Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Use min/max width for pipeline step list (#2141)
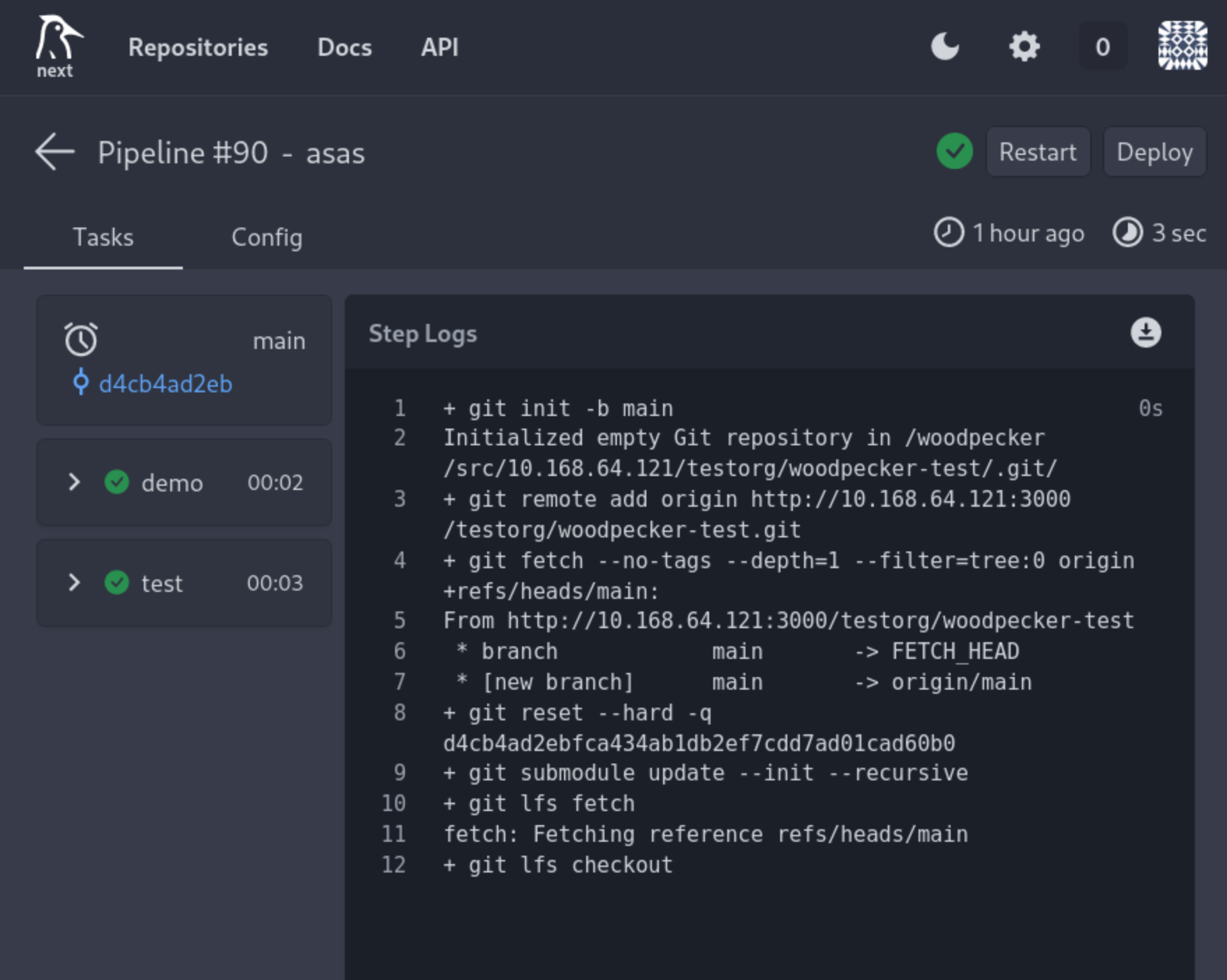
I've also added a min-width to keep the sidebar a bit more readable before the breakpoint is reached: Before:  After: 
- Loading branch information