A React Hooks wrapper over Motion One, An animation library, built on the Web Animations API for the smallest filesize and the fastest performance.
npm install motion-hooks motion
Your project needs to have react@16.8.0 react-dom@16.8.0 or greater
As of now, motion-hooks has 2 hooks that wrap around animate and timeline of motion one respectively
Things You could do with useMotionAnimate
Animating List - Link to codesandbox
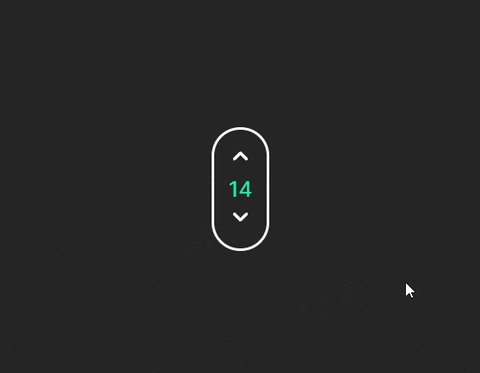
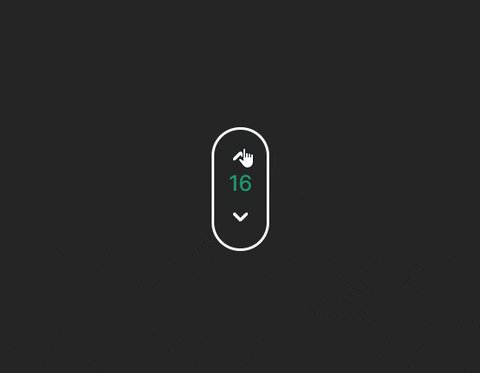
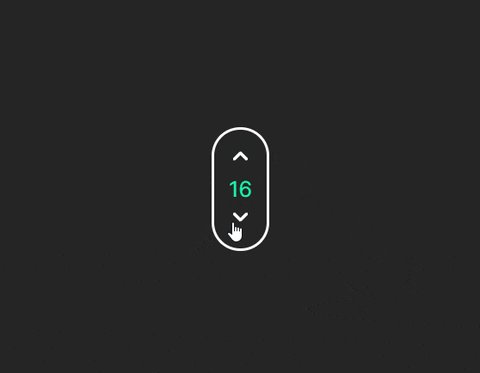
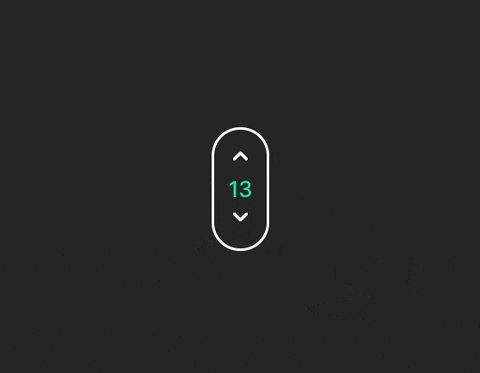
Animating Counter - Link to codesandbox
Things You could do with useMotionTimeline
Animating elements independently - Link to codesandbox
Returns all the properties returned by animate and some helper functions and state
Props returned my
animatearenullinitially
You may view this example here on codesandbox.
function App() {
const { play, isFinished, replay } = useMotionAnimate(
'.listItem',
{ y: -20, opacity: 1 },
{
delay: stagger(0.3),
duration: 0.5,
easing: [0.22, 0.03, 0.26, 1],
},
);
// Play the animation on mount of the component
useEffect(() => {
play();
}, []);
return (
// Replay the animation anytime by calling a function, anywhere
<div className="App">
<button disabled={!isFinished} onClick={() => replay()}>
Replay
</button>
<ul className="list">
<li className="listItem">Item 1</li>
<li className="listItem">Item 2</li>
<li className="listItem">Item 3</li>
</ul>
</div>
);
}Instead of passing strings to select elements, you can also pass a ref 👇
const boxRef = useRef(null);
const { play, isFinished, replay } = useMotionAnimate(
boxRef,
{ y: -20, scale: 1.2 },
{ duration: 1 },
);
return <div ref={boxRef}>BOX</div>;API
const { play, replay, reset, isFinished, animateInstance } = useMotionAnimate(
selector,
keyframes,
options,
events,
);useMotionAnimate returns:
play: plays the animationreplay: Resets and plays the animationreset: resets the element to its original stylingisFinished: istruewhen animation has finished playinganimateInstance: Animation Controls. Refer to motion one docs for more.
useMotionAnimate accepts:
-
selector- The target element, can be string or a ref -
keyframes- Element will animate from its current style to those defined in the keyframe. Refer to motion's docs for more. -
options- Optional parameter. Refer to motion doc's for the values you could pass to this. -
events- Pass functions of whatever you want to happen when a event likeonFinishhappens.eventsusage exampleconst { play, isFinished, replay } = useMotionAnimate( '.listItem', { y: -20, opacity: 1 }, { delay: stagger(0.3), duration: 0.5, }, { onFinish: () => { // Whatever you want to do when animation finishes }, }, );
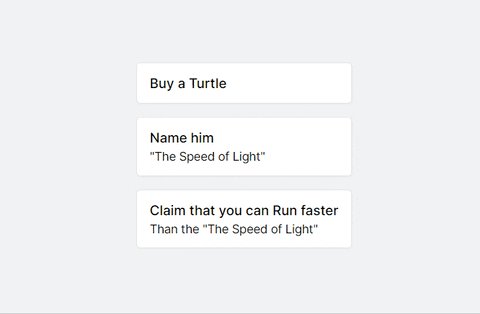
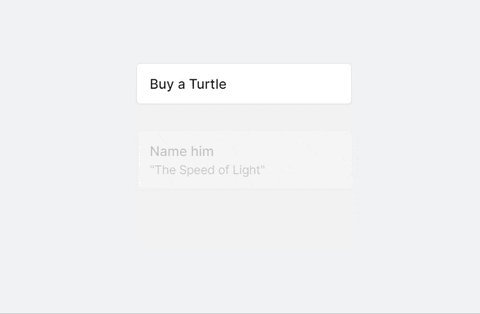
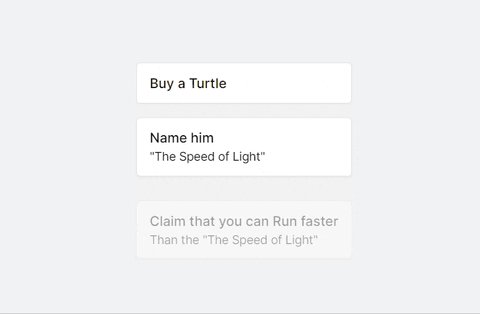
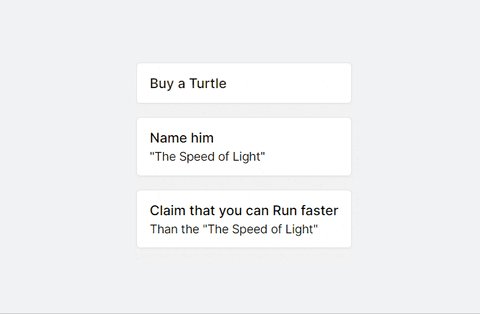
Create complex sequences of animations across multiple elements.
returns timelineInstance (Animation Controls) that are returned by timeline and some helper functions and state
Props returned my
timelinearenullinitially
You may view this example here on codesandbox.
function App() {
const gifRef = useRef(null);
const { play, isFinished, replay } = useMotionTimeline(
[
// You can use Refs too!
[gifRef, { scale: [0, 1.2], opacity: 1 }],
['.heading', { y: [50, 0], opacity: [0, 1] }],
['.container p', { opacity: 1 }],
],
{ duration: 2 },
);
useEffect(() => {
play();
}, []);
return (
<div className="App">
<button disabled={!isFinished} onClick={() => replay()}>
Replay
</button>
<div className="container">
<img
ref={gifRef}
className="gif"
src={Image}
alt="mind explosion gif"
/>
<div>
<h1 className="heading">Tanvesh</h1>
<p>@sarve__tanvesh</p>
</div>
</div>
</div>
);
}API
const { play, replay, reset, isFinished, timelineInstance } = useMotionTimeline(
sequence,
options,
events,
);useMotionTimeline returns:
play: plays the animationreplay: Resets and plays the animationreset: resets the element to its original stylingisFinished: istruewhen animation has finished playingtimelineInstance: Animation Controls. Refer to motion one docs for more.
useMotionTimeline accepts:
sequence-sequenceis an array, defines animations with the same settings as the animate function. In the arrays, Element can be either a string or a ref. You can refer to sequence docs for more on this.options- Optional parameter. Refer to motion doc's for the values you could pass to this.events- Pass functions of whatever you want to happen when a event likeonFinishhappens. Exactly same as useMotionAnimate'sonFinish.
- Fork motion-hooks
git clone https://github.com/:github-username/motion-hooks.git
cd motion-hooks
npm install # Installs dependencies for motion-hooks
cd examples # React app to test out changes
npm install # Installs dependencies for example app
npm run dev # To run example on localhost:3000The contributing guidelines along with local setup guide is mentioned in CONTRIBUTING.md
Any Type of feedback is more than welcome! This project is in very early stage and would love to have contributors of any skill/exp level.
You can contact me on my Twitter handle @Sarve___tanvesh