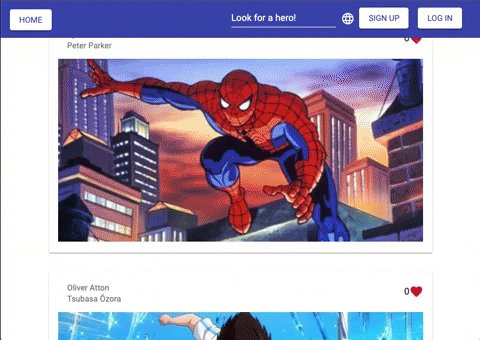
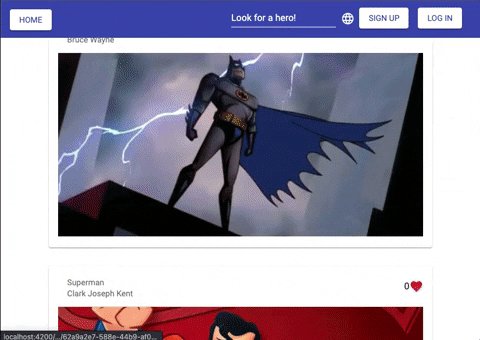
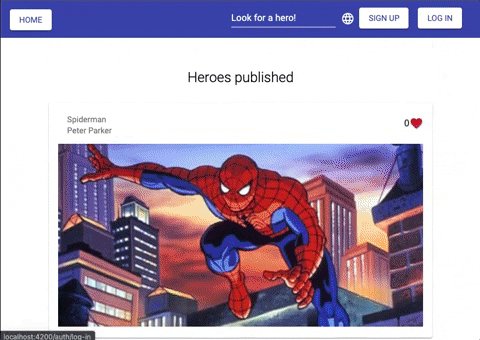
Example app with Angular 13 + Angular CLI + i18n + Graphql
👏👏🎉🎉🎉🎉👏👏
Base project made with much ❤️. Contains CRUD, advanced patterns, generated library, and much more!

DEMO HERE
npm i
npm startThis project is using a real app deployed in heroku, which you can see here. The server is using NestJS, Prisma, Postgres and GraphQL. Please check it out and feel free also to contribute or give me your thoughts.
- CRUD: create, update and remove heroes with this project!
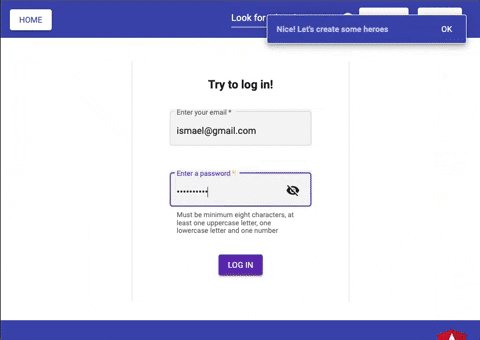
- Authentication with JWT tokens and js-cookie
- Internationalization with the official i18n. English and Spanish available.
- Lazy loading modules
- Service Workers enabled!
- More logical directory structure
- Basic example library
- Following the best practices!
- Search bar, to look for heroes
- Custom loading page
- Example of Angular Resolver for Hero Detail
- Lazy loading images with ng-lazyload-image
- Modal and toasts (snakbar)!
- Scroll restoration and anchor examples
- Responsive layout (flex layout module)
- SASS (most common used functions and mixins) and BEM styles
- Animations with ng-animate
- Angular Pipes
- Interceptors and Events
- Auth guard for some routes
- Modernizr (browser features detection)
- Browser filter (Bowser) because of IE ^^
- Sentry! (logs every error in the app)
- Google Tag Manager
- ES6 Promises and Observables
- End-to-end tests with Cypress App Actions. Read this!
Thanks to all contributors and their support.
If you have an idea or you want to do something, tell me or just do it! I'm always happy to hear your feedback!
Enjoy 🤘

