-
Notifications
You must be signed in to change notification settings - Fork 106
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support for Windows Forms apps #281
Comments
|
ElementHost host = new ElementHost(); WpfMath.Controls.FormulaControl formulaControl = new WpfMath.Controls.FormulaControl(); this.Controls.Add(host); @Happypig375 I get error: the type 'UIElement' is defined in an assembly that is not referenced. You must add a reference to assembly 'PresentationCore' |
Well, cause you have to add that reference. |
|
I added references to PresentationCore, PresentationFramework and WindowsBase and now it works. |
|
How I can do this from WinForm https://github.com/ForNeVeR/wpf-math/blob/master/docs/blurred-text-issue.md |
|
you could try something like this: var style = new Style
{
TargetType = typeof(FormulaControl)
};
style.Setters.Add(new Setter(TextOptions.TextRenderingModeProperty,
TextRenderingMode.ClearType));
style.Setters.Add(new Setter(TextOptions.TextHintingModeProperty,
TextHintingMode.Fixed));
style.Setters.Add(new Setter(TextOptions.TextFormattingModeProperty,
TextFormattingMode.Display));
var formulaControl = new FormulaControl()
{
Style = style
}; |
|
@FoggyFinder I tried that code but it still looks same. |
|
I don't know then |
|
Hello. I doubt proper support for Windows Forms is possible for WPF-Math in the nearest future. For now, we heavily rely on WPF geometry and font rendering support.
I am leaving the issue open in favor of (eventually, some time) doing it in the "right" way, approach # 1 described above. |
|
@ForNeVeR Ok. Thank you. |
|
Okay, I've taken a look at it, it wasn't too hard (since we now have pretty much platform-neutral rendering pipeline), and got some results. Here's the result of rendering The general rendering quality is awful, but I think there are some ways to improve it (like setting some flag on I wasn't still able to figure out what exactly is happening there. If you want to experiment, see the code in the branch xaml-math/src/WinFormsMath/Rendering/WinFormsRenderer.cs Lines 32 to 66 in 51d02e2
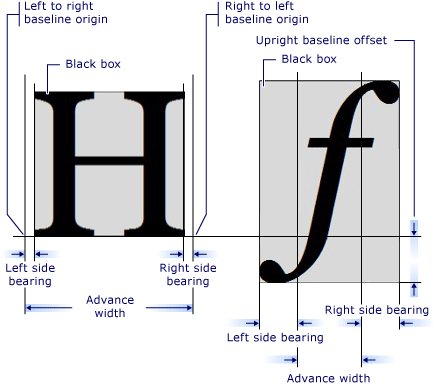
In WPF and Avalonia, we use WinForms API, on the contrary, expects us to pass the top left corner of the glyph drawing area. I've used some tricks to shift the Y axis of the WinForms renderer to correctly apply the baseline (and it, indeed, looks correct), but I haven't found any tricks to do the same for the X axis: it looks like normally the baseline origin should be zero. But, as you see, the zero origin doesn't correspond to our WPF/Avalonia rendering results, and doesn't correspond to what should really happen. I'm not sure how to proceed. Maybe just ditch the idea of using WinForms |
|
Applying |
|
GDI+ normally fits the characters to the pixel grid, which results in more legible characters on low-DPI screens and small font sizes. But it throws the exact font metrics off. So in this case I don't think there's even another option than to go with Typographic. |


Can you please add support for Windows Forms Apps?
The text was updated successfully, but these errors were encountered: