[toc]
Vetur是一款Vue代码高亮显示的一款插件,在没有使用此插件前,以 .vue的文件名代码是没有颜色的!!!
编译时,检查。 运行 npm run eslint 才能看到错误,此时可能已经一堆错误了。
红线就是它的提示。解决上面提到的问题
该编辑器插件会读取当前项目中的 .eslintrc.js 的配置,并在编辑器中把不符合规则的错误给提示出来。
该插件主要用于格式化代码
vscode 打开的文件夹的根目录是一个工作区,.vscode目录就是存放当前工作区相关配置文件的目录,这样分享项目时,也把该项目的 vscode 配置分享出去了,保证了协同工作开发环境的统一性。
// 新建demo工程目录,初始化 npm 项目
npm init -y
// 安装 eslint 推荐安装为项目的开发依赖
npm i -D eslint@8.6.0
// 初始化 eslint 配置文件
npx eslint --init生成.eslintrc.js文件
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
extends: ['eslint:recommended'],
"parserOptions": {
"ecmaVersion": 15,
"sourceType": "module"
},
"rules": {
},
};创建一个js文件: src/index.j
var q = 1;
console.log(cc)package.json配置指令
"scripts": {
"eslint": "eslint src/**"
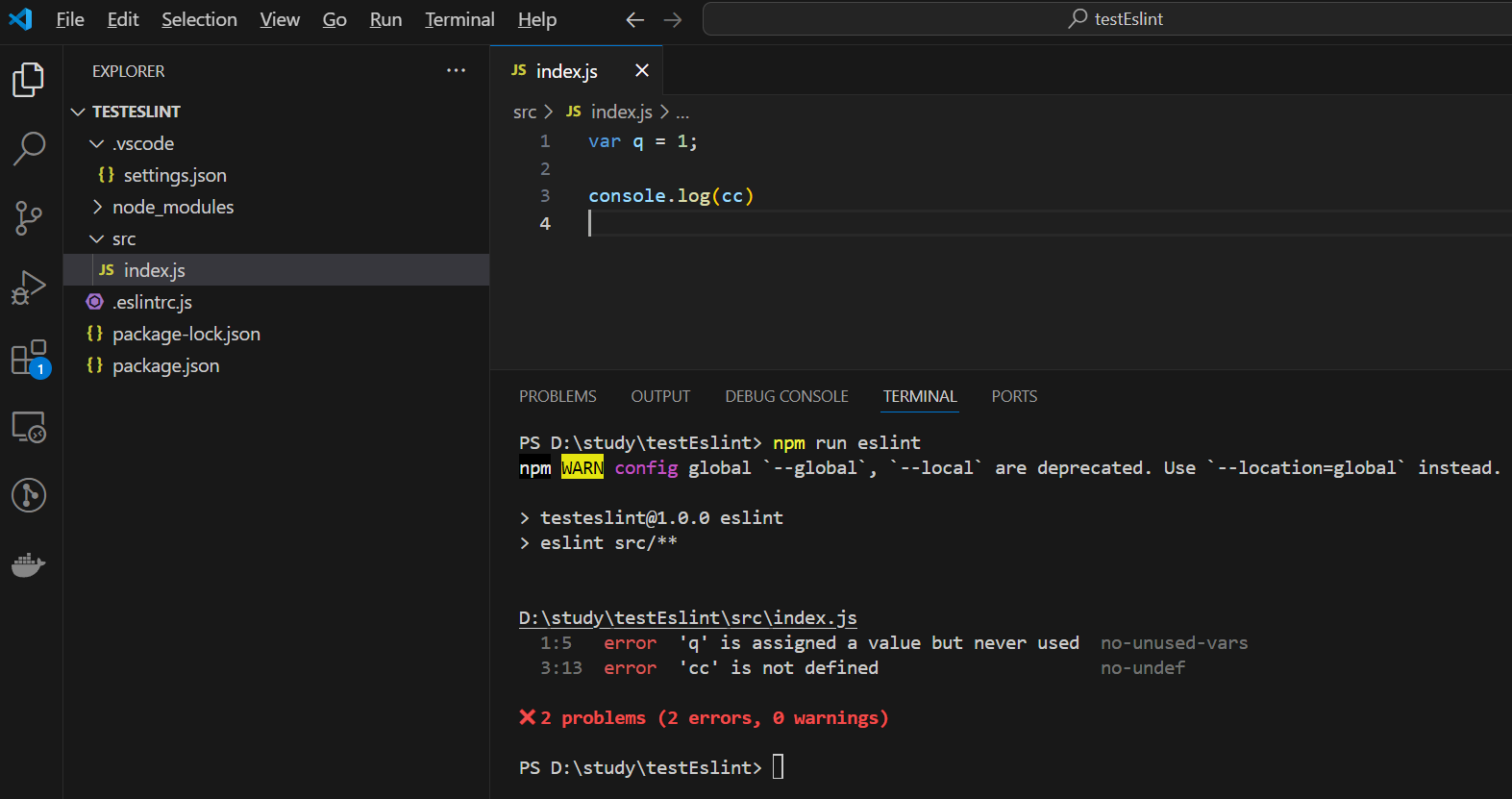
},执行npm run eslint
可以看到控制台提示了,但是代码并没有红线提示。
需要红线提示需要安装vscode eslint 插件
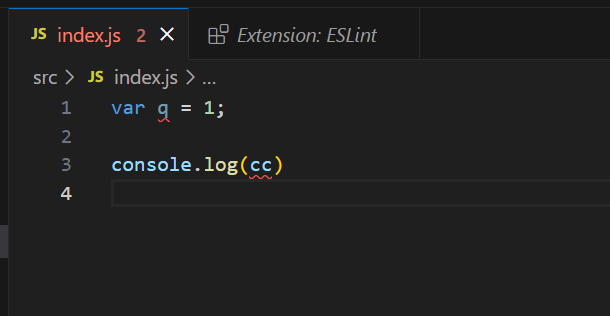
安装完可以看到标红了
现在是只实现了提示,但是不会自动修复
自动修复需要再加指令
"scripts": {
"eslint": "eslint src/**",
"eslintfix": "eslint src/** --fix"
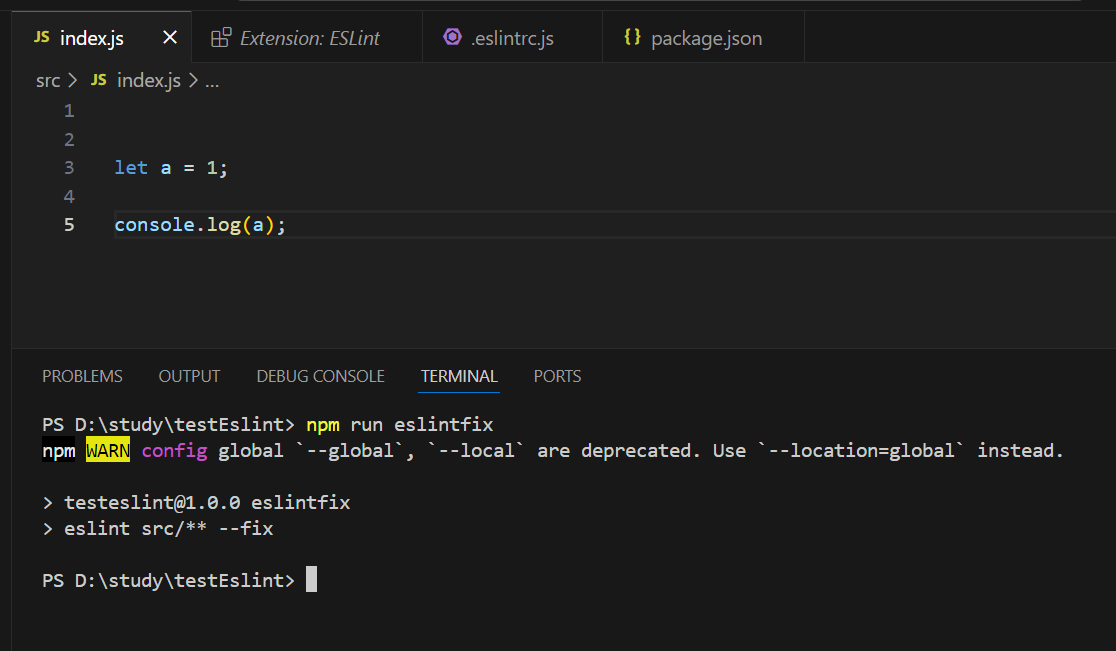
},执行npm run eslintfix
可以看到自动修复了。
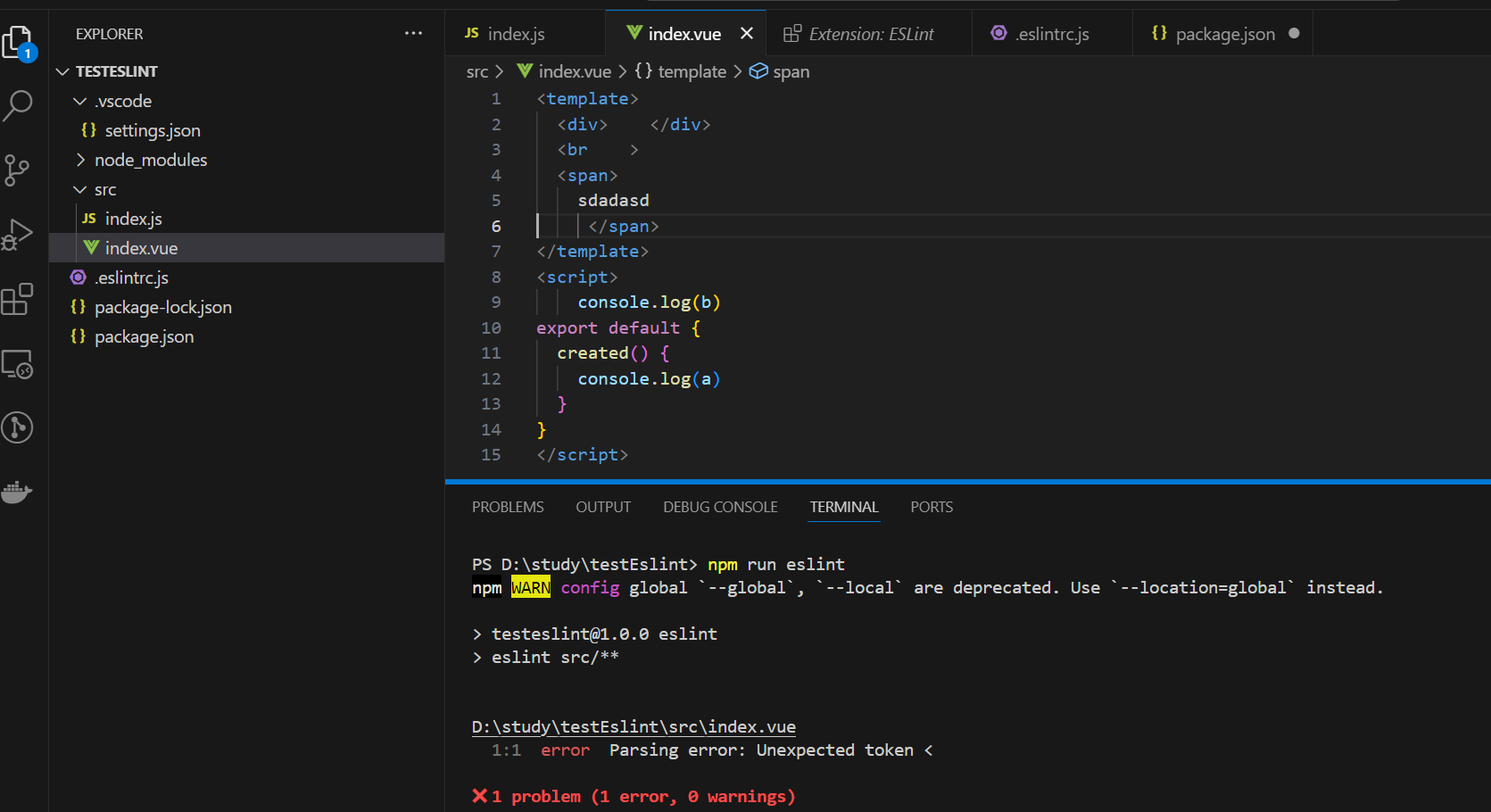
由于eslint只是针对js的,对于vue现在是无效的

npm i -D eslint-plugin-vue
安装后在 .eslintrc.js 中配置插件
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
extends: ['eslint:recommended','plugin:vue/recommended'],
"parserOptions": {
"ecmaVersion": 15,
"sourceType": "module"
},
"rules": {
semi: 2, // 句末是否加分号
},
plugins:["vue"]
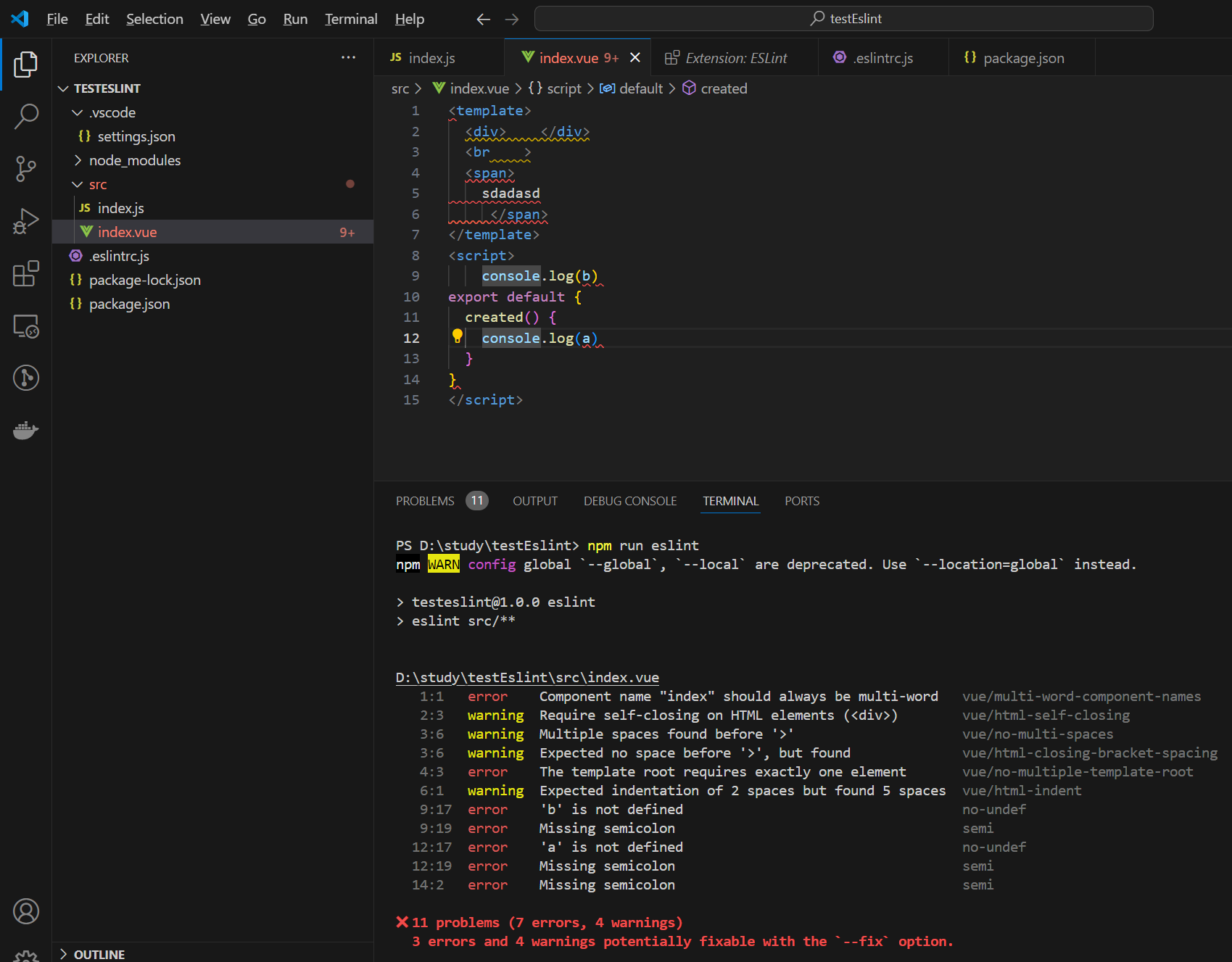
};可以看到已经能检测到vue文件
实际中我们不可能每次都手动执行npm run eslintfix,而是保存的时候,自动修复
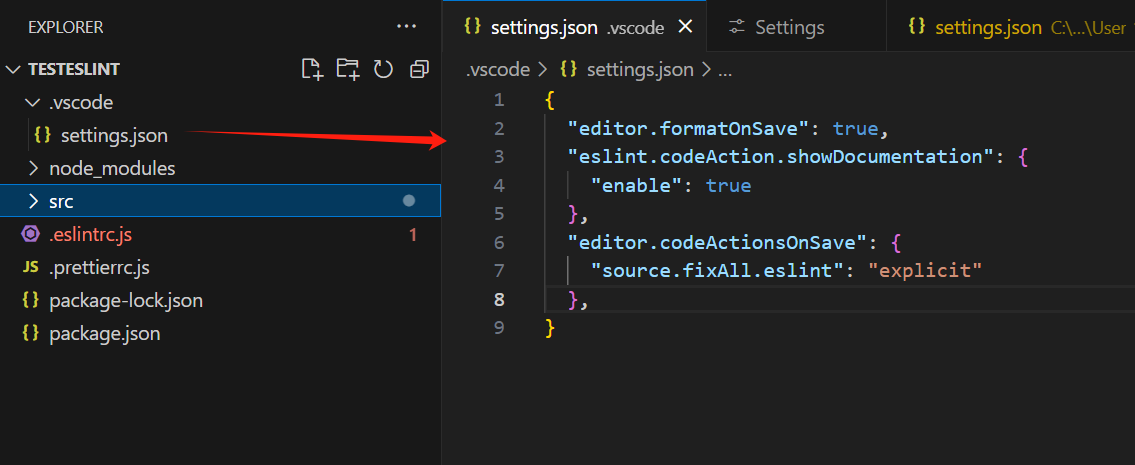
需要在setting.json中添加
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},可以看到ctrl + s 的时候就自动修复了,但是没有格式化。
这时候就要安装prettier了
其实安装了prettier之后安装了之后,自动格式化修复也是prettier的功能,可以把eslint禁用掉,发现也会自动修复。
因为prettier也有自己的rules来实现修复。
创建.prettier.js
module.exports = {
semi: false,
};这个时候保存,会发现会自动添加上分号,然后分号又消失,这是因为eslint的rules和prettier的rules起冲突了。
解决冲突的方法是用 eslint-plugin-prettier,把Prettier配置成ESLint的一个插件,让其当做一个linter规则来运行,可参考其官网。 这样配置后,ESLint进行格式化时就会忽略跟Prettier重叠的格式规则,这些交由Prettier来进行格式化,这样二者可以愉快地一起分工协作了。
npm i eslint @vue/eslint-config-prettier eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue prettier -Dmodule.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
extends: ["@vue/prettier", "eslint:recommended", "plugin:vue/recommended"],
parserOptions: {
ecmaVersion: 15,
sourceType: "module",
},
rules: {
semi: 2, // 句末是否加分号
"no-console": 2,
eqeqeq: 2,
},
plugins: ["vue"],
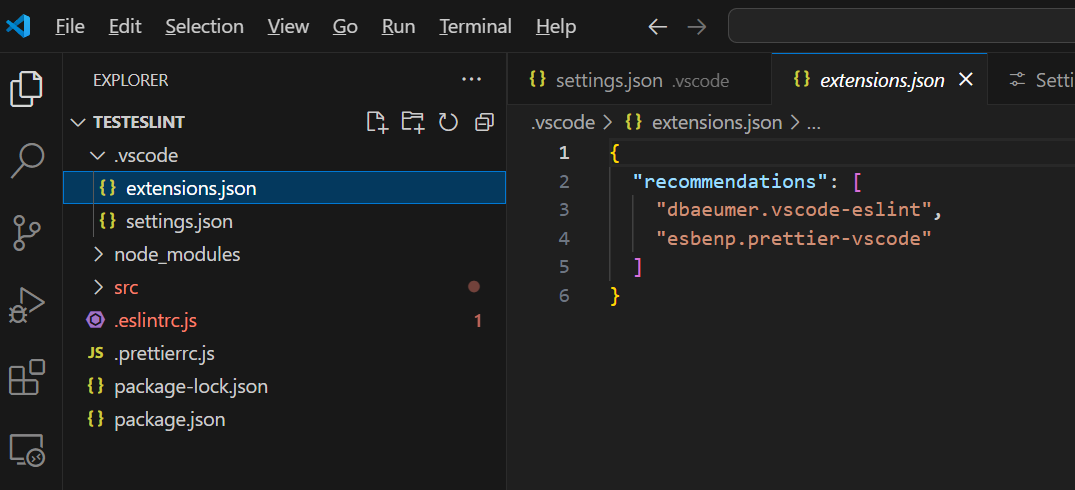
}然而目前为止,我们都是在自己的本地配置的这些保存自动格式化和修复的功能。我们希望在别人拉下我们的代码后,也会自动实现这些功能。这就要用到.vscode文件夹了。
.vscode目录下一般有 4 种配置文件和项目中的代码片段
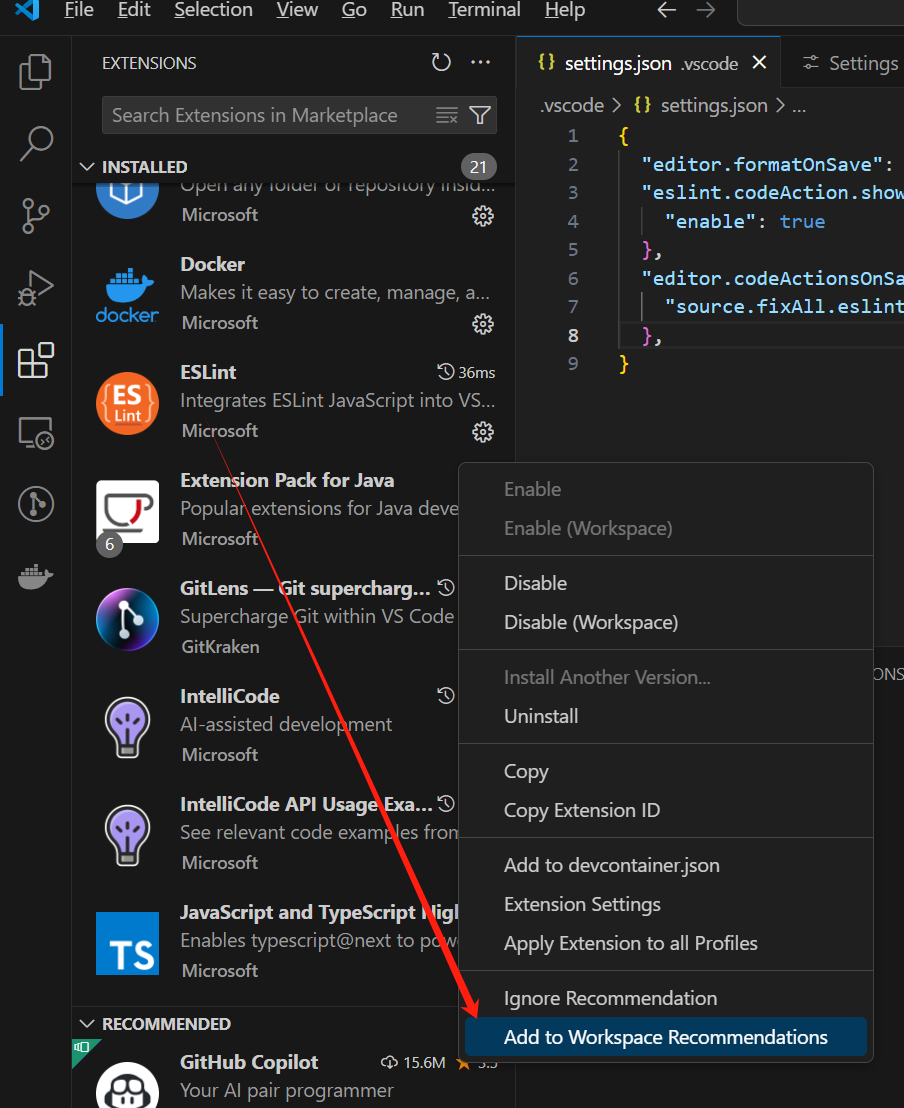
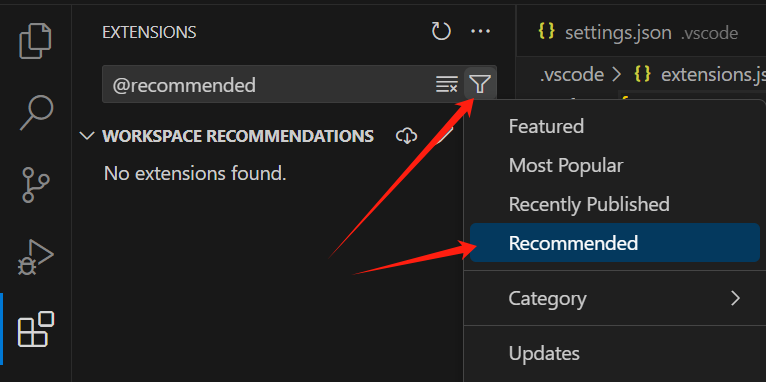
- extensions.json:推荐当前项目使用的插件
- setting.json:vscode编辑器和插件的相关配置
- launch.json:调试配置文件
- task.json:任务配置
- xxxxxxx.code-snippets:项目中共享的代码片段