- 运行以下命令
brew install --cask openinterminal-lite
# 或者
brew install --cask openineditor-lite
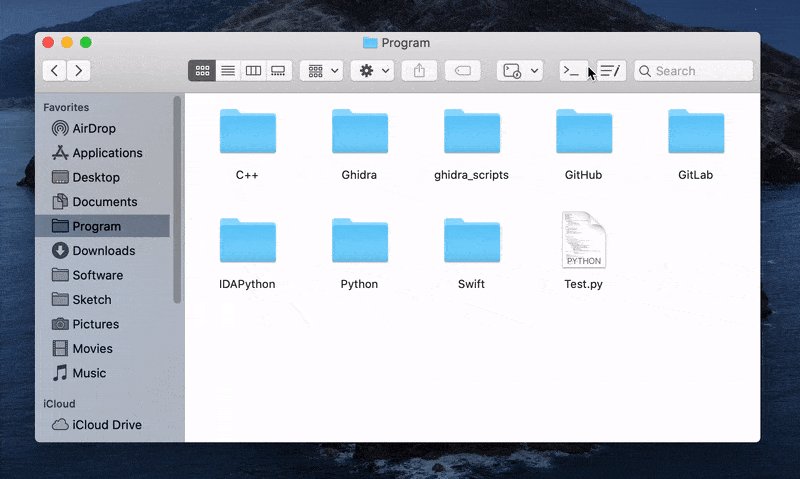
- 在
应用程序文件夹中,按住Cmd键,然后将应用拖到访达工具栏中。
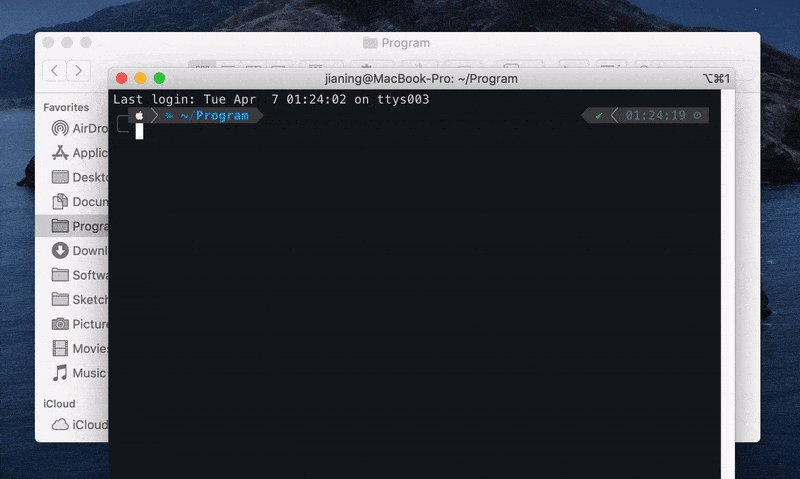
⚠️ 当您第一次运行应用程序时,macOS 将要求访问访达和终端(或iTerm)的权限。请给予应用程序权限。
- 从 release 中下载。
- 将应用移动到
应用程序文件夹。 - 按住
Cmd键,然后将应用拖到访达工具栏中。
感谢你的支持!
| PayPal | 支付宝 | 微信 |
|---|---|---|
| paypal.me/ji4ning |  |
 |
在第一次运行应用的时候,需要选择默认终端。
当设置了默认终端之后,选择框将不会再出现。如果想要重新设置默认终端,请在终端中输入以下命令。然后重新运行应用。
# 对于 OpenInTerminal-Lite:
defaults remove wang.jianing.app.OpenInTerminal-Lite LiteDefaultTerminal
# 对于 OpenInEditor-Lite:
defaults remove wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor
将下列应用设置为默认:
| 应用 | 命令 |
|---|---|
| Alacritty | defaults write wang.jianing.app.OpenInTerminal-Lite LiteDefaultTerminal Alacritty |
| kitty | defaults write wang.jianing.app.OpenInTerminal-Lite LiteDefaultTerminal kitty |
| TextEdit | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor TextEdit |
| VSCodium | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor VSCodium |
| BBEdit | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor BBEdit |
| Visual Studio Code - Insiders | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor Visual\ Studio\ Code\ -\ Insiders |
| TextMate | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor TextMate |
| CotEditor | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor CotEditor |
| MacVim | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor MacVim |
| AppCode | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor AppCode |
| CLion | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor CLion |
| GoLand | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor GoLand |
| IntelliJ IDEA | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor IntelliJ\ IDEA |
| PhpStorm | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor PhpStorm |
| PyCharm | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor PyCharm |
| RubyMine | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor RubyMine |
| WebStorm | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor WebStorm |
| Android Studio | defaults write wang.jianing.app.OpenInEditor-Lite LiteDefaultEditor Android\ Studio |
如果你想要使用自定义应用,那么你可以下面的命令。以 GitHub Desktop 为例。
defaults write wang.jianing.app.OpenInTerminal-Lite LiteDefaultTerminal GitHub\ Desktop
我在 release 中提供了几个图标。 您可以右键单击该应用程序并选择 显示简介。 拖动图标进行更改。
b. 利用 Hammerspoon 自动更换图标
对于使用 macOS 的自动 Dark mode 功能的用户来说,下面的步骤特别有用。
- 通过下载最新版本 并将其拖动到
/Applications文件夹中,或使用 Homebrew 安装 Hammerspoon:
brew cask install hammerspoon
- 安装 fileicon 程序,以编程的方式更改图标:
brew install fileicon
-
创建
~/.hammerspoon/Icons文件夹,并将图标放在此处 -
创建
~/.hammerspoon/init.lua文件(如果该文件不存在),并添加以下代码:
local function setOpenInEditorLiteIcon(dark)
-- 如果安装到其他路径,请替换下面的路径
local appPath = "/Applications/OpenInEditor-Lite.app"
-- 根据你想使用的图标(editor, atom, sublime, vscode)来更改下面的类型
local iconType = "editor"
local iconsFolder = hs.fs.currentDir() .. "/Icons"
local theme = dark and "dark" or "light"
hs.execute('fileicon set "' .. appPath .. '" "' .. iconsFolder .. "/icon_" .. iconType .. "_" .. theme .. '.icns"', true)
end
local function setOpenInTerminalLiteIcon(dark)
-- 如果安装到其他路径,请替换下面的路径
local appPath = "/Applications/OpenInTerminal-Lite.app"
-- 根据你想使用的图标(terminal, iterm, hyper)来更改下面的类型
local iconType = "terminal"
local iconsFolder = hs.fs.currentDir() .. "/Icons"
local theme = dark and "dark" or "light"
hs.execute('fileicon set "' .. appPath .. '" "' .. iconsFolder .. "/icon_" .. iconType .. "_" .. theme .. '.icns"', true)
end
local function updateIcons()
darkMode = (hs.settings.get("AppleInterfaceStyle") == "Dark")
setOpenInEditorLiteIcon(darkMode)
setOpenInTerminalLiteIcon(darkMode)
end
updateIcons()
hs.settings.watchKey("dark_mode", "AppleInterfaceStyle", function()
updateIcons()
end)现在可以重新加载配置文件(或重新启动 Hammerspoon),就完成了!从亮模式切换为暗模式时,图标应自动更新,反之亦然。不要忘记勾选 "登录时启动 Hammerspoon" 选项。
当你在使用 iTerm 时,你可以设置默认打开一个新的标签或者窗口。默认是打开新的窗口。
# 打开新的标签
defaults write com.googlecode.iterm2 OpenFileInNewWindows -bool false
# 打开新的窗口
defaults write com.googlecode.iterm2 OpenFileInNewWindows -bool true
1. 我不小心点了不授权的按钮
你可以运行以下命令。这会重置系统设置里的权限。
# 对于 OpenInTerminal-Lite:
tccutil reset AppleEvents wang.jianing.app.OpenInTerminal-Lite
# 对于 OpenInEditor-Lite:
tccutil reset AppleEvents wang.jianing.app.OpenInEditor-Lite
2. 路径里的特殊字符
请不要在路径中使用反斜线 \ 和双引号 "。
3. 为什么不能根据深色模式自动切换图标
对于 OpenInTerminal-Lite 来说,访达工具栏里的图标是应用图标,而不是访达扩展图标。目前我还没找到 API 可以更换应用图标(如果你有好的建议,请告诉我谢谢)。
补充:感谢 @MatteoCarnelos 的贡献(#126),OpenInTerminal-Lite现在可以通过 Hammerspoon 来自动更换图标。
对于 OpenInTerminal 来说,访达工具栏里的图标是访达扩展图标,所以支持根据深色模式自动切换图标。
4. 我的自定义应用不工作
如果你的自定义应用不能通过运行以下命令正常运行,那么该应用不支持通过 OpenInTerminal 打开。例如,GitHub Desktop:
open -a GitHub\ Desktop ~/Desktop