These examples demonstrate the main features of Slint and how to use them in different language environments.
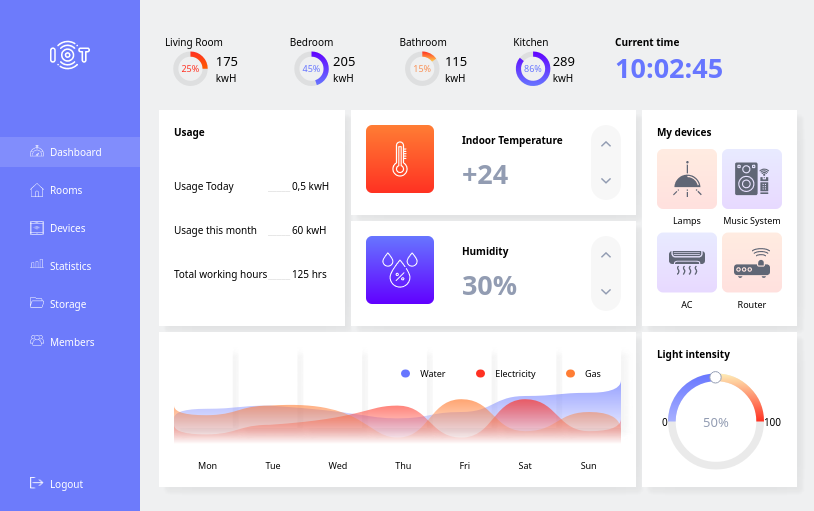
A fictional user interface for the touch screen of a printer
.slint Design |
Rust Source | C++ Source | Node Source | Online wasm Preview | Open in code editor |
|---|---|---|---|---|---|
ui.slint |
main.rs |
main.cpp |
main.js |
Online simulation | Preview in Online Code Editor |
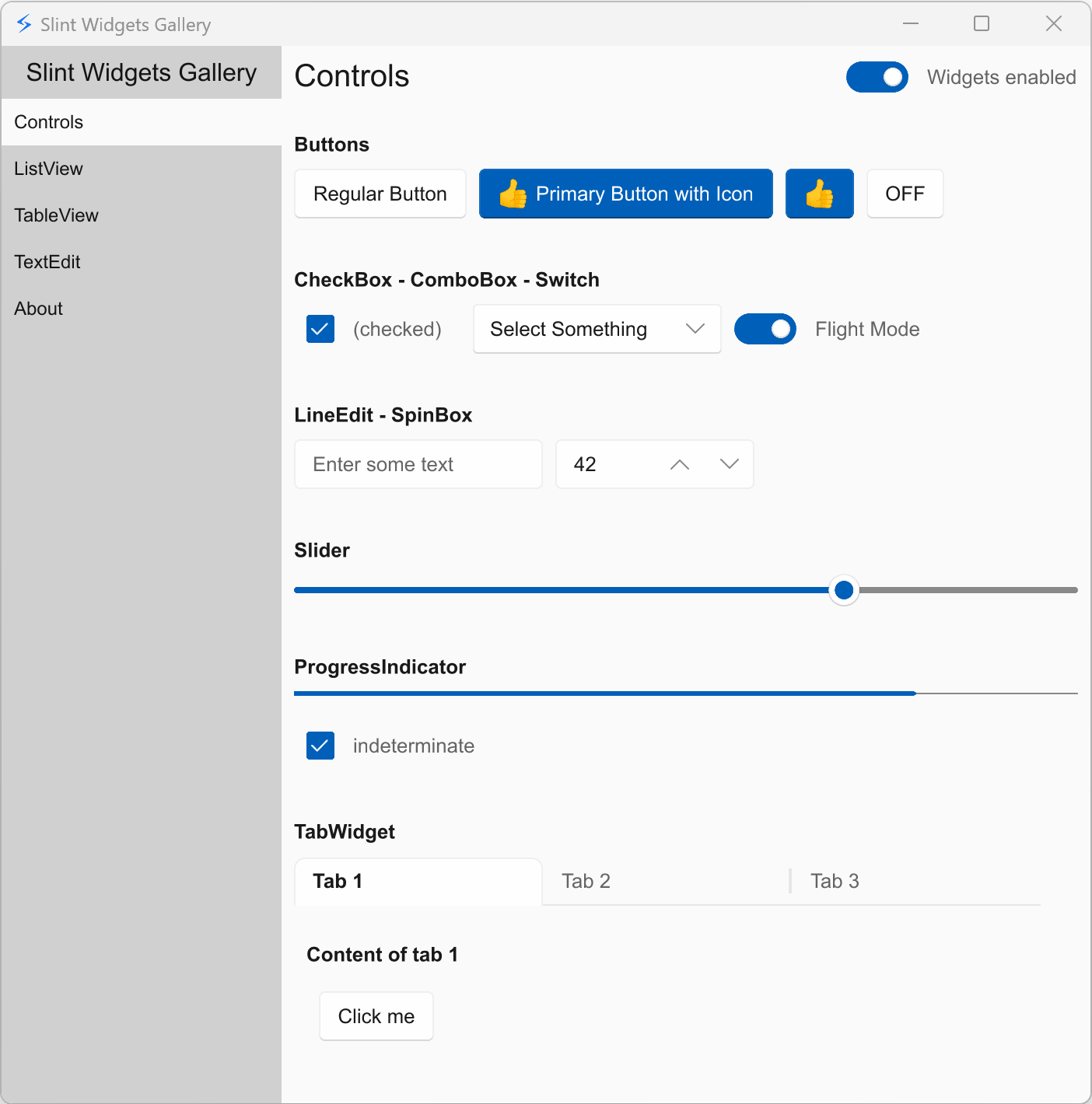
A simple application showing the different widgets
.slint Design |
Rust Source | C++ Source | Online wasm Preview | Open in code editor |
|---|---|---|---|---|
gallery.slint |
main.rs |
main.cpp |
Online simulation | Preview in Online Code Editor |
A simple todo mvc application
.slint Design |
Rust Source | C++ Source | NodeJS | Online wasm Preview | Open in code editor |
|---|---|---|---|---|---|
todo.slint |
main.rs |
main.cpp |
main.js |
Online simulation | Preview in Online Code Editor |
Puzzle game based on a Flutter example. See Readme
.slint Design |
Rust Source | Online wasm Preview | Open in code editor |
|---|---|---|---|
slide_puzzle.slint |
main.rs |
Online simulation | Preview in Online Code Editor |
A basic memory game used as an example the tutorial:
.slint Design |
Rust Source | C++ Source | Online wasm Preview | Open in code editor |
|---|---|---|---|---|
memory.slint |
main.rs |
memory.cpp |
Online simulation | Preview in Online Code Editor |
A clone of one demo from the QSkinny framework.
Also show how a way to dynamically load widgets with the interpreter from C++.
.slint Design |
C++ Source | Online wasm Preview | Open in code editor |
|---|---|---|---|
main.slint |
main.cpp |
Online preview | Preview in Online Code Editor |
A Rust-only example that shows how to use the Rust image crate to do image manipulations and feed the result into Slint.
| Source | Online wasm Preview |
|---|---|
main.rs |
Online simulation |
A Rust-only example that shows how to use the Rust plotters crate to do plot a graph and integrate the result into Slint.
.slint Design |
Rust Source | Online wasm Preview |
|---|---|---|
plotter.slint |
main.rs |
Online simulation |
Some examples of how to use the slint-viewer to add a GUI to shell scripts.
A Rust and C++ example that shows how render SixtyFPS on top of graphical effect rendered using custom OpenGL code. For more details check out the Readme.
.slint Design |
Rust Source | C++ Source | Online wasm Preview |
|---|---|---|---|
scene.slint |
main.rs |
main.cpp |
Online simulation |
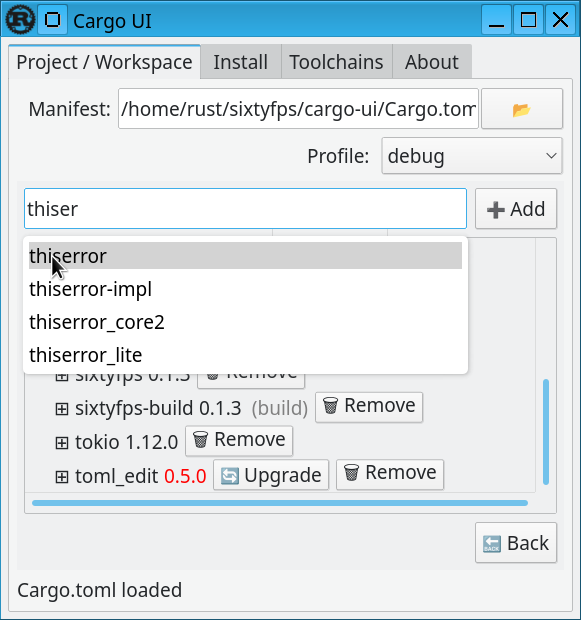
- Cargo UI: A rust application that makes use of threads in the background.
Simply load the .slint file with the viewer application
cargo run --release --bin slint-viewer -- examples/printerdemo/ui/printerdemo.slintYou can run the examples either by going into the rust sub-folder and use cargo run, for example:
cd examples/printerdemo/rust
cargo run --releaseor you can run them from anywhere in the Cargo workspace by name:
cargo run --release --bin printerdemoIn order to make the wasm build of the example, you first need to edit the Cargo.toml
files to uncomment the line starting with #wasm# (or use the sed line bellow)
You can then use wasm-pack (which you may need to obtain with cargo install wasm-pack).
This will generate the wasm in the ./pkg directory, which the index.html file will open.
Since wasm files cannot be served from file:// URL, you need to open a wab server to serve
the content
cd examples/printerdemo/rust
sed -i "s/^#wasm# //" Cargo.toml
wasm-pack build --release --target web
python3 -m http.server- When compiling Slint from sources: If you follow the C++ build instructions, this will build the C++ examples as well by default
- From installed binary packages: Simply run cmake in one of the example directory containing a CMakeLists.txt
mkdir build && cd build
cmake -GNinja -DCMAKE_PREFIX_PATH="<path to installed>" ..
cmake --build .You can run the examples by going into the node sub-folder and use npm, for example:
cd examples/printerdemo/node
npm install
npm start