Tailwind Color Matcher is a Visual Studio Code extension designed to streamline the workflow of front-end developers by translating HEX color values into equivalent Tailwind color classes. This tool bridges the gap between arbitrary colors and Tailwind's utility-first approach, ensuring a more efficient and integrated development experience.
- HEX to Tailwind Conversion: Instantly translate any HEX color value into the closest Tailwind CSS class.
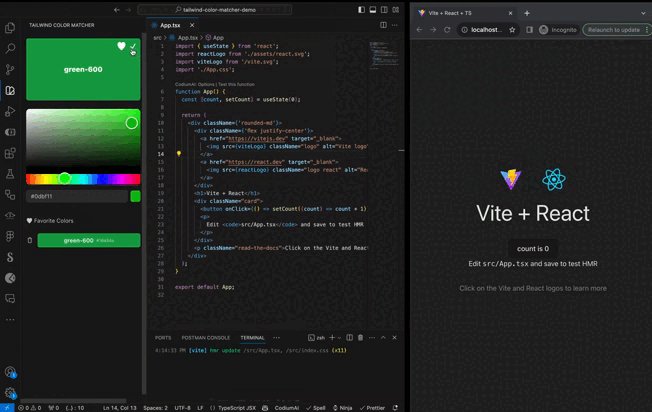
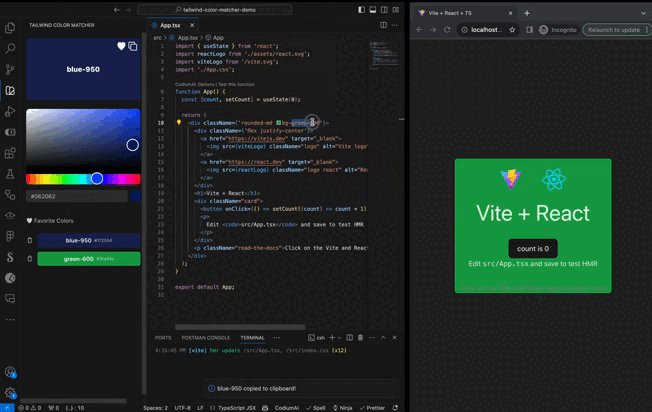
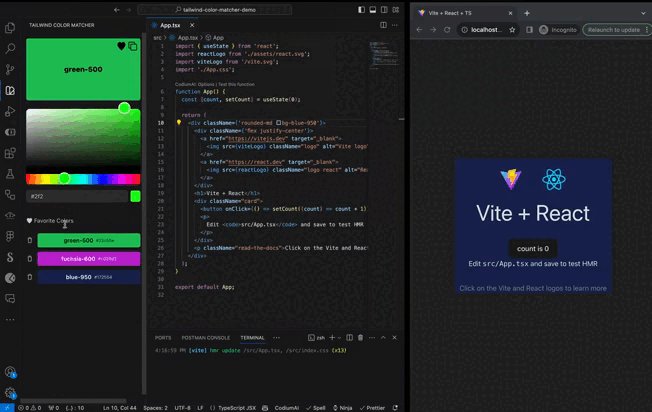
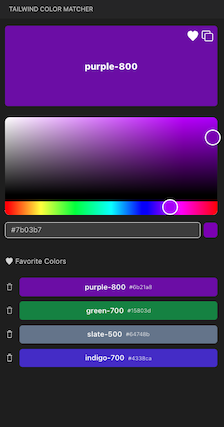
- Color Picker Integration: Use a built-in color picker to select colors and get Tailwind classes.
- Favorites Management: Easily manage a list of favorite colors directly within the extension for quick reference and reuse.
- Copy to Clipboard: Quickly copy the Tailwind CSS class to your clipboard with one click.
Once installed, you have multiple ways to use the extension:
- Open a CSS or HTML file.
- Use the command palette (
Ctrl+Shift+P) and type 'Match Color'. - Enter the HEX color value.
- The closest Tailwind CSS class will be displayed and can be copied to the clipboard if desired.
- Focus on the extension view in the sidebar by opening the command palette (
Ctrl+Shift+P) and typing 'Focus on Tailwind Color Matcher View'. - Use the color palette or the color text input to choose a color.
- The extension will automatically suggest the nearest Tailwind CSS class for your selection.
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement".
Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.