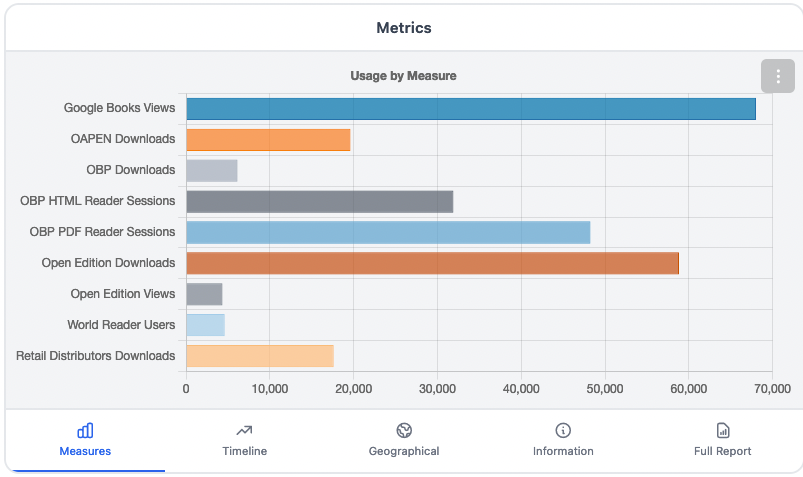
This package is used to display book usage statistics, consuming a HIRMEOS Metrics API.
To install via npm:
npm install --save metrics-widgetTo install via yarn:
yarn add metrics-widgetTo use CDN:
<script src="https://unpkg.com/react@18.2.0/umd/react.production.min.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18.2.0/umd/react-dom.production.min.js" crossorigin></script>
<script src="https://unpkg.com/metrics-widget@1/dist/index.js"></script>
<link rel="stylesheet" href="https://unpkg.com/metrics-widget@1/dist/index.css">// import the widget
import MetricsWidget from 'metrics-widget';
// ...
const doi = "10.11647/obp.0001";
return (
<MetricsWidget doi={doi} />
)
// ...<!DOCTYPE html>
<html>
<head>
<title>Metrics Widget</title>
<body>
<!-- Import react and react-dom -->
<script
src="https://unpkg.com/react@18.2.0/umd/react.production.min.js"
crossorigin
></script>
<script
src="https://unpkg.com/react-dom@18.2.0/umd/react-dom.production.min.js"
crossorigin
></script>
<!-- Import metrics widget -->
<script src="https://unpkg.com/metrics-widget@1/dist/index.js"></script>
<link rel="stylesheet" href="https://unpkg.com/metrics-widget@1/dist/index.css">
<!-- Render widget -->
<div id="metrics-widget"></div>
<script>
let doi = "10.11647/obp.0001";
metricsWidget(document.getElementById('metrics-widget'), doi)
</script>
</body>
</html>Both the react component and the vanilla JS function support the following parameters:
| Parameter | Required | Default | Description |
|---|---|---|---|
doi |
required | n/a | The DOI of the work we are displaying data about. |
apiEndpoint |
optional | "https://metrics-api.operas-eu.org/" |
The API to consume. |
fullReportUrl |
optional | null |
Optional URL to a more detailed vie of the metrics. |