| layout | title | permalink | root |
|---|---|---|---|
page |
BGSA Blog Tutorial |
/tutorial/ |
0.0.0.0:4000 |
This tutorial explains in detail how to update this BGSA Jekyll website.
- Create a Github account.
- Shoot me an email with your username so I can give you access to edit files on this repository.
-
On the McGill BGSA's repository's main page, you'll find a directory of all files belonging to the website. Open the folder
_posts.
-
As the name indicates, all blog posts go there. The file names are important and must follow the form
YYYY-MM-DD-post-title-here.mdwhereYYYY-MM-DDis the date, followed by the dash-separated blog post title as seen below.
-
To add a blog post, click on the "+" icon after
McGillBGSA.github.io/_posts/in the_postsfolder view. Naturally, you need access for this step and the ones to follow.
-
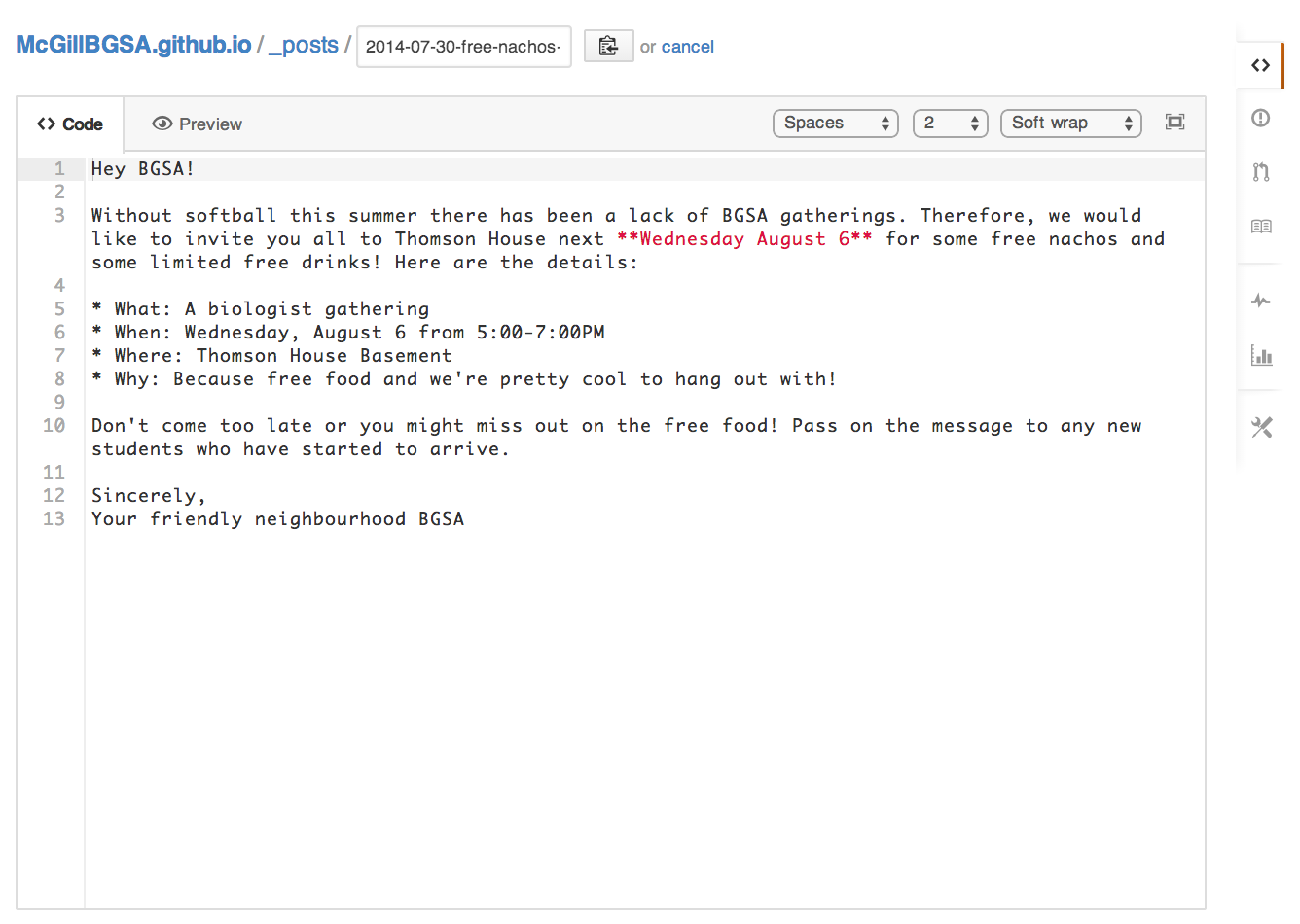
You can now use the file editor. Name your file as described in step 2 and make sure you use the extension
.md. Add some content to the post and you should now be able to click the "Commit new file" green button. Once you click that button, the post will be live on the website.
-
You can always edit existing blog posts by clicking on the file from the
_postsview, and then clicking on the pencil icon (annotated below).
-
You can now use the file editor not only to edit the post content but also to preview it (see the "Preview" tab next to "<> Code"). Once you're happy with your changes, click on "Commit changes". Note that the button is disabled when nothing has been changed. Commit messages are helpful to keep track of the editing history (think wikipedia) but remain optional. This preview tab doesn't exist when you're adding a new blog post. Thus, I suggest you follow the steps to add a new file, commit it and then go back to edit it.
 .
.
The blog posts on this website use follow special formatting rules called Markdown. Keep this guide handy for a more comprehensive overview of Markdown syntax. Here's what you need for simple posts.
This is **bold** text.: This is bold text.[This is a link.](google.com): This is a link.This is *italicised* text.: This is italicised text.- To make a bullet-point list, use
*or-. - To make a numbered list use, 1. then 2., 3. ...etc.
- To make a header, type this on a newline
# A very important headeror this for a subheader:## A minor header
You can always view the "source" of previous posts by clicking on the file and editing it (see the previous section).