diff --git a/README.md b/README.md
index 5a6b31d..6b11e61 100644
--- a/README.md
+++ b/README.md
@@ -1,40 +1,31 @@
-# Hexo NexT Valine
+# Hexo NexT Twikoo

-
+
-Valine comment system for NexT. Valine is a fast, simple & efficient Leancloud based no back end comment system.
+Twikoo comment system for NexT. Twikoo is a simple, safe, free comment system.
## Install
```bash
-npm install next-theme/hexo-next-valine
+npm install hexo-next-twikoo
```
## Register
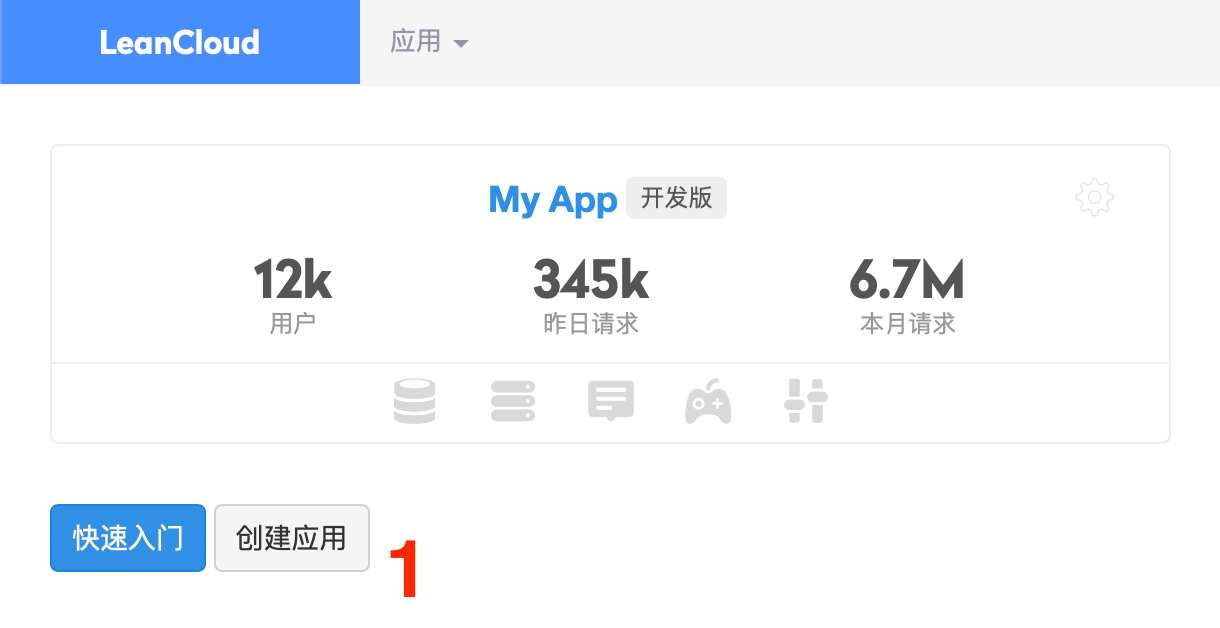
-1. Create an account or log into [LeanCloud](https://www.leancloud.cn/dashboard/login.html#/signin), and then click on the bottom left corner to [create the application](https://www.leancloud.cn/dashboard/applist.html#/newapp) in [dashboard](https://www.leancloud.cn/dashboard/applist.html#/apps).
- 
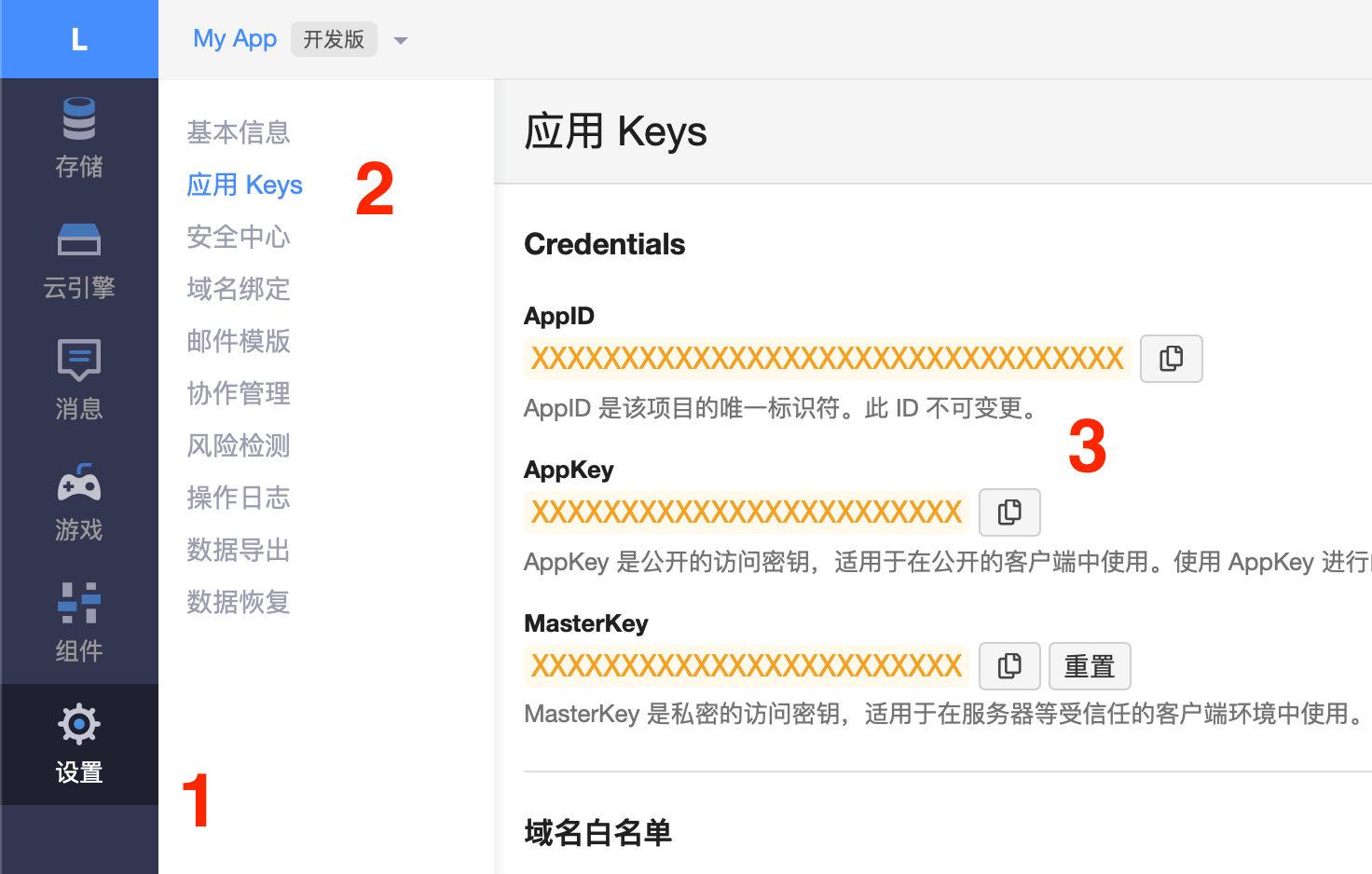
-2. Go to the application you just created, select `Settings → App Keys` in the lower left corner, and you will see your APP ID and APP Key.
- 
+Please refer to https://twikoo.js.org/quick-start.html
## Configure
-Set the value `enable` to `true`, add the obtained APP ID (`appId`) and APP Key (`appKey`), and edit other configurations in `valine` section in the config file as following. You can config those in both **hexo** or **theme** `_config.yml`:
+Set the value `enable` to `true`, add the obtained env ID (`envId`), and edit other configurations in `twikoo` section in the config file as following. You can config those in both **hexo** or **theme** `_config.yml`:
```yml next/_config.yml
-# Valine
-# For more information: https://valine.js.org, https://github.com/xCss/Valine
-valine:
- enable: false
- appId: # your leancloud application appid
- appKey: # your leancloud application appkey
- serverURLs: # When the custom domain name is enabled, fill it in here
- placeholder: Just go go # comment box placeholder
- avatar: mm # gravatar style
- meta: [nick, mail, link] # Custom comment header
- pageSize: 10 # pagination size
- visitor: false # leancloud-counter-security is not supported for now. When visitor is set to be true, appid and appkey are recommended to be the same as leancloud_visitors' for counter compatibility. Article reading statistic https://valine.js.org/visitor.html
- comment_count: true # If false, comment count will only be displayed in post page, not in home page
- recordIP: false # Whether to record the commenter IP
+# Twikoo
+# For more information: https://twikoo.js.org, https://github.com/imaegoo/twikoo
+twikoo:
+ enable: true
+ visitor: true
+ envId: twikoo-1gs9l0fb17e7897a # 环境 ID,搭建教程:https://twikoo.js.org/quick-start.html
+ # region: ap-guangzhou # 环境地域,默认为 ap-shanghai
+ # path: 'window.location.pathname' # 自定义文章路径
```
diff --git a/default.yaml b/default.yaml
index 9373b06..aff8398 100644
--- a/default.yaml
+++ b/default.yaml
@@ -1,18 +1,8 @@
-# Valine
-# For more information: https://valine.js.org, https://github.com/xCss/Valine
-valine:
+# Twikoo
+# For more information: https://twikoo.js.org, https://github.com/imaegoo/twikoo
+twikoo:
enable: false
- appId: # Your leancloud application appid
- appKey: # Your leancloud application appkey
- serverURLs: # When the custom domain name is enabled, fill it in here
- placeholder: Just go go # Comment box placeholder
- avatar: mm # Gravatar style
- meta: [nick, mail, link] # Custom comment header
- pageSize: 10 # Pagination size
- lang: # Language, available values: en, zh-cn
- # Warning: Do not enable both `valine.visitor` and `leancloud_visitors`.
