We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
全局变量和全局对象一直存在在内存中,局部变量会在他们离开执行环境时自动解除引用。
对于全局变量和全局对象,必要时(这些变量之后不会再被使用),将值设为null来释放其引用。 对于函数内部的局部变量,在:
定期找到那些不再继续使用的变量,然后释放其内存。 主要针对函数内部的局部变量。
有两种找到不再使用的变量的方法:
标记清除 保留:环境中的变量以及环境中的变量引用的变量
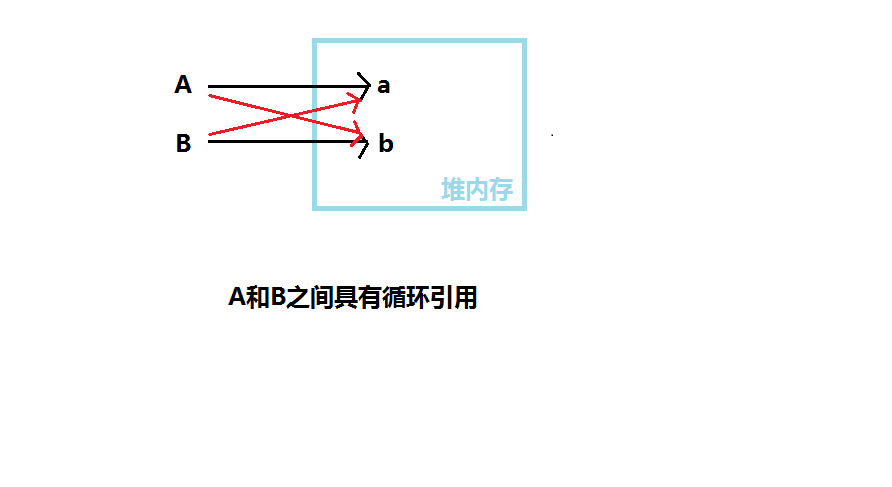
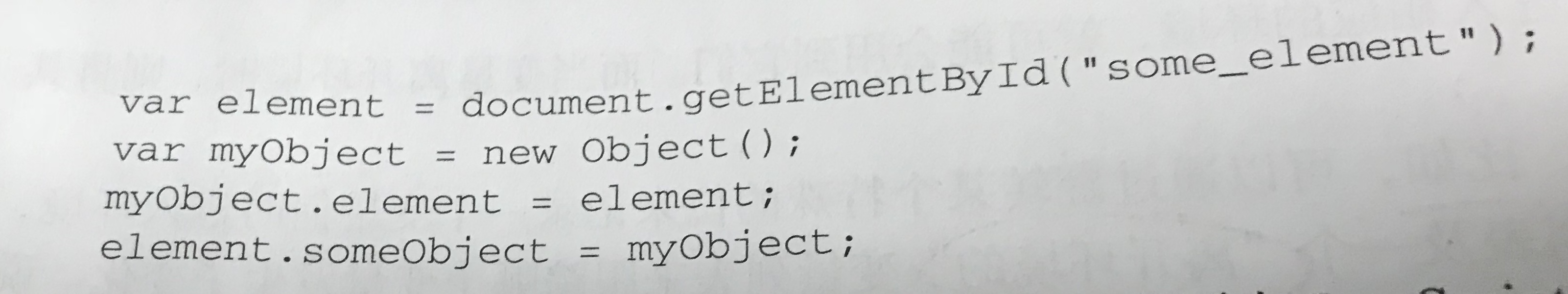
引用计数 丢弃:不再被任何变量引用的值(无法再访问的值) 内存泄漏:在IE9之前的BOM和DOM对象出现循环引用就会导致内存泄漏。 例子:这里element作为一个DOM对象出现了循环引用的现象,带来了引用计数的问题。需要在后面: myObject.element=null;element.someObject=null;
myObject.element=null;element.someObject=null;
包含函数在执行完毕之后,因为闭包的存在(闭包的作用域链上含有还包含函数),虽然包含函数的作用域链被销毁,但是他的活动对象仍然保留在内存中。直到匿名函数被销毁(1. 闭包被注册为全局变量,手动解除引用;2. 当闭包作为return值被原地执行,执行结束),包含函数的活动对象才会从内存中清除。
即使闭包不直接引用包含函数内部的对象,包含函数也仍然会被视为是被闭包引用的对象(作用域链),因此需要手动解除引用(手动将包含函数内部的局部变量全设为null)。
The text was updated successfully, but these errors were encountered:
No branches or pull requests
js 中的内存管理
全局变量和全局对象一直存在在内存中,局部变量会在他们离开执行环境时自动解除引用。
解除引用
对于全局变量和全局对象,必要时(这些变量之后不会再被使用),将值设为null来释放其引用。
对于函数内部的局部变量,在:
垃圾收集
定期找到那些不再继续使用的变量,然后释放其内存。
主要针对函数内部的局部变量。
有两种找到不再使用的变量的方法:
标记清除
保留:环境中的变量以及环境中的变量引用的变量
引用计数


丢弃:不再被任何变量引用的值(无法再访问的值)
内存泄漏:在IE9之前的BOM和DOM对象出现循环引用就会导致内存泄漏。
例子:这里element作为一个DOM对象出现了循环引用的现象,带来了引用计数的问题。需要在后面:
myObject.element=null;element.someObject=null;闭包与内存泄漏
包含函数在执行完毕之后,因为闭包的存在(闭包的作用域链上含有还包含函数),虽然包含函数的作用域链被销毁,但是他的活动对象仍然保留在内存中。直到匿名函数被销毁(1. 闭包被注册为全局变量,手动解除引用;2. 当闭包作为return值被原地执行,执行结束),包含函数的活动对象才会从内存中清除。
即使闭包不直接引用包含函数内部的对象,包含函数也仍然会被视为是被闭包引用的对象(作用域链),因此需要手动解除引用(手动将包含函数内部的局部变量全设为null)。
The text was updated successfully, but these errors were encountered: