Harmony is a responsive jekyll theme.
- Build for jekyll 2.x
- Support Google analytics and RSS feeds
- Sass based styles
- Browser support: IE 8+, Chrome, Safari and Firefox
- Fluidly responsive
- Harmony
- About Jekyll
- How to install/run
- Options/Usage
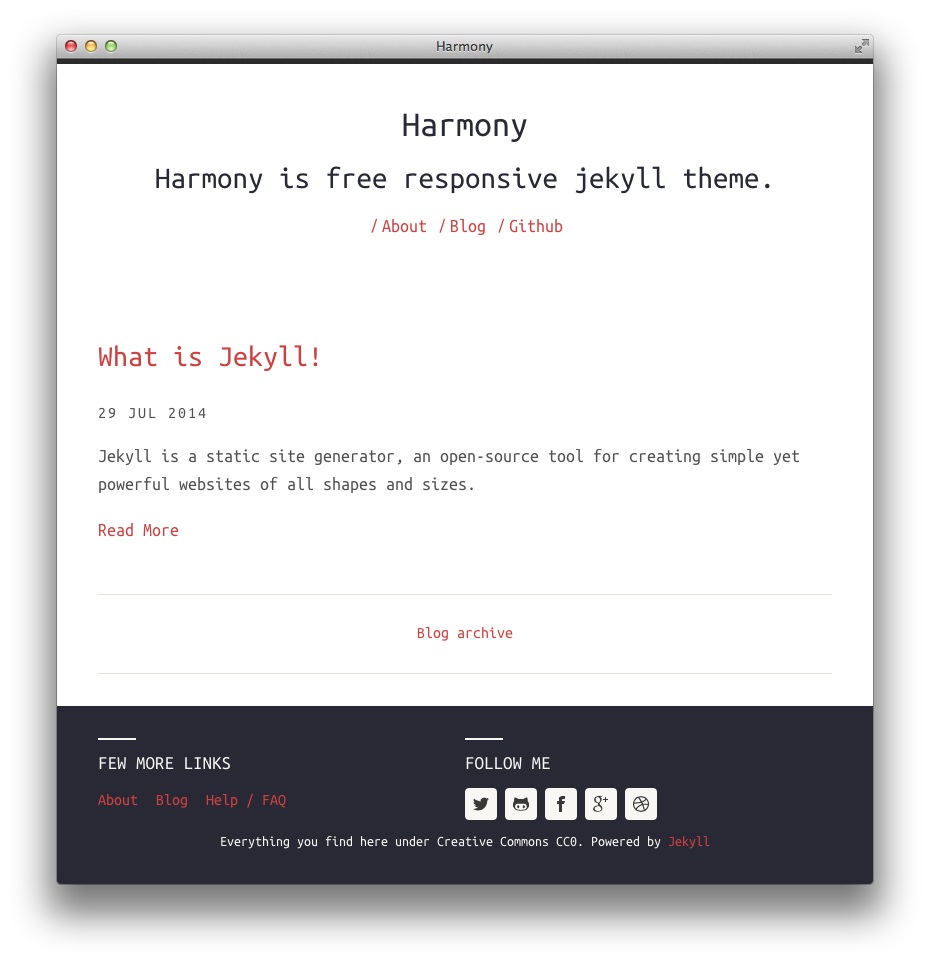
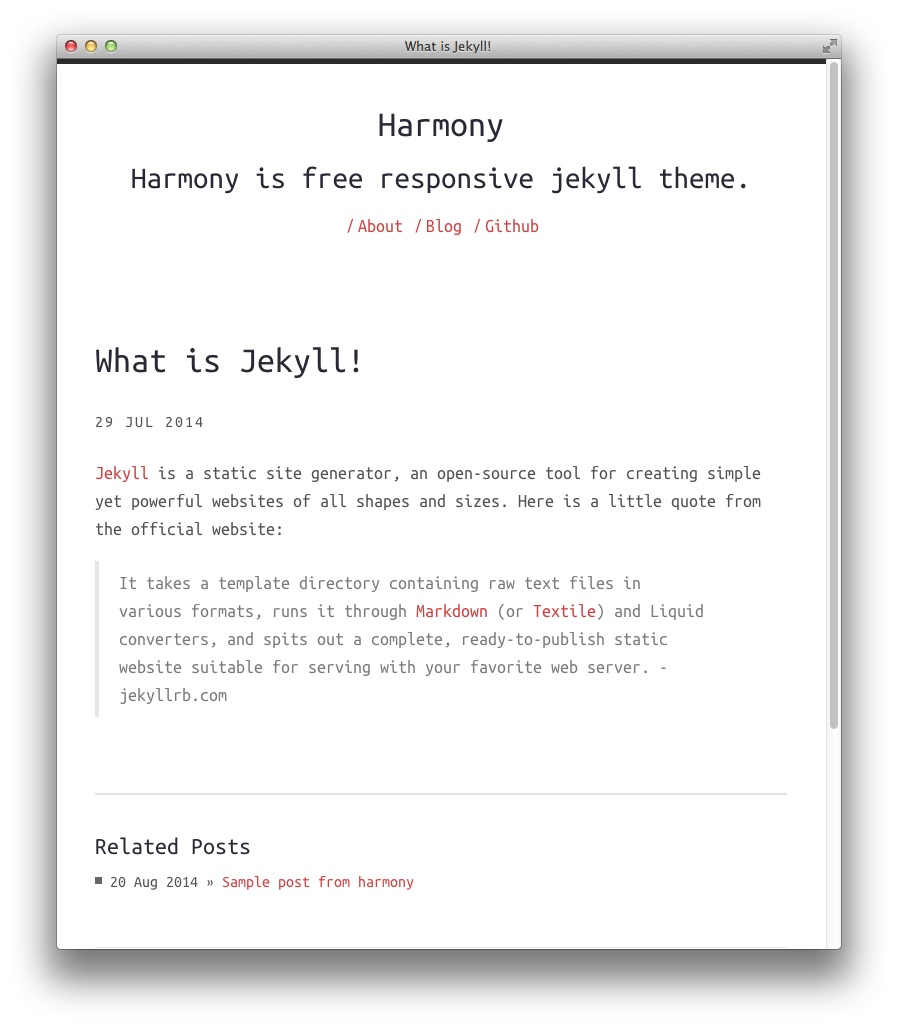
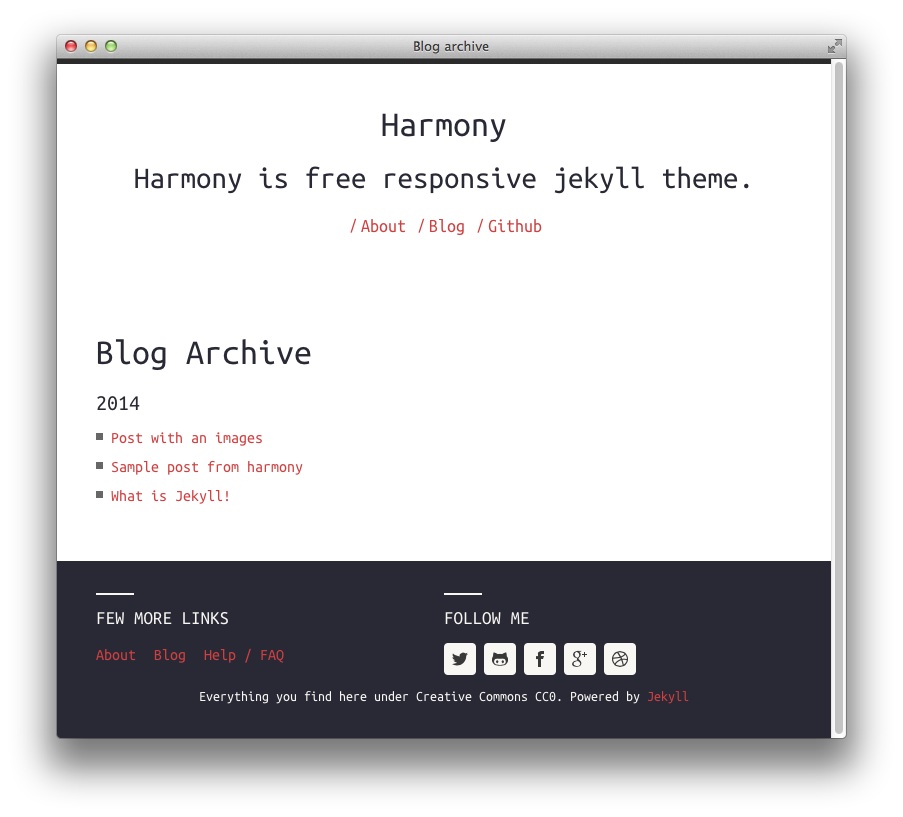
- Screenshots
- Feedback/Bugs/Suggestions
- Version history
- License
Jekyll is a static site generator, an open-source tool for creating simple yet powerful websites of all shapes and sizes.
- Fork this repository.
- Clone it: git clone https://github.com/YOUR-USERNAME/harmony.
- If you completely new to jekyll, please read more about Jekyll and Github pages.
- Change your directory into cloned repository.
- Run
bundle install - Edit the _config.yml on root directory. Change
urlproperty to tohttp://127.0.0.1:4000since you are going to run on localhost. - Run the jekyll server by having:
jekyll serve --baseurl ''orrake preview
Try to locate your browser at http://localhost:4000.
Note: If you are a windows user please refer this nice website - http://jekyll-windows.juthilo.com/ by Julian Thilo to configure ruby + jekyll on windows.
Harmony theme has some customizable options. All the configuration details are
configured in _config.yml file under root of the harmony directory.
Feel free to change your name, descriptionn, meta_description, author details,
social media names and Google analytics id accordingly.
# Harmony theme configuration. Please change accordingly.
harmony:
name: Harmony
# Little description about your site
description: Harmony is free responsive jekyll theme.
meta_description: Harmony is free responsive jekyll theme. It will appear in your document head meta (for Google search results) and in your feed.xml site description.
basetheme: theme-base-01 # pre defined the{{ site.url | prepend: site.baseurl }}mes are darken, blue-water, reddish.
author: # Author details
name: Gayan Virajith
email: gayanvirajith@gmail.com
url: http://gayanvirajith.github.io
# Google Analytics key, leave blank to ignore
google_analytics_key: UA-xxxx-x
# Profile links, leave blank to ignore
social:
github: gayanvirajith
twitter: gayanvirajith
facebook: gayanvirajith
gplus: +GayanVirajith
dribble: gayan
pinterest:
# Toggle disclaimer in footer
show_disclaimer: trueAll the partial includes are under _includes directory.
Feel free to add/edit links for your header in the file header-links.html.
Customize your footer links by editing _includes/footer-links.html
All the copyrights notes are under _includes/footer.html. Also note that you
can toggle on/off copyright note from front-end by setting up show_disclaimer
property in _config.yml.
Please submit as an issue, I am happy to response back.
| Version no. | Description | Date |
|---|---|---|
| 1.0 | Initial release | 9th September 2014 |
| 1.0.1 | v1.0.1 with minor bug fix | 9th September 2014 |
| 1.0.2 | v1.0.2 Optimize for Google | 24th October 2014 |
Free / Open sourced under the MIT.