A color picker inspired by chrome's dev tools color picker (or spectrum color picker)
Always mention the relevant person with @username
Note: The color highlight or marker is not part of this package, to obtain that functionality we use pigments and the syntax theme is chrome-dark-syntax
apm install chrome-color-picker
Search for chrome color picker in Atom Settings (Settings > Install > Search).
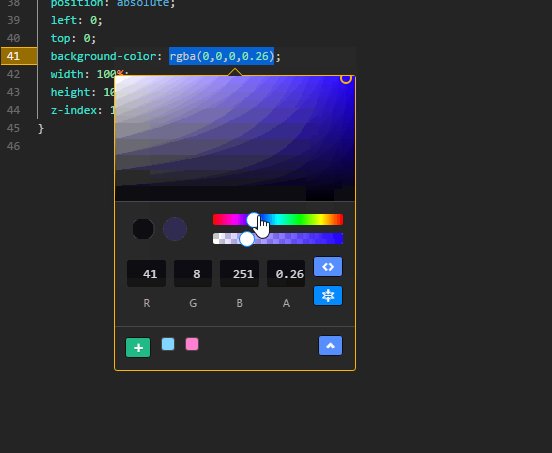
- Open the dialog using the shortcut key or using the context menu
- Press Escape to close it.
or - Press Enter to update the color
- HEX
- Named (Web colors)
- RGB
- RGBa
- RGB and RGBa %
- RGB and RGBa ratios
- HSL
- HSLa
- HSL and HSLa ratios
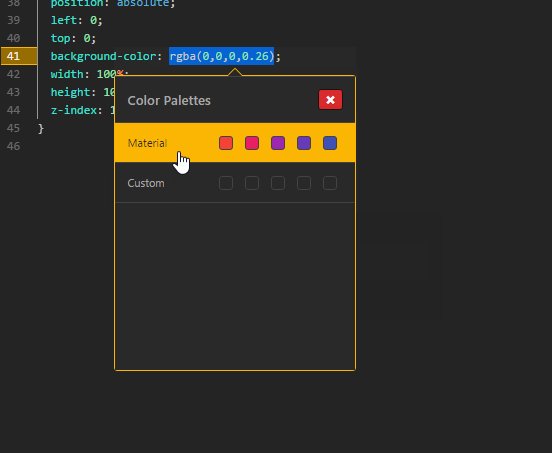
- Use the palette with the picker as done in dev tools.
- Contains the material design palette by default.
- Click any palette swatch to select it.
- Double click any material palette swatch to expand it (except black or white swatch).
You can use the entire picker using just the keyboard.
Use these keys for navigating within the component:
Escape: To close the pickerEnter: To save the value to the editorTab: To move to the next part where action can be performed (e.g. button, slider, etc.)Shift + Tab: To move to the previous part where action can be performed (e.g. button, slider, etc.)Space: Do the action
There are more actions that are possible with keys and mouse
You can use the mouse wheel to scroll on the sliders and the main canvas to change the values. You can also do the following:
- Use
ctrl + wheelto increment more value. - Use
shift + wheelto slide from left to right or vice-versa on the main slider (or canvas). - Similarly Use
ctrl + shift + wheelto increment more value.
Note: ctrl also means cmd in Unix based operating systems like Linux or OS X
You can use the arrow keys to scroll on the sliders and the main canvas to change the values. You can also do the following:
- Use
ctrl + arrowKeyto increment more value. - All four arrow keys are usable on the main slider.
- Only Right and Left Arrow keys are usable on the slider hue and alpha.
When you have multiple cursors it inserts the color in each of their locations
You can now pick colors from anywhere on the screen
Note: Features marked [Beta] are not stable and might not work as expected so feel free to point out any issues with them
The plugin uses the following projects (or their sources) or technologies in some manner:
- Custom Elements
- https://github.com/js2coffee/js2coffee to convert the code
- https://github.com/bgrins/spectrum for the original inspiration
- https://github.com/auchenberg/chrome-devtools-app to understand the working of the devtools
- https://github.com/bgrins/TinyColor for working with colors
- https://github.com/desandro/draggabilly for sliding across the main canvas
- https://github.com/davidtheclark/focus-trap
- https://github.com/davidtheclark/tabbable
- https://github.com/niklasvh/html2canvas
Feel free to use the source code of the converted files as long as you adhere to their respective licenses.
Open your keymap file and add this line to it:
'atom-workspace':
'your-keybinding': 'chrome-color-picker:toggle'Note: Your key binding can be e.g. alt + ctrl + c and also make sure to disable the default key binding from the package's settings or resolve it using the key binding resolver
- chrome-color-picker:toggle - triggers dialog open/close
- chrome-color-picker:close - triggers dialog close
- chrome-color-picker:save - triggers the color to be updated back to the editor
- chrome-color-picker:saveAndClose - triggers the color to be updated back to the editor and closed after that
- chrome-color-picker:pickcolor - toggle the color picker eyedropper tool to pick colors from screen
This implementation was built from ground up to:
- Aid web developers to work with colors more easily and in a friendly environment
- To learn about the hsv color model
- Learn more of coffeescript
Solution
-
Open the developer tools in atom (View > Developers > Toggle Developer Mode or Using
ctrl + alt + i) -
Enter this command in the developer tools console
atom.config.unset('chrome-color-picker')and restart atom
Solution
- Although there is no guide (yet) for the specificity of settings or which settings are above which ones. But you can know about some of them here
Feel free to update the wiki with your findings.
Solution
They are always welcome, even if they are present in the milestone
Solution
Try restarting atom or closing and opening atom or reloading atom (View > Developer > Reload Window)
For transparency into our release cycle and in striving to maintain backward compatibility, package is maintained under the Semantic Versioning guidelines. Sometimes we screw up, but we'll adhere to those rules whenever possible.
Copyright © 2016 Puranjay Jain and Contributors All Rights Reserved. This project is licensed under an MIT License.
The list of all 3rd party licenses along with the main License can be found here