You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
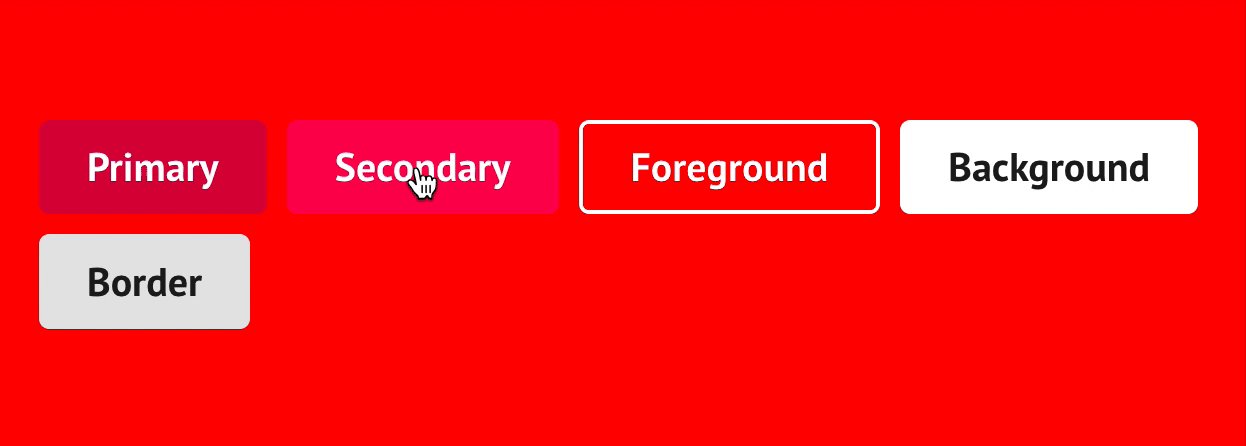
Create a button, change its background color to the secondary color or a custom color.
Result
The hover background color doesn't fit the new color selected
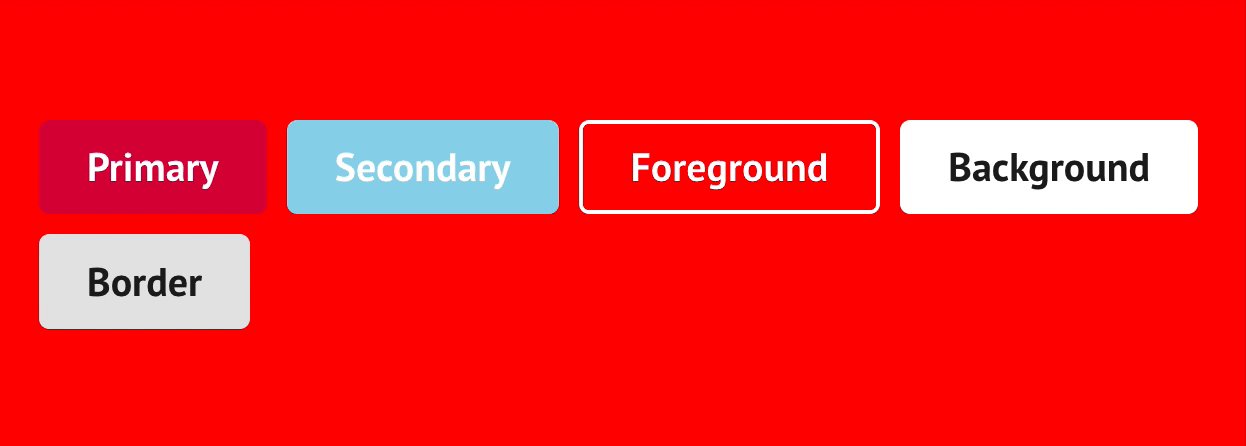
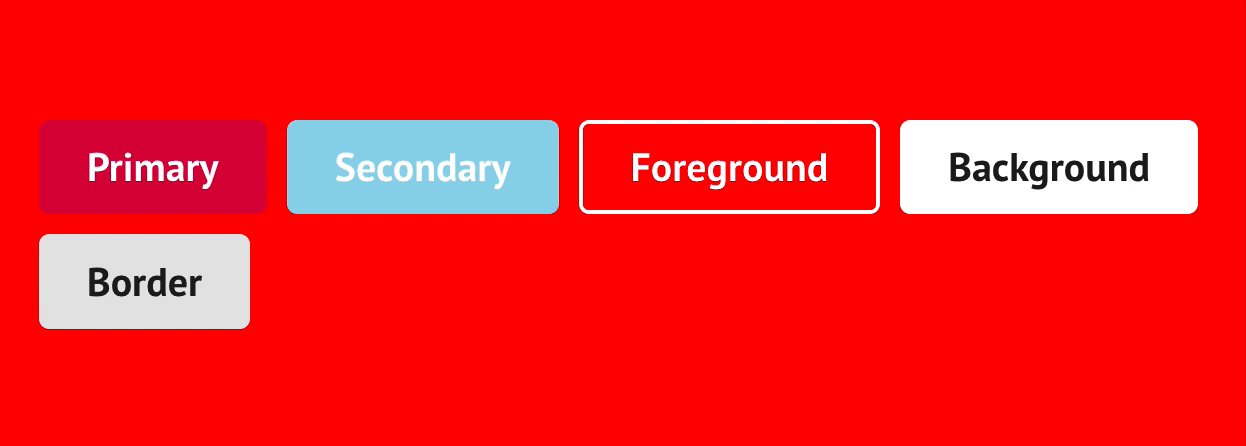
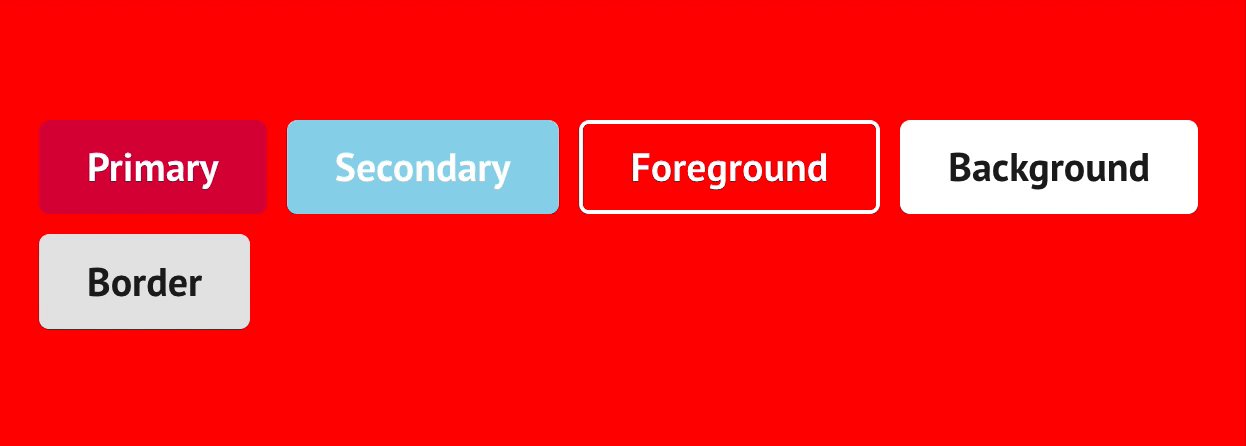
Expected
If for example the color selected is the secondary color, the hover color should be something like background-color: #{map-deep-get($config-global, "color", "secondary", "hover")};, if the color selected is a custom color we can do something like lower the opacity of the color selected for the background. We should also consider if the text color needs to change as well, same thing with outlined buttons.
The text was updated successfully, but these errors were encountered:
Steps to replicate
Result
The hover background color doesn't fit the new color selected

Expected
If for example the color selected is the secondary color, the hover color should be something like
background-color: #{map-deep-get($config-global, "color", "secondary", "hover")};, if the color selected is a custom color we can do something like lower the opacity of the color selected for the background. We should also consider if the text color needs to change as well, same thing with outlined buttons.The text was updated successfully, but these errors were encountered: