We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
问题描述:小程序在map循环里使用条件渲染时异常
按照百度说的最好是将条件判断提出到子组件
复现步骤如代码所示:
main.js
//... return( <Button>按钮组控制数据</Button> //...其他 <ScrollView> //...其他数据 resDataproject.map((item, index) => { return ( <RingchartProject item={item} index={index} ></RingchartProject> //子组件 ) }) </ScrollView> )
子组件
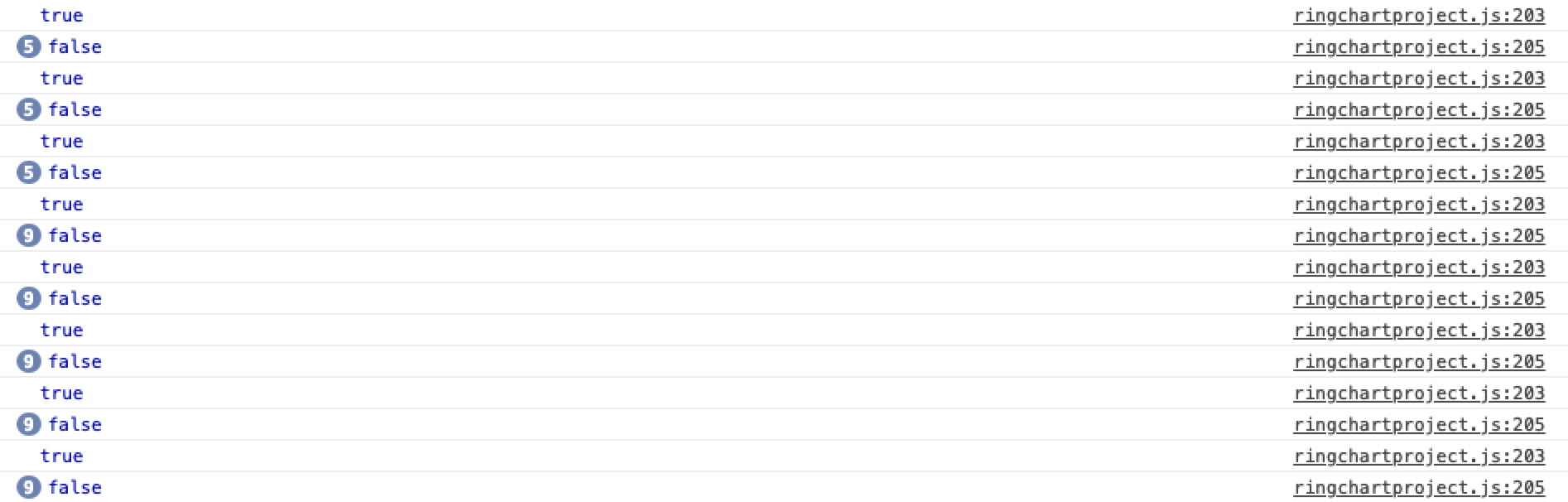
render() { const { ringDataState } = this.state let Dom = null; const { item, index } = this.props if(No !== item.floorNoName) { No = item.floorNoName Dom = <Text key = {index} className = 'Main'>1</Text> console.log(true) } else{ Dom = <Text key = {index} className = 'Main'>0</Text> console.log(false) } return ( Dom ) }
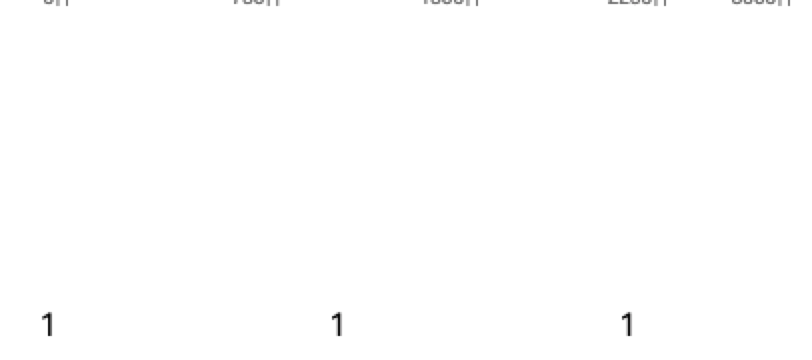
期望行为 按照条件渲染分别渲染1和0
错误信息 后台日志显示正常
渲染界面只有1
另外去掉else中的Dom 子组件
render() { const { ringDataState } = this.state let Dom = null; const { item, index } = this.props //console.log(No != item.floorNoName) if(No !== item.floorNoName) { No = item.floorNoName Dom = <View key = {index} className = 'Main'>1</View> console.log(true) } else{ //注释了else中Dom //Dom = <View key = {index} className = 'Main'>0</View> console.log(false) } return ( Dom ) }
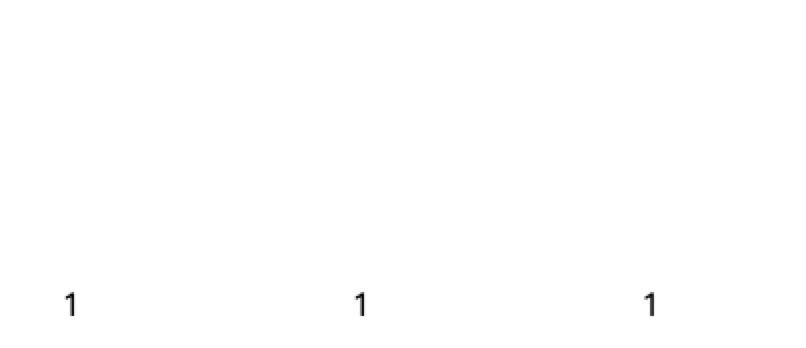
渲染不变,全都为1,而且1的数量是数组中元素数量。正确时应该为日志true的数量。
错误情况我太菜了不好瞎说。
另一个页面正常情况 父组件
return ( <View className='index'> <AtSearchBar value={this.state.value} onChange={this.onChange.bind(this)} /> <View className = 'main'> {isLoading && <AtActivityIndicator mode='center' ></AtActivityIndicator>} { resData.map((item, index) => { return ( <ChildTest item={item} index={index} url={url}></ChildTest> ) }) } </View> </View > )
render() { const { item, index, url } = this.props; let Dom = null; if ((item.compNum || item.compNumPass) && !item.projectState && item.projectId) { Dom = <View className={url.indexOf('GetQualityFinProductsProject') != -1 ? 'QualityFincard' : 'card'} > <View className='project'> ... </View> } else if (item.projectState == '生产中') { Dom = <View className='mindumheightcard' >...</View> } return ( <View className='index'> {Dom} </View> )
系统信息 System: OS: macOS 10.14.6 Shell: 5.3 - /bin/zsh Binaries: Node: 12.11.0 - /usr/local/bin/node Yarn: 1.17.3 - /usr/local/bin/yarn npm: 6.11.3 - /usr/local/bin/npm npmPackages: @tarojs/components: 1.3.19 => 1.3.19 @tarojs/plugin-babel: 1.3.19 => 1.3.19 @tarojs/plugin-csso: 1.3.19 => 1.3.19 @tarojs/plugin-sass: 1.3.19 => 1.3.19 @tarojs/plugin-uglifyjs: 1.3.19 => 1.3.19 @tarojs/router: 1.3.19 => 1.3.19 @tarojs/taro: 1.3.19 => 1.3.19 @tarojs/taro-alipay: 1.3.19 => 1.3.19 @tarojs/taro-h5: 1.3.19 => 1.3.19 @tarojs/taro-qq: 1.3.19 => 1.3.19 @tarojs/taro-quickapp: 1.3.19 => 1.3.19 @tarojs/taro-swan: 1.3.19 => 1.3.19 @tarojs/taro-tt: 1.3.19 => 1.3.19 @tarojs/taro-weapp: 1.3.19 => 1.3.19 @tarojs/webpack-runner: 1.3.19 => 1.3.19 eslint-config-taro: 1.3.19 => 1.3.19 eslint-plugin-taro: 1.3.19 => 1.3.19 nerv-devtools: ^1.4.0 => 1.4.6 nervjs: ^1.4.0 => 1.4.6 stylelint-config-taro-rn: 1.3.19 => 1.3.19 stylelint-taro-rn: 1.3.19 => 1.3.19
补充信息 调试中出现过只渲染else条件的情况 ,也出现过渲染else加空白画面的情况,偶尔的,不好复现。但是每次都是渲染数量和数组数量一致。
The text was updated successfully, but these errors were encountered:
欢迎提交 Issue~
如果你提交的是 bug 报告,请务必遵循 Issue 模板的规范,尽量用简洁的语言描述你的问题,最好能提供一个稳定简单的复现。🙏🙏🙏
如果你的信息提供过于模糊或不足,或者已经其他 issue 已经存在相关内容,你的 issue 有可能会被关闭。
Good luck and happy coding~
Sorry, something went wrong.
CC @yuche
Taro3 应该没有这个问题了。
yuche
No branches or pull requests
问题描述:小程序在map循环里使用条件渲染时异常
按照百度说的最好是将条件判断提出到子组件
复现步骤如代码所示:
main.js
子组件
期望行为
按照条件渲染分别渲染1和0
错误信息

后台日志显示正常
渲染界面只有1


另外去掉else中的Dom
子组件
渲染不变,全都为1,而且1的数量是数组中元素数量。正确时应该为日志true的数量。
错误情况我太菜了不好瞎说。
另一个页面正常情况
父组件
子组件
系统信息
System:
OS: macOS 10.14.6
Shell: 5.3 - /bin/zsh
Binaries:
Node: 12.11.0 - /usr/local/bin/node
Yarn: 1.17.3 - /usr/local/bin/yarn
npm: 6.11.3 - /usr/local/bin/npm
npmPackages:
@tarojs/components: 1.3.19 => 1.3.19
@tarojs/plugin-babel: 1.3.19 => 1.3.19
@tarojs/plugin-csso: 1.3.19 => 1.3.19
@tarojs/plugin-sass: 1.3.19 => 1.3.19
@tarojs/plugin-uglifyjs: 1.3.19 => 1.3.19
@tarojs/router: 1.3.19 => 1.3.19
@tarojs/taro: 1.3.19 => 1.3.19
@tarojs/taro-alipay: 1.3.19 => 1.3.19
@tarojs/taro-h5: 1.3.19 => 1.3.19
@tarojs/taro-qq: 1.3.19 => 1.3.19
@tarojs/taro-quickapp: 1.3.19 => 1.3.19
@tarojs/taro-swan: 1.3.19 => 1.3.19
@tarojs/taro-tt: 1.3.19 => 1.3.19
@tarojs/taro-weapp: 1.3.19 => 1.3.19
@tarojs/webpack-runner: 1.3.19 => 1.3.19
eslint-config-taro: 1.3.19 => 1.3.19
eslint-plugin-taro: 1.3.19 => 1.3.19
nerv-devtools: ^1.4.0 => 1.4.6
nervjs: ^1.4.0 => 1.4.6
stylelint-config-taro-rn: 1.3.19 => 1.3.19
stylelint-taro-rn: 1.3.19 => 1.3.19
补充信息
调试中出现过只渲染else条件的情况 ,也出现过渲染else加空白画面的情况,偶尔的,不好复现。但是每次都是渲染数量和数组数量一致。
The text was updated successfully, but these errors were encountered: