A learning/fun project to learn about JavaScript concepts, browser controls, events, objects (DOM, BOM), resource loading, network requests, Promises, and async/await.
This tool will help students to create a mnemonic of their own, the one they remember easily.
- open the project in the new browser window. click here
- After loading chemical element boxes, click the "Start Rhythming" button.
- Select the chemical elements which should be included in the mnemonic. Just click on the chemical named box to select it.
- After selecting the required chemical elements, click the "Rhythm Now" button to start the process.
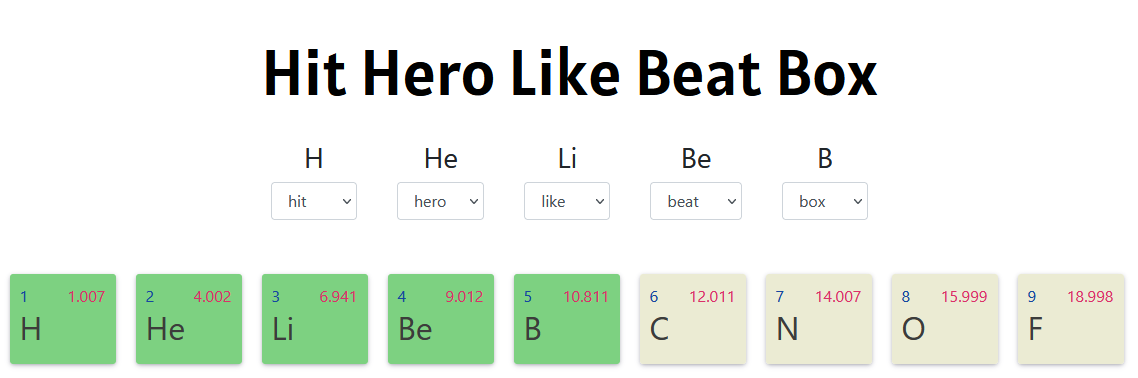
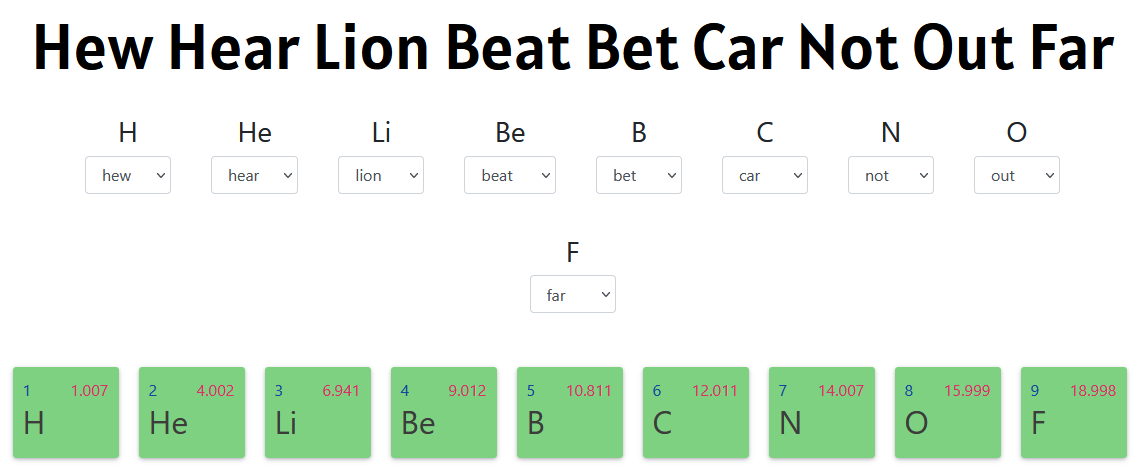
- You will see a skit in big bold letters.
- You can customize the skit words using dropdown lists, right below the chemical symbols.
Tip: Try to generate a small story while customizing words, it will be fun.