BundleStats Github Action
This action generates bundle-stats reports for webpack stats and sets the total bundle size as status description for the commit.
Required Relative path to an existing webpack stats file, default dist/webpack-stats.json.
bundle-stats webpack configuration options
Github action repo token (eg: ${{ secrets.GITHUB_TOKEN }}). If provided, the bundle size info will be added as a commit status.
Action run id. When running the action multiple times the id will be used to scope the artifacts and commit status
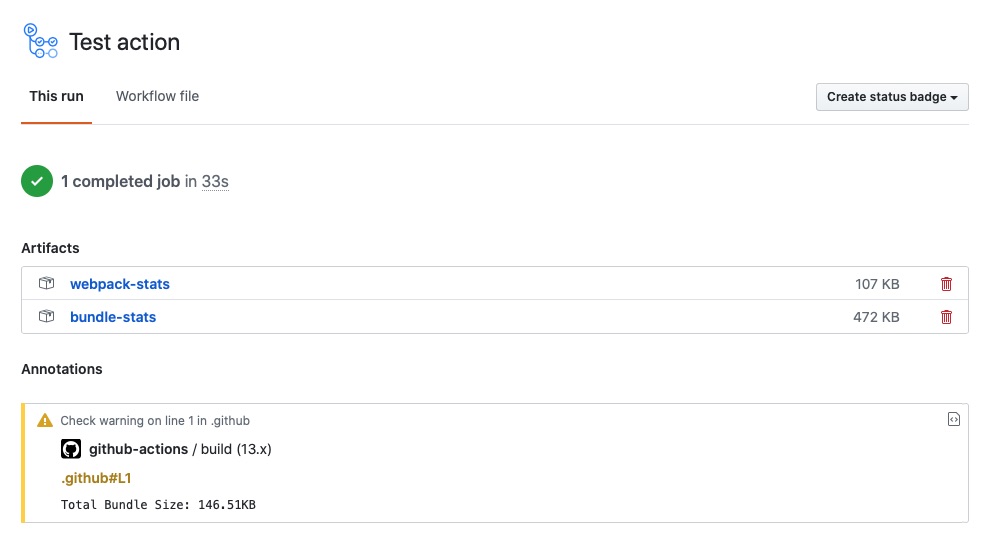
bundle-stats artifact with html and json reports:
jobs:
build:
steps:
- name: Run bundle-stats
uses: vio/bundle-stats-action@v1
with:
webpack-stats-path: 'static/webpack-stats.json'
repo-token: ${{ secrets.GITHUB_TOKEN }}jobs:
build:
steps:
- name: Run bundle-stats for app bundle
uses: vio/bundle-stats-action@v1
with:
id: app
webpack-stats-path: 'app/webpack-stats.json'
repo-token: ${{ secrets.GITHUB_TOKEN }}
- name: Run bundle-stats for web bundle
uses: vio/bundle-stats-action@v1
with:
id: web
webpack-stats-path: 'web/webpack-stats.json'
repo-token: ${{ secrets.GITHUB_TOKEN }}RelativeCI automates webpack bundle analysis, monitoring, and alerting so you can identify and fix bundle regressions before shipping to production:
- 🔮 Analyze webpack bundle stats on every build
- 📈 Monitor webpack bundle stats changes and identify tendencies over extended periods
- 🔔 Get notified via GitHub Checks, GitHub Pull Request comments, and Slack notifications
- 🔨 Support for all major CI services (CircleCI, GitHub Actions, Gitlab CI, Jenkins, Travis CI)
- 💕 Always free for Open Source
Analyze webpack stats(bundle size, assets, modules, packages) and compare the results between different builds.
Standalone web application to compare Webpack/Lighthouse/Browsertime stats.