Windows App Folder is an Windows app made with Electron.js, it creates stylized folders for Apps or Files that you place inside of it based on Samsung app folders on android.
The download link was not created yet, for now compile it yourself using the Compiling Guide.
You can use this link (not working) to download the compiled project and just use it or check the code, edit and compile it on your computer.
The project uses electron-acrylic-window so if the Windows opacity option is off the program will not be translucent. Here is a quick video on how to enable/disable the Windows opacity option:
Tested in Windows 10 and Windows 11, the project works fine on both although on Windows 11 the acrylic effect is much more intense.
To use Windows App Folder lets first create a custom folder:
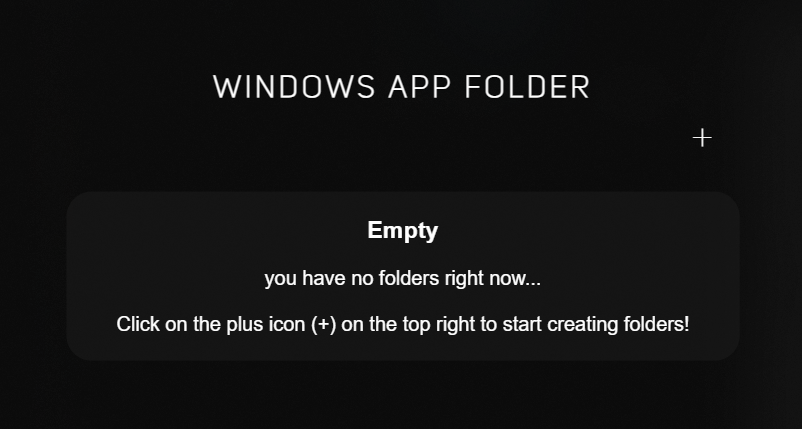
- Open the compiled folder and execute the .exe file. It will open the Folder Creator.
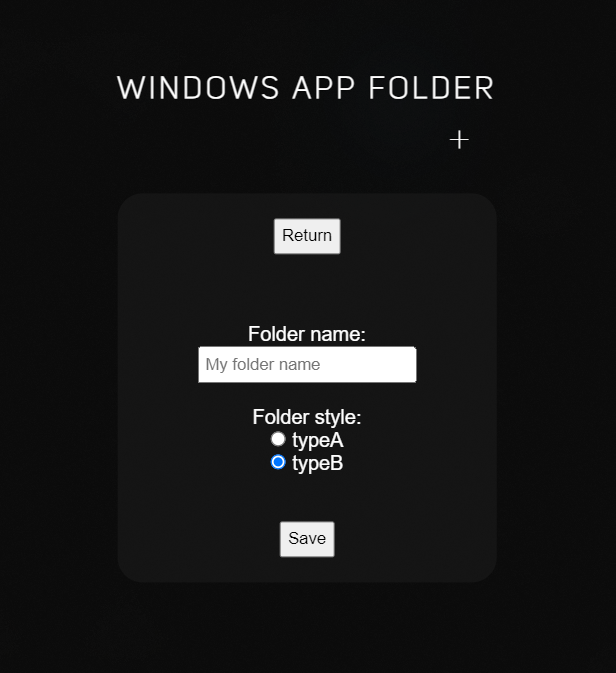
- Select the "+" icon in the top-right of the grey container to create a new custom folder. In the new window write a name and select a style then click
Save.
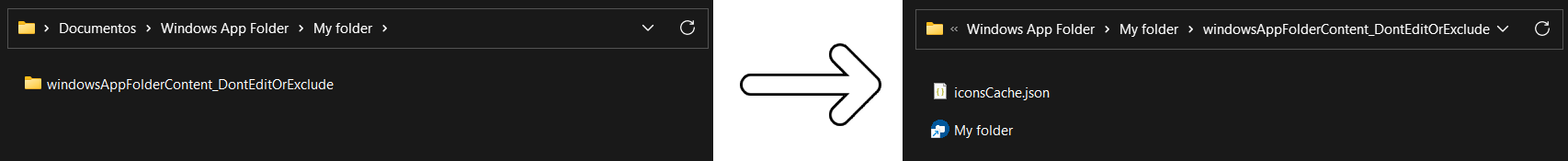
- Your custom folder directory will be created in
~\Documents\Windows App Folder\<myFolderName>and the file explorer will open this location, this is where you will place your files to be shown in the custom folder.
- The folder
windowsAppFolderContent_DontEditOrExcludecontains the shortcut to open this custom folder (copy it to where you want, incuding the Windows's task bar) and the icon cache (it is created when the custom folder is opened, in case of visual bugs you can try deleteing the icon cache file).
- You can change the shortcut icon, there are a selection of icons alread saved on the project:
<yourProjectLocation>\src\assets\icon- if you cloned the project - (files on Github)<compiledLocation>\resources\app\src\assets\icon- if you are using the compiled version.
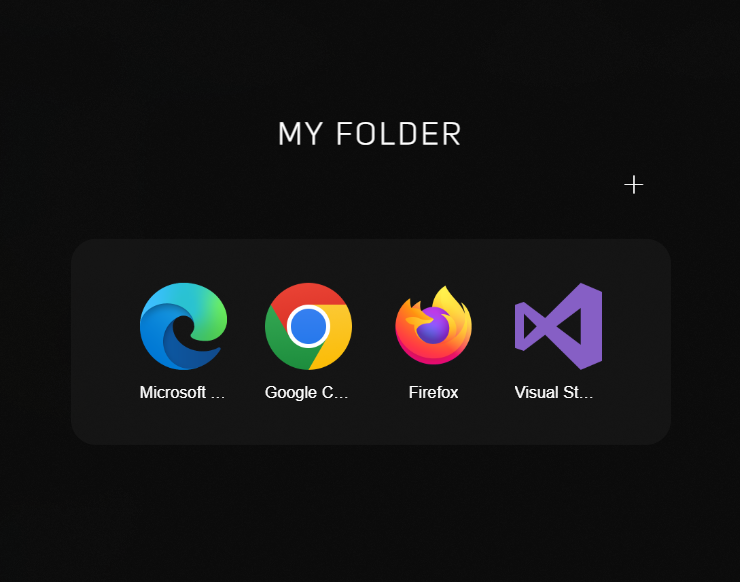
- Now just open the shortcut and select a file.
-
(optional) In a custom folder, you can click on the "+" icon in the top-right of the grey container to open it's directory.
-
(optional) If you forget your custom folder directory, open the compiled .exe file and select one of your's created custom folders, it will open it's directory on file explorer.
To compile the project:
-
Clone this project using:
git clone https://github.com/NaN-NaN-sempai/Windows-App-Folder.git
or any other method to clone it.
-
Run npm to install all the required Node Js modules:
npm i
-
Run the pack command to compile the project:
npm run pack
-
You can execute the project on the terminal using:
To open the Folder Creator:
npm start
To open a custom folder:
npm start "<myFolderName>" "<myFolderStyle>"
myFolderStyle can be either
"typeA"or"typeB".
- 2 different styles
- Extract icons from .lnk and .exe files
- Extract icons from Steam and Epic Games .url files