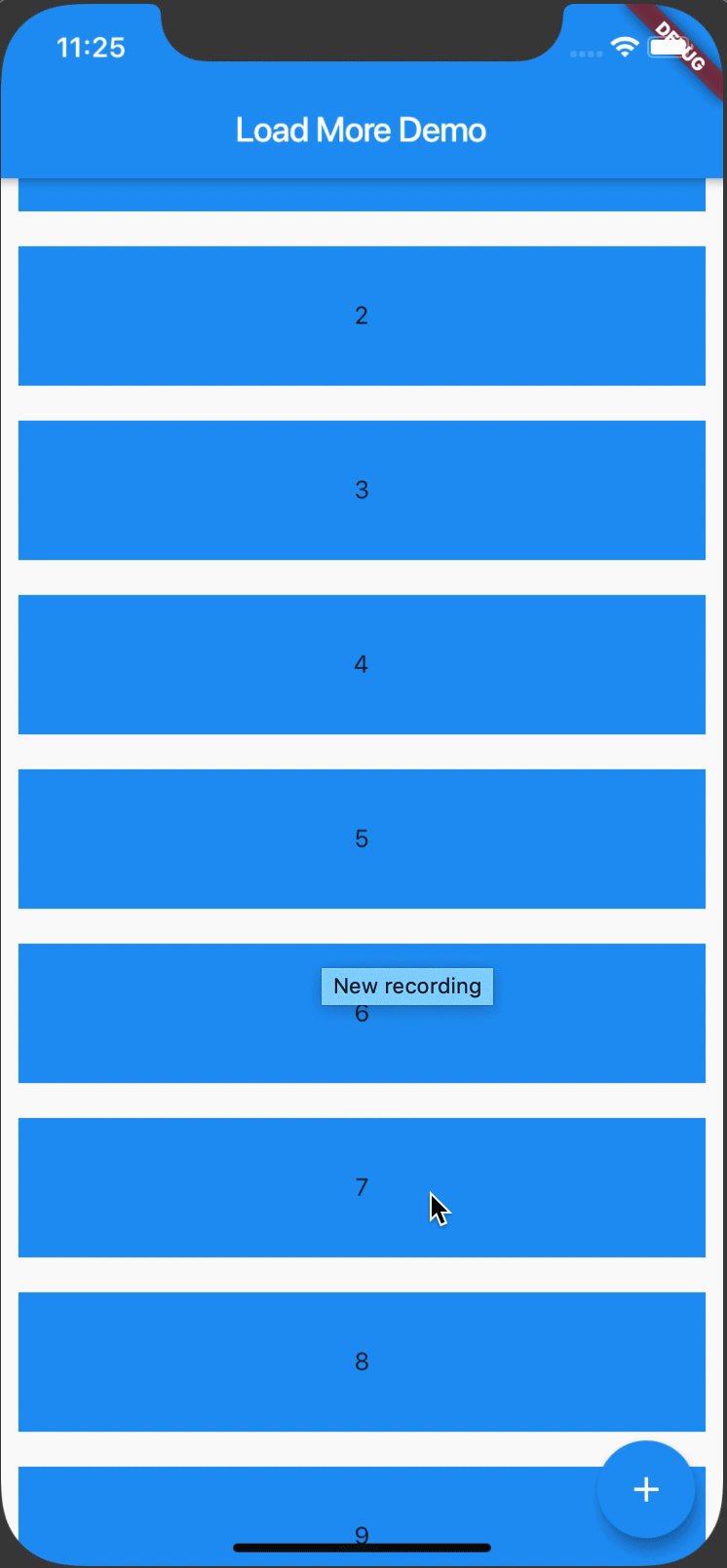
一个新的 Flutter 上拉加载更多库
- CustomScrollView
- SliverListView
- SliverGridView
- SliverListView 可替代 ListView
- SliverGridView 可替代 GridView
- 自定义各状态下的加载样式
- 可外嵌 RefreshIndicator 下拉刷新
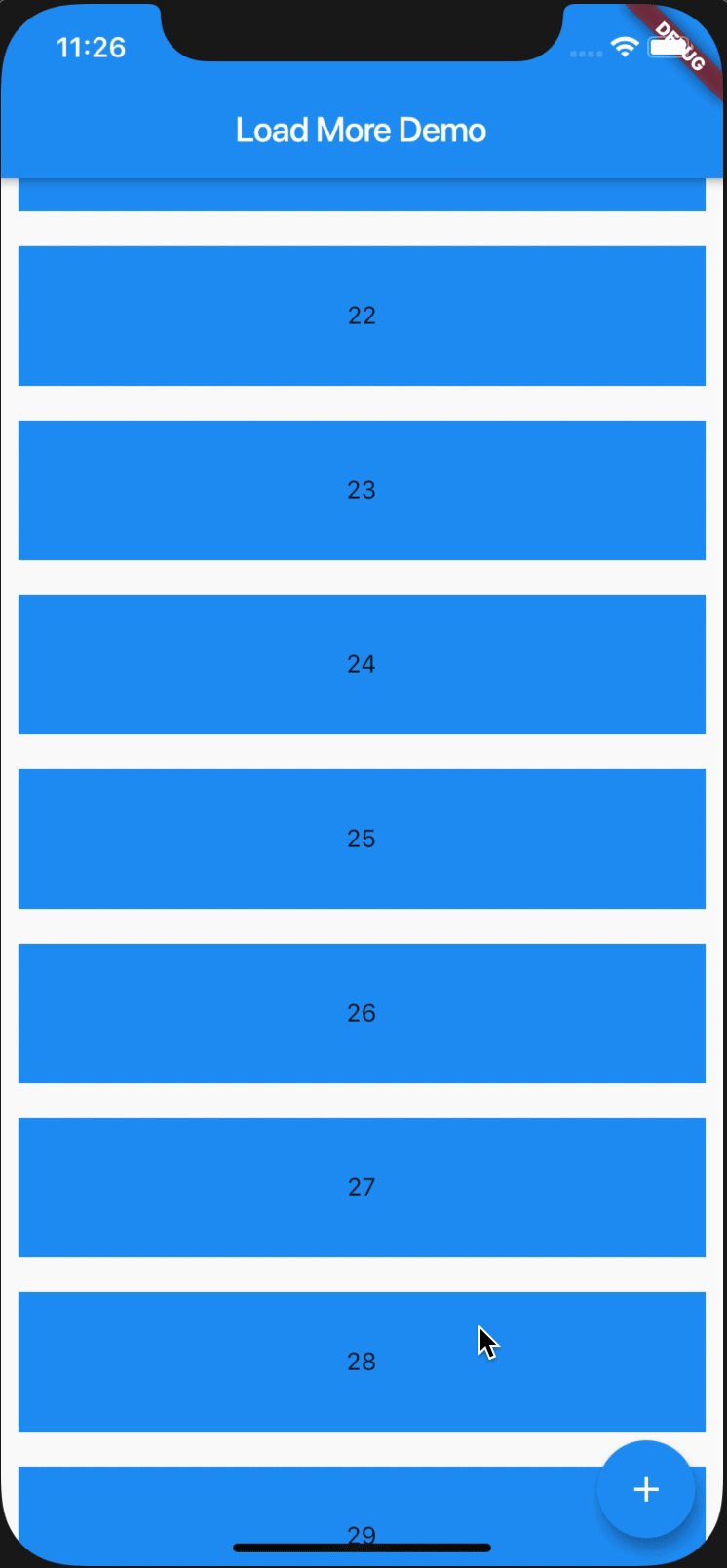
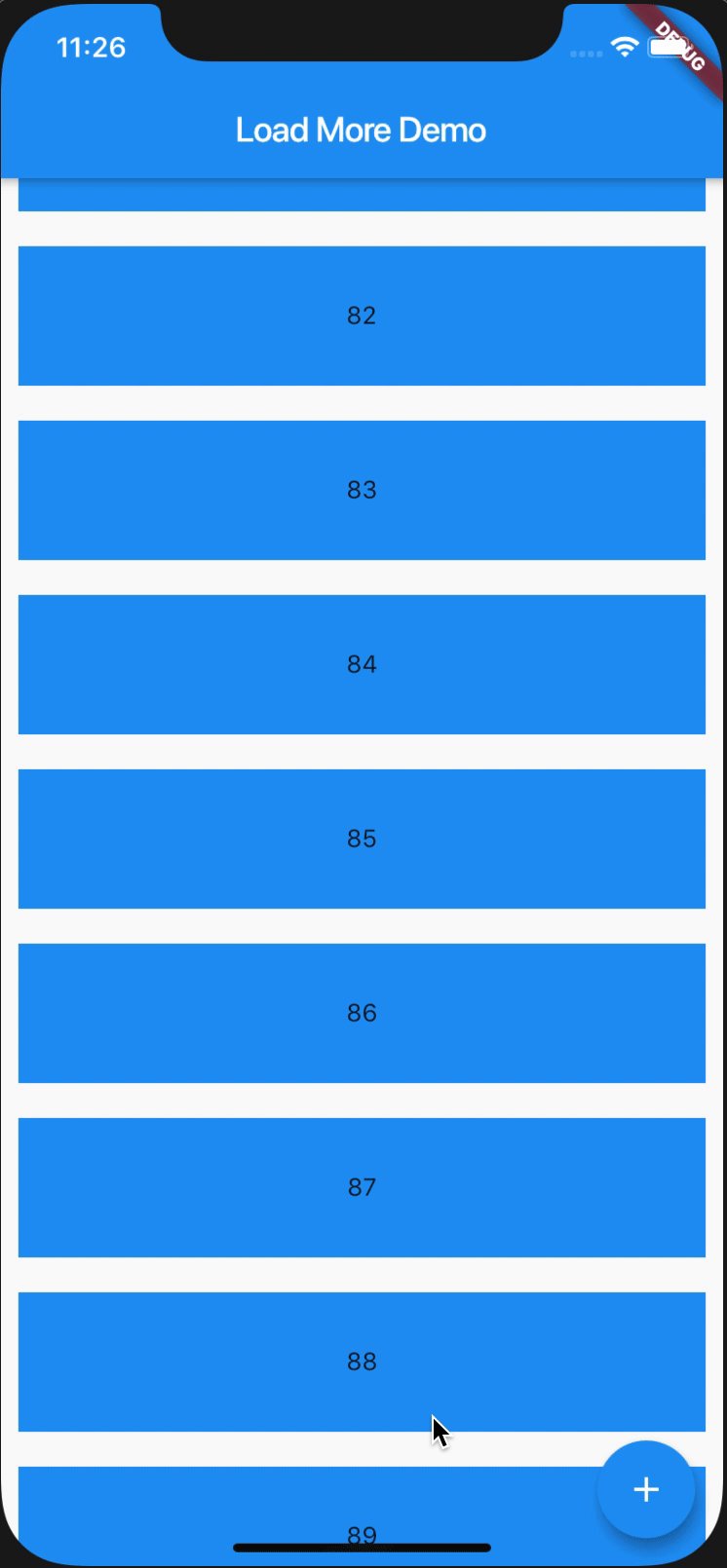
- 支持 Feed 流式加载
- 添加 LoadAny
import 'package:loadany/loadany.dart';LoadStatus status = LoadStatus.normal;
LoadAny(
onLoadMore: getLoadMore,
status: status,
footerHeight: 40,
endLoadMore: true,
bottomTriggerDistance: 200,
child: CustomScrollView(
slivers: <Widget>[
SliverGrid(...),
SliverList(...),
],
),
)/// 加载更多 Data
Future<void> getLoadMore() async {
setState(() {
status = LoadStatus.loading;
});
Timer.periodic(Duration(milliseconds: 5000), (Timer timer) {
timer.cancel();
int length = list.length;
for (var i = 1; i < 11; ++i) {
list.add(length + i);
}
if (length > 80) {
status = LoadStatus.completed;
} else if (length >= 50 && length < 70) {
status = LoadStatus.error;
} else {
status = LoadStatus.normal;
}
setState(() {});
});
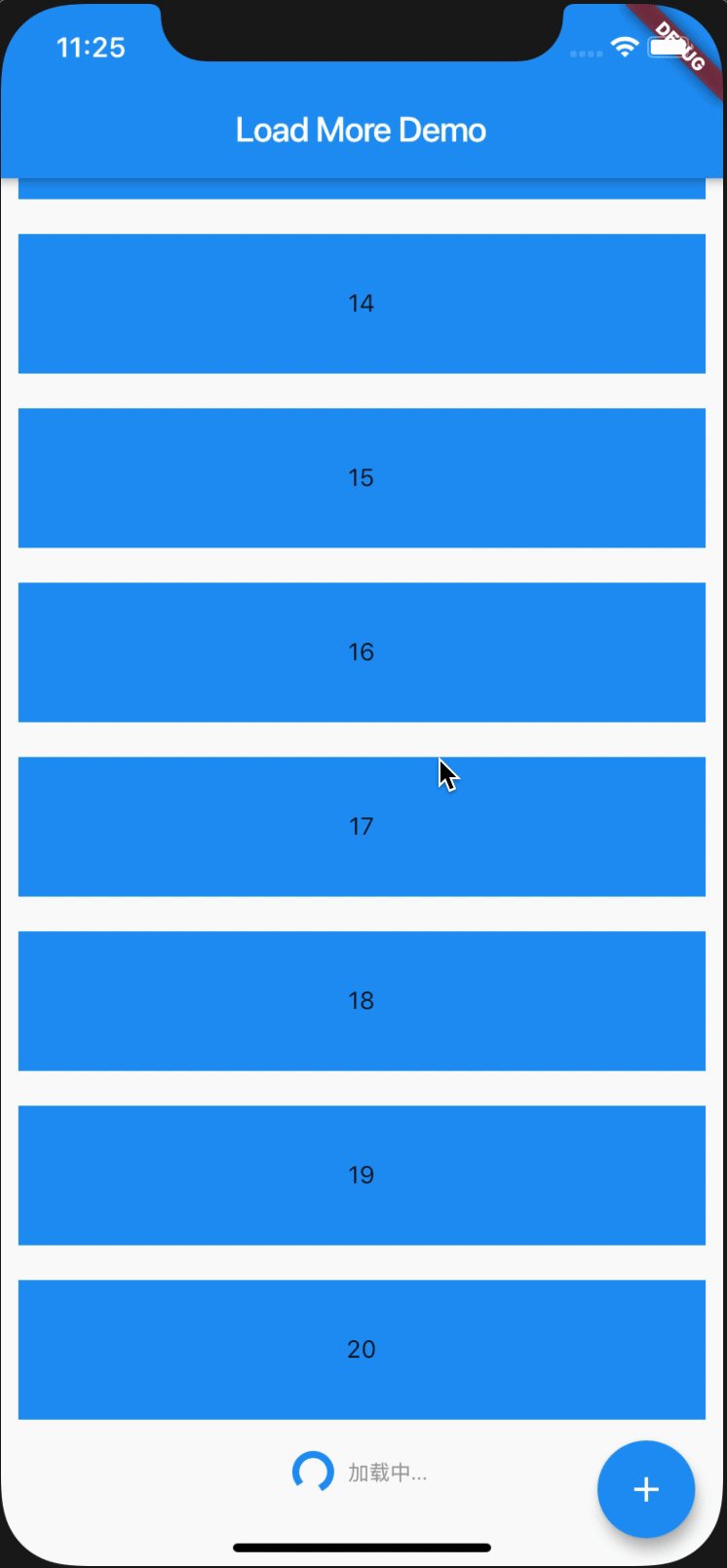
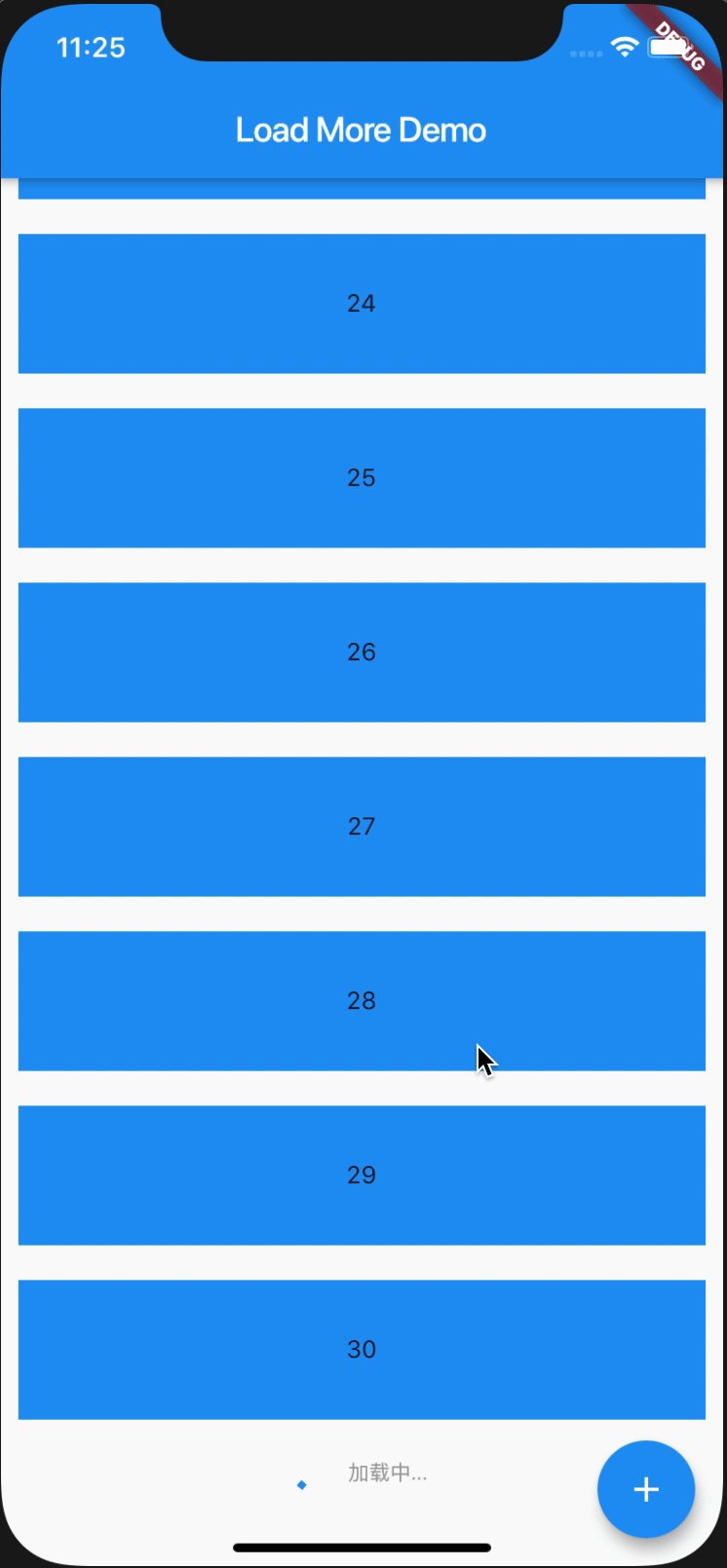
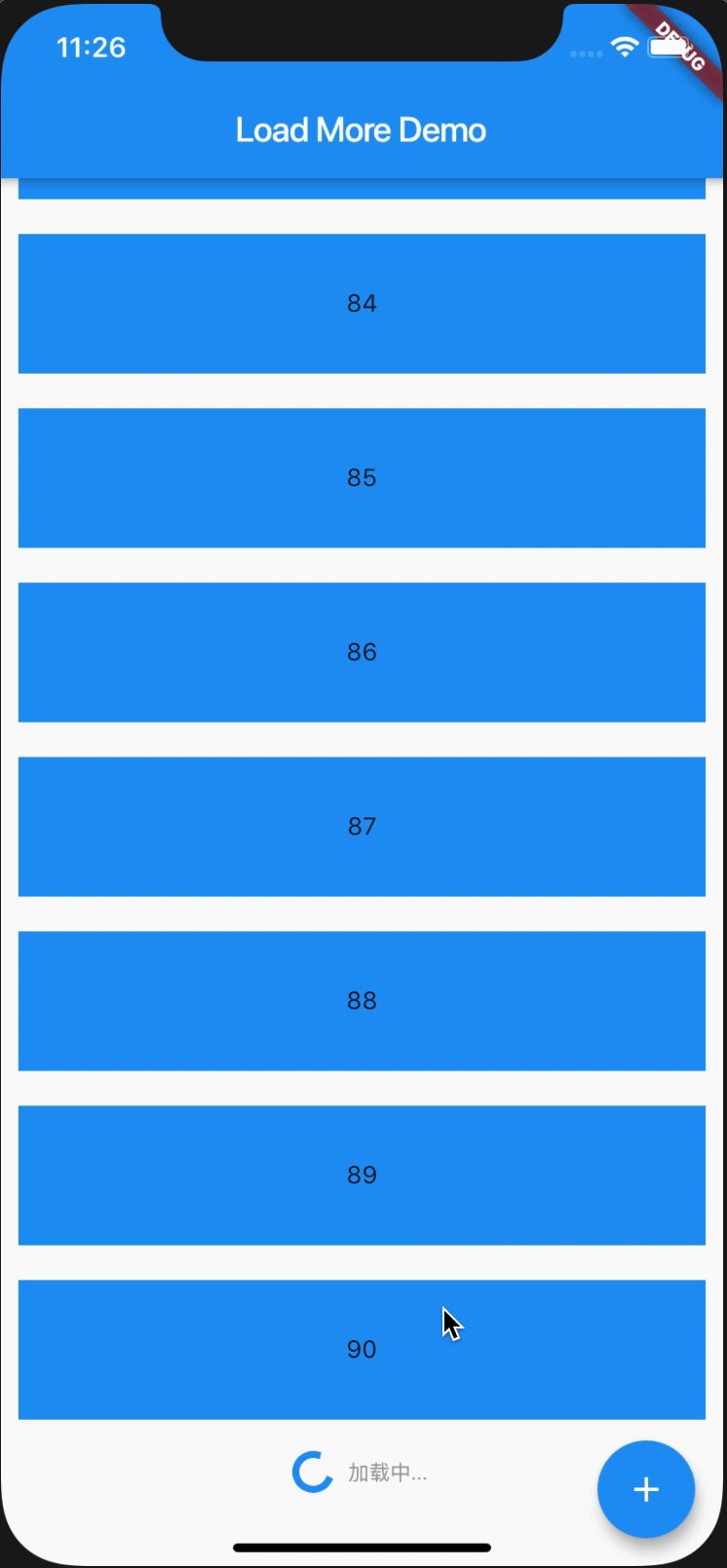
}- 加载中
- 加载错误
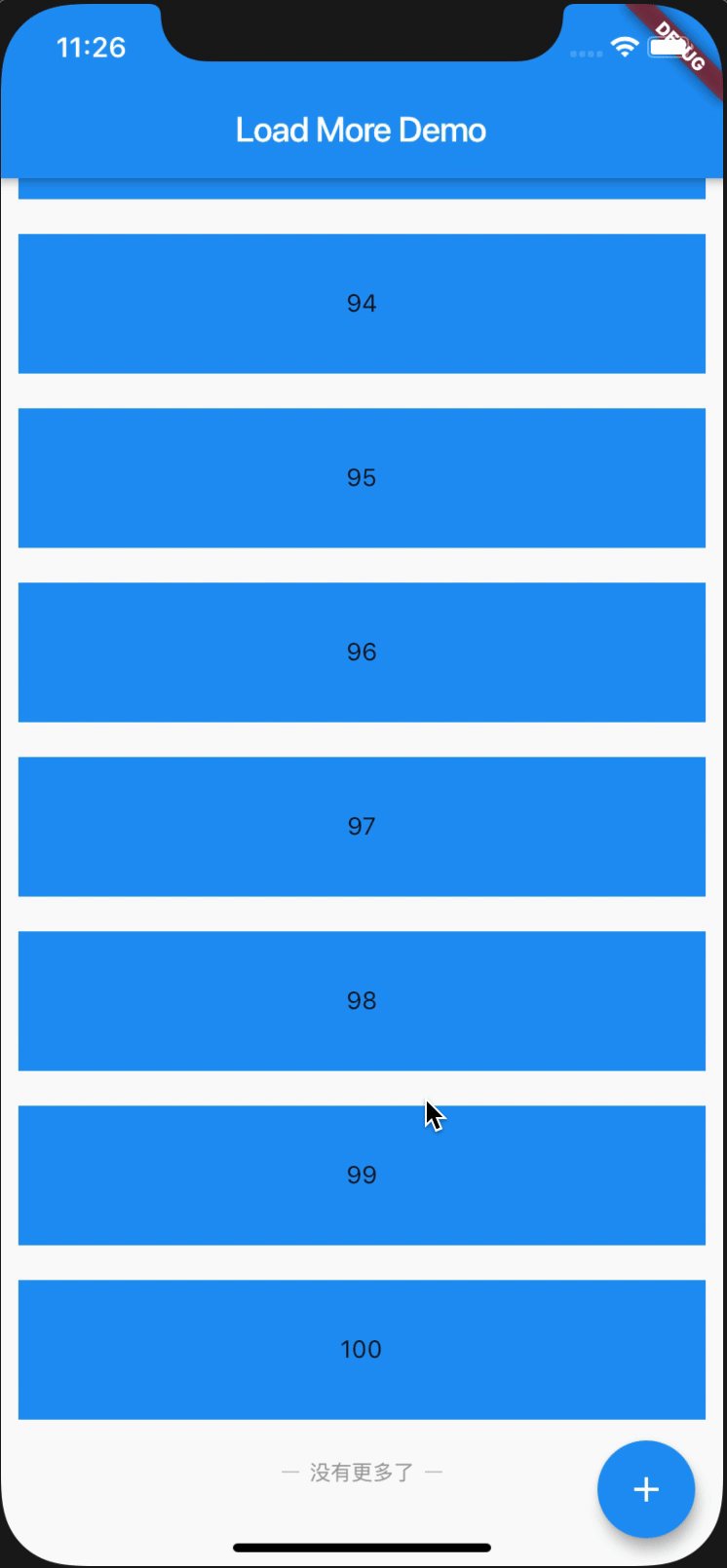
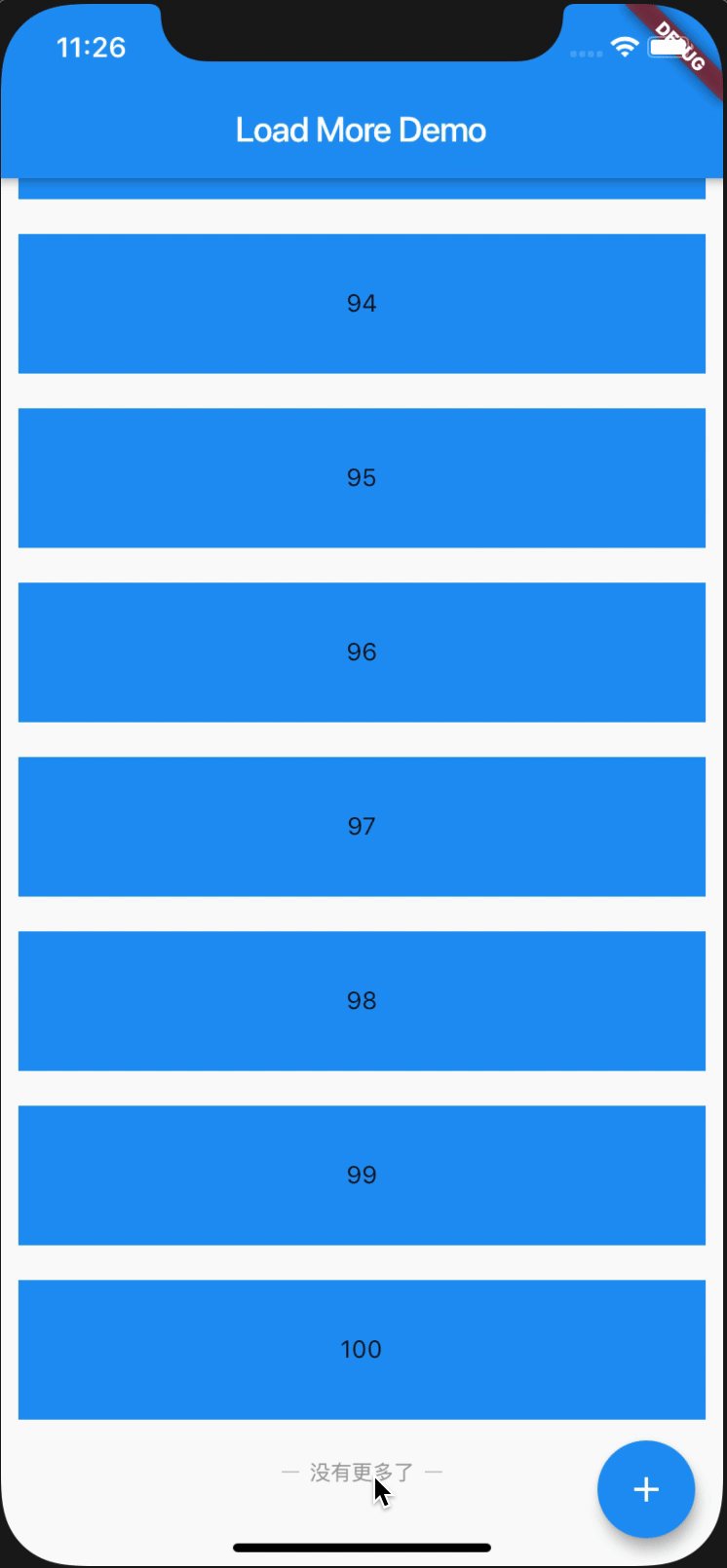
- 加载完成
如果有任何意见和问题请提 issues 反馈给我,非常感谢