You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Convert a set of images into a spritesheet(sprite image) and CSS variables via gulp.
gulp.spritesmith presents the spritesmith function as its module.exports.
Alternative output formats include SASS, Stylus, LESS, and JSON.
一、gulp基础
gulp是基于node环境的一个自动化构建工具。
gulp是由一个个基础插件构成,gulp只有几个自己的核心函数,但是这也足够了。通过仅有的这几个函数组织起任务构建流程,具体的子功能由插件完成。插件就是一个个函数,传入不同的参数实现不同的功能。可以去查看官方文档学习如何使用这些插件。
1. 4个gulp函数
1. gulp.src(globs[, options])
2. gulp.dest(path[, options])
3. gulp.task(name[, deps], fn)
4. gulp.watch(glob[, options, cb])
watch方法用于指定需要监视的文件。一旦这些文件发生变动(增加、删除、修改),就运行指定任务。
['taskname'];也可以是function回调函数,可以传入event对象另外,watch还会产生对象watcher。
2. globs 文件路径匹配模式
3. gulp任务的时序
gulp的任务默认是异步并行,如何实现串行?
gulp 任务串行有序执行的方法:
二、几个重要的gulp plugins
1. gulp.spritesmith
Convert a set of images into a spritesheet(sprite image) and CSS variables via gulp.
gulp.spritesmith presents the spritesmith function as its module.exports.
Alternative output formats include SASS, Stylus, LESS, and JSON.
唯一的API:
return=spritesmith(params)params具体内容可详见:gulp.spritesmith - npm
一个简单的demo:
另一个demo:
值得一提的是,params具有一个
cssTemplate的选项,用来控制CSS文件的输出格式。cssTemplate可以是一个模板引擎制作的string,也可以是一个
function (data)。这里具体对
function (data)做简要介绍:data中包含了所有关于精灵图的内容细节,可以通过data获得具体数据。data (Object) Container for parameters
sns-group-activity-h5中cssSprite代码:
生成的css文件代码:
目录结构:
2. browser-sync
Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。
在一个浏览器中滚动页面、点击等行为也会同步到其他浏览器和设备中,这一切还可以通过可视化界面来控制。
流程:
step1. 创建Browsersync实例。
var bs = require("browser-sync").create();// 创建一个未命名的实例step2. 启动Browsersync服务。这将启动一个服务器,代理服务器或静态服务器。
step3. 监听。
bs.watch("*.html").on("change", bs.reload);// 监听HTML更改事件并重新加载备注1:
.init()参数如下:
http-proxy-middleware插件,把来自web的请求处理都放在了一个函数中,通过中间件对每一个请求做处理并且返回备注2:
.reload()reload()方法常用用法是通过传参获取重载的文件


也可以接受stream的注入
sns-group-activity-h5中devServer代码:
3. run-sequence
这个插件用来控制任务同步异步。
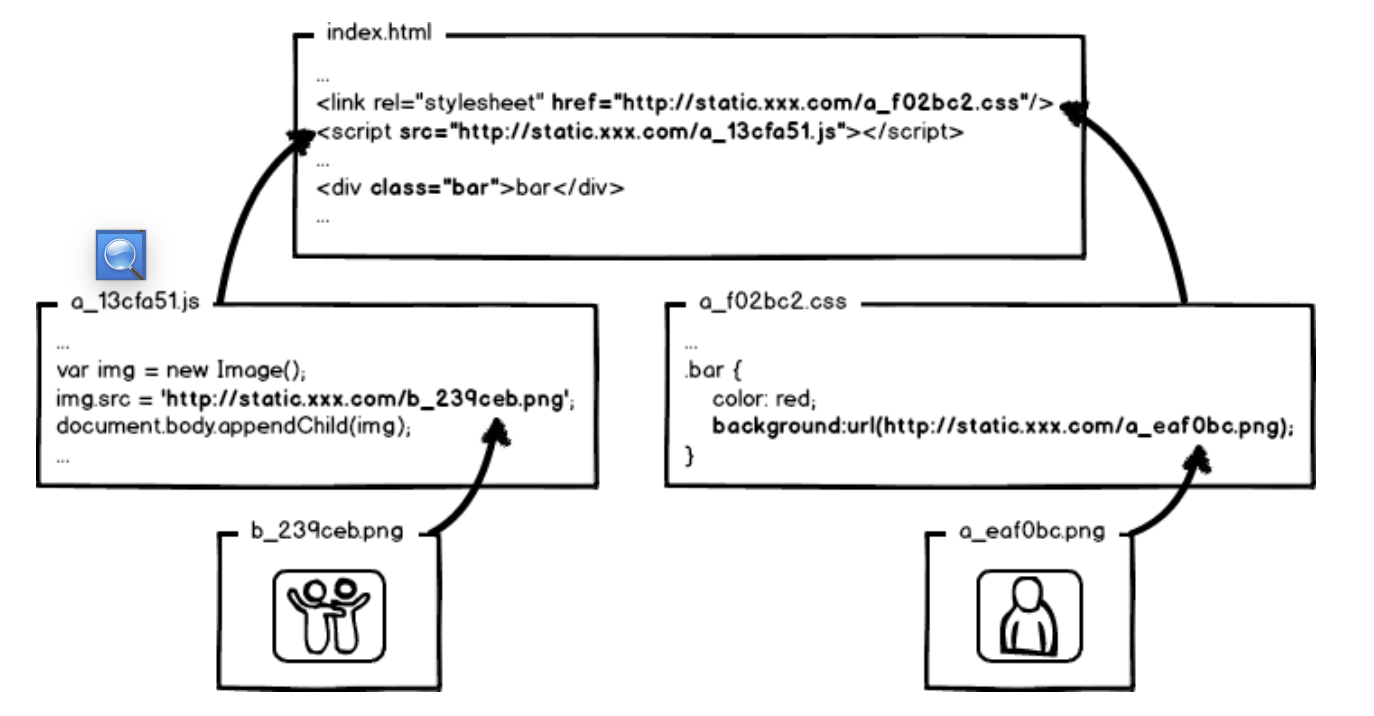
4. gulp-rev-all
根据静态文件资源内容生成一个内容散列值,打包出来的文件会增加上这个散列值,与此同时会生成一个json文件用来保存打包前和打包后文件的对应关系。比如,将reset.css转化为reset.098f6bcd.css,用于缓存管理。
gulp-rev-all不仅处理当前文件hash,对其所依赖的其它资源也会进行计算。
该插件的具体使用细节可详见银超的博客:

关于MD5戳一般来说分为两步:
step1. 将css和js文件加下的文件的打包成增加了散列值的文件,生成对比文件的json
step2. 根据之前生成的json文件替换index.html中的链接
这两步分别对应gulp-rev(生成散列值),gulp-rev-collector(替换html文件中的链接)这两个插件。
The text was updated successfully, but these errors were encountered: