-
Notifications
You must be signed in to change notification settings - Fork 2
Home
ae-timelines is a JavaScript library built using Webcharts (1, 2) that creates an adverse event timeline for each participant in a clinical trial. Users can filter and sort the timelines and drill down to each participant; the full functionality is described here. The library expects an ADaM data structure by default but can be customized to use any dataset that is one record per adverse event. Full details about chart configuration are here.
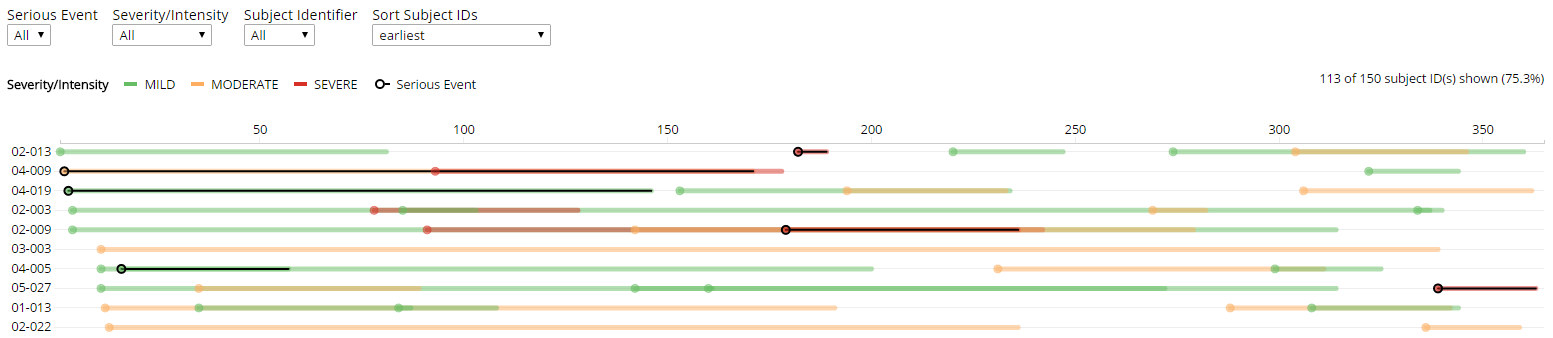
A typical chart created with ae-timelines looks like this:

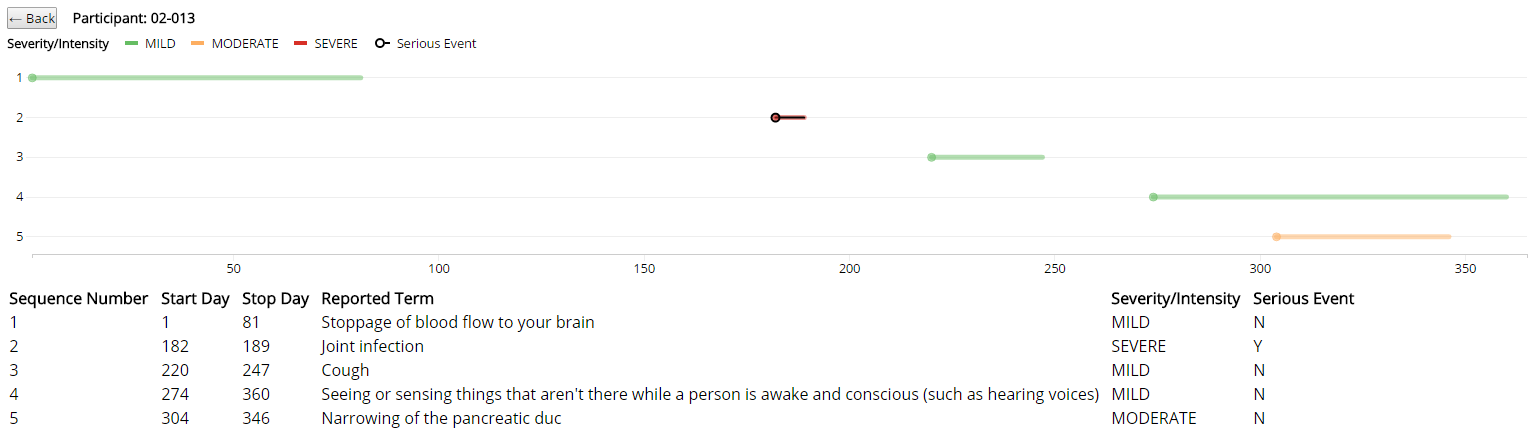
Clicking on the y-axis tick labels opens an adverse event-level participant view like this:

Provided the input data matches the ADaM standard, the code to initialize the chart looks like this:
d3.csv('ADAE.csv', function(data) {
aeTimelines('body', {}).init(data);
});The chart can be configured to facilitate non-standard data formats and to alter the chart itself. Overwrite the defaults with a custom settings object like so:
let settings = {
stdy_col: 'AESTDY',
endy_col: 'AEENDY',
color: {
value_col: 'AEREL',
label: 'Relationship'},
filters: [
{value_col: 'SEX', label: 'Sex'},
{value_col: 'RACE', label: 'Race'},
{value_col: 'ARM', label: 'Description of Planned Arm'}],
details: [
{value_col: 'INVID', label: 'Investigator Identifier'},
{value_col: 'AGE', label: 'Age'},
{value_col: 'AEDECOD', label: 'Dictionary-Derived Term'},
{value_col: 'AEBODSYS', label: 'Body System or Organ Class'}],
};
d3.csv('AE.csv', function(data) {
aeTimelines('body', settings).init(data);
});Click here to open an interactive AE Timeline.