Tailwind Starter Kit is Free and Open Source. It does not change or add any CSS to the already one from TailwindCSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue and Angular.
Tailwind Starter Kit comes with 120 Fully Coded CSS elements.
This extension also comes with 4 sample pages.
We also feature 16 dynamic components.
- Versions
- Documentation
- Quick Start
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
- Resources
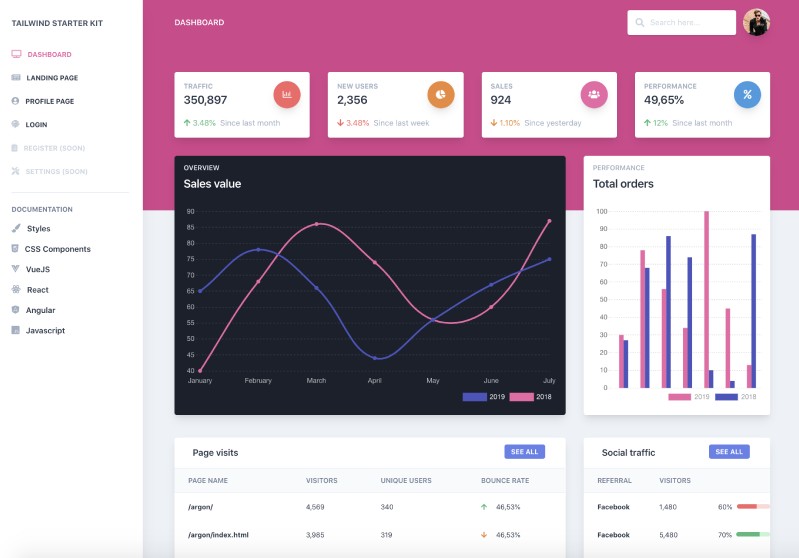
| Angular Dashboard Page | HTML Dashboard Page | React Dashboard Page | VueJS Dashboard Page |
|---|---|---|---|
| Download Angular | Download HTML | Download React | Download Vue |
| Angular Landing Page | HTML Landing Page | React Landing Page | VueJS Landing Page |
|---|---|---|---|
| Download Angular | Download HTML | Download React | Download Vue |
| Angular Login Page | HTML Login Page | React Login Page | VueJS Login Page |
|---|---|---|---|
| Download Angular | Download HTML | Download React | Download Vue |
| Angular Profile Page | HTML Profile Page | React Profile Page | VueJS Profile Page |
|---|---|---|---|
| Download Angular | Download HTML | Download React | Download Vue |
The documentation for the Tailwind Starter Kit is hosted at our website.
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
 |
 |
 |
 |
 |
We use GitHub Issues as the official bug tracker for the Angular Landing Page. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Angular Landing Page. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
Copyright 2019 Creative Tim
-
Licensed under MIT
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/creativetimofficial/
- Demo: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/presentation?ref=tsk-readme
- Download Page: https://github.com/creativetimofficial/tailwind-starter-kit/archive/master.zip
- Documentation: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/documentation/quick-start?ref=tsk-readme
- License Agreement: https://www.creative-tim.com/license?ref=tsk-readme
- Support: https://www.creative-tim.com/contact-us?ref=tsk-readme
- Issues: Github Issues Page