HubbleJS is a simple, customizable, Github static portfolio generator. HubbleJS is designed to quickly generate a static website with minimal configuration from the user. However, HubbleJS can be configured to use custom templates and has extensive options for generating a site unique for each portfolio.
- Quick and easy set up
- Static file output, to enable hosting from anywhere
- Personalize your Github data
- Standardized Github response, to easily create custom templates
- Compatible with any template engine
HubbleJS was created to allow for quick set up with minimal configuration. Following the steps below will have your site built within minutes.
- Generate a Personal Access Token
- HubbleJS requires access to both the Repo and User scopes
- Install HubbleJS into your project directory
npm install --save-dev hubble.js- Require HubbleJS and provide the necessary configuration
const Hubble = require('hubble.js');
// Configure the Hubble instance
const hubble = new Hubble({
username: 'GH_USER_NAME',
token: 'GH_PERSONAL_ACCESS_TOKEN'
});
// Generate the site
hubble.generate();Following the above steps will configure HubbleJS, generate a site using the default theme, and output the HTML to ./dist/index.html.
There are a number of configuration options when instantiating a new HubbleJS instance. Configuration properties are optional unless otherwise noted.
const hubble = new Hubble({
// REQUIRED: Your Github username
username: 'GH_USERNAME',
// REQUIRED: Github personal access token
token: 'GH_ACCESS_TOKEN',
// Names of the repositories to be displayed on the site, in this order. Default is All.
repositories: ['MY_REPO_NAME'],
// The location for the generated index.html file. Default is ./dist/index.html
output: './dist/index.html',
// The configuration for a theme.
theme: {
// ...See theme documentation for options.
}
});Will generate the site based on the configuration using the given template.
template {Function}(optional) - method that will receive data, render the data, write it to the output location, and return or throw an error.
template receives two parameters:
data {Object}- Configuration and Github dataoutput {String}- Location to write the index.html file to
Example:
Hubble.generate(function (data, output) {
const render = `<p>${data.user.name}'s custom template.</p>`;
fs.writeFileSync(output, render, 'utf8');
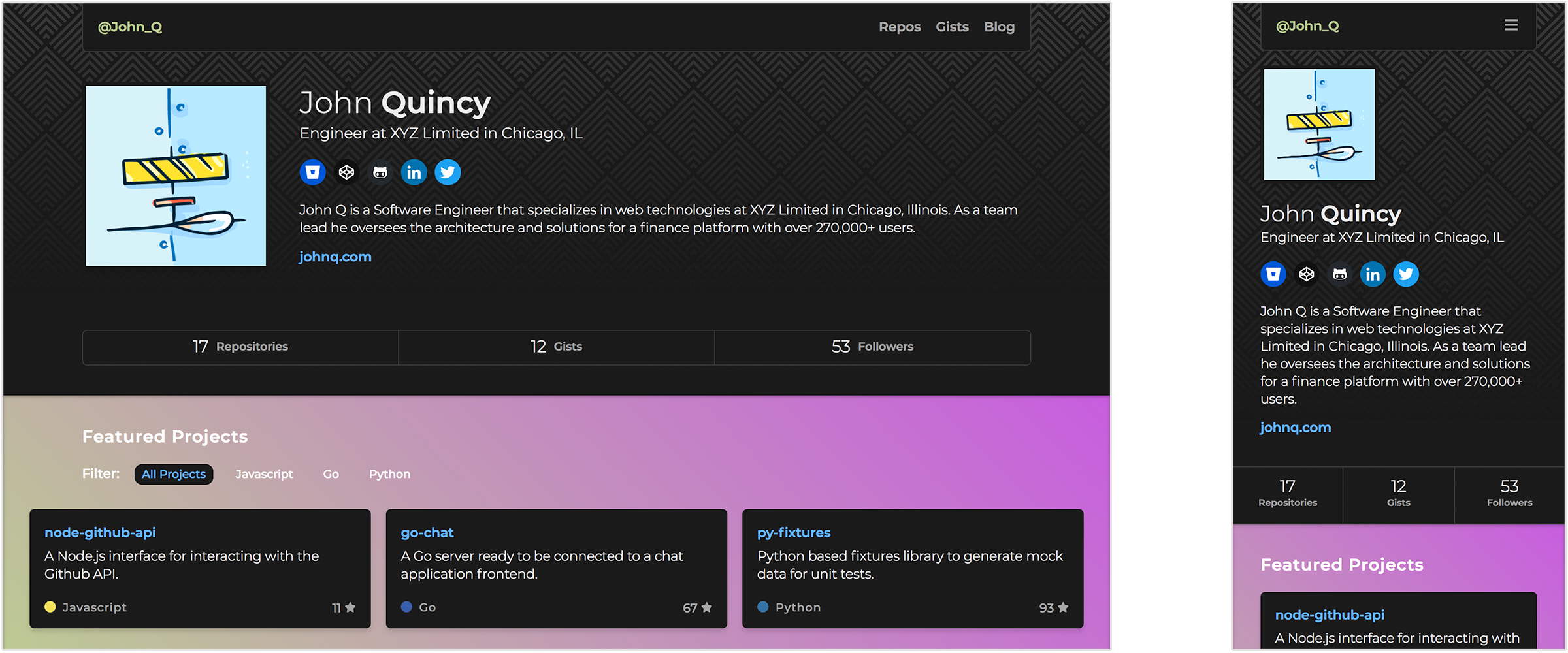
});HubbleJS comes with a built in dark and light theme that can be used right out of the box. It can also be used with any templating language to generate pages using Github API data.
The default theme can be customized to reflect your personality. For customization options for the default theme, check out the repository hubblejs-default-theme.
Creating a custom theme for HubbleJS is simple, below is a basic example of using a templating language to generate a unique theme.
The following file will be a basic pug template that will be hydrated with data.
p #{user.username}'s source codeThen we will use the Pug package to render the template.
const Hubble = require('hubble.js');
const pug = require('pug');
const fs = require('fs');
hubble.generate(function (data, output) {
const render = pug.compileFile('./pug/temp.pug');
fs.writeFileSync(output, render, 'utf8')
});