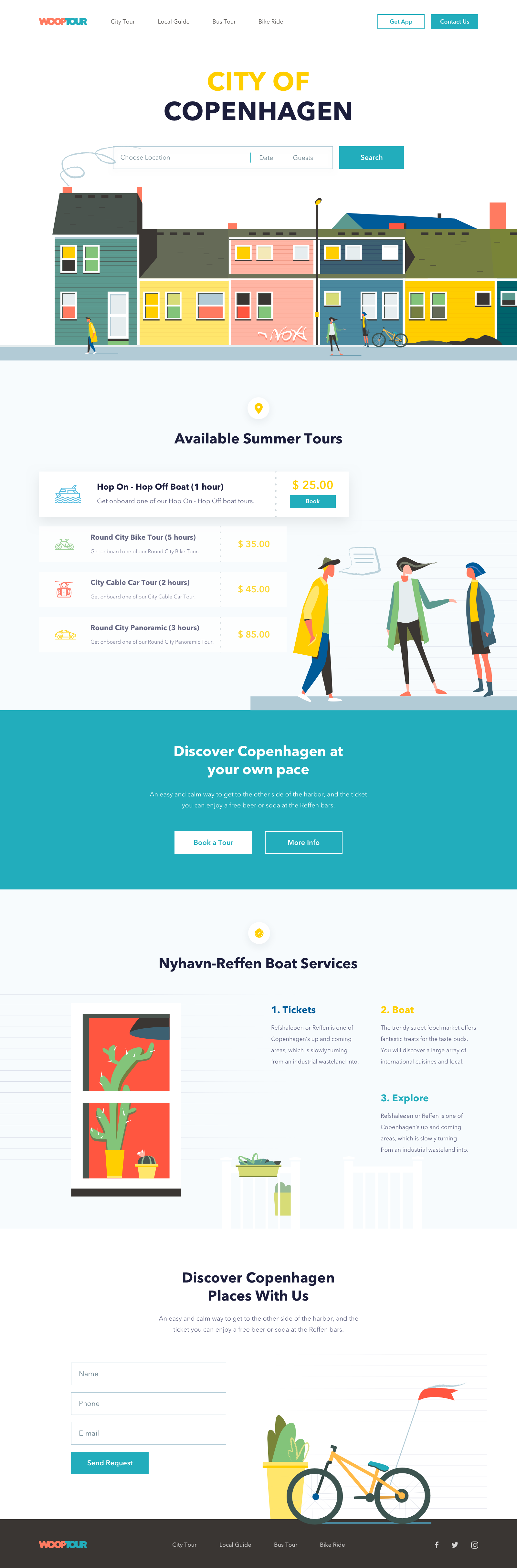
WoopTour
An application used to choose location, date, number of guest and make trip, built with React, JavaScript, and SCSS.
Complete
This project development is complete. Users can choose location, date, number of guest and make trip.

Clone down this repository. You will need node and npm installed globally on your machine.
Installation:
npm install
To Run Test Suite:
npm test
To Start Server:
npm start
To Visit App:
localhost:3000/
- Tools which use in this project are given below
- React
- JS
- SCSS
- CSS3 Animation
- Bootstrap
- Animate.css
- React Bootstrap
- React Dom
- React Router
This was a 10 days long project built during my task for job. Project goals included using technologies learned up until this point and familiarizing myself with documentation for new features.