-
Notifications
You must be signed in to change notification settings - Fork 1.3k
Allow watermark and info button to be moved (iOS) #1781
Comments
|
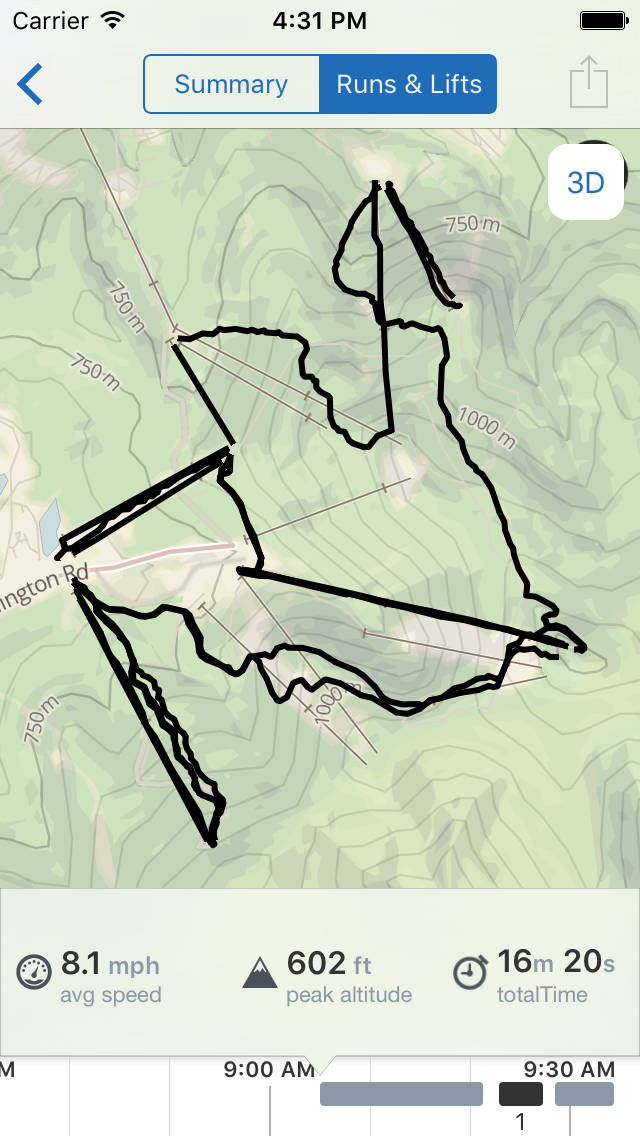
MGLMapView currently knows to offset the ornaments (including the compass, obscured above by the 3D button) to make room for standard top and bottom bars. It would be reasonable to add an additional offset for custom views like this. |
|
I wonder if if we can be more general about it and expose connecting to the top/bottom layout guide-related stuff that we have now (e.g. here is the compass' constraint against the top layout guide). |
|
@incanus, you mean like being able to make the logo stick to the top of the view instead of the bottom, or like calling an optional delegate method to do the dirty work of setting up the constraints? |
|
No, more like exposing the current constraints to allow for things like Curtis’ custom view to push the bottom views up, for example. |
|
Once maps start being integrated into the design of production apps, what is needed is complete control over the placement of the overlays (logos, compass, etc.) Pretty much every layout we have in our app does not work with the given overlay locations. I think it's more than pushing an element up or down, but rather being able to fully customize the layout. At this point, we removed them all and will add back the required attribution in a different way. |
Thanks for adapting this @picciano — this is common practice with the raster tools, too, though they have the exposed APIs to make it more direct. Attribution elsewhere in the app is fine. App looks great btw! |
|
Thanks @incanus! But a lot of the credit goes to you guys. These maps are looking great. |
|
Fixed in #1815. |
|
While it works ATM and we can now find the constraints in-code (yay, thanks!), I'd recommend not closing this as part of #1815. The code needed to do it feels very brittle. Apps using the SDK shouldn't need to know about how Mapbox is internally setting up layout constraints as that can change at any time. Example of current code needed to move the logo / button (as a subclass): In the above if Mapbox at anytime changes from matching from baseline to bottom, or reverses the order of the items, all this breaks. |
|
The complexity here makes me wonder if we should just punt on this, allowing the user to 1) hide our views, then 2) add & constrain their own. Rather than us expose the constraints or auto-adapt somehow. |
|
From a user perspective I think hiding would be the easiest. Leave it to the user to attribute Mapbox somehow else. I know forecast.io places that responsibility on the user. |
|
@incanus, how about exposing the |
|
it seems that in release 3.6.0, the buttons positions are no longer controlled by constraints as described by @parrots. Now, the frames are directly set in override func layoutSubviews() {
super.layoutSubviews()
self.attributionButton.frame.origin = CGPoint(x: 8, y: self.bounds.height - attributionButton.bounds.height - self.contentInset.bottom - 8)
}to move it to the bottom left corner (instead of the bottom right) |



Given visual effect views in iOS 8+, sometimes maps need to extend below a UIView to affect the view's background color dynamically. Unfortunately this hides the required watermark in some instances. Even though the intent is non-malicious, it causes a violation of the TOS.
Users need to somehow configure where the logo is shown, even if it's just something as simple as an offset from the bottom.
Example:

The text was updated successfully, but these errors were encountered: