We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
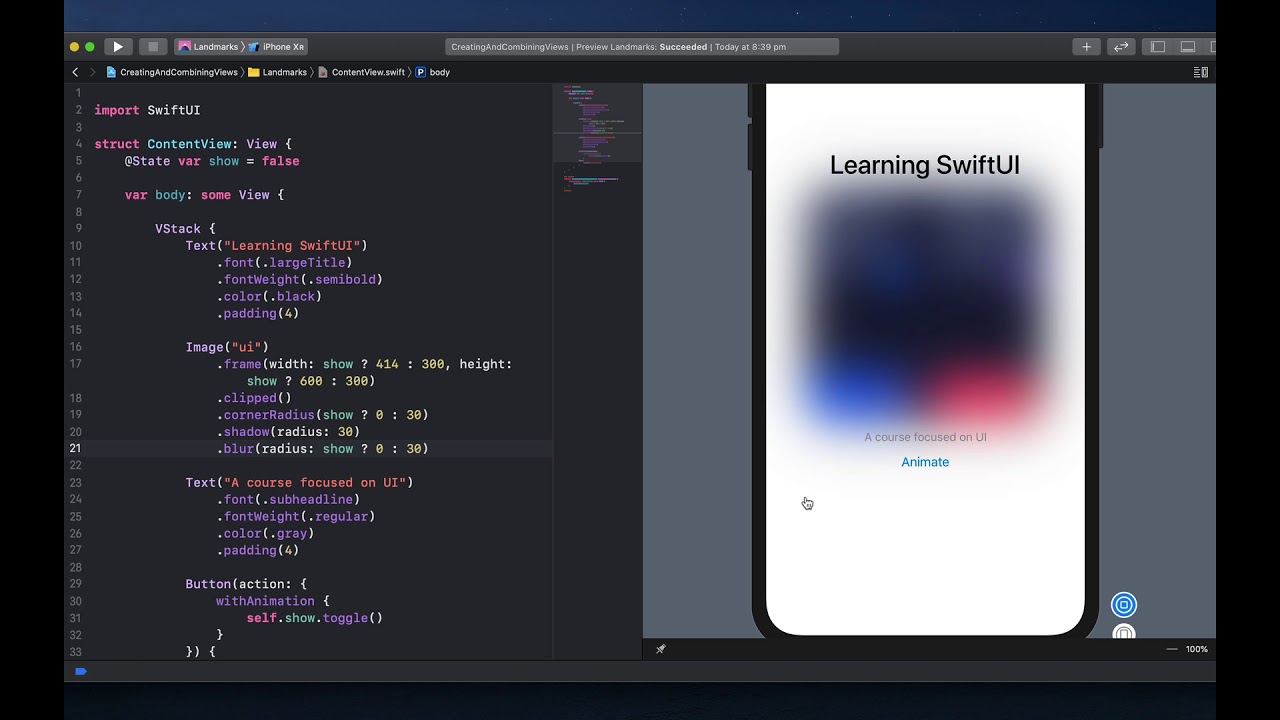
Taking inspiration from SwiftUI to exapnd. The first step i think is to create a text widget almost like the one in the picture.
[Widget name](String text) .size(24) // fontsize .weight(.bold) // fontweight .color('#000000') etc
Single dot methods coming in the next update.
Considered Text widget names: Line, Text(override), P, Paragraph, Txt
Line
Text
P
Paragraph
Txt
The text was updated successfully, but these errors were encountered:
dart-lang/language#417
Sorry, something went wrong.
No branches or pull requests
Taking inspiration from SwiftUI to exapnd. The first step i think is to create a text widget almost like the one in the picture.
Single dot methods coming in the next update.

Considered Text widget names:
Line,Text(override),P,Paragraph,TxtThe text was updated successfully, but these errors were encountered: