-
Notifications
You must be signed in to change notification settings - Fork 818
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Directions service #495
Comments
|
Same question for me .. Can we use the directions service with angular2-google-maps ? -> directions service Thank you very much for your work |
|
I too would like to know if this is something I can access. I'm working on a rather map heavy project that requires one of the maps to show Google's suggested directions between two locations. Please let me know if I've over looked the documentation and just not found it. Either way, this project is fantastic! Thanks for your work @SebastianM |
|
This directive can solve your needs |
|
hey david, thanks for the directive, but i'm having a hard time including it in my code. Should I insert it right in the google map dom. For instance: I'm having a hard time making it work, I'm actually really new to angular 2... thanks for your help |
|
Hi @ahardworker , This is the right way: in your component controller class you must be define this properties. |
|
Thanks! Its working. But I wonder is it possible to dynamically add waypoints, then update the direction without refreshing the page? Actually here is what I got :
|
|
Sure @ahardworker, waypoints is Array of positions, you can add logic at the directive or inject this array using a input parameter. for example... Directive: |
|
Hello @davidpestana (I don't know, why the formatting is that bad but I hope you manage to read it anyway) HTML Component lat: number = (this.latComp + this.latHome) / 2; origin = { longitude: 4.333, lattitude: -1.2222 }; Do I have to register the directive somewhere? |
|
@ProkerBen Yes, you need to register the directive in the module you're using it as a declaration, just like any other directive you use. |
|
Yes @ProkerBen, how @lazarljubenovic saids ,you must need register the directive in your module |
|
@davidpestana DirectionsMapDirective displays the route but It doesn't zoom-in although I had set zoom=17 |
|
its a google api property, when using DirectionsDisplayService, map automaticly zooms in order to view all waypoints. if you set a Zoom Value,it will be ignored. |
|
@davidpestana ya! I tried the pure func of GMapSDK and it works well. }, function(response, status) {
if (status === 'OK') {
directionsDisplay.setOptions({ preserveViewport: true });
directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ' + status);
}directionsDisplay.setOptions({ preserveViewport: true }) force the map keeps zoom value |
|
@davidpestana Hi, I have a problem with the API. I use the directive like you showed in this thread and it works very good! } |
|
@davidpestana I too am having the issue described by okanok. If anyone has a fix for the map displaying all routes without resetting it would be very helpful. |
|
Hi @davidpestana and @ahardworker, I tried to use the directive and the HTML david specified but i keep getting this error "InvalidValueError: in property origin: not a string; and not a LatLng or LatLngLiteral: in property lat: not a number; and unknown property lat". Component.ts Component.html Error : InvalidValueError: in property origin: not a string; and not a LatLng or LatLngLiteral: in property lat: not a number; and unknown property lat Do you have any idea's please? thanks |
|
@developernm you spelled latitude wrong ;) |
|
@bene-starzengruber was in a little bit in a rush lol |
|
I have been following this topic with great interest. And I look forward to this being integrated into the project (core). |
|
I am also intetesTed I need having the route planning and directions api. |
|
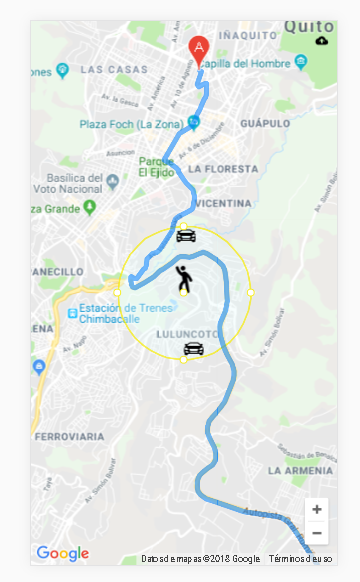
@davidpestana @ahardworker Have implemented the Map with Directions. But I am getting multiple Directions. Have attached my Map Route. Can you please suggest How to get single route at each time?. Each time Destionation Value change I will call My DirectionsMapDirective Directive. Thanks in advance. |
|
@okanok @marimuthum17, So I create DirectionRenderer in my component. And then inject it with I think that isn't fine.. but it works.. |
|
Can someone be so kind as to write this as an example to be incorporated into the project? |
|
@zuschy, @marimuthum17
in the Component I do this and in the directive |
|
@zuschy @marimuthum17 @Giusti |
|
@manohar-nyros @Giusti |
|
@bonzysalesman @Giusti @manohar-nyros I have created google map directions service in angular 2 for one of my project. |
|
@marimuthum17 |
|
@marimuthum17 |
|
@marimuthum17, @zuschy When the User drags am Marker from the generated Route and then adds a Marker to the Route the dragged marker jumps back to its starting point(because I call I tried to create an And I am not sure what marker is dragged so my Idea was to create a switch case in the directions_changed Listener and check whether the Heres my code Directive Component: Here I basically call When I tried the Listener here like this: (the first if after addListener directionsDisplay = undefined) |
|
Question: Currently subscribing to list in database. I am using ngFor to create and remove markers when they are added or deleted from database. Is there a way I can associate directions with particular markers and then remove the directions when the marker is removed from the map? Basically, user says they are available in app. Marker shows up on map with directions to location. When they say they are unavailable. I want the marker and directions associated with it removed from map. I also watch the location of user with watchPosition. Obviously want marker position updated as well as directions. |
|
@davidpestana thank you for such brilliant work... i implemented basic directive but it giving me error "Directions request failed due to ZERO_RESULTS" can please help me with this error? |
|
I am also facing this issue please check this : |
|
Thats nothing wrong with code. |
|
@marimuthum17 you are correct there was nothing wrong in your code... Actually I missed part of placeId... I was not providing placeId correctly, that was the issue... @MartiniHenry1988 you are getting problem because you are not using direction service of google....please refer @marimuthum17 's earlier comment for complete example. |
|
did anyting change?, i am getting error below on line @kildareflare @amitdahan i see that you guys might have encountered the same issue, did you ever found a fix? |
|
I am facing this issue as well. @chaoranxie have you found solution? |
|
Sorry, I know the subject is already a bit old but I'm having problems and this is the error: Sorry for my bad english |
|
@Fabian-Thug what version of Angular are you using? I am on 4* and directives work differently. I am having issues with the autocomplete event listener and will likely rewrite it with a button. (Using @marimuthum17 code example - which is not working on his site but I think the issue is with the events. [UPDATE] |
|
@davidpestana @marimuthum17 I have done the above one. Now it shows the direction between user's current location and selected destination. |
|
@davidpestana |
|
Getting an ERROR TypeError: Cannot set property 'origin' of undefined. @ViewChild(DirectionsMapDirective) vc: DirectionsMapDirective; ) {} Passing values Thanks in advance. |
i have two points in my map , how can i get directions between them?
|
|
@davidpestana when i am trying to use your code i am getting error like
|
|
@davidpestana Might be worth noting your waypoints can be defined as a response from the places API, LatLng, or like: https://developers.google.com/maps/documentation/javascript/directions#DirectionsRequests This all worked for me, thank you! Would this be worth adding to agm/core if it was in the same format as the other directives? |
|
Is there any update about this? Is it possible use |
|
the reason you cannot access the estimate time & distance is because this code block below. This is an anonymous callback function, where it doesn't have access read/write the class's this.xyz variables. i was able to store the info and use services inside that function after i changed to below. it uses es6 arrow function which native to typescript classes. more info here: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions |
|
Hello, Thanks |
|
Hi @davidpestana , @marimuthum17 , @okanok I am facing a new problem like, when I draw route for the first time, it displays correctly , If I am trying to draw another route, the first one is not getting cleared and for new route, the line is not getting displayed. Here is my code, component.ts,
This function is called after clicking a button by the user. and component's html, The directive code is as follows, |
|
Hi, can we put a click event on the road? |
|
I have used the same directive in my project and it works fine, Just a quick question, Is it possible to display traffic (red, yellow or blue sections on line) on road like in Waze, Uber or lyft driving maps? |
|
This guy has done an excellent job with this directive, I have tried it and it works very well, please consider if it can be included in AGM. |
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions. |



Hi,
Do you have any plan to support the directions service?
The text was updated successfully, but these errors were encountered: