Erda 前端快速建站模板工程
-
🚀 NextJs 自动实现 SSR
-
💼 Erda-UI 编码习惯
-
🥽 全套 Lint 校验与自动格式化处理 ESLint + tsc + Pritter
-
🍻 集成 Erda CI/CD
React v17 + NextJs v11
Antd 4.x
cube-state
pnpm
tailwindcss v2
icon-park
lodash + dayjs + react-use
- 选择 fork 或拷贝本工程
pnpm i- 在根目录创建一个
.env文件
OPENAPI_ADDR=http://xxx.services.svc.cluster.local:8080 // 你的后端服务地址
DISABLE_ERROR_OVERLAY=true // 是否需要隐藏Next特有的错误弹窗npm start- 访问
http://localhost:3000
遵照NextJs的规则,页面路由需要按照文件夹的结构编写
需要获取路由参数
import { useRouter } from 'next/router';
const Comp = (props: WithRouterProps) => {
const router = useRouter(); // 包含所有路由信息
React.useEffect(() => {
if (router.isReady) { // isReady 表示在客户端渲染完成,此时才能拿到正确的query
...
}
}, [router]);
...
}
// 或者
import { WithRouterProps } from 'next/dist/client/with-router';
import { withRouter } from 'next/router';
const Comp = ({ router }: WithRouterProps) => {
React.useEffect(() => {
// 不需要判断isReady,可以直接拿到参数
}, [router]);
...
}
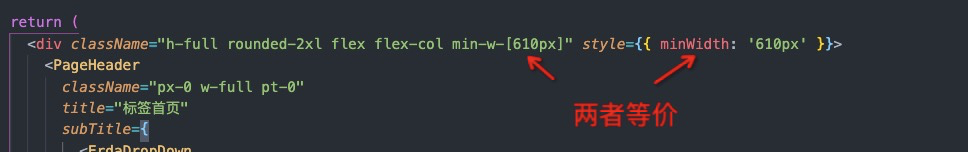
export default withRouter(Comp);使用tailwind的JIT模式,如果遇到预设不能提供的样式可以直接自己创建无需到主配置文件中添加配置。如
请注意:
- 当需要使用运行时拼接的 class 时,需要手动将所有可能值都添加到
safelist配置中 - 如果遇到需要覆盖组件库样式时,可能需要添加
!前缀来开启 important - 需要使用 scss 时,请书写 module 级别的 scss,在 demo 中有例子
参考 demo
请注意:
- 本工程开启了
@typescript-eslint/no-explicit-any,所有包含any的代码是会报 lint 错误且无法被提交的,必须 any 时请添加具体@ts-ignore - 提交代码前会自动检查 lint 以及跑 type check(tsc),任何警告以上的问题都会导致提交失败
- 无需考虑代码格式问题,提交前会自动由 Pritter 做代码格式化
预设了launch.json,在 vscode 中启动 debug,选择debug full stack,即可在 vscode 中直接调试代码
需要更改几处配置的应用名,包括
- erda.yml
- pipeline.yml
然后就可以在 erda 上一键部署了,最后记得在部署参数中添加后端地址配置