Node-RED は Node.js で動く仕組みです。Node-RED はサーバーとフロントエンドの両方を作れる仕組みです。GUI(ビジュアルで見えるUI)によって、APIを取得する仕組みであったり、dashboard のように表示も作れます。
フロー検索で他の人の作った仕組みやノード再利用でき、プロトタイプするうえでも小さく素早く進める側面を備えています。
Node-RED はローコードプログラミングな手軽なアプローチで STEM 教育で言及されるような科学・技術・工学・数学といった要素に触れることができます。
たとえば、IoT(Internet of Things)のような現実世界をセンサーで取得したり(科学)、何かを動かしたり(工学)あるいは、インターネット上の様々なデータ API を取得して(技術)データに応じて計算したり分析したりできます(数学)。
一定時間の使い切りの環境で自由に技術で遊ぶ事ができる WEB サービスです。環境構築をブラウザでだけでできて「まず試して体験」に注力できます。制限時間は おおよそ1時間 くらい。
ですので今日は、おおよそ 30 ~ 40 分で 1 つのハンズオンで行い、合計 2 つのハンズオンを行います。途中で 1 つめのハンズオンが終わったら Katacoda をリロードして起動しなおします。
教材はこちらです。
https://www.katacoda.com/kazuhitoyokoi/scenarios/node-red
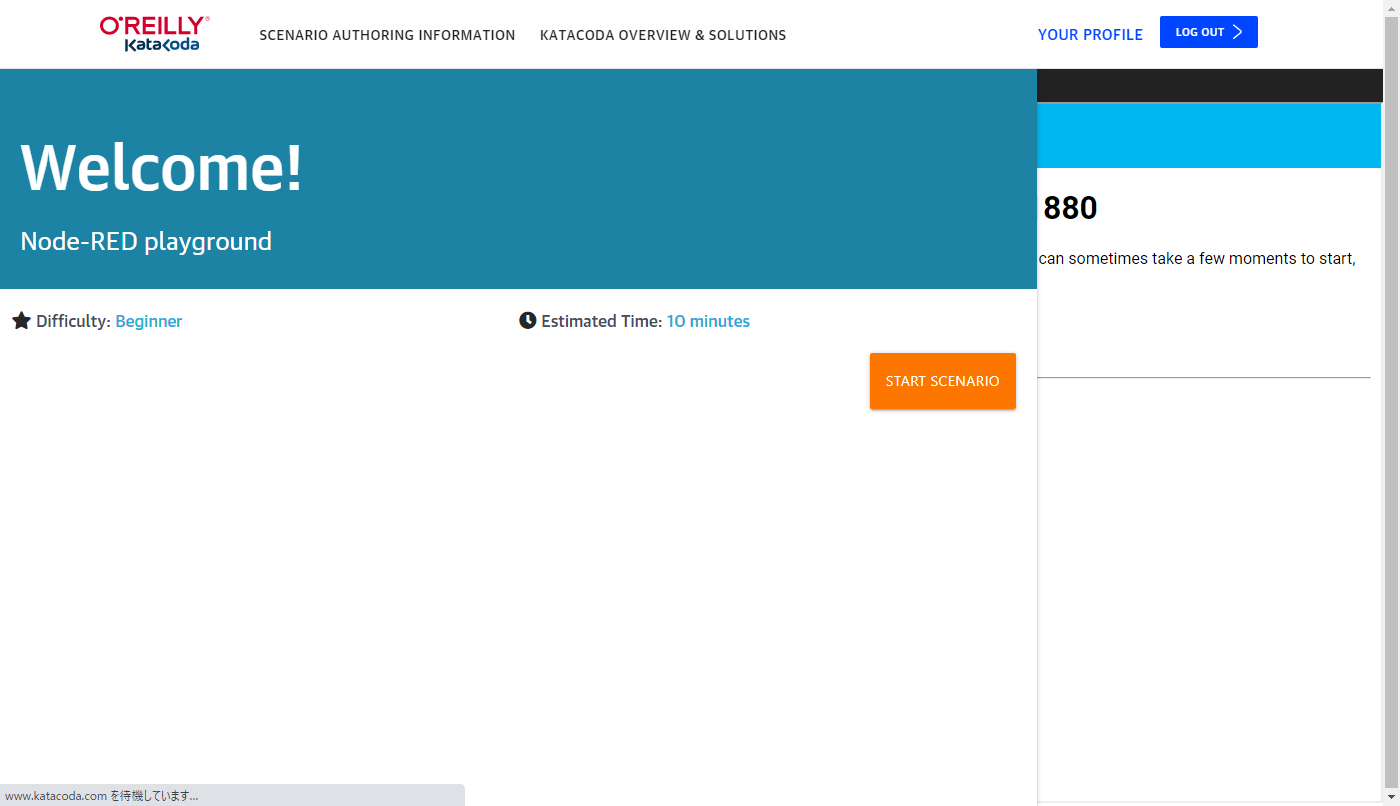
まず、自分のアカウントでログインしてアクセスしてみましょう。
このように教材がはじまるので START SENARIO をクリックします。
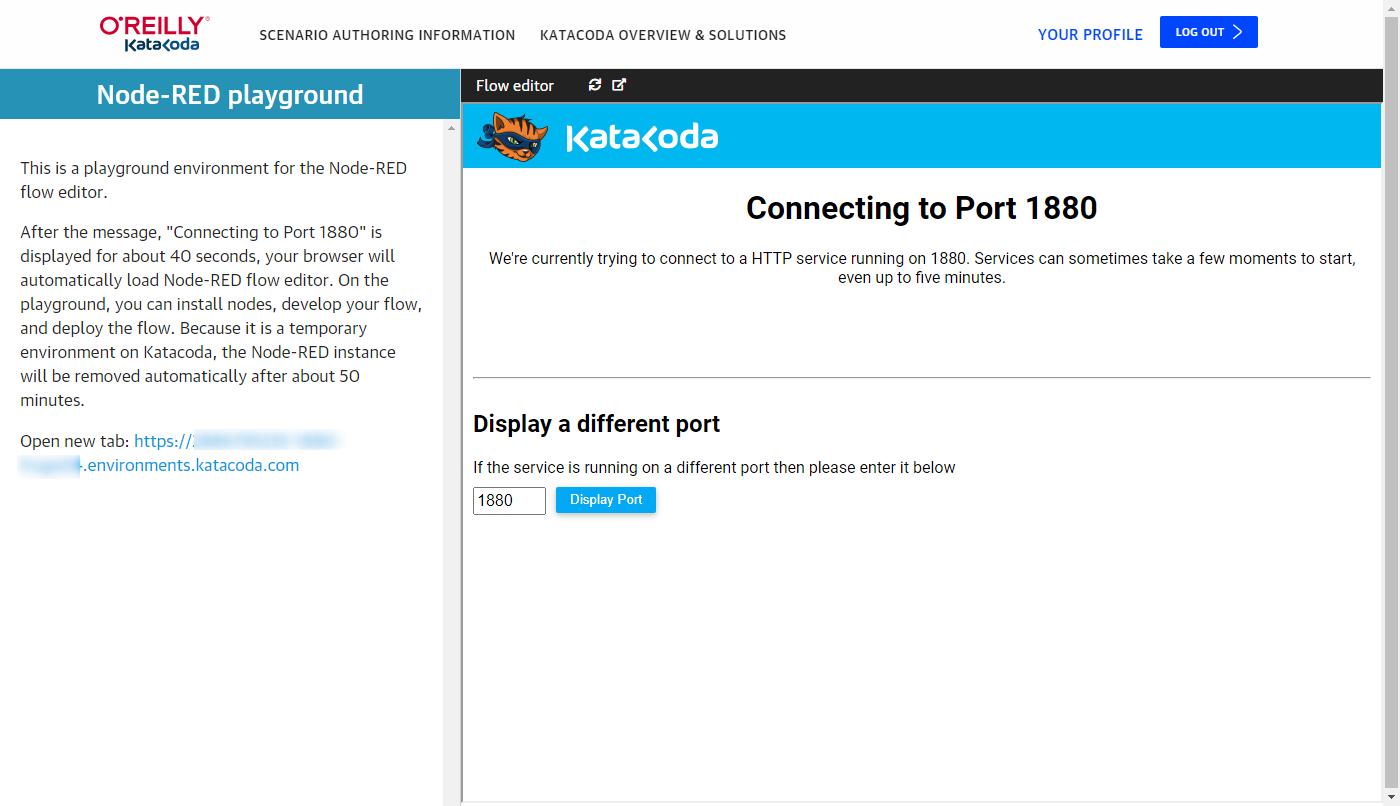
This is a playground environment for the Node-RED flow editor.
After the message, "Connecting to Port 1880" is displayed for about 40 seconds, your browser will automatically load Node-RED flow editor. On the playground, you can install nodes, develop your flow, and deploy the flow. Because it is a temporary environment on Katacoda, the Node-RED instance will be removed automatically after about 50 minutes.
Open new tab: https://~~~~~~~~~~~~~~~~.environments.katacoda.com
これは、Node-REDフローエディタの遊び場環境です。
"Connecting to Port 1880"「ポート1880に接続しています」というメッセージが約40秒間表示された後、ブラウザは自動的にNode-REDフローエディタをロードします。 遊び場では、ノードをインストールし、フローを開発し、フローをデプロイできます。 Katacodaの一時的な環境であるため、Node-REDインスタンスは約50分後に自動的に削除されます。
とのことで、こちらは起動して待ちます。
おおよそ、40 秒 ~ 1 分待っていると起動するのでお待ちください。
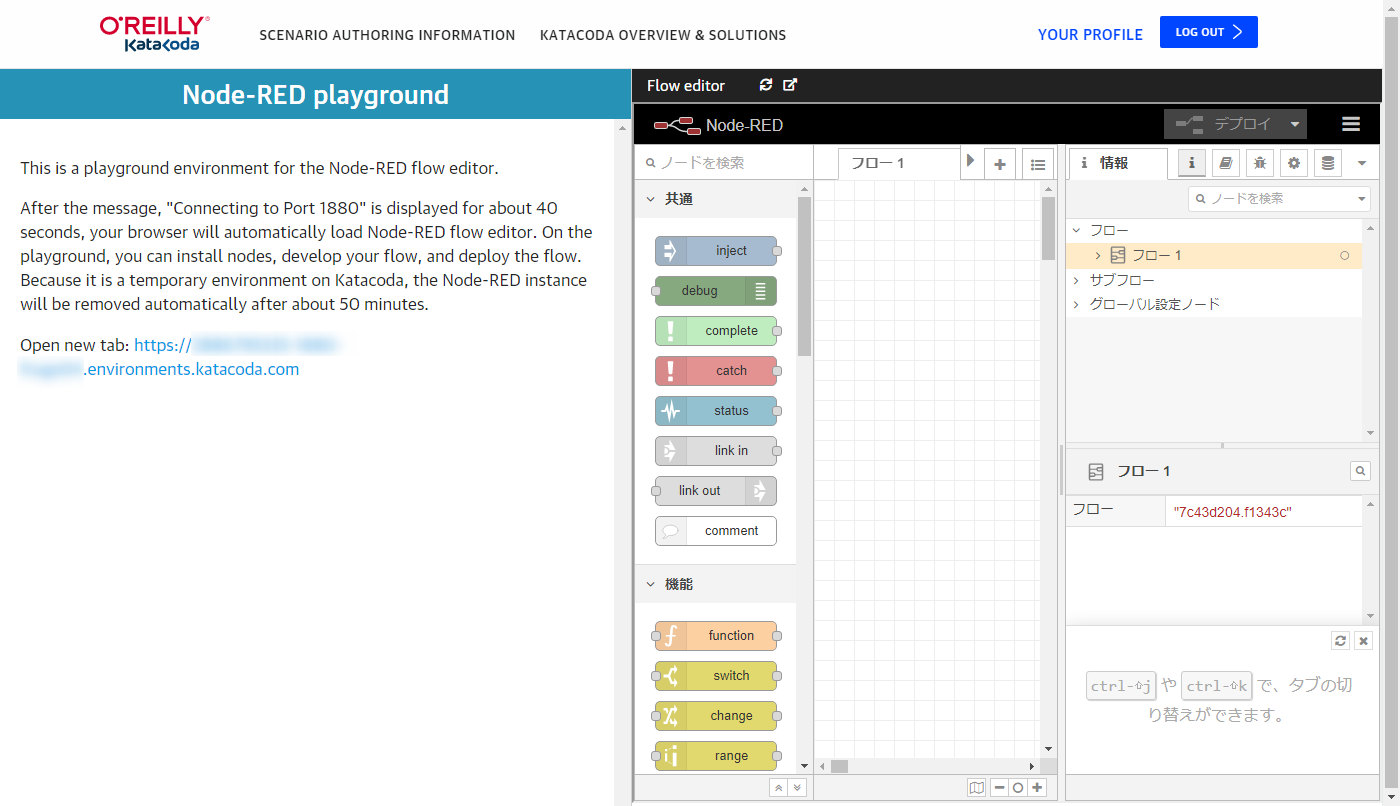
こちらを元に進めます。
ウォームアップしてみましょう。
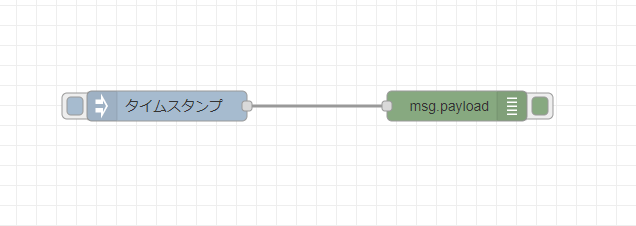
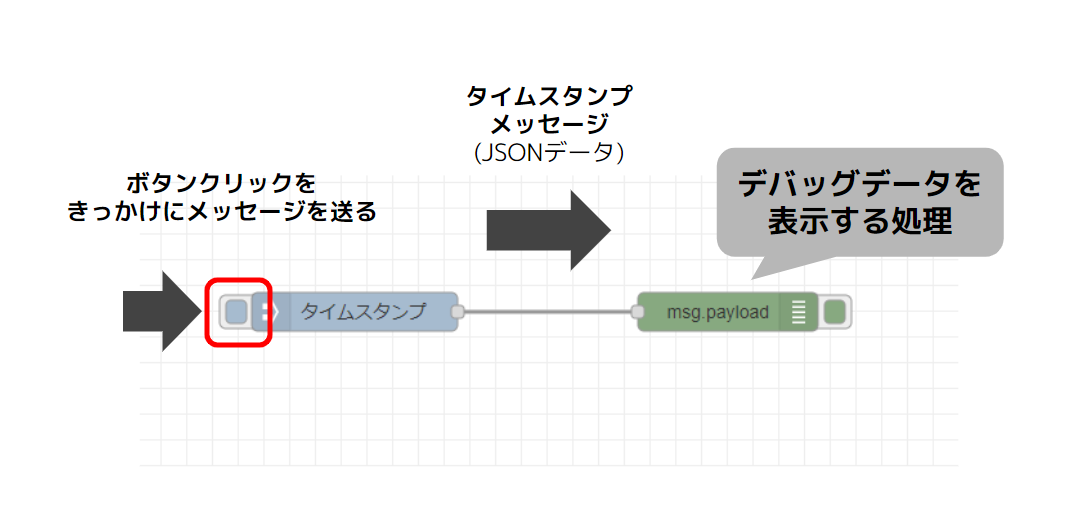
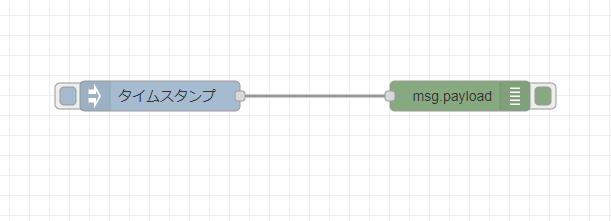
このようなシンプル仕組みをつくります。
まず ノード(Node)はNode-REDを構成する基本的な構成要素です。処理をする機能のかたまりです。
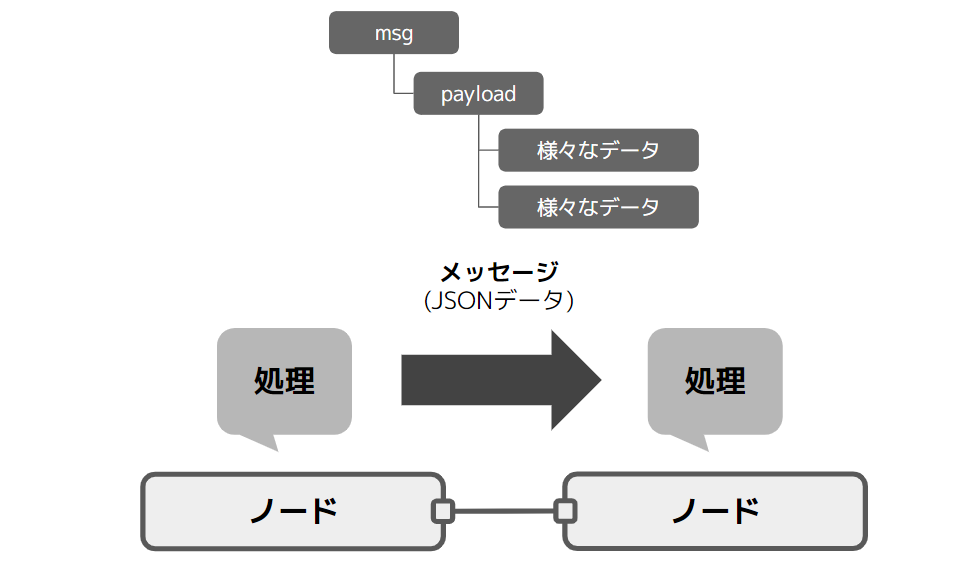
ノードはフロー中の前方のノードからメッセージを受け取るか、外部イベントを受け取ることで動き出します。ノードはメッセージまたはイベントを処理し、 フロー中の次のノードにメッセージを送ります。左から右に処理されていきます。
メッセージはJSONデータで構成され、msg という一番上のオブジェクトにぶら下がっている payload というオブジェクトの中で、各ノードで処理された内容がバケツリレーのようにやり取りされていきます。
こんな感じです。
今回は inject というノードでボタンクリックをきっかけにメッセージを送り、 debug ノードという送られてきたメッセージをサイドバーのデバッグタブに表示するノードに送ります。
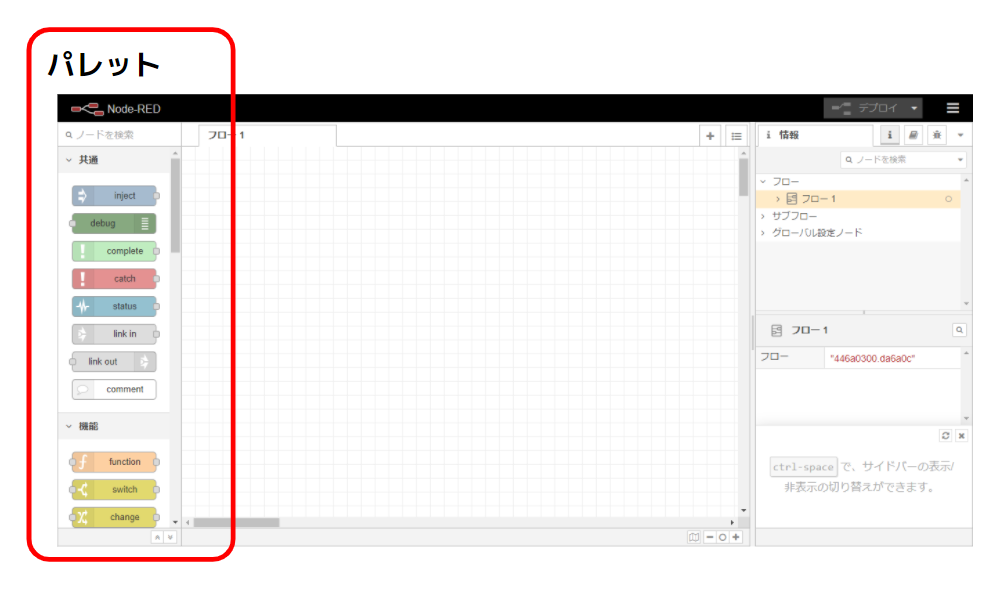
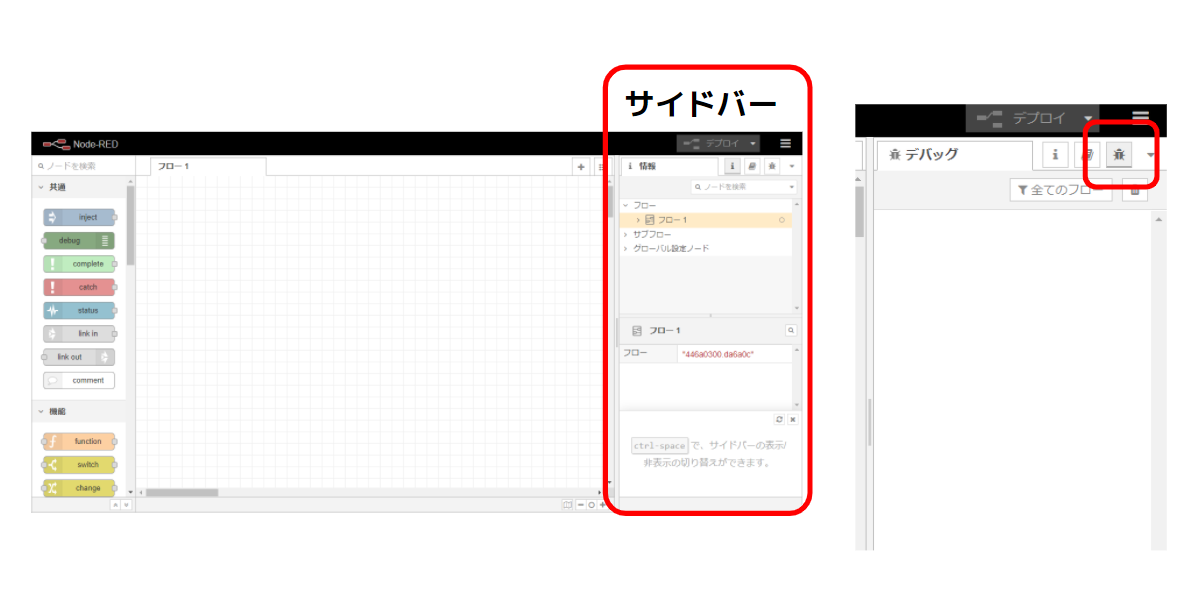
パレットはインストール済みで利用可能なすべてのノードが含まれます。ノードが置かれているエリアです。
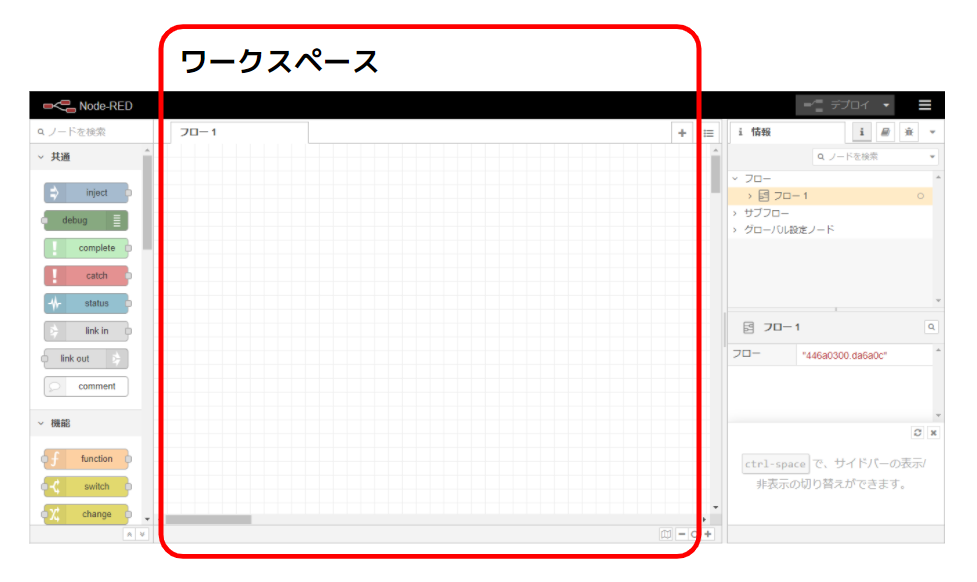
ワークスペースはパレットからノードを配置してフロー(データの流れ)を作るエリアです。
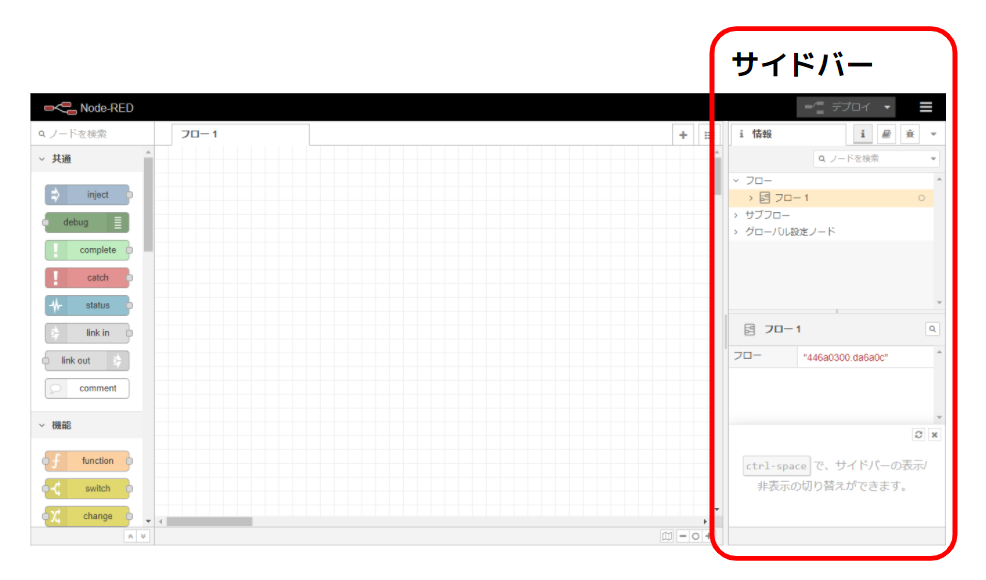
サイドバーは、エディタ内に多くの便利なツールを提供するエリアです。
- ノードについてのさらなる情報
- ヘルプを確認するパネル
- デバッグメッセージを確認するパネル
- フローの設定ノードを確認するパネル
などがあります。
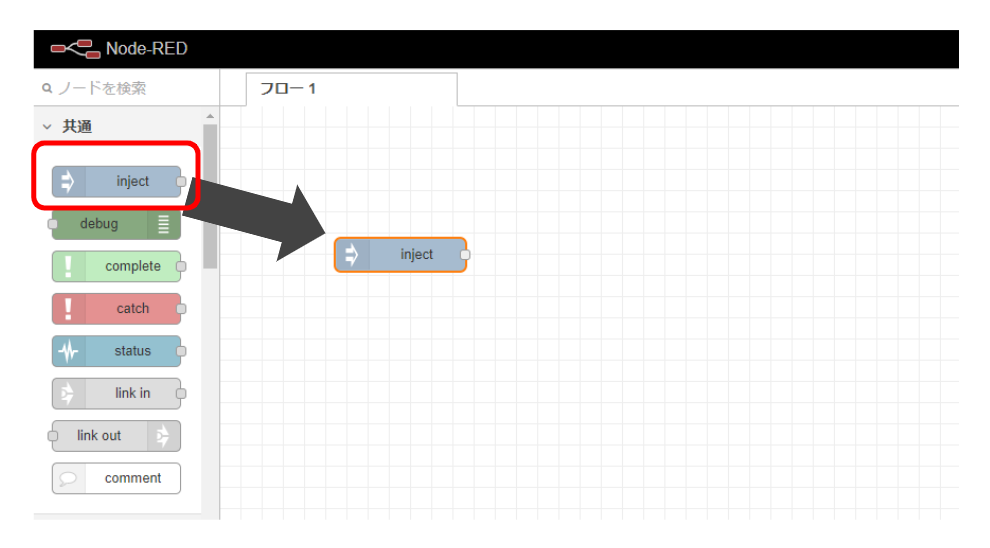
inject ノードをワークスペースにドラックアンドドロップします。
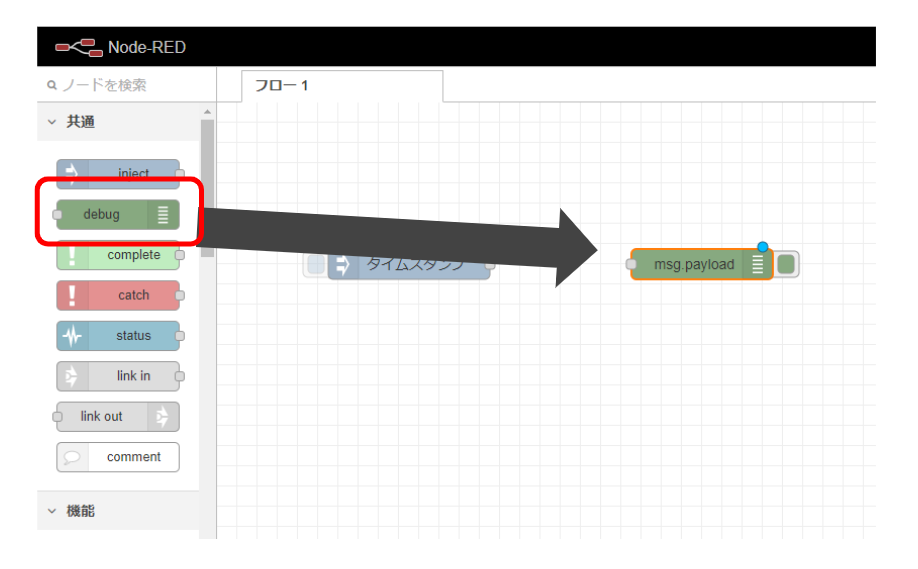
inject ノードの横にdebugノードをドラックアンドドロップします。
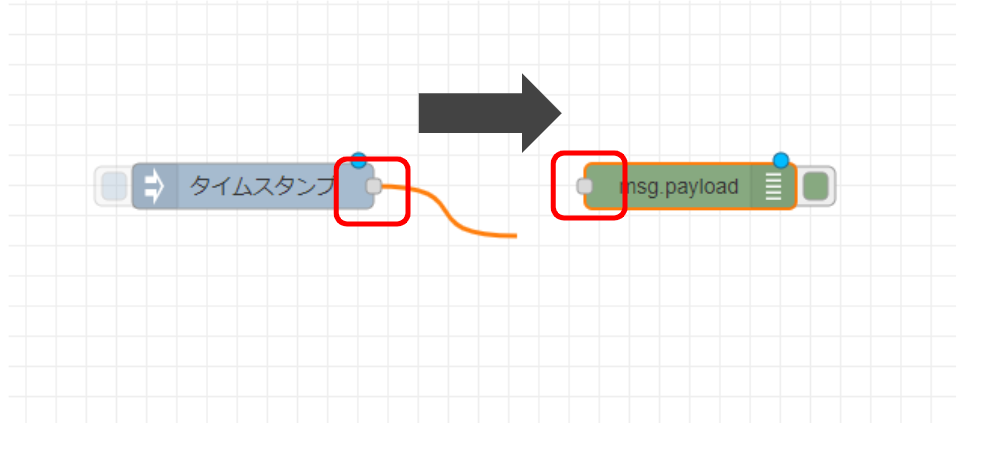
inject ノードと debug ノードをつなぎます。つなぐものはワイヤーといいます。
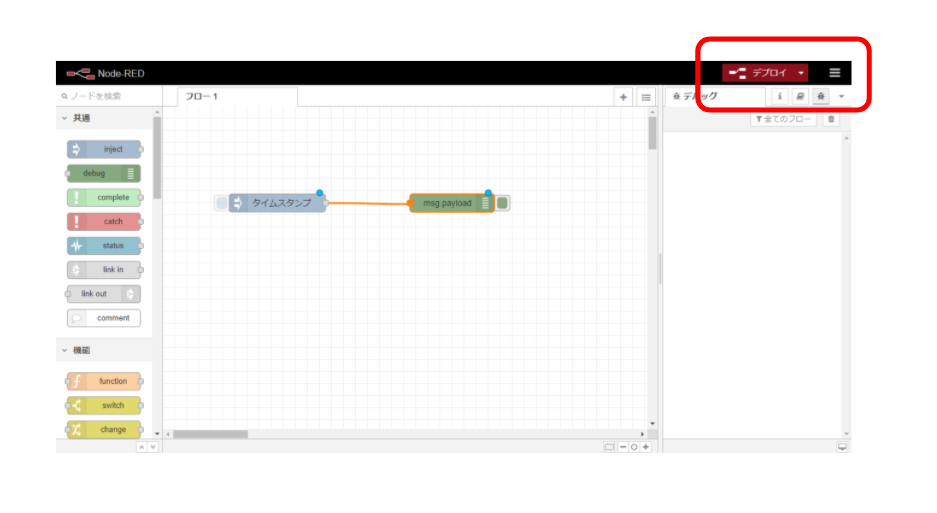
デプロイボタンをクリックすると今作ったものが反映されます。
debugノードでデータがきてるか確認します。
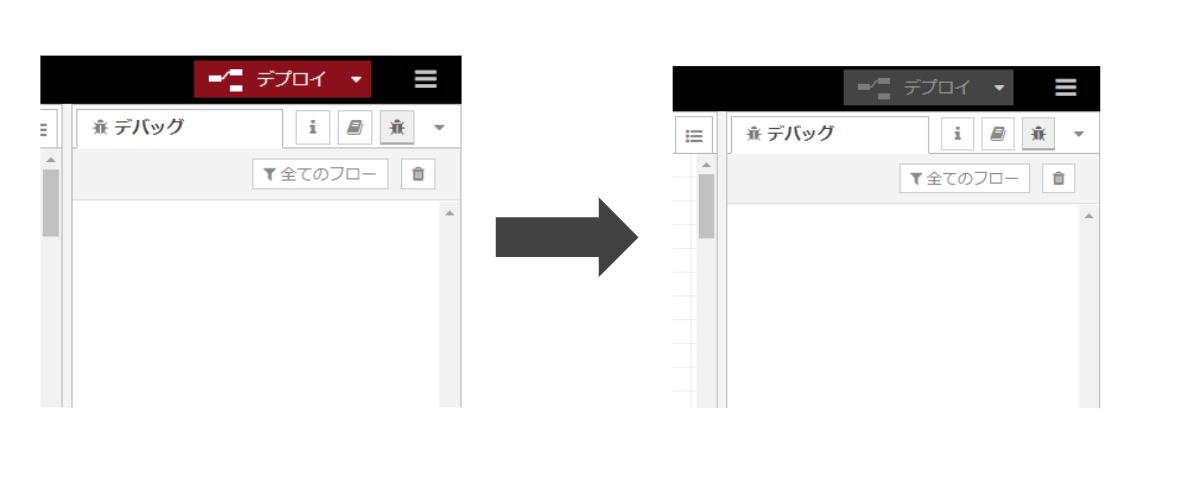
debugノードのデータはサイドバーのデバッグタブをクリックすると見れます。
injectノードの横のボタンを押すとdebugノードにデータが送られます。今回はinjectノードは日付(タイムスタンプ)を送っています。さきほどのデバッグタブでdebugノードが受け付けたデータを確認できます。
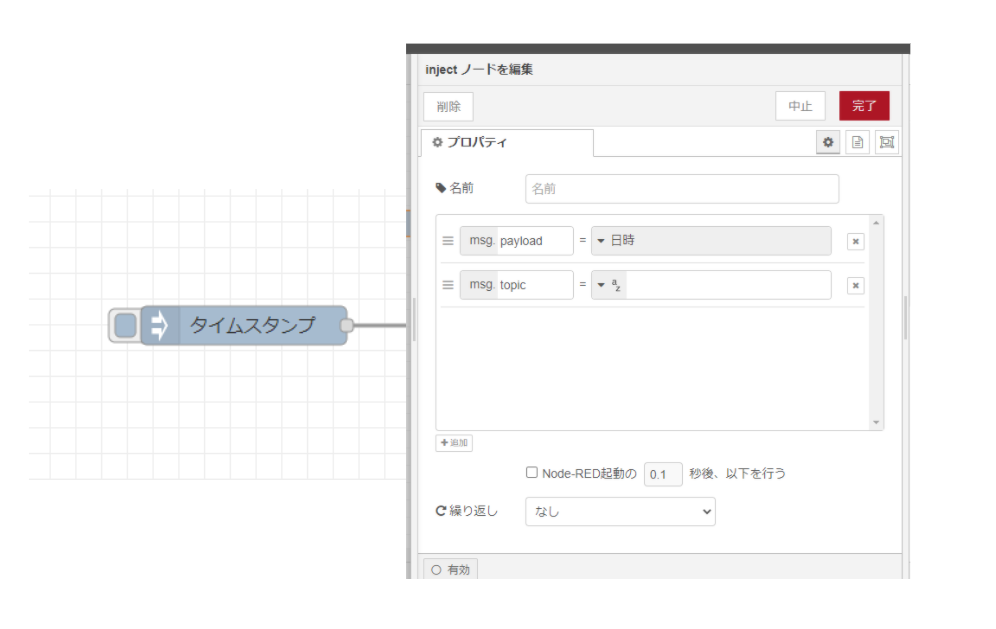
injectノードをダブルクリックしてデータを変更しましょう。
ノードはダブルクリックすると細かな設定ができます。
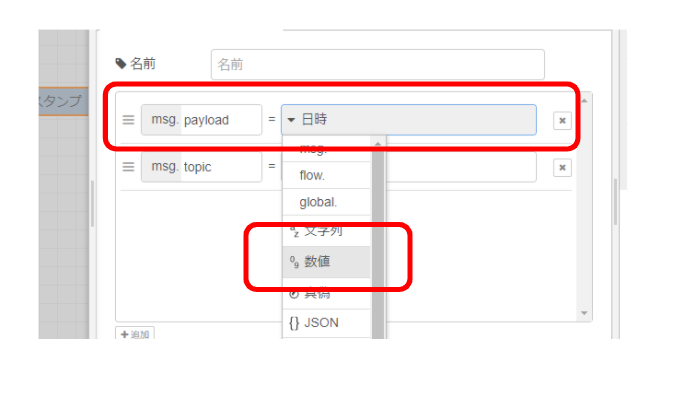
ペイロードがデータの内容です。数値に変更しましょう。
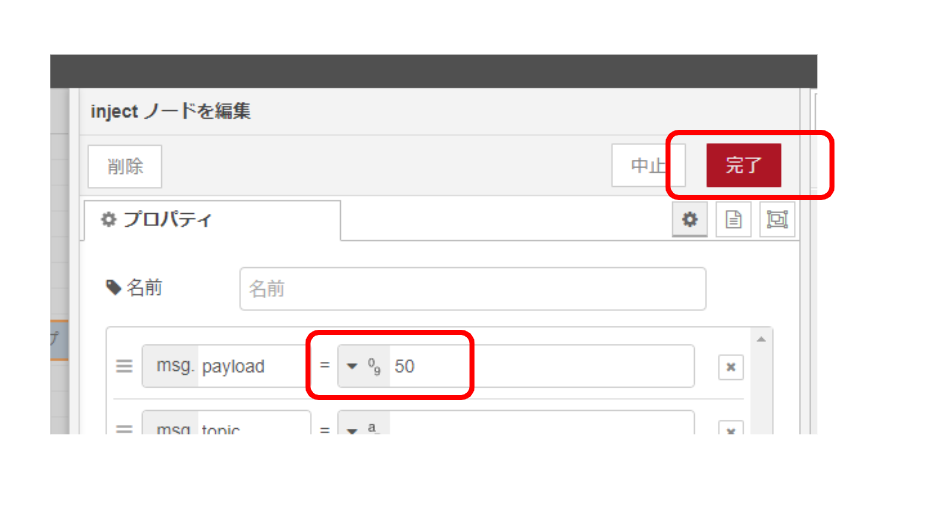
50に設定して完了をクリックします。
デプロイボタンをクリックすると今作ったものが反映されます。
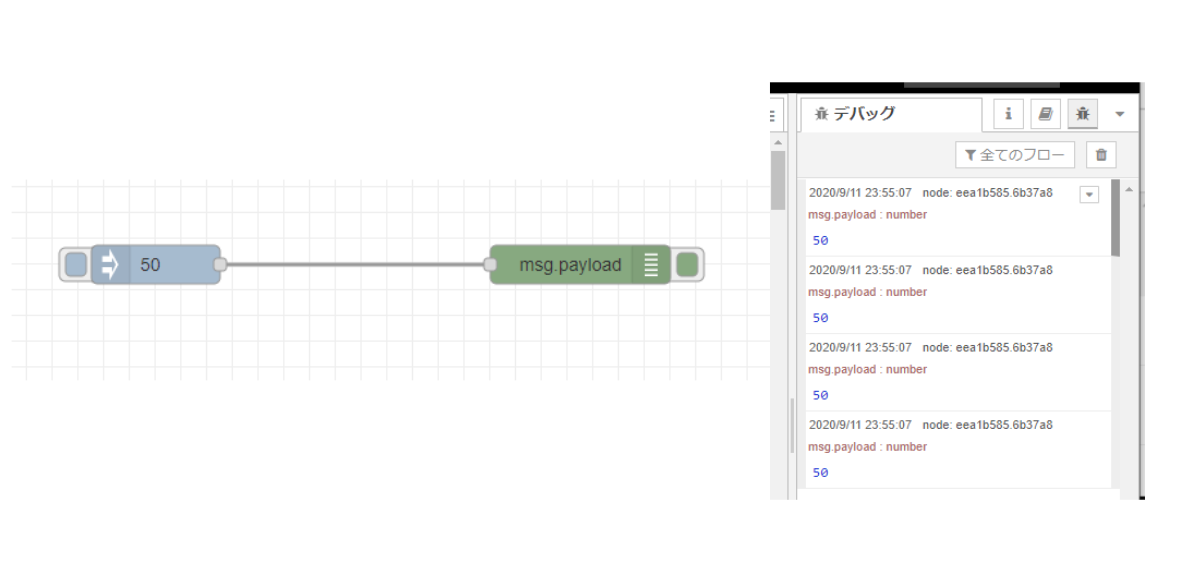
動かして、inject ノードから送られるデータが 50 の数値になっているか確認します。
inject ノードと debug ノードのフローづくりを通じて Node-RED のファーストステップをお伝えしました。