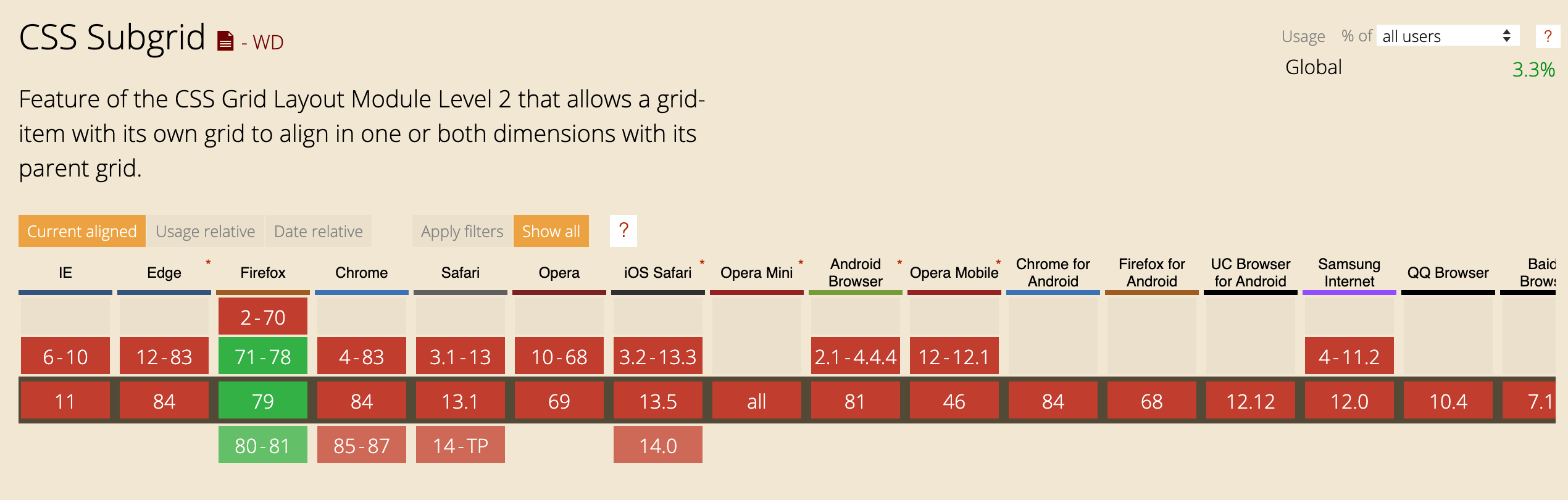
Manual fallbacks sort of work but we cannot achieve the same results for all use cases as with the real `subgrid`. - Search all occurrences of `subgrid`. Pay special attention to `FormLayout` and form fields, they are complex and need to be tested properly. - Update docs: `/components/layout/form-layout#label-width` - **Added after #135:** fallback now uses `display: contents` instead of the manually added fallback width. ## Support status as of August 2020 - Firefox ✅ - Chrome: https://bugs.chromium.org/p/chromium/issues/detail?id=618969 - Safari: https://bugs.webkit.org/show_bug.cgi?id=202115 https://caniuse.com/#feat=css-subgrid