Customize your website theme colors, layout, titles and more. The settings files can be found in src/yml.
The general settings can be found in src/yml/site.yml.
IMPORTANT: Only when cloning the repo. If you're using the
gem, modify those properties in your_config.yml.
Type: string
The website name will appear in several places, the most important one is at the header.
Example:
# site.yml
name: JekflixType: string
The website title is used for SEO purposes and set the home page title.
Example:
# site.yml
title: Jekflix | A blog theme for JekyllType: string
The website description is used for SEO purposes only.
Example:
# site.yml
description: Jekflix is a template for Jekyll inspired by Netflix and made by Thiago Rossener.Type: list
The website tags are used as keywords for SEO purposes.
Example:
# site.yml
tags:
- blog
- template
- jekyll
- theme
- netlifyType: string
The email is used for the Contact page with legacy Formspree forms.
Leaving this and formspree_form_id blank won't show a Contact page.
Warning: This will become obsolete in v4
Example:
# site.yml
email: youremail@xyz.comType: string
The Formspree ID is used in Contact page.
Leaving this and email blank won't show a Contact page.
Example:
# site.yml
formspree_form_id: your_formspree_form_idType: string
Set your Disqus username to add comments to your posts. Leave it blank if you don't want enable comments.
Example:
# site.yml
disqus_username: disqus_usernameType: boolean
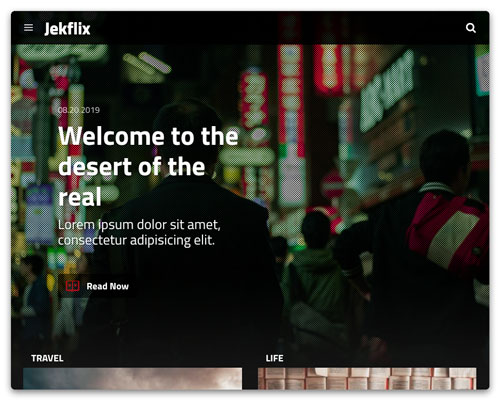
Show/hide hero in the home page. It accepts the values true or false.
Example with hero:
# site.yml
show_hero: trueExample without hero:
# site.yml
show_hero: falseType: integer
Add pagination to the home page.
Set an integer > 0 to the amount of posts to show per page. Leave it blank if you don't want pagination.
# site.yml
paginate: 12The social settings can be found in src/yml/social.yml. Social media icons appear in the footer of every page.
IMPORTANT: Only when cloning the repo. If you're using the
gem, modify those properties in your_config.yml.
Type: string
Set the GitHub username for the website.
# social.yml
github_username: github_usernameType: string
Set the Facebook username for the website.
# social.yml
facebook_username: facebook_usernameType: string
Set the Twitter username for the website.
# social.yml
twitter_username: twitter_usernameType: string
Set the Instagram username for the website.
# social.yml
instagram_username: instagram_usernameType: string
Set the LinkedIn username for the website.
# social.yml
linkedin_username: linkedin_usernameType: string
Set the Medium username for the website.
# social.yml
medium_username: medium_usernameThe theme settings are in src/yml/theme.yml. You just need to change this file and run gulp build.
IMPORTANT: Only when cloning the repo. If you're using the
gem, follow these instructions.
It's a known issue that you can't run Gulp when deploying the website into GitHub pages. So, you must change the theme colors and run gulp build locally, then push the changes into your repo, there is no other way.
To see how your website is going to look like when you deploy it, run bundle exec jekyll serve and access http://127.0.0.1:4000/.
Type: hexadecimal
Color used in links, icons and some custom elements.
# theme.yml
themeColor: "#ff0a16"Type: hexadecimal
Color used in dark backgrounds and some texts.
# theme.yml
primaryDark: "#141414"Type: hexadecimal
Color used in light backgrounds and as contrast to dark backgrounds.
# theme.yml
accentDark: "#ffffff"Type: hexadecimal
Color used in borders, contrast to light backgrounds, some links and subtitles.
# theme.yml
lightGray: "#f2f2f2"Type: hexadecimal
Color used in texts overall.
# theme.yml
texts: "#333333"The posts settings can be found in src/yml/posts.yml.
IMPORTANT: Only when cloning the repo. If you're using the
gem, modify those properties in your_config.yml.
Type: boolean
Show/hide the reading progress bar. It accepts the values true or false.
# posts.yml
show_time_bar: trueType: boolean
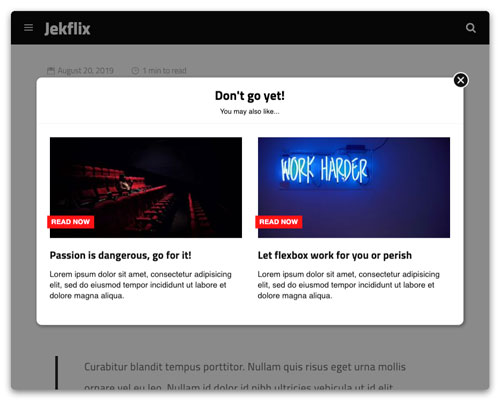
Show/hide recommendation modal when visitor is leaving the page. It accepts the values true or false.
# posts.yml
show_modal_on_exit: falseType: boolean
Show/hide recommendation modal when visitor reaches the end of the post. It accepts the values true or false.
# posts.yml
show_modal_on_finish_post: falseType: boolean
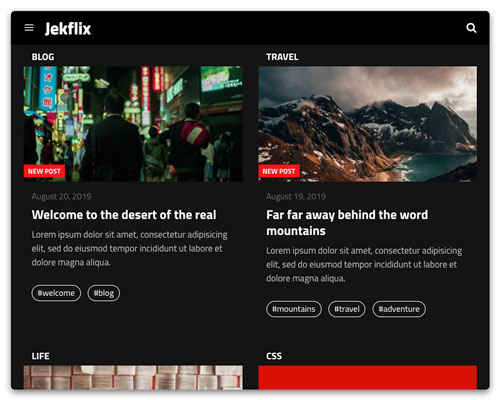
Switch posts layout between one and two column. It accepts the values true or false.
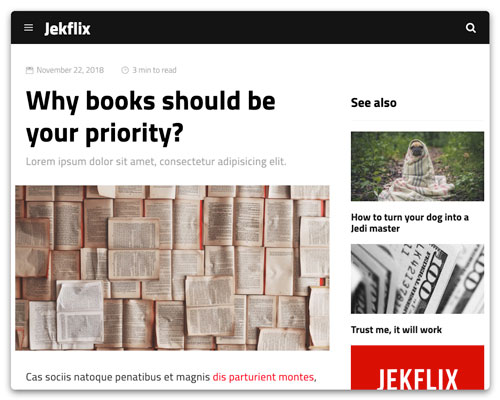
Example with two columns:
# posts.yml
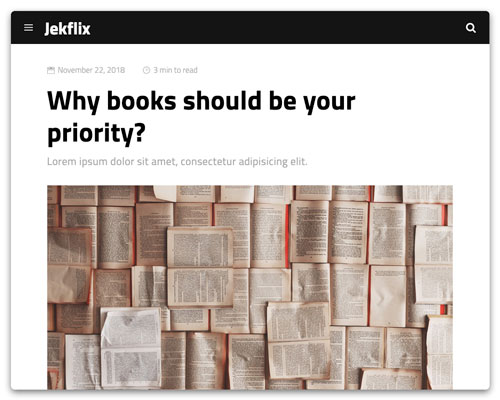
two_columns_layout: trueExample with one column:
# posts.yml
two_columns_layout: falseThe advanced settings can be found in src/yml/advanced.yml.
IMPORTANT: Only when cloning the repo. If you're using the
gem, modify those properties in your_config.yml.
Type: string
Set the subpath of your site, e.g. /blog.
# advanced.yml
baseurl: ""Type: string
Set the base hostname and protocol for your site, e.g. https://rossener.com
# advanced.yml
url: ""Type: string
Set your Google Analytics tracking ID.
# advanced.yml
google_analytics: "UA-XXXXXXXX-X"Type: string
Set your website language. It's used for SEO purposes (e.g. pt-BR, en, es, fr)
# advanced.yml
language: "en"