-
Notifications
You must be signed in to change notification settings - Fork 384
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Show notice on frontend when there is excessive CSS #1801
Comments
|
It would also be useful to show a |
|
Would the progress meter be a top-level menu item in the admin bar? |
|
In my opinion, it should be a submenu under the main AMP top-level entry. Otherwise, we'll take up too much space to show a metric that will often be irrelevant. |
|
Agreed. It should be a submenu item of the AMP admin bar. I think this issue should be put on hold for now because it is closely related to #2169, and I think some more pieces need to be put in place before we can move forward with it. |
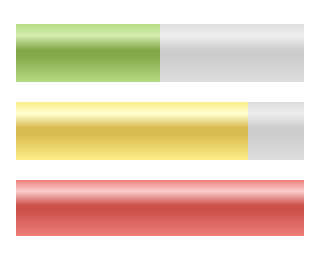
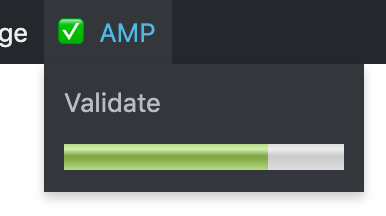
I think <meter min="0" optimum="50" low="75" high="100" max="101" value="50">50%</meter>
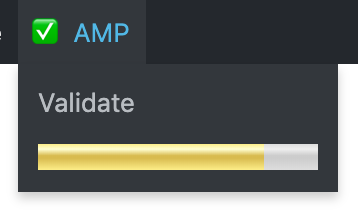
<meter min="0" optimum="50" low="75" high="100" max="101" value="80">80%</meter>
<meter min="0" optimum="50" low="75" high="100" max="101" value="101">100%</meter>
|
|
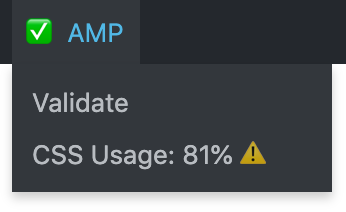
While I like the idea of the In practice I think just plain text will be more clear: When using 80% or more: vs. And when using more than 100%: vs. There's probably some way to combine the Code for $meter_element = $this->dom->createElement( 'meter' );
$meter_element->setAttribute( 'min', '0' );
$meter_element->setAttribute( 'optimum', $this->style_custom_cdata_spec['max_bytes'] * 0.5 );
$meter_element->setAttribute( 'low', $this->style_custom_cdata_spec['max_bytes'] * 0.75 );
$meter_element->setAttribute( 'high', $this->style_custom_cdata_spec['max_bytes'] );
$meter_element->setAttribute( 'max', $this->style_custom_cdata_spec['max_bytes'] + 1 );
$meter_element->setAttribute( 'value', $total_size );
$meter_element->setAttribute( 'style', 'height:1em; width:100%;' ); |
|
Verified in QA |







In addition to automatically disabling the admin bar when there is excessive CSS (#1800), there should be an additional message displayed to the logged-in site administrator on the frontend when there is still excessive CSS. At the moment the ways for a user to know that there is excessive CSS are:
amp-customstyle manifest to see the excessive CSS message.In addition to these, the plugin could display a message about the excessive CSS along with some suggestions for how to fix. For developers, fixing may involve rewriting CSS. For implementors, fixing may involving switching to a different theme or using alternative plugins. For other users, the fix may be to switch back to Classic/Legacy mode until the ecosystem better supports AMP.
The admin bar would be a good location to show this message:
The text was updated successfully, but these errors were encountered: