You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I made a function that takes an interface with 5 properties as an argument.
interfaceMyInterface{readonlymyProperty : stringreadonlyanotherProperty: numberoptionalProperty1?: number[]optionalProperty2?: number// I can have some comments to describe this property in great detaillastProperty: string}functioninterfaceConsumer(myVariable: MyInterface): string{/* some code here */return""}
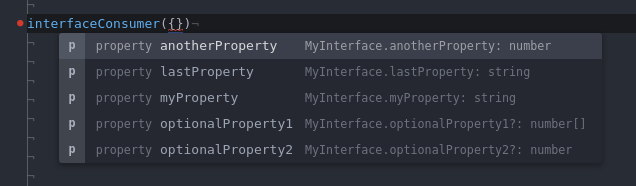
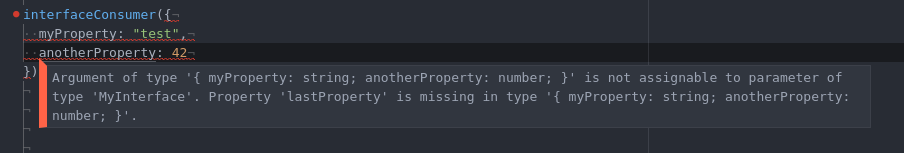
TS knows everything about that interface, it shows hints about expected properties and would warn me when in function arguments I create an object not compatible with the interface.
So can I have a way to autocomplete that interface in function parameters?
I could copy-paste interface declaration, sure, but it's not the same and I would need to add commas, remove additional metadata or comments I might have there.
Leading commas and alignment are my personal preferences of course.
Having types as initial "values" is quite crucial though: it's important to have there something invalid so that user does not leave a value unmodified by accident and having type information inserted could be handy IMO.
Dropping information about optional arguments doesn't look like a good idea, so I'd insert it back with trailing comment.
The question
Can I have such interface autocompletion experience now?
Tell me if there are plugins/hotkeys/workflows I'm not aware of that would let me have this experience.
The text was updated successfully, but these errors were encountered:
Not sure this would be useful in general. Pretty sure it's possible to write a TS language service to do this. I'm personally not aware if any exist, and not very likely to spend my time on implementing it. But anyone willing to try their hand at this could start here
I think it should be doable by hooking into getCompletionsAtPosition and adding a completion with all the fields there.
Getting all the fields might be a little tricky though, but in principle should boil down to getting the expected type at the current location (which is the trickiest part), then checking if it's an object, then iterating over its properties.
Perhaps an easier approach would be to hack into object literal completion (i.e. list of completions shown at {‸}), which should have all object properties and nothing else as completions (shown in the first screen-shot in OP)
As I said above, I'm not entirely sure how useful this would be in general. TypeScript already has object literal completions, which fulfil the same general purpose, albeit slightly differently.
Some context
I made a function that takes an interface with 5 properties as an argument.
TS knows everything about that interface, it shows hints about expected properties and would warn me when in function arguments I create an object not compatible with the interface.


So can I have a way to autocomplete that interface in function parameters?
I could copy-paste interface declaration, sure, but it's not the same and I would need to add commas, remove additional metadata or comments I might have there.
What would it look like?
The question
Can I have such interface autocompletion experience now?
Tell me if there are plugins/hotkeys/workflows I'm not aware of that would let me have this experience.
The text was updated successfully, but these errors were encountered: