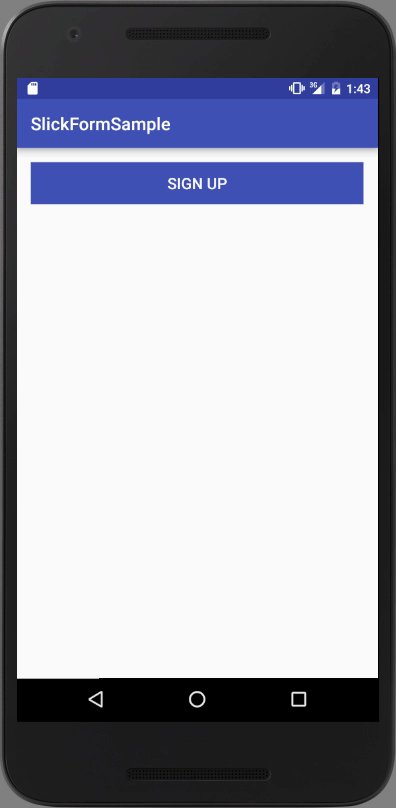
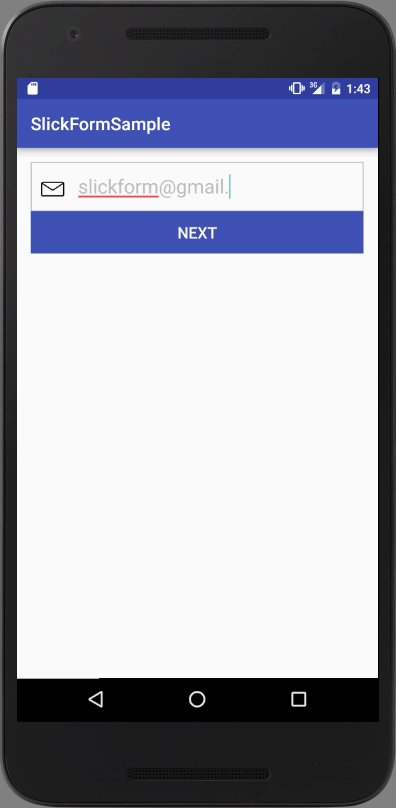
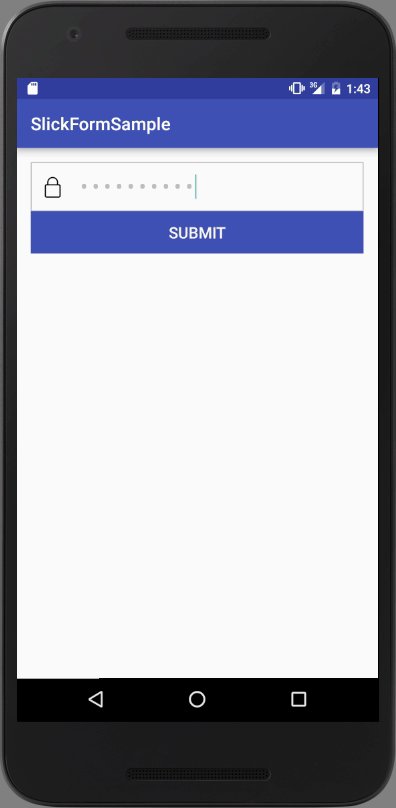
Based on This awesome design from Josh Cummings. SlickForm is an Android library where you define a custom array of EditTexts with the purpose of handling a form in a cool animated way.
To try this library into your build:
Step 1. Add the JitPack repository to your project build.gradle:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}Step 2. Add the dependency
dependencies {
compile 'com.github.AlburIvan:SlickForm:v1.2'
}In XML:
<com.alburivan.slicksignform.SlickSignForm
android:id="@+id/slick_form"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:slick_tooltipEnabled="true" />Extra attributes available:
<declare-styleable name="SlickSignForm">
<attr name="slick_buttonBgColor" format="color" />
<attr name="slick_buttonFgColor" format="color" />
<attr name="slick_tooltipEnabled" format="boolean" />
<attr name="slick_tooltipColor" format="color" />
</declare-styleable>Default behavior (3 fields: email, user, & password):
SlickForm slickForm =
(SlickForm) findViewById(R.id.slick_form);
slickForm.withDefaultFields()
.setOnProcessChangeListener(new IOnProcessChange() {
@Override
public boolean workInBackground(List<FormField> param) {
final String message = String.format(Locale.ENGLISH,
"This form is doing work in background and the values are: first field: %s - second field: %s - third field: %s",
param.get(0).getInputFieldText(), param.get(1).getInputFieldText(), param.get(2).getInputFieldText()
);
Log.d("TAG", message);
// if all goes good, return true, if it failed return false
return true;
}
@Override
public void workFinished() {
Log.d("TAG", "Done");
}
})
.ready();Yeah basically...
Only those fields?? Is it for signing in only??
Not really... You can extend it to your needs
- Create FormFields Objects
FormField userField = new FormField(getApplicationContext())
.withType(FieldsType.TEXT)
.withHint("Username")
.withLabel("Hit me"); // optional - default: Next
FormField emailField = new FormField(getApplicationContext())
.withType(FieldsType.EMAIL)
.withHint("Email");
FormField passField = new FormField(getApplicationContext())
.withType(FieldsType.PASSWORD)
.withCustomValidation(new IOnCustomValidation() {
// Add your own custom validation if neccesarry.
@Override
public boolean withCustomValidation(FormField field) {
String password = field.getInputFieldText();
boolean hasUppercase = !password.equals(password.toLowerCase());
boolean hasLowercase = !password.equals(password.toUpperCase());
boolean isAtLeast8 = password.length() >= 8;
// return true if validation is successful, otherwise false
return (hasUppercase && hasLowercase) && isAtLeast8;
}
})
.withHint("Password");- Add them your SlickForm Object
SlickForm slickForm =
(SlickForm) findViewById(R.id.slick_form);
slickForm
.withField(userField)
.withField(emailField)
.withField(passField) // chain any number of fields in the order of appearance
.setOnProcessChangeListener(new IOnProcessChange() {
@Override
public boolean workInBackground(List<FormField> param) {
final String message = String.format(Locale.ENGLISH,
"This form is doing work in background and the values are: first field: %s - second field: %s - third field: %s",
param.get(0).getInputFieldText(), param.get(1).getInputFieldText(), param.get(2).getInputFieldText()
);
Log.d("TAG", message);
// if all goes good, return true, if it failed return false
return true;
}
@Override
public void workFinished() {
Log.d("TAG", "Done");
}
})
.withProcessingLabel("Sending")
.ready();FormField available methods
| Method | Description | Usage |
|---|---|---|
| withType | Add this form field's type so it can get validated correctly | FieldType |
| withHint | Add this form field's hint to let the user know what needs to be filled in. | String |
| withIcon | Add this form field's icon for avisual cue of what needs to be filled in. | Drawable/SVG |
| withLabel | Customize this form field's button label. Current default is "Next" | String |
| withProcessingLabel | Changes the form's is label when its doing background work | String |
| withCustomValidation | Assign this FormField an unique validation | IOnCustomValidation |
Thanks to Josh Cummings for the UI design
Thanks to Douglas Nassif Roma Junior for the awesome Tooltip Effect library
Thanks to Georgi Eftimov for the SVG path view library
Thanks to Perxis for the SVG line icons
Copyright 2016 AlburIvan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.