A proposta do exercício de front-end da Brainn é ser simples e divertido.
O objetivo é construir uma aplicação web front-end que mostre os Resultados das Loterias.
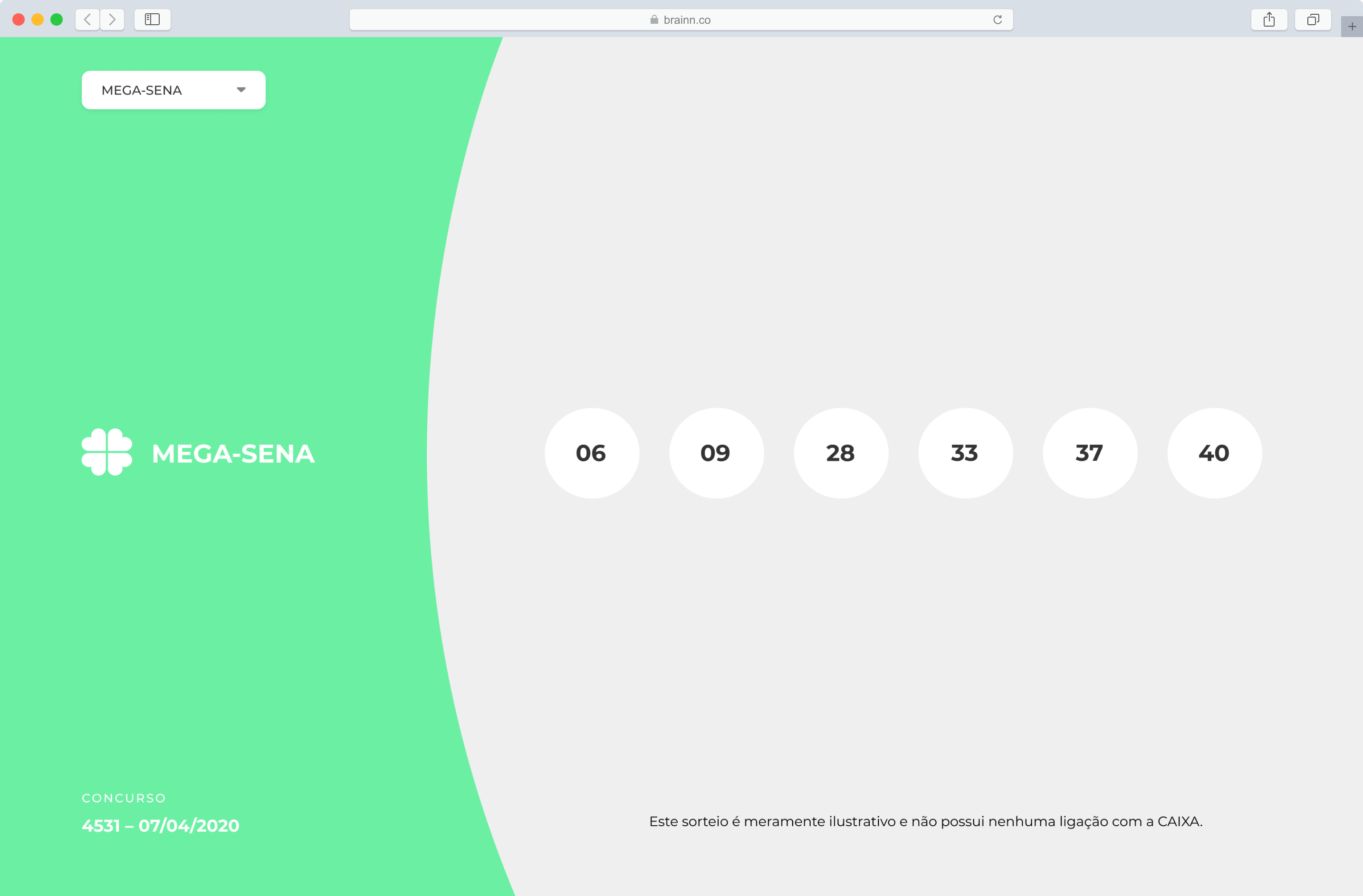
- Layout: https://www.figma.com/file/H2qrYBCFMf4didYmxRwTxP/Brainn-Frontend-Challenge
- API: https://brainn-api-loterias.herokuapp.com
- Tipografia (webfont): Montserrat
- A aplicação terá que suportar 6 sorteios:
Mega-sena,Quina,Lotofácil,Lotomania,TimemaniaeDia de sorte - Todos esses sorteios estarão em um combo-box/select
- Ao mudar esse combo-box, terá que mudar o tema do sorteio, número do sorteio, data do sorteio e números sorteados
- A aplicação terá que ser responsiva, pelo menos para celulares, conforme layout
- O consumo da API pode ser feito via REST ou GraphQL
- Criar rotas com React Router DOM (opcional)
- React com TypeScript
- Testes com React Testing Library e/ou Cypress
Se você possui alguma dúvida sobre o desafio, você pode entrar em contato por e-mail com o recrutamento que já estará acompanhando seu processo ou através do e-mail mariana@brainn.co.
Basta sinalizar por e-mail que finalizou o exercício para darmos continuidade ao processo.
Basta enviar o link do seu teste para mariana@brainn.co para quem sabe chamarmos você para um bate-papo 😊