[Feature]: Allow editing text nodes #5295
Replies: 7 comments
-
|
Aware and agree, the question is just |
Beta Was this translation helpful? Give feedback.
-
|
@artf could we just make the parent This seems preferred over adding |
Beta Was this translation helpful? Give feedback.
-
No, we can't do that, precisely due to the possibility to break/delete its siblings.
We can use a custom tag (eg. |
Beta Was this translation helpful? Give feedback.
-
|
@artf |
Beta Was this translation helpful? Give feedback.
-
|
There is a special case with text nodes as direct children of the wrapper. They are not properly removed with the component. |
Beta Was this translation helpful? Give feedback.
-
|
Beta Was this translation helpful? Give feedback.
-
|
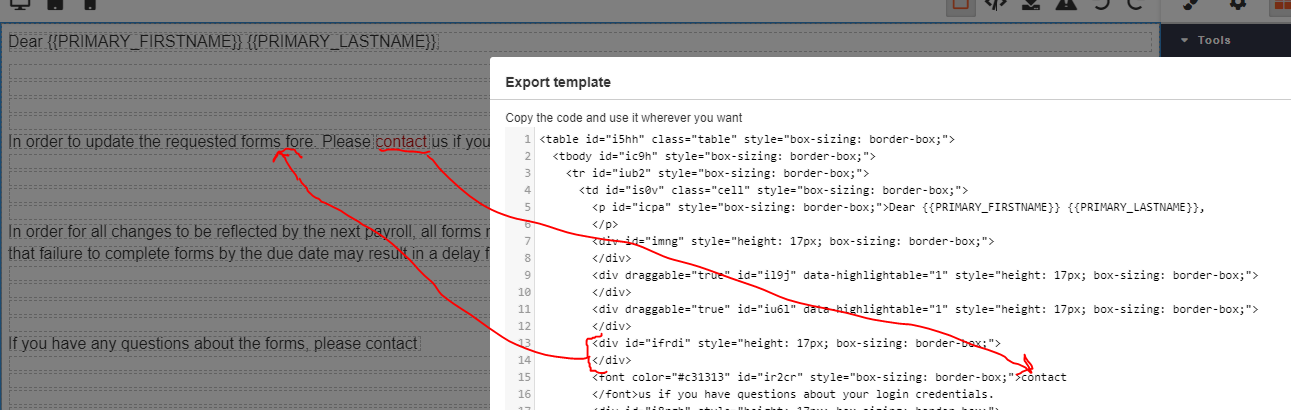
How is this still not fixed? If i do the above recommendation, the getHTML() doesnt have the changes in it. To replicate just double click into the element (you dont even need to edit it) then try to look at code/or do editor.toHTML... it will no longer show the content that is visually in the editor. I am using version 0.16.34 with newsletter plugin. As you can see in the image the content is no longer there. Since toHTML seems to use "content" and the content is converted into a component on edit it no longer gets all of the content. I have been trying to get this to work for 3 days please help. The code goes in as so: content here
double clicked it... the toHTML shows in the export that it is not exported properly

|
Beta Was this translation helpful? Give feedback.
-
Issue: text nodes that do not have a parent are not editable. Text nodes that have a parent but also have a sibling (e.g. a span), are also not editable. Support for raw text nodes is necessary.
Example that doesn't work:
Expected behavior is that the text node
Try to edit mecan be edited. Actual behavior is that it cannot be edited.JSFiddle to reproduce:
https://jsfiddle.net/szLp8h4n/107/
Beta Was this translation helpful? Give feedback.
All reactions