-
Notifications
You must be signed in to change notification settings - Fork 975
IPFS Integration - Roadmap and discussion #9556
Comments
|
Hello, @diasdavid! The magnet protocol is defined as navigable in the https://github.com/brave/browser-laptop/blob/f3b80609976d90ef120bdcffbd7cd466e8ff4fc5/js/lib/appUrlUtil.js component. It is there that you can also defined/direct the behavior of ipfs, and dweb protocols. If you run into any issues from here, or have questions about the appUrlUtil component, please do not hesitate to revisit this issue. I'm happy to help, or find somebody who can. |
|
Back on track! I'm trying to mimic WebTorrents approach but as I follow the execution flow, I realize things that weren't obvious to me, for example:
It would help me a ton if I could get some time with someone in the team to get a bunch of questions answered. Another option would be getting an example of how I can capture the |
|
Btw, I'm working on this branch: https://github.com/diasdavid/browser-laptop/tree/feat/ipfs
|
|
@diasdavid Just dropping in to say that you will probably find this PR useful: #5342 That is the initial PR that added WebTorrent support for Specifically, I think Also, listing all the commits for @feross and @dcposch will definitely include everything you need to capture a protocol and handle it with a custom page. |
|
@feross this is perfect! Thank you for this pointer. as a note for whoever is following, |
Had a very productive chat with @bridiver and @NejcZdovc the other day, we realised that the best way to implement the integration was to have it fully as a chrome extension but with the ability to register protocol handlers from the background page of the extension. @bridiver had to patch muon to support this. The development continues on: ipfs-inactive#1 Next step: I'm not being able to load this extension properly, I haven't included any IPFS scripts at all, just the code to get an extension listed, but brave is just ignoring it. Any tips here? |
|
Update: ipfs-inactive#1 (comment) I've successfully managed to install the extension and capture the Next steps:
|
|
@diasdavid Hi, everything looks good on your side? :-) |
|
Hi @luixxiul, thanks for checking in! I'm getting back on track on all my endeavours, I've been heads down in another project. That being said, this is going to be one of my priorities from now on. I'll rebase the latest master on my PR ipfs-inactive#1 (comment) and continue. A couple of questions that would help me on this:
|
|
@diasdavid we're still in progress (moving |
|
@bsclifton should we create a tracking issue and put it in one milestone? I received this question quite a lot when I am talking about our project and how it's structured. |
|
@NejcZdovc creating an issue to track that is a good idea 😄 It's important to have an issue document the strategy we'd like to have (it's less important to track the individual files) |
|
In case you missed it, there was an update last week. tl;dr; We got it to work ipfs-inactive#1 (comment) 🎉 (most of the issue was a CSP rule that was blocking the use of eval in a dep of dep of js-ipfs). Next steps:
Other: |
|
I'm using @diasdavid's work to help make the existing ipfs chrome extension https://github.com/ipfs/ipfs-companion work well in Brave, see: ipfs/ipfs-companion#312 It uses a handful of chrome extension apis that are not yet available, or at least, are throwing errors when called in brave. Who should I hug to get the
...chrome extension apis available? Would you like me to open separate issues for them? Also of note, the Brave shield classifies the webgl globe from ipfs webui as a Fingerprinting method and blocks it. The resource is from a url outside of the plugin; it's served by the ipfs daemon. Can the extension whitelist urls for the brave shield? |
|
Hi there @olizilla 😄 The two devs with the most experience with extension APIs are @kevinlawler and @jonathansampson cc: @diracdeltas for the fingerprinting question |
|
@olizilla Here are the relevant issues for those APIs.
|
|
@diracdeltas could you point me to any info about what brave considerers a fingerprinting method so i can track down what's triggering it in the ipfs webui? I'm seeing: ...blocked and listed as a fingerprinting method. It loads a webgl globe and shows the approximate location of where your swarm peers are located. |
|
@olizilla see the heuristic has a high false positive rate, so if you need webgl and are not actually fingerprinting, you can probably get away with hardcoding an exception for your origin |
|
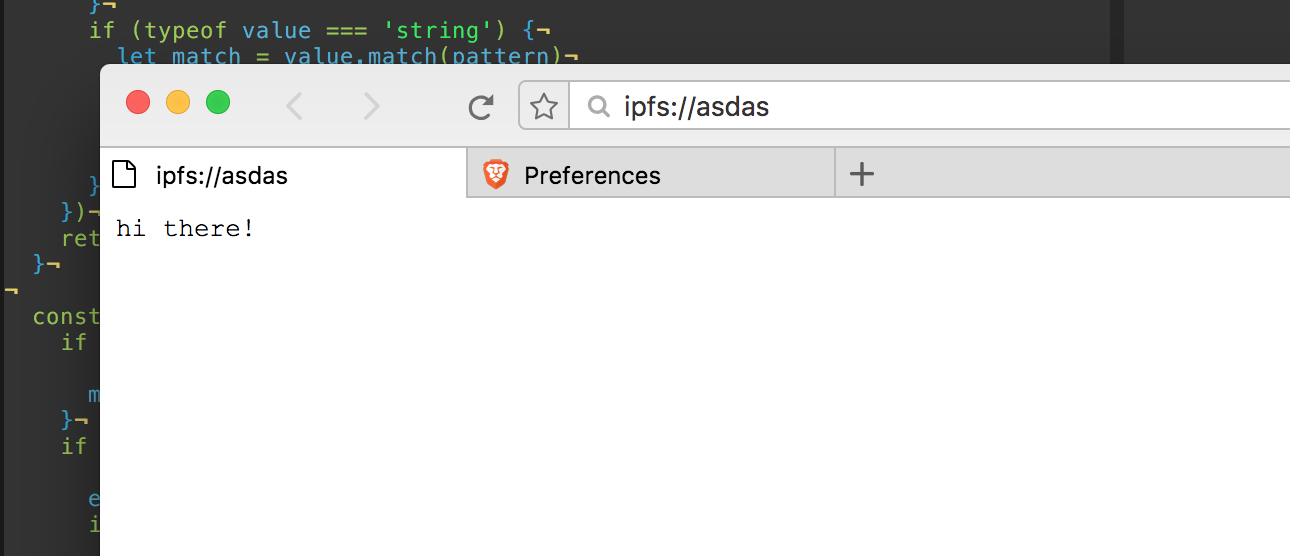
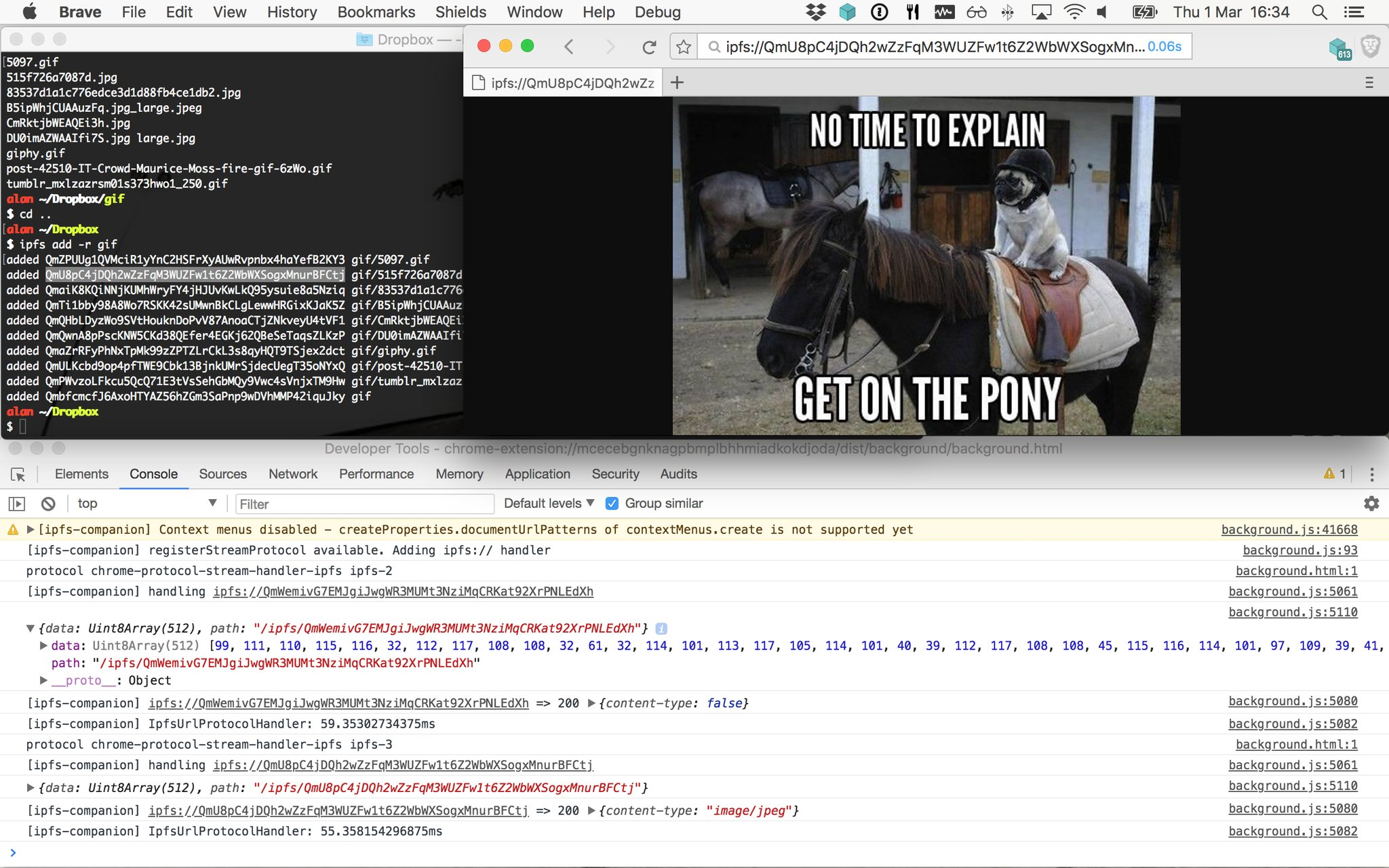
Ohai everyone o/ Good news! Things have been progressing quite well and we now have a working version of the IPFS Web Extension running on the Brave Browser with extra features thanks to how the Brave Browser was built. If you are a user of the IPFS Web Extension on Chrome or Firefox, you now can get all of those features + IPFS protocol handler Enough with the talking, let's see a demo!@olizilla @alanshaw and @olizilla have been working hard at this and prepared a video demo for us! Youtube URL: https://www.youtube.com/watch?v=2cmbm6iABsI Also, if you haven't checked the IPFS Web Extension update from the last IPFS All Hands: Youtube URL: https://www.youtube.com/watch?v=xCMNgBzn5WI&feature=youtu.be&t=18m14s What's next? Establishing the Roadmap to complete the integration.The first milestone was to get IPFS running on Brave 🚀. Now, we want to improve the integration and focus on what should be the User Experience.
These are just the things we see in the horizon, however, I do think it would be best to get the IPFS and the Brave team in a call to sync up on next steps and identify priorities. @jonathansampson @bsclifton @NejcZdovc @bridiver et al, when is a good time to chat? Shall I set up a doodle for this week? Thanks! |
|
This is such wonderful news! I've been looking for a web browser that can fully support IPFS out of the box or at least using a single addon. This sounds like it might be it for now. Any thoughts on supporting IPFS in Brave out-of-the-box? I've been hoping Firefox and Chromium can be convinced to do that, but until that happens Brave seems like an accepting candidate. |
|
Excited to see this! |
|
@retotrinkler Take a look at the access restriction conversation taking place for the I brought up that once it integrates with the new key API, it would make sense to have the access restrictions prompt the user for giving a page access to keys. This will enable applications to share keys when possible while keeping them isolated from each other by default. Web APIs like |
|
nice thx @RangerMauve ! |
|
Saw today this exciting update from @alanshaw and @olizilla -- https://twitter.com/_alanshaw/status/969253866016591872 --
|
|
The changeset to port It's of value to other protocol implementors too. @pfrazee of Beaker Browser has expressed an interest in getting that api ported to muon to open up the possibility of creating a dat protocol handler for Brave. |
|
Brave is moving from Muon to Chromium! This is going to impact on IPFS integration. It should mean that ipfs-companion will work without significant modification on nu-brave, but it also means that our work to allow Brave to have the best IPFS integration possible, via Longer term, we'll have to work with Chromium to get support for programmable custom protocol handlers for that to work. |
|
Sad to hear lots of good work regarding IPFS will have to be redone with the change to chromium. Does the change mean that the code for normal chrome plugins can be used? If so https://github.com/ipfs-shipyard/ipfs-companion can be used as a good starting point for implementing IPFS support in the next Brave version. I imagine a copy of the code for the plugin could be included when installing Brave - and then gradually being expanded until its integrated in a seamless way. |
|
I guess one way of implementing the
In the chromium email list it looks like the implementation follows the list of whitelisted schemes defined by the WHATWG specification. I have contacted WHATWG by email suggesting that "ipfs" is added to safelisted schemes, after which browsers like chrome can adopt the change, letting the |
|
Looks like WHATWG does not accept additions to the list unless one or more of the major browsers intend to implement it. We might be able to convince chromium that its a good idea. In the meantime: if Brave is building chromium from source This would demand some governance on how this is re-added when upgrading to a new version of chromium. Update: This would need to be implemented in the build flow of https://github.com/brave/brave-browser |
|
@mathiasrw FYSA Firefox whitelisted
Does it count as "one major browser implementing it" ?
Should I create a separate issue for whitelisting non-prefixed versions of mentioned protocols?
Yes, ipfs-companion built for the generic target should work the same in Chromium and Chromium-based Brave. |
|
Hi @lidel - thank you for providing useful insights.
I maybe misunderstood this. My impression was that myScheme://abc would be shown in the address bar while the content would be fetched from the http(s) url given (for example https://whatever.com/?myScheme=abc). In any case, I agree; this is not a final solution, but a (small) step. I was not aware that Firefox has whitelisted "ipfs" already. Very useful information. Thank you for taking the time to find the actual patches. I have written a new email to the WHATWG mail list with the information. The thread can be seen here: http://lists.w3.org/Archives/Public/public-whatwg-archive/2018Jul/0000.html (my last email does not show yet) |
|
FYSA I am revisiting redirect-based
|
|
Hey there folks- I opened an issue to keep this discussion going in our new brave-core repository: Let's migrate the discussions over to there 😄 Apologies for the disruption |




Hi there brave team! I'm David, from the IPFS project.
I'm looking into the IPFS integration into the Brave browser and I'm hoping you could clarify some design details, just so that I'm sure I understand how everything is pieced together.
Right now, the most straightforward way is to mimic what WebTorrent did and create an extension. I've noticed that it gets its own WebPage, located at https://github.com/brave/browser-laptop/tree/master/js/webtorrent and that this page gets bundled in with WebPack -- https://github.com/brave/browser-laptop/blob/master/webpack.config.js#L153-L169 --. I can create something similar, no problem.
ipfs://,dweb://and evenhttp(s)://ipfs.io/ipfs/urls so that they get resolved through the IPFS Extension?Thanks in advance! Super excited to do this :)
The text was updated successfully, but these errors were encountered: