Muitas vezes um documento precisa ser assinado dentro de uma aplicação. Para isso, a Clicksign desenvolveu um componente que pode ser instalado dentro de outras páginas eletrônicas. Este tipo de componente é tradicionalmente chamado de widget. O uso do widget traz as seguintes vantagens:
- Não interrompe um fluxo em andamento
- Evita a troca de contexto do usuário
- Oferece maior consistência à experiência do usuário
Para facilitar a sua vida, a Clicksign já fez a parte difícil e programou um componente extremamente simples de usar que realiza as partes mais complicadas desse processo. Apesar da facilidade, gostamos de deixar claro o que fazemos e como fazemos, por isto, na próxima seção explicaremos como nosso componente funciona. Sinta-se livre para propor melhorias, analisar o código fonte ou apenas questionar o desenvolvimento através da página do projeto.
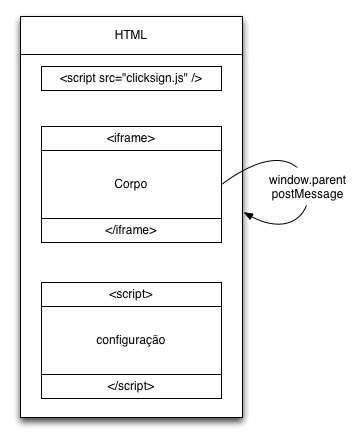
O widget é composto de 3 partes:
- Um biblioteca javascript que você deverá adicionar à sua página;
- Um iframe que será criado pela biblioteca acima no DOM de sua página;
- Um código HTML que será o corpo do iframe acima;
Abaixo iremos explicar como estes três componentes interagem para prover a funcionalidade esperada, bem como qual as etapas necessárias para você colocar o widget funcionando em sua aplicação.
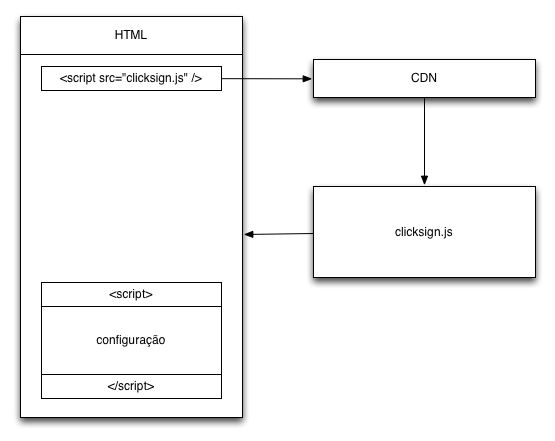
A biblioteca javascript da Clicksign precisa ser incluída no corpo da página. O arquivo pode ser copiado para seu próprio domínio ou você pode utilizar a CDN da Clicksign. Recomendamos utilizar a CDN da Clicksign pois você será beneficiado pelas correções automáticas que efetuamos ao descobrir alguma falha na biblioteca. Todas as correções visam manter compatibilidade dentro da mesma versão. Uma alteração que quebre compatibilidade só pode ser efetuada em uma nova versão da biblioteca. Mais detalhes em versão.
A biblioteca da Clicksign irá criar um objeto clicksign dentro do escopo
padrão, window. Para que o widget seja montado dentro da página você
necessita chamar a função configure no objeto clicksign. Você pode conferir
os parâmetros da função configure nas opções.
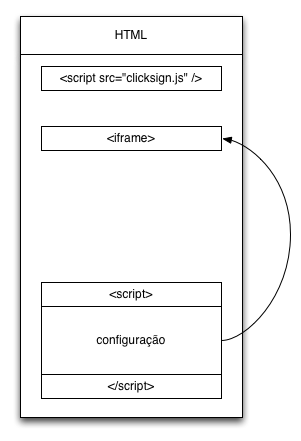
Ao chamar a função configure, será adicionado um iframe dentro de um dos
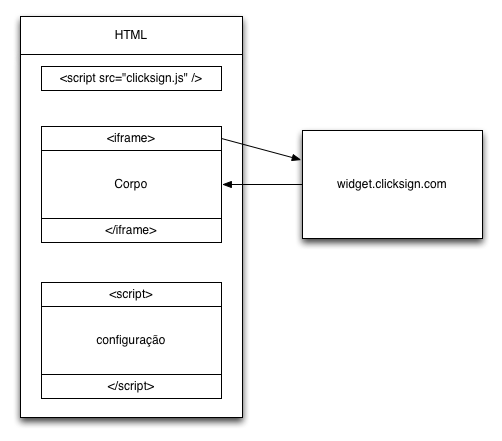
elementos da página. O iframe irá carregar o conteúdo da Clicksign, este
conteúdo irá executar em contexto próprio, portanto nem o widget, nem a página
que o carrega, podem manipular os elementos do outro.
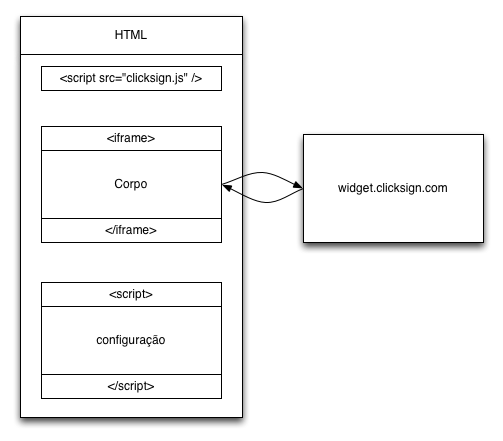
O widget possui fluxo de navegação independente, isto possibilita à Clicksign realizar as assinaturas em múltiplas requisições.
Para aplicações que necessitam reagir a um evento de assinatura, o widget
fornece uma chamada de callback que será executada dentro do contexto da
página. Esta é a função do parâmetro callback. Você pode conferir a
utilização do parâmetro callback nas opções.
Devido ao custo de desenvolvimento e possível perda de usabilidade, o widget da Clicksign oferece suporte oficial apenas aos navegadores mais utilizados no mercado. Realizamos testes de compatibilidade com os seguintes navegadores abaixo listados:
- Internet Explorer 9
- Internet Explorer 10
- Internet Explorer 11
- Chrome 37
- Chrome 38
- Firefox 31
- Firefox 32
- Safari 7
- Opera 23
- Opera 24
Se você utiliza algum navegador que não conste nesta lista não significa que o widget da Clicksign não funcionará adequadamente, significa apenas que não realizamos testes de compatibilidade com o navegador. Caso seja necessário que a Clicksign suporte oficialmente o navegador, solicite que a equipe de desenvolvimento o adicione como um navegador homologado através de suporte@clicksign.com.
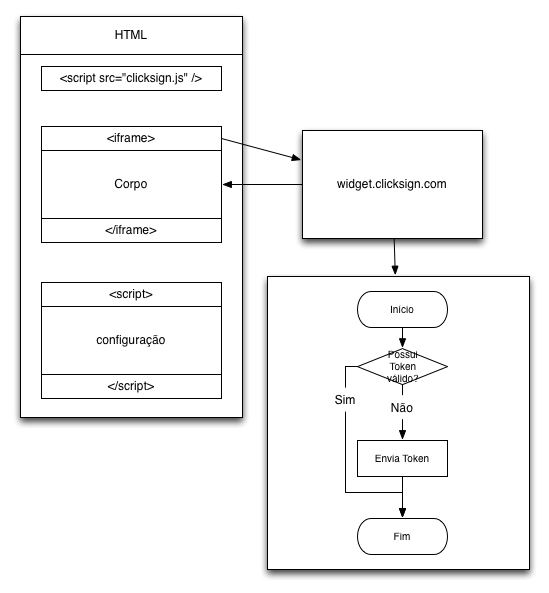
A autenticação do usuário é realizada através de um token enviado ao e-mail que foi solicitado a assinatura. Apenas desta forma nós podemos nos certificar de que é o dono do e-mail quem está tentado realizar a assinatura.
O token é gerado e enviado através da Clicksign no momento em que o conteúdo do iframe é solicitado aos nossos servidores. Abaixo segue um diagrama representando o momento e o algoritmo utilizado.
O token é composto de 4 letras, exceto vogais. Ele possui duração de 10 minutos, após este período, caso o widget seja recarregado, um novo token será gerado e enviado, o mesmo ocorre caso o usuário solicitar o reenvio do token.
A realizar a configuração você pode parametrizar alguns propriedades do widget. A parametrização de algumas propriedades é obrigatória, outras possuem valores padrão adequados para o ambiente de produção.
| Propriedade | Obrigatório | Opções | Valor padrão |
|---|---|---|---|
| container | x | DOM ID | |
| key | x | ||
| signer.email | x | ||
| signer.display_name | |||
| signer.documentation | |||
| callback | function() {} | ||
| protocol | HTTP ou HTTPS | HTTPS | |
| host | URL | clicksign.com | |
| width | 600+ | 800 | |
| height | 500+ | 600 |
- container
- ID na DOM do elemento no qual o iframe será inserido
- key
- Chave do documento a ser assinado
- signer.email
- E-mail do signatário
- signer.display_name
- Nome signatário para ser auto-preenchido
- signer.documentation
- CPF do signatário para ser auto-preenchido
- callback
- Função que será chamada quando ocorrer algum evento no widget
- protocol
- Protocolo a ser utilizado na montagem do iframe
- host
- Host a ser utilizado na montagem do iframe
- width
- Largura em pixels do iframe
- height
- Altura em pixels do iframe
Segue abaixo um exemplo de como essa chamada poderia ser realizada para montar
um wiget dentro do elemento do DOM ID signature-box para o usuário com
e-mail john.dow@example.com assinar no ambiente de demonstração com
largura de 900 pixels e altura de 1000 pixels.
clicksign.configure({
container: "signature-box",
key: "0123-4567-89AB-CDEF",
signer: {
email: "john.doe@example.com",
display_name: "John Doe",
documentation: "01234567890"
},
host: "widget.clicksign-demo.com",
width: 900,
height: 1000
})Determinados eventos que ocorrem no widget podem ser de interesse da aplicação que o utiliza. A função callback que é passada como parâmetro na configuração do widget será executada quando algum desses eventos ocorrerem. Esta função é executada no contexto da aplicação que utiliza o widget, dessa forma você pode manipular sua DOM ou executar outras funções javascript no contexto da sua aplicação.
Ao chamar a função callback é passsado um único parâmetro à função, que consiste em uma String com o nome do evento. Atualmente os eventos possíveis são:
- requested
- signed
Dessa forma você pode filtrar os eventos que são de seu interessante, p.e.:
callback = function(event) {
return if event != "signed";
alert("Documento asssinado!");
}O controle de versão do widget é realizado através da arquivo javascript que você carregar na aplição. Utilizamos apenas um único número para controle de versão, caso houver alguma quebra de funcionalidade, o número da versão será acrescido em um, do contrário, apenas atualizaremos a versão disponível, p.e.:
| Alteração | Versão |
|---|---|
| Versão atual | 1 |
| Correção de bug em callback | 1 |
| Adição callbacks para casos de erro | 1 |
| Alteração de ordem de chamado de callback | 2 |
O nome do arquivo determina a versão, p.e.: clicksign-v1.js é a versão 1,
clicksign-v2.js e a versão 2. Você também pode utilizar a propriedade
version do objeto clicksign.
No diretório examples/ há um exemplo de uso do widget escrito em
ruby. Para iniciar o exemplo certifique-se de que estão
instalados:
- Ruby 3.0.1
- Rubygems
- Bundler 2
Instale as dependências:
$ cd examples/
$ bundle installO servidor de exemplo utiliza API da Clicksign para realizar o upload dos
documentos e criar a lista de assinatura. Para fazer uso desta aplicação você
precisa de um access token configurado no servidor para o qual deseja enviar
as requisições. O access token é disponibilizado pela Clicksign para
desenvolvedores que foram previamente autorizados. Para solicitar um access
token envie um e-mail para suporte@clicksign.com. O controle do access
token é feito através da variável de ambiente ACCESS_TOKEN.
A aplicação de exemplo pode ser configurada para acessar outro servidor que não
seja o servidor de produção da Clicksign, isto pode ser útil caso você deseje
realizar testes em outros ambientes, como stage ou demo. O controle do
host que será direcionada as requisições é feito pela variável de ambiente
HOST. O host padrão é widget.clicksign.com.
O protocolo de uso da API também pode ser configurado através da variável de
ambiente PROTOCOL. O protocolo padrão é HTTPS.
| Variável | Valor padrão | Obrigatório |
|---|---|---|
| ACCESS_TOKEN | x | |
| HOST | clicksign.com | |
| PROTOCOL | HTTPS |
Para iniciar o servidor é necessário interpretar o arquivo api-client.rb
com o interpretador Ruby. Segue abaixo um exemplo de como proceder em um
terminal Unix.
$ cd examples/
$ ACCESS_TOKEN=seu-token ruby api-client.rbO servidor de exemplo executará um bind na porta 4567. Você poderá acessa-lo em http://localhost:4567.
Em caso de dúvidas ou problemas, envie um e-mail para suporte@clicksign.com.