- visitor: false # Article reading statistic
- comment_count: true # If false, comment count will only be displayed in post page, not in home page
- recordIP: false # Whether to record the commenter IP
- enableQQ: false # Whether to enable the Nickname box to automatically get QQ Nickname and QQ Avatar
- requiredFields: [] # Set required fields: [nick] | [nick, mail]
+ visitor: false
+ envId: twikoo-1gs9l0fb17e7897a # 环境 ID,搭建教程:https://twikoo.js.org/quick-start.html
+ # region: ap-guangzhou # 环境地域,默认为 ap-shanghai
+ # path: 'window.location.pathname' # 自定义文章路径
diff --git a/index.js b/index.js
index 7fb1de8..df10541 100644
--- a/index.js
+++ b/index.js
@@ -5,73 +5,31 @@
const Util = require('@next-theme/utils');
const utils = new Util(hexo, __dirname);
-function capitalize(input) {
- return input.toString().charAt(0).toUpperCase() + input.toString().substr(1);
-}
-
-function iconText(icon, key, defaultValue) {
- if (!defaultValue) {
- defaultValue = capitalize(key);
- }
- return `
-
-
-
- {%- set post_meta_comment = __('post.comments.${key}') %}
- {%- if post_meta_comment == 'post.comments.${key}' %}
- {%- set post_meta_comment = '${defaultValue}' %}
- {%- endif %}
- {{ post_meta_comment + __('symbol.colon') }}
- `;
-}
-
-function warning(...args) {
- hexo.log.warn(`Since ${args[0]} is turned on, the ${args[1]} is disabled to avoid potential hazards.`);
-};
-
// Add comment
hexo.extend.filter.register('theme_inject', injects => {
- const config = utils.defaultConfigFile('valine', 'default.yaml');
- if (!config.enable || !config.appId || !config.appKey) return;
+ const config = utils.defaultConfigFile('twikoo', 'default.yaml');
+ if (!config.enable || !config.envId) return;
- injects.comment.raw('valine', '', {}, { cache: true });
+ injects.comment.raw('twikoo', '', {}, { cache: true });
- injects.bodyEnd.raw('valine', utils.getFileContent('valine.njk'));
+ injects.bodyEnd.raw('twikoo', utils.getFileContent('twikoo.njk'));
});
// Add post_meta
hexo.extend.filter.register('theme_inject', injects => {
- const config = utils.defaultConfigFile('valine', 'default.yaml');
- if (!config.enable || !config.appId || !config.appKey) return;
-
- injects.postMeta.raw('valine', `
- {% if post.comments and (is_post() or theme.valine.comment_count) %}
-
- ${iconText('far fa-comment', 'valine')}
-
-
-
-
- {% endif %}
- `, {}, {});
-
+ const config = utils.defaultConfigFile('twikoo', 'default.yaml');
+ if (!config.enable || !config.envId) return;
if (config.visitor) {
- if (hexo.theme.config.leancloud_visitors && hexo.theme.config.leancloud_visitors.enable) {
- warning('valine.visitor', 'leancloud_visitors');
- hexo.theme.config.leancloud_visitors.enable = false;
- return;
- }
-
- injects.postMeta.raw('valine', `
-
+ injects.postMeta.raw('twikoo', `
+
{{ __('post.views') + __('symbol.colon') }}
-
+
`, {}, {});
}
diff --git a/package.json b/package.json
index 99b3fcc..c0b5bab 100644
--- a/package.json
+++ b/package.json
@@ -1,22 +1,23 @@
{
- "name": "hexo-next-valine",
+ "name": "hexo-next-twikoo",
"version": "1.0.0",
- "description": "Valine comment system for NexT.",
+ "description": "Twikoo comment system for NexT.",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
- "repository": "next-theme/hexo-next-valine",
+ "repository": "https://github.com/imaegoo/hexo-next-twikoo",
"keywords": [
"Hexo",
- "NexT"
+ "NexT",
+ "twikoo"
],
- "author": "Mimi (https://zhangshuqiao.org)",
+ "author": "imaegoo (https://github.com/imaegoo)",
"license": "LGPL-3.0",
"bugs": {
- "url": "https://github.com/next-theme/hexo-next-valine/issues"
+ "url": "https://github.com/imaegoo/hexo-next-twikoo/issues"
},
- "homepage": "https://github.com/next-theme/hexo-next-valine#readme",
+ "homepage": "https://github.com/imaegoo/hexo-next-twikoo#readme",
"dependencies": {
"@next-theme/utils": "^1.1.0"
}
diff --git a/twikoo.njk b/twikoo.njk
new file mode 100644
index 0000000..0dbc966
--- /dev/null
+++ b/twikoo.njk
@@ -0,0 +1,9 @@
+
diff --git a/valine.njk b/valine.njk
deleted file mode 100644
index 7be207d..0000000
--- a/valine.njk
+++ /dev/null
@@ -1,12 +0,0 @@
-{%- set serverURLs = config.valine.serverURLs or 'https://' + config.valine.appId.slice(0, 8) | lower + '.api.lncldglobal.com' %}
-