See the live demo at http://uber.github.io/react-vis-force
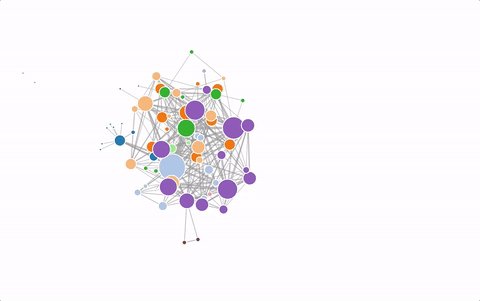
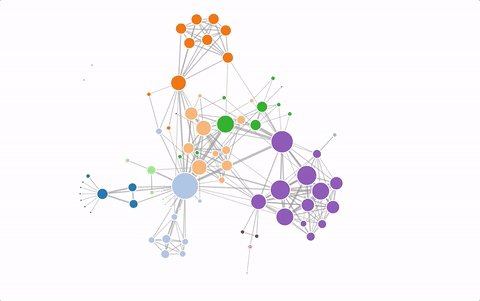
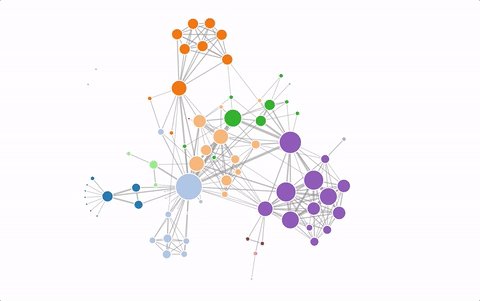
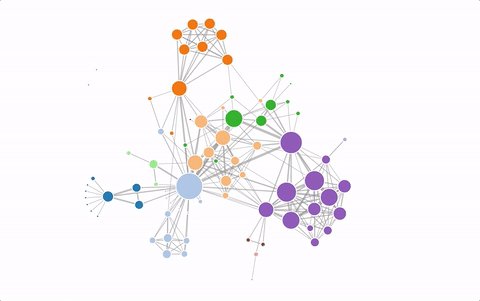
react-vis-force applies the react-vis and d4-style component approach to the d3-force library. This allows users to declaratively provide links and nodes as children of a ForceGraph component.
import React from 'react';
import {ForceGraph, ForceGraphNode, ForceGraphLink} from 'react-vis-force';
<ForceGraph simulationOptions={{ height: 300, width: 300 }}>
<ForceGraphNode node={{ id: 'first-node' }} fill="red" />
<ForceGraphNode node={{ id: 'second-node' }} fill="blue" />
<ForceGraphLink link={{ source: 'first-node', target: 'second-node' }} />
</ForceGraph>