrate deploying the WebView2 Runtime. For more information, see [Deployment samples](https://docs.microsoft.com/microsoft-edge/webview2/samples/deployment-samples).
diff --git a/SampleApps/WV2CDPExtensionWPFSample/README.md b/SampleApps/WV2CDPExtensionWPFSample/README.md
index 6ce6881f..154615b2 100644
--- a/SampleApps/WV2CDPExtensionWPFSample/README.md
+++ b/SampleApps/WV2CDPExtensionWPFSample/README.md
@@ -1,5 +1,5 @@
---
-description: "Demonstrate the usage patterns of WebView2 CDP Extension in WPF."
+description: "Demonstrates the usage patterns of WebView2 and the WebView2 CDP Extension in WPF apps."
extendedZipContent:
-
path: SharedContent
@@ -12,37 +12,15 @@ languages:
page_type: sample
products:
- microsoft-edge
-urlFragment: WV2CDPExtensionSample
+urlFragment: WV2CDPExtensionWPFSample
---
# WebView2 CDP Extension
-This application built with the [WebView2 CDP Extension](https://aka.ms/webviewcdp) that defines all CDP methods, events, and types.
+
+This sample, **WV2CDPExtensionWPFSample**, is built with the WebView2 CDP Extension. This sample calls Chrome DevTools Protocol (CDP) methods on a `DevToolsProtocolHelper` object in WebView2.
-The WV2CDPExtensionSample showcases of Utilizing Chrome DevTools Protocol functions using a DevToolsProtocolHelper object in WebView2. It is built as a WPF [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of C# in the WebView2 environment.
+This sample is built as a WPF Visual Studio 2019 project. It uses C# in the WebView2 environment.
-If this is your first time using WebView2, we recommend first following the [Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/wpf) guide, which goes over how to create a WebView2 and walks through some basic WebView2 functionality.
+To use this sample, see [WPF sample app with CDP extension](https://docs.microsoft.com/microsoft-edge/webview2/samples/wv2cdpextensionwpfsample).
-## Prerequisites
-
-- [Microsoft Edge (Chromium)](https://www.microsoftedgeinsider.com/download/) installed on a supported OS. Currently we recommend the latest version of the Edge Canary channel.
-- [Visual Studio](https://visualstudio.microsoft.com/vs/) with .NET support installed.
-- Latest version of our [WebView2 SDK](https://aka.ms/webviewnuget), which is included in this project.
-- Latest release version of our [WebView2 CDP Extension](https://aka.ms/webviewcdpnuget), which is included in this project.
-
-## Build the WebView2 WPF Browser
-
-Clone the repository and open the solution in Visual Studio. WebView2 and WebView2 DevToolsProtocolExtension is already included as a NuGet package* in this project.
-
-- Open the solution in Visual Studio 2019**
-- Set the target you want to build (Debug/Release, AnyCPU)
-- Build the project file: _WV2CDPExtensionSample.csproj_
-
-That's it! Everything should be ready to just launch the app.
-
-*You can get the WebView2 and WebView2 DevToolsProtocolExtension NugetPackage through the Visual Studio NuGet Package Manager.
-
-**You can also use Visual Studio 2017 by changing the project's Platform Toolset in Project Properties/Configuration properties/General/Platform Toolset. You might also need to change the Windows SDK to the latest version available to you.
-
-## Code of Conduct
-
-This project has adopted the [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/). For more information see the [Code of Conduct FAQ](https://opensource.microsoft.com/codeofconduct/faq/) or contact opencode@microsoft.com with any additional questions or comments.
+
diff --git a/SampleApps/WV2CDPExtensionWPFSample/screenshots/wv2cdpextensionwpfsample-app-running.png b/SampleApps/WV2CDPExtensionWPFSample/screenshots/wv2cdpextensionwpfsample-app-running.png
new file mode 100644
index 00000000..c566bfcf
Binary files /dev/null and b/SampleApps/WV2CDPExtensionWPFSample/screenshots/wv2cdpextensionwpfsample-app-running.png differ
diff --git a/SampleApps/WV2DeploymentVSInstallerSample/README.md b/SampleApps/WV2DeploymentVSInstallerSample/README.md
index 6689e105..c437f7b8 100644
--- a/SampleApps/WV2DeploymentVSInstallerSample/README.md
+++ b/SampleApps/WV2DeploymentVSInstallerSample/README.md
@@ -14,50 +14,11 @@ products:
- microsoft-edge
urlFragment: WV2DeploymentVSInstallerSample
---
-# WebView2 Deployment VS Installer Sample
+# WebView2 Deployment Visual Studio installer
-To help developers understand how to [deploy the Evergreen WebView2 Runtime](https://docs.microsoft.com/microsoft-edge/webview2/concepts/distribution#deploying-the-evergreen-webview2-runtime) with your application, this sample uses the [Microsoft Visual Studio Installer Projects](https://marketplace.visualstudio.com/items?itemName=visualstudioclient.MicrosoftVisualStudio2017InstallerProjects) to create an installer for [WebView2APISample](./SampleApps/WebView2APISample/README.md) and chain-install the Evergreen WebView2 Runtime.
+
+This sample, **WV2DeploymentVSInstallerSample**, demonstrates how to deploy the Evergreen WebView2 Runtime with your application. This sample uses Microsoft Visual Studio Installer Projects to create an installer for the [WebView2APISample](../WebView2APISample//README.md) and chain-install the Evergreen WebView2 Runtime.
-This sample showcases [deployment workflows](https://docs.microsoft.com/microsoft-edge/webview2/concepts/distribution#deploying-the-evergreen-webview2-runtime) for,
+For more information, see [WebView2 Deployment Visual Studio installer](https://docs.microsoft.com/microsoft-edge/webview2/samples/wv2deploymentvsinstallersample).
-* Download the Evergreen WebView2 Runtime Bootstrapper through link.
-* Package the Evergreen WebView2 Runtime Bootstrapper.
-* Package the Evergreen WebView2 Runtime Standalone Installer.
-
-## Prerequisites
-
-* [Visual Studio](https://visualstudio.microsoft.com/vs/) with C++ support installed.
-* [Microsoft Visual Studio Installer Projects](https://marketplace.visualstudio.com/items?itemName=visualstudioclient.MicrosoftVisualStudio2017InstallerProjects).
-
-## Build steps
-
-To create a VS installer that chain-install the Evergreen WebView2 Runtime,
-
-1. Clone the repo.
-1. Edit the `product.xml` file depending on the workflow you wish to use.
- * For "Package the Evergreen WebView2 Runtime Bootstrapper",
- * Within the `` and `` section, un-comment the line ``, and comment out other lines.
- * Within the `` and `` section, make sure `PackageFile` points to `"MicrosoftEdgeWebview2Setup.exe"` so that the VS installer would be using the Bootstrapper.
- * For "Download the Evergreen WebView2 Runtime Bootstrapper through link",
- * Within the `` and `` section, un-comment the line ``, and comment out other lines. Note that the PublicKey for the WebView2 Runtime Bootstrapper may change without notice and we are working on addressing this issue. For now, you may need to replace it with an updated PublicKey.
- * Within the `` and `` section, make sure `PackageFile` points to `"MicrosoftEdgeWebview2Setup.exe"` so that the VS installer would be using the Bootstrapper.
- * For "Package the Evergreen WebView2 Runtime Standalone Installer",
- * Within the `` and `` section, un-comment the line ``, and comment out other lines.
- * Within the `` and `` section, make sure `PackageFile` points to `"MicrosoftEdgeWebView2RuntimeInstallerX64.exe"` so that the VS installer would be using the Standalone Installer.
- * If you're targeting non-X64 devices, you may also want to edit the `MicrosoftEdgeWebView2RuntimeInstallerX64` filename to reflect the correct architecture.
-1. If you plan to package either the Bootstrapper or the Standalone Installer, [download](https://developer.microsoft.com/microsoft-edge/webview2/) the Bootstrapper or the Standalone Installer and place it under the `WV2DeploymentVSInstallerSample` folder.
-1. Copy the entire `WV2DeploymentVSInstallerSample` folder, and paste it under either,
- * `Program Files (x86)\Microsoft SDKs\ClickOnce Bootstrapper\Packages\`, or
- * `\MSBuild\Microsoft\VisualStudio\BootstrapperPackages\` (requires at least VS 2019 Update 7).
-1. Create a Setup Project in Visual Studio.
- * In Visual Studio menu, select `File > New > Project`.
- * Search for `Setup Project`.
- 
- * Create a Setup Project.
-1. Add WebView2 Runtime as a prerequisite.
- * In Visual Studio menu, select `Project > Properties`.
- * In the Property page, select `Prerequisites..`.
- 
- * Check `Edge WebView2 runtime`, and un-check other prerequisites. Select `OK`.
- 
-1. Build the Setup project.
+
diff --git a/SampleApps/WV2DeploymentVSInstallerSample/screenshots/new-empty-deployment-project-2019.png b/SampleApps/WV2DeploymentVSInstallerSample/screenshots/new-empty-deployment-project-2019.png
new file mode 100644
index 00000000..75fb9c7c
Binary files /dev/null and b/SampleApps/WV2DeploymentVSInstallerSample/screenshots/new-empty-deployment-project-2019.png differ
diff --git a/SampleApps/WV2DeploymentWiXBurnBundleSample/README.md b/SampleApps/WV2DeploymentWiXBurnBundleSample/README.md
index 521fcf1a..d470025c 100644
--- a/SampleApps/WV2DeploymentWiXBurnBundleSample/README.md
+++ b/SampleApps/WV2DeploymentWiXBurnBundleSample/README.md
@@ -14,32 +14,9 @@ products:
- microsoft-edge
urlFragment: WV2DeploymentWiXBurnBundleSample
---
-# WebView2 Deployment WiX Burn Bundle Sample
+# WiX Burn Bundle to deploy the WebView2 Runtime
-To help developers understand how to [deploy the Evergreen WebView2 Runtime](https://docs.microsoft.com/microsoft-edge/webview2/concepts/distribution#deploying-the-evergreen-webview2-runtime) with your application, this sample creates a [WiX](https://wixtoolset.org/) installer for [WebView2APISample](../WebView2APISample/README.md) and uses [WiX Burn Bundle](https://wixtoolset.org/documentation/manual/v3/bundle/) to chain-install the Evergreen WebView2 Runtime.
+
+This sample, **WV2DeploymentWiXBurnBundleSample**, demonstrates how to deploy the Evergreen WebView2 Runtime with your app. This sample creates a WiX installer for [WebView2APISample](../WebView2APISample/README.md) and uses WiX Burn Bundle to chain-install the Evergreen WebView2 Runtime.
-This sample showcases [deployment workflows](https://docs.microsoft.com/microsoft-edge/webview2/concepts/distribution#deploying-the-evergreen-webview2-runtime) for,
-
-* Download the Evergreen WebView2 Runtime Bootstrapper through link.
-* Package the Evergreen WebView2 Runtime Bootstrapper.
-
-Packaging the Evergreen WebView2 Runtime Standalone Installer is very similar to packaging the Evergreen WebView2 Runtime Bootstrapper.
-
-## Prerequisites
-
-* [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) with C++ support installed.
-* [WiX Toolset](https://wixtoolset.org/).
-* [WiX Toolset Visual Studio 2019 Extension](https://marketplace.visualstudio.com/items?itemName=WixToolset.WixToolsetVisualStudio2019Extension).
-
-## Build steps
-
-To create a WiX installer that chain-installs the Evergreen WebView2 Runtime through Burn Bundle,
-
-1. Clone the repo.
-1. Open `../WebView2Samples.sln` with Visual Studio.
-1. This sample is an extension to the [WV2DeploymentWiXCustomActionSample](../WV2DeploymentWiXCustomActionSample/README.md) sample. Let's open `Product.wxs` under the `WV2DeploymentWiXCustomActionSample` project, and comment out all the ``, ``, and `` elements under `` and `` so that Custom Action is not used.
-1. Open `Bundle.wxs` under the `WV2DeploymentWiXBurnBundleSample` project. Edit `Bundle.wxs` depending on the workflow you wish to use.
- * For "Package the Evergreen WebView2 Runtime Bootstrapper", uncomment the `` element below ``, and comment out other `` elements.
- * For "Download the Evergreen WebView2 Runtime Bootstrapper through link", uncomment the `` element below ``, and comment out other `` elements.
-1. If you plan to package the Evergreen WebView2 Runtime Bootstrapper, [download](https://developer.microsoft.com/microsoft-edge/webview2/) the Bootstrapper and place it under the enclosing `SampleApps` folder.
-1. Build the `WV2DeploymentWiXBurnBundleSample` project.
+For more information about this sample, see [WiX Burn Bundle to deploy the WebView2 Runtime](https://review.docs.microsoft.com/microsoft-edge/webview2/samples/wv2deploymentwixburnbundlesample).
diff --git a/SampleApps/WV2DeploymentWiXCustomActionSample/README.md b/SampleApps/WV2DeploymentWiXCustomActionSample/README.md
index b7357d40..588e884e 100644
--- a/SampleApps/WV2DeploymentWiXCustomActionSample/README.md
+++ b/SampleApps/WV2DeploymentWiXCustomActionSample/README.md
@@ -14,36 +14,9 @@ products:
- microsoft-edge
urlFragment: WV2DeploymentWiXCustomActionSample
---
-# WebView2 Deployment WiX Custom Action Sample
+# WiX Custom Action to deploy the WebView2 Runtime
-To help developers understand how to [deploy the Evergreen WebView2 Runtime](https://docs.microsoft.com/microsoft-edge/webview2/concepts/distribution#deploying-the-evergreen-webview2-runtime) with your application, this sample creates a [WiX](https://wixtoolset.org/) installer for [WebView2APISample](../WebView2APISample/README.md) and uses [WiX Custom Action](https://wixtoolset.org/documentation/manual/v3/wixdev/extensions/authoring_custom_actions.html) to chain-install the Evergreen WebView2 Runtime.
+
+This sample, **WV2DeploymentWiXCustomActionSample**, demonstrates how to deploy the Evergreen WebView2 Runtime with your app. This sample creates a WiX installer for [WebView2APISample](../WebView2APISample/README.md) and uses WiX Custom Action to chain-install the Evergreen WebView2 Runtime.
-This sample showcases [deployment workflows](https://docs.microsoft.com/microsoft-edge/webview2/concepts/distribution#deploying-the-evergreen-webview2-runtime) for,
-
-* Download the Evergreen WebView2 Runtime Bootstrapper through link.
-* Package the Evergreen WebView2 Runtime Bootstrapper.
-* Package the Evergreen WebView2 Runtime Standalone Installer.
-
-## Prerequisites
-
-* [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) with C++ support installed.
-* [WiX Toolset](https://wixtoolset.org/).
-* [WiX Toolset Visual Studio 2019 Extension](https://marketplace.visualstudio.com/items?itemName=WixToolset.WixToolsetVisualStudio2019Extension).
-
-## Build steps
-
-To create a WiX installer that chain-installs the Evergreen WebView2 Runtime through Custom Action,
-
-1. Clone the repo.
-1. Open `../WebView2Samples.sln` with Visual Studio, then open `Product.wxs` under the `WV2DeploymentWiXCustomActionSample` project. Edit `Product.wxs` depending on the workflow you wish to use.
- * For "Download the Evergreen WebView2 Runtime Bootstrapper through link",
- * Under ``, uncomment the `` element below ``. Comment out other `` and `` elements.
- * Under ``, uncomment the `` element below ``. Comment out other `` elements.
- * For "Package the Evergreen WebView2 Runtime Bootstrapper",
- * Under ``, uncomment the `` and `` elements below ``. Comment out other `` and `` elements.
- * Under ``, uncomment the `` element below ``. Comment out other `` elements.
- * For "Package the Evergreen WebView2 Runtime Standalone Installer",
- * Under ``, uncomment the `` and `` elements below ``. Comment out other `` and `` elements. If you're targeting non-X64 devices, you may also want to edit the `MicrosoftEdgeWebView2RuntimeInstallerX64` filename to reflect the correct architecture.
- * Under ``, uncomment the `` element below ``. Comment out other `` elements.
-1. If you plan to package either the Bootstrapper or the Standalone Installer, [download](https://developer.microsoft.com/microsoft-edge/webview2/) the Bootstrapper or the Standalone Installer and place it under the enclosing `SampleApps` folder.
-1. Build the `WV2DeploymentVSInstallerSample` project.
+For more information about this sample, see [WiX Custom Action to deploy the WebView2 Runtime](https://docs.microsoft.com/microsoft-edge/webview2/samples/wv2deploymentwixcustomactionsample).
diff --git a/SampleApps/WebView2APISample/README.md b/SampleApps/WebView2APISample/README.md
index c7ebf4d8..ed8724be 100644
--- a/SampleApps/WebView2APISample/README.md
+++ b/SampleApps/WebView2APISample/README.md
@@ -1,5 +1,5 @@
---
-description: "Demonstrate the features and usage patterns of WebView2 in Win32."
+description: "Demonstrates the features and usage patterns of WebView2 in a Win32 app."
extendedZipContent:
-
path: SharedContent
@@ -14,346 +14,23 @@ products:
- microsoft-edge
urlFragment: WebView2APISample
---
-# WebView2 API Sample
+# Win32 sample app
-This is a hybrid application built with the [Microsoft Edge WebView2](https://aka.ms/webview2) control.
+
-
+
+This sample, **WebView2APISample**, embeds a WebView2 control within a Win32 application.
-The WebView2APISample is an example of an application that embeds a WebView within a Win32 native application. It is built as a Win32 [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of both C++ and HTML/CSS/JavaScript in the WebView2 environment.
+
+This sample is built as a Win32 Visual Studio 2019 project. It uses C++ and HTML/CSS/JavaScript in the WebView2 environment.
-The API Sample showcases a selection of WebView2's event handlers and API methods that allow a native Win32 application to directly interact with a WebView and vice versa.
+
+To use this sample, see [Win32 sample app](https://docs.microsoft.com/microsoft-edge/webview2/samples/webview2apissample).
-If this is your first time using WebView, we recommend first following the [Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/win32) guide, which goes over how to create a WebView2 and walks through some basic WebView2 functionality.
+
+The solution file for this sample is in the parent directory: `SampleApps/WebView2Samples.sln`. The solution file includes a copy of some of the other, sibling samples for other frameworks or platforms.
-To learn more specifics about events and API Handlers in WebView2, you can refer to the [WebView2 Reference Documentation](https://docs.microsoft.com/microsoft-edge/webview2/webview2-api-reference).
+
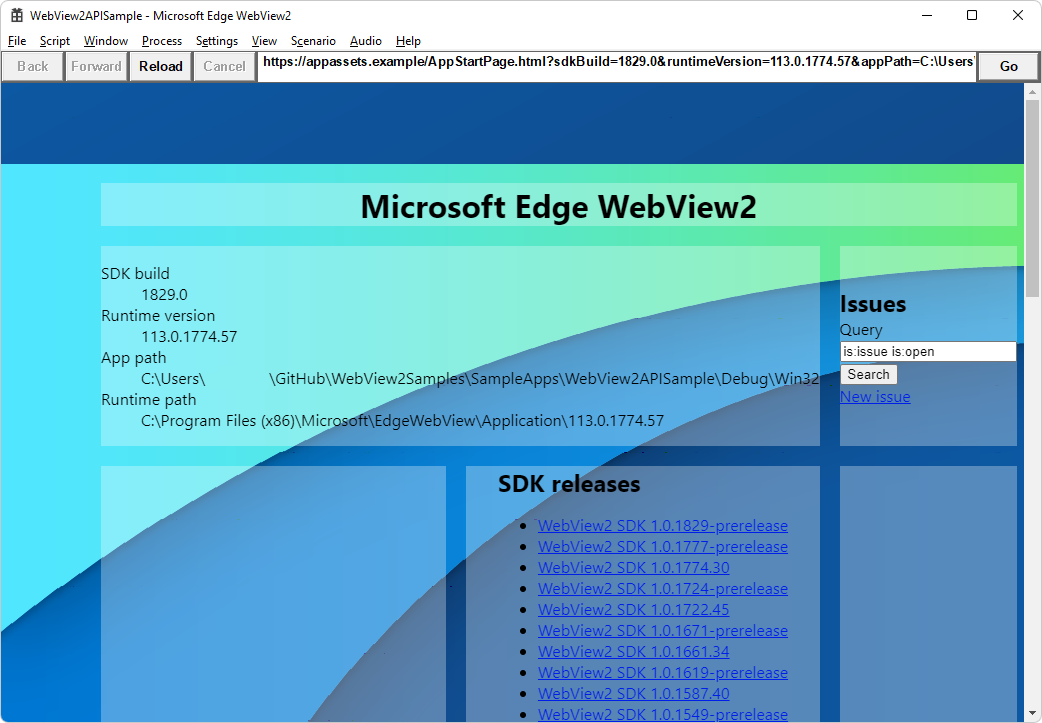
+This is the main WebView2 sample. The running **WebView2APISample** app window shows the WebView2 SDK version and also the WebView2 Runtime version and path. The **WebView2APISample** app has several menus containing many menuitems that demonstrate a broad range of WebView2 APIs:
-## Prerequisites
-
-- [Microsoft Edge (Chromium)](https://www.microsoftedgeinsider.com/download/) installed on a supported OS. Currently we recommend the latest version of the Edge Canary channel.
-- [Visual Studio](https://visualstudio.microsoft.com/vs/) with C++ support installed.
-- Latest pre-release version of our [WebView2 SDK](https://aka.ms/webviewnuget), which is included in this project.
-
-## Build the WebView2 API Sample
-
-Clone the repository and open the solution in Visual Studio. WebView2 is already included as a NuGet package* in this project.
-
-- Clone this repository
-- Open the solution in Visual Studio 2019**
-- Set the target you want to build (Debug/Release, x86/x64/ARM64)
-- Build the project file: _WebView2APISample.vcxproj_
-
-That's it! Everything should be ready to just launch the app.
-
-*You can get the WebView2 NugetPackage through the Visual Studio NuGet Package Manager.
-
-**You can also use Visual Studio 2017 by changing the project's Platform Toolset in Project Properties/Configuration properties/General/Platform Toolset. You might also need to change the Windows SDK to the latest version available to you.
-
-## Application architecture
-
-The API Sample App is an example of a hybrid application. It has two parts: a Win32 native part and a WebView part. The Win32 part can access native Windows APIs, while the WebView container can utilize standard web technologies (HTML, CSS, JavaScript).
-
-This hybrid approach allows you to create and iterate faster using web technologies, while still being able to take advantage of native functionalities. The Sample App specifically demonstrates how both components can interact with each other.
-
-Both of these parts of the Sample App are displayed in the image below:
-
-
-
-1. Section One: The top part of the Sample App is a Win32 component written in C++. This part of the application takes in UI inputs from the user and uses them to control the WebView.
-
-2. Section Two: The main part of the Sample App is a WebView that can be repurposed using standard web technologies (HTML/CSS/JavaScript). It can be navigated to websites or local content.
-
-## Project Files
-
-This section briefly explains some key files within the repository. The WebView2APISample is divided vertically into components, instead of horizontally into layers. Each component implements the whole workflow of a category of example features, from listening for menu commands, to calling WebView API methods to implement them.
-
-#### 1. App.cpp
-
-This is the top-level file that runs the Sample App. It reads command line options, sets up the process environment, and handles the app's threading model.
-
-#### 2. AppWindow.cpp
-
-This file implements the application window. In this file, we first set up all the Win32 controls. Second, we initialize the WebView Environment and the WebView. Third, we add some event handlers to the WebView and create all the components that handle various features of the application. The `AppWindow` class itself handles commands from the application's Window menu.
-
-#### 3. FileComponent.cpp
-
-This component handles commands from the File menu (except for Exit), as well as the `DocumentTitleChanged` event.
-
-#### 4. ScriptComponent.cpp
-
-This component handles commands from the Script menu, which involve interacting with the WebView by injecting JavaScript, posting WebMessages, adding native objects to the webpage, or using the DevTools protocol to communicate with the webpage.
-
-#### 5. ProcessComponent.cpp
-
-This component handles commands from the Process menu, which involve interaction with the browser's process. It also handles the ProcessFailed event, in case the browser process or one of its render process crashes or is unresponsive.
-
-#### 6. SettingsComponent.cpp
-
-This component handles commands from the Settings menu, and is also in charge of copying settings from an old WebView when a new one is created. Most code that interacts with the `ICoreWebView2Settings` interface can be found here.
-
-#### 7. ViewComponent.cpp
-
-This component handles commands from the View menu, and any functionality related to sizing and visibility of the WebView. When the app window is resized, minimized, or restored, `ViewComponent` will resize, hide, or show the WebView in response. It also responds to the `ZoomFactorChanged` event.
-
-#### 8. ScenarioWebMessage.cpp and ScenarioWebMessage.html
-
-This component is created when you select the Scenario/Web Messaging menu item. It implements an example application with a C++ part and an HTML+JavaScript part, which communicate with each other by asynchronously posting and receiving messages.
-
-
-
-#### 9. ScenarioAddHostObject.cpp and ScenarioAddHostObject.html
-
-This component is created when you select the Scenario/Host Objects menu item. It demonstrates communication between the native app and the HTML webpage by means of host object injection. The interface of the host object is declared in `HostObjectSample.idl`, and the object itself is implemented in `HostObjectSampleImpl.cpp`.
-
-## Key Functions
-
-The section below briefly explains some of the key functions in the Sample App.
-
-### AppWindow.cpp
-
-#### InitializeWebView()
-
-In the AppWindow file, we use the InitializeWebView() function to create the WebView2 environment by using [CreateCoreWebView2EnvironmentWithOptions](https://docs.microsoft.com/microsoft-edge/webview2/reference/win32/webview2-idl#createcorewebview2environmentwithoptions).
-
-Once we've created the environment, we create the WebView by using `CreateCoreWebView2Controller`.
-
-To see these API calls in action, refer to the following code snippet from `InitializeWebView()`.
-
-```cpp
-HRESULT hr = CreateCoreWebView2EnvironmentWithOptions(
- subFolder, nullptr, options.Get(),
- Callback(
- this, &AppWindow::OnCreateEnvironmentCompleted)
- .Get());
-if (!SUCCEEDED(hr))
-{
- if (hr == HRESULT_FROM_WIN32(ERROR_FILE_NOT_FOUND))
- {
- MessageBox(
- m_mainWindow,
- L"Couldn't find Edge installation. "
- "Do you have a version installed that's compatible with this "
- "WebView2 SDK version?",
- nullptr, MB_OK);
- }
- else
- {
- ShowFailure(hr, L"Failed to create webview environment");
- }
-}
-```
-
-#### OnCreateEnvironmentCompleted()
-
-This callback function is passed to `CreateCoreWebView2EnvironmentWithOptions` in `InitializeWebView()`. It stored the environment pointer and then uses it to create a new WebView.
-
-```cpp
-HRESULT AppWindow::OnCreateEnvironmentCompleted(
- HRESULT result, ICoreWebView2Environment* environment)
-{
- CHECK_FAILURE(result);
-
- m_webViewEnvironment = environment;
-
- CHECK_FAILURE(m_webViewEnvironment->CreateCoreWebView2Controller(
- m_mainWindow, Callback(
- this, &AppWindow::OnCreateCoreWebView2ControllerCompleted)
- .Get()));
- return S_OK;
-}
-```
-
-#### OnCreateCoreWebView2ControllerCompleted()
-
-This callback function is passed to `CreateCoreWebView2Controller` in `InitializeWebView()`. Here, we initialize the WebView-related state, register some event handlers, and create the app components.
-
-#### RegisterEventHandlers()
-
-This function is called within `CreateCoreWebView2Controller`. It sets up some of the event handlers used by the application, and adds them to the WebView.
-
-To read more about event handlers in WebView2, you can refer to this [documentation](https://docs.microsoft.com/microsoft-edge/webview2/reference/win32/icorewebview2).
-
-Below is a code snippet from `RegisterEventHandlers()`, where we set up an event handler for the `NewWindowRequested` event. This event is fired when JavaScript in the webpage calls `window.open()`, and our handler makes a new `AppWindow` and passes the new window's WebView back to the browser so it can return it from the `window.open()` call. Unlike our calls to `CreateCoreWebView2EnvironmentWithOptions` and `CreateCoreWebView2Controller`, instead of providing a method for the callback, we just provide a C++ lambda right then and there.
-
-```cpp
-CHECK_FAILURE(m_webView->add_NewWindowRequested(
- Callback(
- [this](
- ICoreWebView2* sender,
- ICoreWebView2NewWindowRequestedEventArgs* args) {
- wil::com_ptr deferral;
- CHECK_FAILURE(args->GetDeferral(&deferral));
-
- auto newAppWindow = new AppWindow(L"");
- newAppWindow->m_isPopupWindow = true;
- newAppWindow->m_onWebViewFirstInitialized = [args, deferral, newAppWindow]() {
- CHECK_FAILURE(args->put_NewWindow(newAppWindow->m_webView.get()));
- CHECK_FAILURE(args->put_Handled(TRUE));
- CHECK_FAILURE(deferral->Complete());
- };
-
- return S_OK;
- })
- .Get(),
- nullptr));
-```
-
-### ScenarioWebMessage
-
-The `ScenarioWebMessage` files show how the Win32 Host can modify the WebView, how the WebView can modify the Win32Host, and how the WebView can modify itself by accessing information from the Win32 Host. This is done asynchronously.
-
-The following sections demonstrate how each discrete function works using the Sample App and then explains how to implement this functionality.
-
-First, navigate to the ScenarioWebMessage application within the Sample App, using the following steps:
-
-1. Open the Sample App
-2. Click on Scenario
-3. Click on Web Messaging
-
-The WebView should display a simple webpage titled: "WebMessage sample page". The code for this page can be found in the `ScenarioWebMessage.html` file.
-
-
-
-To better understand ScenarioWebMessage functionality, you can either follow the instructions on the page or the steps detailed below.
-
-#### 1. Posting Messages (Win32 Host to WebView)
-
-The following steps show how the Win32 Host can modify a WebView. In this example, you will turn the text blue:
-
-1. Click on Script in the Toolbar
-2. Click on Post Web Message JSON
-
-A dialog box with the pre-written code `{"SetColor":"blue"}` should appear.
-
-3. Click OK
-
-The text under Posting Messages should now be blue.
-
-Here's how it works:
-
-1. In `ScriptComponent.cpp`, we use [PostWebMessageAsJson](https://docs.microsoft.com/microsoft-edge/webview2/reference/win32/icorewebview2#postwebmessageasjson) to post user input to the `ScenarioMessage.html` web application.
-
-```cpp
-// Prompt the user for some JSON and then post it as a web message.
-void ScriptComponent::SendJsonWebMessage()
-{
- TextInputDialog dialog(
- m_appWindow->GetMainWindow(),
- L"Post Web Message JSON",
- L"Web message JSON:",
- L"Enter the web message as JSON.",
- L"{\"SetColor\":\"blue\"}");
- if (dialog.confirmed)
- {
- m_webView->PostWebMessageAsJson(dialog.input.c_str());
- }
-}
-```
-
-2. Within the web application, event listeners are used to receive and respond to the web message. The code snippet below is from `ScenarioWebMessage.html`. The event listener changes the color of the text if it reads "SetColor".
-
-```js
-window.chrome.webview.addEventListener('message', arg => {
- if ("SetColor" in arg.data) {
- document.getElementById("colorable").style.color = arg.data.SetColor;
- }
-});
-```
-
-#### 2. Receiving Messages (WebView to Win32 Host)
-
-The following steps show how the WebView can modify the Win32 Host App by changing the title of the Win32 App:
-
-1. Locate the Title of the Sample App - the top left of the window next to the icon.
-2. Under the Receiving Message section, fill out the form with the new title of your choice.
-3. Click Send
-
-Locate the Title of the Sample App, it should have changed to the title you have just inputted.
-
-Here's how it works:
-
-1. Within `ScenarioWebMessage.html`, we call [window.chrome.webview.postMessage()](https://developer.mozilla.org/docs/Web/API/Window/postMessage) to send the user input to the host application. Refer to code snippet below:
-
-```js
-function SetTitleText() {
- let titleText = document.getElementById("title-text");
- window.chrome.webview.postMessage(`SetTitleText ${titleText.value}`);
-}
-```
-
-2. Within `ScenarioWebMessage.cpp`, we use [add_WebMessageReceived](https://docs.microsoft.com/microsoft-edge/webview2/reference/win32/icorewebview2#add_webmessagereceived) to register the event handler. When we receive the event, after validating the input, we change the title of the App Window.
-
-```cpp
-// Setup the web message received event handler before navigating to
-// ensure we don't miss any messages.
-CHECK_FAILURE(m_webview->add_WebMessageReceived(
- Microsoft::WRL::Callback(
- [this](ICoreWebView2* sender, ICoreWebView2WebMessageReceivedEventArgs* args)
-{
- wil::unique_cotaskmem_string uri;
- CHECK_FAILURE(args->get_Source(&uri));
-
- // Always validate that the origin of the message is what you expect.
- if (uri.get() != m_sampleUri)
- {
- return S_OK;
- }
- wil::unique_cotaskmem_string messageRaw;
- CHECK_FAILURE(args->TryGetWebMessageAsString(&messageRaw));
- std::wstring message = messageRaw.get();
-
- if (message.compare(0, 13, L"SetTitleText ") == 0)
- {
- m_appWindow->SetTitleText(message.substr(13).c_str());
- }
- return S_OK;
-}).Get(), &m_webMessageReceivedToken));
-```
-
-#### 3. Roundtrip (WebView to WebView)
-
-The following steps show how the WebView can get information from the Win32 Host and modify itself by displaying the size of the Win32 App.
-
-1. Under RoundTrip, click GetWindowBounds
-
-The box underneath the button should display the bounds for the Sample App.
-
-Here's how it works:
-
-1. When the 'Get window bounds' button is clicked, the `GetWindowBounds` function in `ScenarioWebMessage.html` gets called. It uses [window.chrome.webview.postMessage()](https://developer.mozilla.org/docs/Web/API/Window/postMessage) to send a message to the host application.
-
-```js
-function GetWindowBounds() {
- window.chrome.webview.postMessage("GetWindowBounds");
- }
-```
-
-2. Within `ScenarioWebMessage.cpp`, we use [add_WebMessageReceived](https://docs.microsoft.com/microsoft-edge/webview2/reference/win32/icorewebview2#add_webmessagereceived) to register the received event handler. After validating the input, the event handler gets window bounds from the App Window. [PostWebMessageAsJson](https://docs.microsoft.com/microsoft-edge/webview2/reference/win32/icorewebview2#postwebmessageasjson) sends the bounds to the web application.
-
-```cpp
-if (message.compare(L"GetWindowBounds") == 0)
-{
- RECT bounds = m_appWindow->GetWindowBounds();
- std::wstring reply =
- L"{\"WindowBounds\":\"Left:" + std::to_wstring(bounds.left)
- + L"\\nTop:" + std::to_wstring(bounds.top)
- + L"\\nRight:" + std::to_wstring(bounds.right)
- + L"\\nBottom:" + std::to_wstring(bounds.bottom)
- + L"\"}";
- CHECK_FAILURE(sender->PostWebMessageAsJson(reply.c_str()));
-}
-```
-
-3. Within `ScenarioWebMessage.html`, an event listener responds to the WindowBounds message and displays the bounds of the window.
-
-```js
-window.chrome.webview.addEventListener('message', arg => {
- if ("WindowBounds" in arg.data) {
- document.getElementById("window-bounds").value = arg.data.WindowBounds;
- }
-});
-```
-
-## Code of Conduct
-
-This project has adopted the [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/). For more information see the [Code of Conduct FAQ](https://opensource.microsoft.com/codeofconduct/faq/) or contact opencode@microsoft.com with any additional questions or comments.
+
diff --git a/SampleApps/WebView2APISample/documentation/screenshots/sample-app-screenshot.png b/SampleApps/WebView2APISample/documentation/screenshots/sample-app-screenshot.png
index c891df6d..67cd7e58 100644
Binary files a/SampleApps/WebView2APISample/documentation/screenshots/sample-app-screenshot.png and b/SampleApps/WebView2APISample/documentation/screenshots/sample-app-screenshot.png differ
diff --git a/SampleApps/WebView2SampleWinComp/README.md b/SampleApps/WebView2SampleWinComp/README.md
index 6d450cf9..b7f30e3d 100644
--- a/SampleApps/WebView2SampleWinComp/README.md
+++ b/SampleApps/WebView2SampleWinComp/README.md
@@ -1,35 +1,26 @@
-# WebView2 Sample WinComp
-
-This is a hybrid application built with the [Microsoft Edge WebView2](https://aka.ms/webview2) control.
-
-
-
-The WebView2SampleWinComp is an example of an application that embeds a WebView within a Win32 native application. It is built as a Win32 [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of both C++ and HTML/CSS/JavaScript in the WebView2 environment. It also uses [Windows Runtime Composition APIs](https://docs.microsoft.com/uwp/api/windows.ui.composition?view=winrt-19041) (also called the Visual layer) to take avantage of the latest Windows 10 UI features and create better look, feel, and functionality in C++ Win32 applications.
-
-The API Sample showcases a selection of WebView2's event handlers and API methods that allow a native Win32 application to directly interact with a WebView and vice versa.
-
-If this is your first time using WebView, we recommend first following the [Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/win32) guide, which goes over how to create a WebView2 and walks through some basic WebView2 functionality.
-
-To learn more specifics about events and API Handlers in WebView2, you can refer to the [WebView2 Reference Documentation](https://docs.microsoft.com/microsoft-edge/webview2/webview2-api-reference).
-
-## Prerequisites
-
-- [Microsoft Edge (Chromium)](https://www.microsoftedgeinsider.com/download/) installed on a supported OS. Currently we recommend the latest version of the Edge Canary channel.
-- [Visual Studio](https://visualstudio.microsoft.com/vs/) with C++ support installed.
-- Latest pre-release version of our [WebView2 SDK](https://aka.ms/webviewnuget), which is included in this project.
-- By default this sample app will use the latest Window 10 SDK version. However, there is an issue with Windows 10 SDK, version 2004 (10.0.19041.0) that will stop this sample app from building. When running into this issue, either install the later version (Windows 10 SDK version 2104 (10.0.20348.0)) or retarget the project to an older version of Windows SDK (Windows 10 SDK, version 1903 (10.0.18362.1)). Windows 10 SDK version 2104 (10.0.20348.0) and Windows 10 SDK, version 1903 (10.0.18362.1) can be downloaded [here](https://developer.microsoft.com/en-us/windows/downloads/sdk-archive/)).
-
-## Build the WebView2 Sample WinComp
-
-Clone the repository and open the solution in Visual Studio. WebView2 is already included as a NuGet package* in this project.
-
-- Clone this repository
-- Open the solution in Visual Studio 2019**
-- Set the target you want to build (Debug/Release, x86/x64/ARM64)
-- Build the project file: _WebView2SampleWinComp.vcxproj_
-
-That's it! Everything should be ready to just launch the app.
-
-*You can get the WebView2 NugetPackage through the Visual Studio NuGet Package Manager.
-
-**You can also use Visual Studio 2017 by changing the project's Platform Toolset in Project Properties/Configuration properties/General/Platform Toolset. You might also need to change the Windows SDK to the latest version available to you.
+---
+description: "Demonstrates the features and usage patterns of WebView2 in a Win32 app with Visual layer composition."
+extendedZipContent:
+ -
+ path: SharedContent
+ target: SharedContent
+ -
+ path: LICENSE
+ target: LICENSE
+languages:
+ - cpp
+page_type: sample
+products:
+ - microsoft-edge
+urlFragment: WebView2SampleWinComp
+---
+# Win32 sample app with Visual Composition
+
+
+This sample, **WebView2SampleWinComp**, embeds a WebView within a Win32 native application. This sample uses Windows Runtime Composition APIs (also called the Visual layer) to take advantage of the latest Windows 10 UI features and create better look, feel, and functionality in C++ Win32 applications.
+
+This sample is built as a Win32 Visual Studio 2019 project. It uses C++ and HTML/CSS/JavaScript in the WebView2 environment.
+
+To use this sample, see [Win32 sample app with Visual Composition](https://docs.microsoft.com/microsoft-edge/webview2/samples/webview2samplewincomp).
+
+
diff --git a/SampleApps/WebView2SampleWinComp/screenshots/WinComp-Sample-App-Screenshot.png b/SampleApps/WebView2SampleWinComp/screenshots/wincomp-sample-app-running.png
similarity index 100%
rename from SampleApps/WebView2SampleWinComp/screenshots/WinComp-Sample-App-Screenshot.png
rename to SampleApps/WebView2SampleWinComp/screenshots/wincomp-sample-app-running.png
diff --git a/SampleApps/WebView2WindowsFormsBrowser/README.md b/SampleApps/WebView2WindowsFormsBrowser/README.md
index 63946f70..8585079b 100644
--- a/SampleApps/WebView2WindowsFormsBrowser/README.md
+++ b/SampleApps/WebView2WindowsFormsBrowser/README.md
@@ -1,5 +1,5 @@
---
-description: "Demonstrate the features and usage patterns of WebView2 in Windows Forms."
+description: "Demonstrates the features and usage patterns of WebView2 in Windows Forms apps."
extendedZipContent:
-
path: SharedContent
@@ -14,41 +14,13 @@ products:
- microsoft-edge
urlFragment: WebView2WindowsFormsBrowser
---
-# WebView2 Windows Forms Browser
+# WinForms sample app
-This is a hybrid application built with the [Microsoft Edge WebView2](https://aka.ms/webview2) control.
+
+This sample, **WebView2WindowsFormsBrowser**, embeds a WebView within a Windows Forms application.
-
+This sample is built as a Windows Forms Visual Studio project. It uses C# and HTML/CSS/JavaScript in the WebView2 environment.
-The WebView2WindowsFormsBrowser is an example of an application that embeds a WebView within a Windows Forms application. It is built as a Windows Forms [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of both C# and HTML/CSS/JavaScript in the WebView2 environment.
+For more information, see [WinForms sample app](https://docs.microsoft.com/microsoft-edge/webview2/samples/webview2windowsformsbrowser).
-The API Sample showcases a selection of WebView2's event handlers and API methods that allow a Windows Forms application to directly interact with a WebView and vice versa.
-
-If this is your first time using WebView, we recommend first following the [Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/winforms) guide, which goes over how to create a WebView2 and walks through some basic WebView2 functionality.
-
-To learn more specifics about events and API Handlers in WebView2, you can refer to the [WebView2 Reference Documentation](https://docs.microsoft.com/microsoft-edge/webview2/webview2-api-reference).
-
-## Prerequisites
-
-- [Microsoft Edge (Chromium)](https://www.microsoftedgeinsider.com/download/) installed on a supported OS. Currently we recommend the latest version of the Edge Canary channel.
-- [Visual Studio](https://visualstudio.microsoft.com/vs/) with .NET support installed.
-- Latest pre-release version of our [WebView2 SDK](https://aka.ms/webviewnuget), which is included in this project.
-
-## Build the WebView2 Windows Forms Browser
-
-Clone the repository and open the solution in Visual Studio. WebView2 is already included as a NuGet package* in this project.
-
-- Clone this repository
-- Open the solution in Visual Studio 2019**
-- Set the target you want to build (Debug/Release, AnyCPU)
-- Build the project file: _WebView2WindowsFormsBrowser.csproj_
-
-That's it! Everything should be ready to just launch the app.
-
-*You can get the WebView2 NugetPackage through the Visual Studio NuGet Package Manager.
-
-**You can also use Visual Studio 2017 by changing the project's Platform Toolset in Project Properties/Configuration properties/General/Platform Toolset. You might also need to change the Windows SDK to the latest version available to you.
-
-## Code of Conduct
-
-This project has adopted the [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/). For more information see the [Code of Conduct FAQ](https://opensource.microsoft.com/codeofconduct/faq/) or contact opencode@microsoft.com with any additional questions or comments.
+
diff --git a/SampleApps/WebView2WpfBrowser/README.md b/SampleApps/WebView2WpfBrowser/README.md
index 48ed97e1..4359b086 100644
--- a/SampleApps/WebView2WpfBrowser/README.md
+++ b/SampleApps/WebView2WpfBrowser/README.md
@@ -1,5 +1,5 @@
---
-description: "Demonstrate the features and usage patterns of WebView2 in WPF."
+description: "Demonstrates the features and usage patterns of WebView2 in WPF apps."
extendedZipContent:
-
path: SharedContent
@@ -14,45 +14,13 @@ products:
- microsoft-edge
urlFragment: WebView2WpfBrowser
---
-# WebView2 WPF Browser
+# WPF sample app
-This is a hybrid application built with the [Microsoft Edge WebView2](https://aka.ms/webview2) control.
+
+This sample, **WebView2WpfBrowser**, embeds a WebView2 control within a WPF application.
-
+This sample is built as a WPF Visual Studio 2019 project. It uses C# and HTML/CSS/JavaScript in the WebView2 environment.
-The WebView2WpfBrowser is an example of an application that embeds a WebView within a WPF application. It is built as a WPF [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of both C# and HTML/CSS/JavaScript in the WebView2 environment.
+For more information, see [WPF sample app](https://docs.microsoft.com/microsoft-edge/webview2/samples/webview2wpfbrowser).
-The API Sample showcases a selection of WebView2's event handlers and API methods that allow a WPF application to directly interact with a WebView and vice versa.
-
-If this is your first time using WebView, we recommend first following the [Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/wpf) guide, which goes over how to create a WebView2 and walks through some basic WebView2 functionality.
-
-To learn more specifics about events and API Handlers in WebView2, you can refer to the [WebView2 Reference Documentation](https://docs.microsoft.com/microsoft-edge/webview2/webview2-api-reference).
-
-## Prerequisites
-
-- [Microsoft Edge (Chromium)](https://www.microsoftedgeinsider.com/download/) installed on a supported OS. Currently we recommend the latest version of the Edge Canary channel.
-- [Visual Studio](https://visualstudio.microsoft.com/vs/) with .NET support installed.
-- Latest pre-release version of our [WebView2 SDK](https://aka.ms/webviewnuget), which is included in this project.
-
-## Build the WebView2 WPF Browser
-
-Clone the repository and open the solution in Visual Studio. WebView2 is already included as a NuGet package* in this project.
-
-- Clone this repository
-- Open the solution in Visual Studio 2019**
-- Set the target you want to build (Debug/Release, AnyCPU)
-- Build the project file: _WebView2WpfBrowser.csproj_
-
-That's it! Everything should be ready to just launch the app.
-
-*You can get the WebView2 NugetPackage through the Visual Studio NuGet Package Manager.
-
-**You can also use Visual Studio 2017 by changing the project's Platform Toolset in Project Properties/Configuration properties/General/Platform Toolset. You might also need to change the Windows SDK to the latest version available to you.
-
-## Using Fixed version
-
-If you want to use [fixed version](https://docs.microsoft.com/en-us/microsoft-edge/webview2/concepts/distribution#fixed-version-distribution-mode), i.e. Bring-Your-Own (BYO), follow the instructions in MainWindow.xaml and App.xaml.
-
-## Code of Conduct
-
-This project has adopted the [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/). For more information see the [Code of Conduct FAQ](https://opensource.microsoft.com/codeofconduct/faq/) or contact opencode@microsoft.com with any additional questions or comments.
+
diff --git a/SampleApps/webview2_sample_uwp/readme.md b/SampleApps/webview2_sample_uwp/readme.md
index 2b8926c4..11d13e3f 100644
--- a/SampleApps/webview2_sample_uwp/readme.md
+++ b/SampleApps/webview2_sample_uwp/readme.md
@@ -1,5 +1,5 @@
---
-description: "Demonstrate the features and usage patterns of WebView2 running in a UWP application using winui2."
+description: "Demonstrates the features and usage patterns of WebView2 running in a UWP application using WinUI 2."
extendedZipContent:
-
path: SharedContent
@@ -12,42 +12,15 @@ languages:
page_type: sample
products:
- microsoft-edge
-urlFragment: WebView2_UWP
+urlFragment: webview2_sample_uwp
---
-# WebView2 UWP WinUi2 browser
+# WinUI 2 (UWP) sample app
-This is a hybrid application built with the [Microsoft Edge WebView2](https://aka.ms/webview2) control.
+
+This sample, **webview2_sample_uwp**, embeds a WebView2 control within a WinUI 2 (UWP) app.
-
+This sample is built as a UWP Visual Studio 2019 project. It uses C++ and HTML/CSS/JavaScript in the WebView2 environment.
-The WebView2 UWP is an example of an application that embeds a WebView within a UWP application. It is built as a UWP [Visual Studio 2019](https://visualstudio.microsoft.com/vs/) project and makes use of both cpp and HTML/CSS/JavaScript in the WebView2 environment.
+For more information, see [WinUI 2 (UWP) sample app](https://docs.microsoft.com/microsoft-edge/webview2/samples/webview2_sample_uwp).
-The sample showcases simple application structure and handling of webview api.
-
-If this is your first time using WebView, we recommend first following the [Getting Started](https://docs.microsoft.com/microsoft-edge/webview2/gettingstarted/wpf) guide, which goes over how to create a WebView2 and walks through some basic WebView2 functionality.
-
-To learn more specifics about events and API Handlers in WebView2, you can refer to the [WebView2 Reference Documentation](https://docs.microsoft.com/microsoft-edge/webview2/webview2-api-reference).
-
-## Prerequisites
-
-- [Microsoft Edge (Chromium)](https://www.microsoftedgeinsider.com/download/) installed on a supported OS. Currently we recommend the latest version of the Edge Canary channel.
-- [Visual Studio](https://visualstudio.microsoft.com/vs/) with .NET support installed.
-- Latest pre-release version of our [WebView2 SDK](https://aka.ms/webviewnuget), which is included in this project.
-- Latest pre-release version of the [WinUI2 SDK](https://aka.ms/webviewnuget), which is included in this project
-
-## Build the WebView2 UWP WinUi2 browser
-
-Clone the repository and open the solution in Visual Studio. WebView2 & WebUi2 are already included as a NuGet package* in this project.
-
-- Clone this repository
-- Open the solution in Visual Studio 2019
-- Set the target you want to build (Debug/Release, AnyCPU)
-- Build the project file: _WebView2_UWP.csproj_
-
-That's it! Everything should be ready to just launch the app.
-
-*You can get the WebView2 & WinUI2 NugetPackage through the Visual Studio NuGet Package Manager.
-
-## Code of Conduct
-
-This project has adopted the [Microsoft Open Source Code of Conduct](https://opensource.microsoft.com/codeofconduct/). For more information see the [Code of Conduct FAQ](https://opensource.microsoft.com/codeofconduct/faq/) or contact opencode@microsoft.com with any additional questions or comments.
+
diff --git a/SampleApps/webview2_sample_uwp/screenshots/webview2_sample_uwp-webpage-content.png b/SampleApps/webview2_sample_uwp/screenshots/webview2_sample_uwp-webpage-content.png
new file mode 100644
index 00000000..9df67b5d
Binary files /dev/null and b/SampleApps/webview2_sample_uwp/screenshots/webview2_sample_uwp-webpage-content.png differ