-
同款Flutter版本 ( https://github.com/CarGuo/GSYGithubAppFlutter )
-
同款Android Kotlin版本( https://github.com/CarGuo/GSYGithubAppKotlin )
基于React Native开发,适配Android与IOS。
项目的目的是为方便个人日常维护和查阅Github,更好的沉浸于码友之间的互基,Github就是你的家。
项目同时适合react native的练手学习,覆盖了各种框架的使用,与原生的交互等。
随着项目的使用情况和反馈,将时不时根据更新并完善用户体验与功能优化吗,欢迎提出问题。
| 公众号 | 掘金 | 知乎 | CSDN | 简书 |
|---|---|---|---|---|
| GSYTech | 点我 | 点我 | 点我 | 点我 |
1、配置好react native开发环境,可参阅 【搭建环境】 | 【React Native开发(一、入门)】
2、clone代码,根目录下执行npm install安装node_modules(太慢建议科学上网或使用淘宝镜像)
export const CLIENT_ID = "xxxx";
export const CLIENT_SECRET = "xxxx";
//如果需要上传七牛
export const ACCESS_KEY = "xxxx";
export const SECRET_KEY = "xxx";
export const QN_HOST = "xxxx";
export const SCOPE = "xxxx";
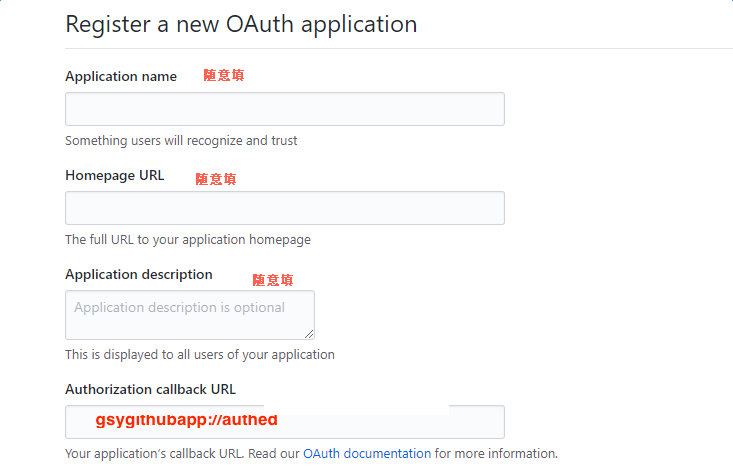
注册 Github APP 传送门,当然,前提是你现有一个github账号(~ ̄▽ ̄)~ 。
4、打开xcode运行或执行react-native run-android
| 类型 | 二维码 |
|---|---|
| Apk二维码 |  |
| IOS暂无下载 | 残念(╯‵□′)╯︵┻━┻,第三方太贵,没企业证书。 |
已有ipa,不过不是企业ipa,需要udid,所以目前ios自用╮(╯▽╰)╭
- react-native(0.61.3)
- react-native-router-flux 路由框架
- react-native-vector-icons 矢量字体库图标
- react-redux redux
- realm-js realm 数据库
- react-native-i18n 多语言
- react-native-image-viewer 图片预览
- react-native-modalbox 模态框
- react-native-spinkit loading
- react-native-textinput-effects 输入框
- url-parse url解析
- lottie
-
1、xcode的运行,第一次下载 react native 和 realm 相关包比较耗时。iOS RN 0.45以上版本所需的第三方编译库(boost等)解决
-
2、win下在npm出现问题时,再次npm时可以删除.lock文件先(如果是mac就简单很多了)。
CarGuo/GSYGithubAPP is licensed under the
Apache License 2.0
A permissive license whose main conditions require preservation of copyright and license notices.
Contributors provide an express grant of patent rights.
Licensed works, modifications, and larger works may be distributed under different terms and without source code.