 +
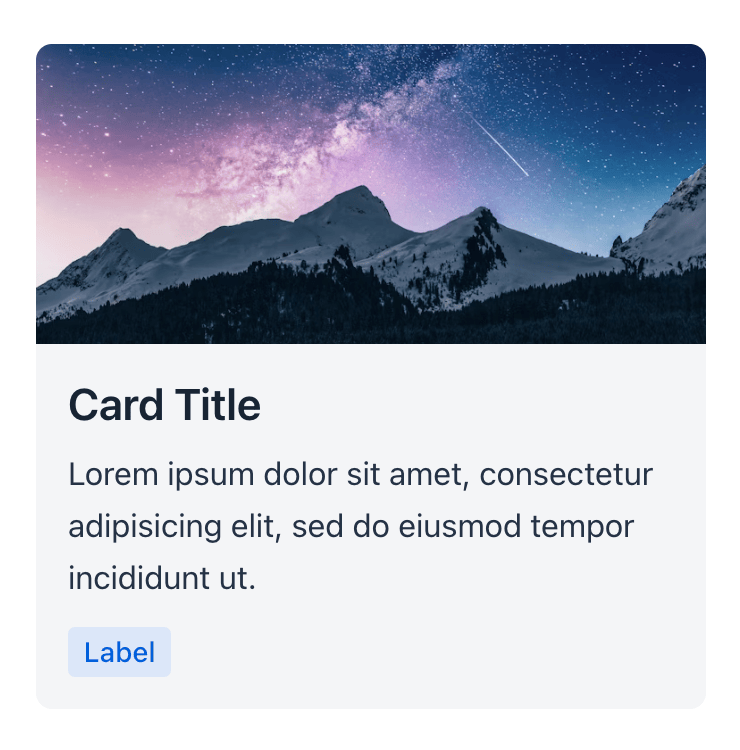
+ Card Title
+Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.
+ Label + +
+ Card Title
+Lorem ipsum dolor sit amet, consectetur adipisicing elit incididunt ut.
+ Label + +
+ Card Title
+Lorem ipsum dolor sit amet, consectetur adipisicing elit incididunt ut.
+ Label + ](https://vaadin.com/docs/latest/components/card)
+
+## Installation
+
+Install the component:
+
+```sh
+npm i @vaadin/card
+```
+
+Once installed, import the component in your application:
+
+```js
+import '@vaadin/card';
+```
+
+## Contributing
+
+Read the [contributing guide](https://vaadin.com/docs/latest/contributing) to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
+
+## License
+
+Apache License 2.0
+
+Vaadin collects usage statistics at development time to improve this product.
+For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
diff --git a/packages/card/package.json b/packages/card/package.json
new file mode 100644
index 0000000000..cf583d8982
--- /dev/null
+++ b/packages/card/package.json
@@ -0,0 +1,52 @@
+{
+ "name": "@vaadin/card",
+ "version": "24.6.0-alpha8",
+ "publishConfig": {
+ "access": "public"
+ },
+ "description": "vaadin-card",
+ "license": "Apache-2.0",
+ "repository": {
+ "type": "git",
+ "url": "https://github.com/vaadin/web-components.git",
+ "directory": "packages/card"
+ },
+ "author": "Vaadin Ltd",
+ "homepage": "https://vaadin.com/components",
+ "bugs": {
+ "url": "https://github.com/vaadin/web-components/issues"
+ },
+ "main": "vaadin-card.js",
+ "module": "vaadin-card.js",
+ "type": "module",
+ "files": [
+ "src",
+ "theme",
+ "vaadin-*.d.ts",
+ "vaadin-*.js",
+ "web-types.json",
+ "web-types.lit.json"
+ ],
+ "keywords": [
+ "Vaadin",
+ "card",
+ "web-components",
+ "web-component"
+ ],
+ "dependencies": {
+ "@vaadin/component-base": "24.6.0-alpha8",
+ "@vaadin/vaadin-lumo-styles": "24.6.0-alpha8",
+ "@vaadin/vaadin-material-styles": "24.6.0-alpha8",
+ "@vaadin/vaadin-themable-mixin": "24.6.0-alpha8",
+ "lit": "^3.0.0"
+ },
+ "devDependencies": {
+ "@vaadin/chai-plugins": "24.6.0-alpha8",
+ "@vaadin/testing-helpers": "^1.0.0",
+ "sinon": "^18.0.0"
+ },
+ "web-types": [
+ "web-types.json",
+ "web-types.lit.json"
+ ]
+}
diff --git a/packages/card/screenshot.png b/packages/card/screenshot.png
new file mode 100644
index 0000000000..46370a6011
Binary files /dev/null and b/packages/card/screenshot.png differ
diff --git a/packages/card/src/vaadin-card.d.ts b/packages/card/src/vaadin-card.d.ts
new file mode 100644
index 0000000000..95dc96f1f7
--- /dev/null
+++ b/packages/card/src/vaadin-card.d.ts
@@ -0,0 +1,26 @@
+/**
+ * @license
+ * Copyright (c) 2024 Vaadin Ltd.
+ * This program is available under Apache License Version 2.0, available at https://vaadin.com/license/
+ */
+import { ElementMixin } from '@vaadin/component-base/src/element-mixin.js';
+import { ThemableMixin } from '@vaadin/vaadin-themable-mixin/vaadin-themable-mixin.js';
+
+/**
+ * `
](https://vaadin.com/docs/latest/components/card)
+
+## Installation
+
+Install the component:
+
+```sh
+npm i @vaadin/card
+```
+
+Once installed, import the component in your application:
+
+```js
+import '@vaadin/card';
+```
+
+## Contributing
+
+Read the [contributing guide](https://vaadin.com/docs/latest/contributing) to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
+
+## License
+
+Apache License 2.0
+
+Vaadin collects usage statistics at development time to improve this product.
+For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
diff --git a/packages/card/package.json b/packages/card/package.json
new file mode 100644
index 0000000000..cf583d8982
--- /dev/null
+++ b/packages/card/package.json
@@ -0,0 +1,52 @@
+{
+ "name": "@vaadin/card",
+ "version": "24.6.0-alpha8",
+ "publishConfig": {
+ "access": "public"
+ },
+ "description": "vaadin-card",
+ "license": "Apache-2.0",
+ "repository": {
+ "type": "git",
+ "url": "https://github.com/vaadin/web-components.git",
+ "directory": "packages/card"
+ },
+ "author": "Vaadin Ltd",
+ "homepage": "https://vaadin.com/components",
+ "bugs": {
+ "url": "https://github.com/vaadin/web-components/issues"
+ },
+ "main": "vaadin-card.js",
+ "module": "vaadin-card.js",
+ "type": "module",
+ "files": [
+ "src",
+ "theme",
+ "vaadin-*.d.ts",
+ "vaadin-*.js",
+ "web-types.json",
+ "web-types.lit.json"
+ ],
+ "keywords": [
+ "Vaadin",
+ "card",
+ "web-components",
+ "web-component"
+ ],
+ "dependencies": {
+ "@vaadin/component-base": "24.6.0-alpha8",
+ "@vaadin/vaadin-lumo-styles": "24.6.0-alpha8",
+ "@vaadin/vaadin-material-styles": "24.6.0-alpha8",
+ "@vaadin/vaadin-themable-mixin": "24.6.0-alpha8",
+ "lit": "^3.0.0"
+ },
+ "devDependencies": {
+ "@vaadin/chai-plugins": "24.6.0-alpha8",
+ "@vaadin/testing-helpers": "^1.0.0",
+ "sinon": "^18.0.0"
+ },
+ "web-types": [
+ "web-types.json",
+ "web-types.lit.json"
+ ]
+}
diff --git a/packages/card/screenshot.png b/packages/card/screenshot.png
new file mode 100644
index 0000000000..46370a6011
Binary files /dev/null and b/packages/card/screenshot.png differ
diff --git a/packages/card/src/vaadin-card.d.ts b/packages/card/src/vaadin-card.d.ts
new file mode 100644
index 0000000000..95dc96f1f7
--- /dev/null
+++ b/packages/card/src/vaadin-card.d.ts
@@ -0,0 +1,26 @@
+/**
+ * @license
+ * Copyright (c) 2024 Vaadin Ltd.
+ * This program is available under Apache License Version 2.0, available at https://vaadin.com/license/
+ */
+import { ElementMixin } from '@vaadin/component-base/src/element-mixin.js';
+import { ThemableMixin } from '@vaadin/vaadin-themable-mixin/vaadin-themable-mixin.js';
+
+/**
+ * `