This project was archived, however since the original package seems unmaintained yet, I reactivated this package together with some improvements and changes. Please checkout the changelog for all changes.
In your pubspec.yaml
dependencies:
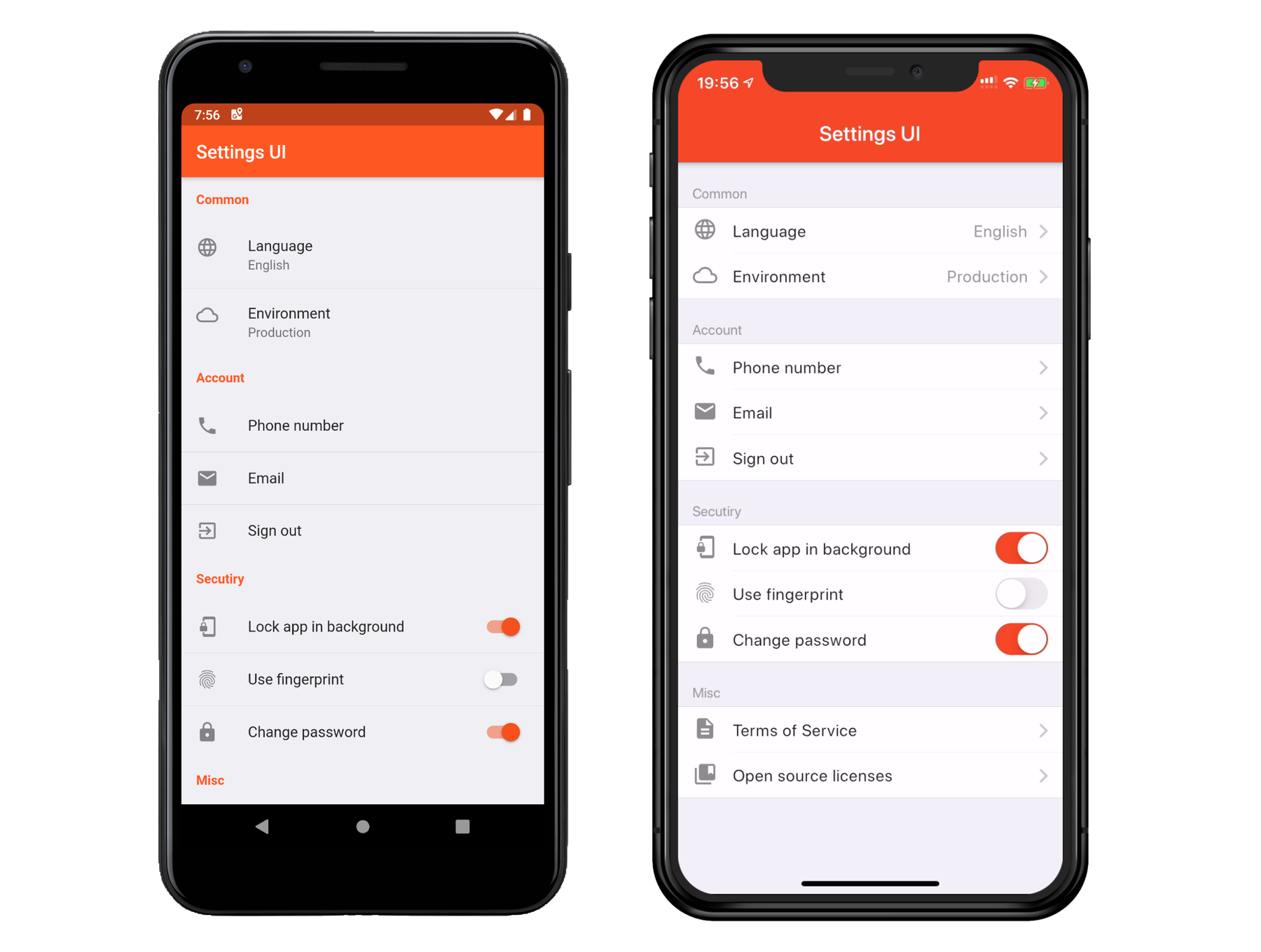
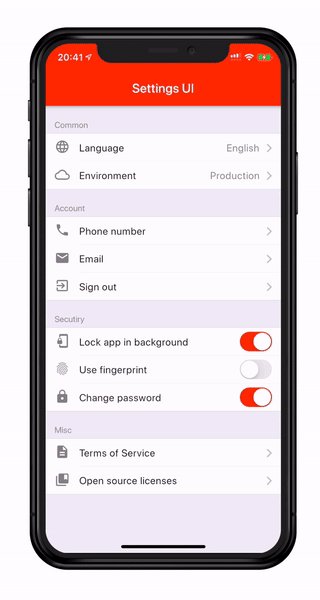
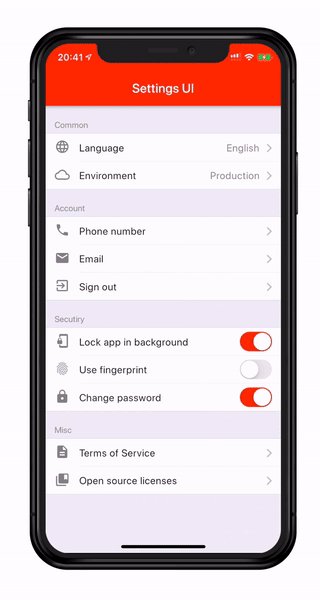
flutter_settings_ui: ^3.0.0import 'package:flutter_settings_ui/flutter_settings_ui.dart'; SettingsList(
sections: [
SettingsSection(
title: const Text('Section'),
tiles: [
SettingsTile(
title: const Text('Language'),
description: const Text('English'),
leading: const Icon(Icons.language),
onPressed: (BuildContext context) {},
),
SettingsTile.switchTile(
initialValue: false,
title: const Text('Use fingerprint'),
leading: const Icon(Icons.fingerprint),
onToggle: (bool value) {},
),
],
),
],
)Contributions are welcome! If you're new to the project's tech stack or need a refresher, here are some resources to get started:
-
Dart:
-
C++:
-
CMake:
-
Ruby:
-
Swift:
-
C:
-
Other:
- Resources specific to other languages used in the project can be found through their respective documentation and tutorial platforms.
Feel free to explore these resources to gain familiarity with the project's tech stack and contribute effectively.
This project is licensed under the Apache License 2.0 - see the LICENSE file for details