以下は事前にインストールしてあるものとします。 これらのインストールに関しては基本的に質問を受け付けません。
- ruby (version 2.4.3)
- Bundler
- PostgreSQL
セットアップの手順は以下の通りです。 ここからの部分で分からないことがあれば、気軽に質問してください!
Github上でforkして、これから作るRailsアプリケーションの雛形をコピーします。 画面の右上にあるforkボタンを押すことで、自分のアカウントにこのアプリケーションをコピーしてくることができます。
forkしたらローカルにcloneしておいてください。
次に、$ bin/setupを実行します。
最後に、$ bundle exec rails sしてから、http://localhost:3000にアクセスしてください。
いつもの画面が表示されればセットアップは完了です。
面談の日程を調整するためのアプリケーションを作っていただきます。 そして、ここで作ったアプリケーションは、あなたの面談日程を調整するために実際に使います。 せっかく作ったアプリケーションが使われないのはもったいないですよね。 自分で作って自分で使って、ぜひ技術書をゲットしちゃってください!
実装の参考になるように、こんな感じのものを作って欲しいというサンプル用のアプリケーションを用意しました。 サンプルアプリを触ってみてイメージを掴んだ上で中身を実装してみてください!
必要な機能の一覧は以下の通りです。
- 前編
- ユーザー登録、ログイン機能
- 登録したユーザーのプロフィール編集機能
- 後編
- 自分の面談日程の表示・登録・編集・削除機能
- 面接官が面談日程を承認 or 拒否するための機能
- 面談日程を知らせるためのメール送信機能
以下で詳しく説明します。
ユーザーを新規登録できるようにし、その登録したユーザーでログインできるようにしてください。 ログインに必要な項目は以下のとおりです。
- メール
- パスワード
Railsチュートリアルではこのユーザー登録・ログイン機能の実装にほとんどの章を割いていますが、deviseというgemを使えば簡単に実装することができます。 また、他にも認証機能を実装できるgemはいくつかあります。 gemは何を使っても大丈夫ですが、ここの部分はメインの機能ではないのでなるべく簡単に実装してください。
以下のプロフィールを登録・編集できるようにしてください。
- 名前
- 文字列で作りましょう
- 生年月日
- 生年月日を登録しておけば年齢は計算できますね
- 性別
- enumを使うと良いですね
- 学校名
- 文字列で大丈夫です
ここまでできたら前半は完了です!
レビューと今後のアドバイスをしますので、PRを作り、Herokuに途中までのアプリケーションをデプロイしてLINE等で教えてください!
Herokuにデプロイする際のアプリ名はe-navigator-{あなたのGithubのID}としてください。例えばGithubのIDがfeedforceであれば、以下のようになります。
$ heroku create e-navigator-feedforce
また、fork した際の Pull Request の作り方が分からない場合は、下記のQiita記事が参考になると思います。
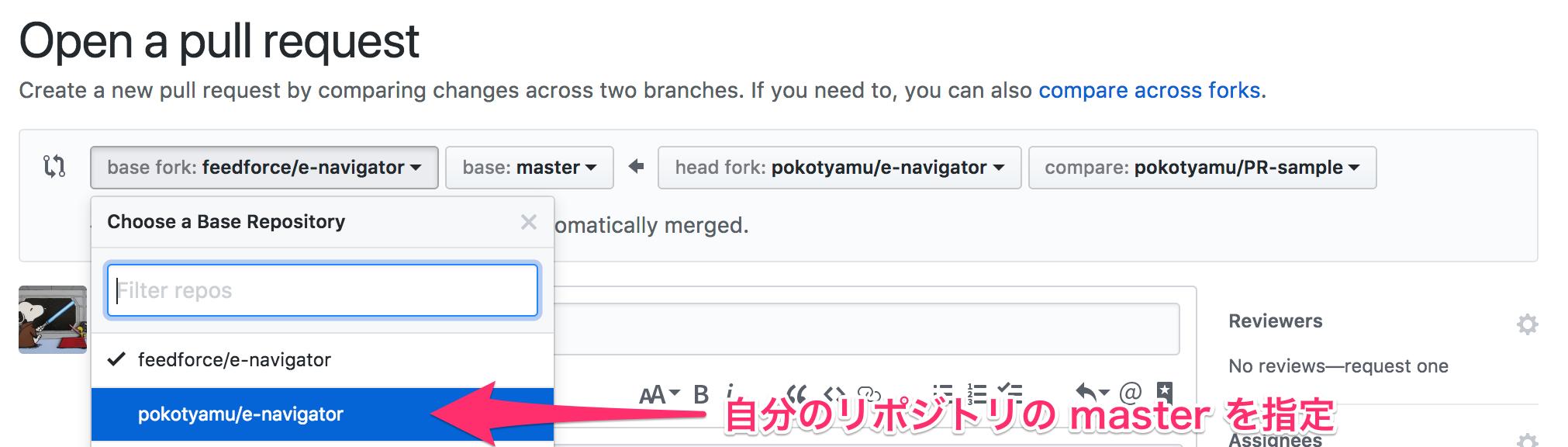
Pull Requestを作る際には、以下の画像を参考にして Base Repository を自分のGithubアカウントのmasterに切り替えてください。
後編はちょっと長いので、章立てにしてあります。 後編の全てを1つのプルリクエストにすると非常に長いので、各章または各節で個別にプルリクエストを作ってください。それでも長いと感じたら、自分のタイミングでプルリクエストを作って頂いても大丈夫です。作って頂いたプルリクエスト単位でレビューとアドバイスをします。 また、ここからは実装方法についても気軽に相談してください。後編は試行錯誤が必要になると思います。一緒に進めていきましょう!
まずは自分の面接を表示・登録・編集・削除できるようにしていきましょう!
面接日程を登録するためにはその情報をDBに保存する必要があります。
そのために、まずはモデルを作りましょう。モデル名は何でも良いですが、ここではInterviewモデルとします。InterviewモデルはUserモデルに対して1対多でリレーションを貼ってください。
Interviewモデルの中身は、面接日程と、面接の可否が判断できるものを保存できるようにしてください。
Interviewモデルを作ったら、次はそれを表示できるようにしましょう。あるユーザーに対して1対多で紐付いているので、ルーティングもそれに従ってください。InterviewsController#indexで面接日程の一覧が表示できるようにしましょう。
⚠ 説明が分からない場合は、ぜひサンプルアプリを見ながら読んでみてください。
一覧で表示できるようになっても、まだデータを登録していないので表示する内容がありません。そこで、面接日程を登録できるようにしていきます。InterviewsController#newで面接日程を登録するための画面を表示し、InterviewsController#createで面接日程を登録できるようにしましょう!
面接日程の表示・登録ができるようになったら、次は編集と削除をできるようにします。
InterviewsController#editで面接日程を編集するためのページを表示します。そして、InterviewsController#updateで面接日程の編集を反映できるようにします。
最後に、InterviewsController#destroyで一度保存した面接日程を削除できるようにしましょう。
面接日程のCRUD操作(表示・登録・編集・削除)ができるようになったら次に進みましょう!
次は面接日程の可否を判断する面接官のための機能です。改めて新しいアカウントで登録し、つづきを実装していきましょう!
まずは、自分以外の全てのユーザーの一覧をトップページに表示してください。そこに名前やメールアドレスなどのユーザー情報も表示しておきましょう。ここに、他の人の面接一覧を表示するページへのリンクを追加します。(もちろん自分以外のユーザーの面接日程が必要です。あらかじめアカウントを2つ以上登録しておきましょう)
自分の面接日程は登録や編集ができる必要がありましたが、面接官が面接日程を見る際には「面接はこの日に決定!」という風に、面接日程を指定できる必要があります。そうすると、同じ面接日程の一覧ページでも表示したい内容が異なりますね。
そこで、自分以外の面接日程の一覧をInterviewsController#indexで表示した際には、どの面接日程で面接を行うのかを選択できるようにしたいです。(ここは説明が難しいのでサンプルアプリを見てみてください)
表示内容を出し分けるにはパーシャルを使うと良いです。また、コントローラーを分けてしまうという手もあります。やりやすい方法で実装してみてください。
面接日程を選択したら、その日が面接日であることを保存してください。また、他の日が面接日程でないことも同様に保存できるようにしてください。
面接日程を登録する場合も、それを承認する場合も、登録したことや承認したことを知らせる必要があります。ここではメールを使ってリマインドができるようにしましょう!
メールの送信はActionMailerとGmailを使うことで無料で実装することができます(ここでは送信だけで大丈夫です)。メールの文面は、面接官に送信する場合と自分に送信する場合とで分けてください。
また、メールの設定に使うメールアドレスやパスワードは、 必ず環境変数に入れるようにしGithubに上げないようにしてください。 環境変数の使い方は こちらの記事 が参考になります。
ここまで来たら完成です。お疲れ様でした! 最後にまたHerokuにアプリをデプロイして、LINE等で教えてください。レビュー後に作ったアプリケーションを使って、実際に弊社の人事と面接日程を決めていただきます!
Herokuにデプロイする方法を簡単に書いておきます。
Herokuのアカウントを持っていない方は、まずはアカウントを作成してください。
Heroku CLI がインストールされているかどうかを確認してください。
$ heroku version
上記のコマンドを打ってバージョンが表示されない方は Homebrew でインストールしてください。
$ brew install heroku/brew/heroku
Heroku CLIがインストールできたら、herokuコマンドでログインしてSSHキーを登録してください。
$ heroku login
$ heroku keys:add
ログインできたら、Herokuのサーバーにアプリケーションの実行場所を作りましょう。
アプリ名はe-navigator-{あなたのGithubのID}としてください。例えばGithubのIDがfeedforceであれば、以下のようになります。
$ heroku create e-navigator-feedforce
いよいよHerokuに登録したアプリケーションをデプロイしましょう。 masterブランチの場合は以下のようにします。
$ git push heroku master
masterブランチ以外をデプロイしたい場合は以下のようにしてデプロイしてください。
$ git push heroku ブランチ名:master
正しくデプロイできたか確認してみましょう。
$ heroku open
正しくアクセスできれば完了です。
以下のことは考慮しなくて大丈夫です。 もしも自分からやってきてくれた分にはきちんと見ますが、出来ていないからといってレビューなどに影響することはありません。
- 見た目(デザイン)
- 新機能の追加
- テスト(弊社ではRailsを使った開発の際には必ずテストを書きますが、ここでは必須ではありません。)
これまでのことでもし分からないことがあれば、LINE等で気軽に聞いてください。