-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Revise the Introduction of the Snackbar Component #16391
Comments
|
In order to keep the discussion here focussed, let’s start by evaluating the use case for the Snackbar component. The identified accessibility and UX issues are ones we can fix. Before we address the specifics, let’s focus on the key question: Does WordPress need a hierarchy of notifications?WordPress, by virtue of its extensibility, can often overwhelm users with notifications: Establishing a hierarchy of notifications can help reduce this mental fatigue and allow users to approach their work in a more focussed way. From Inclusive Components’ Notifications article:
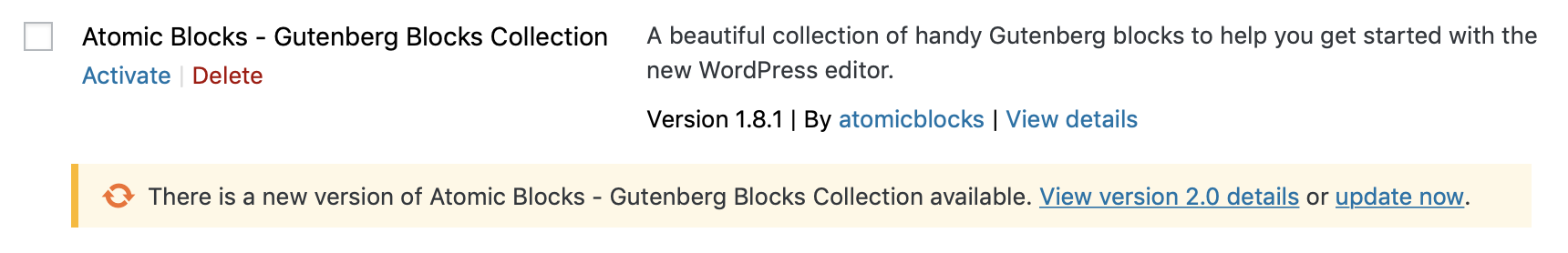
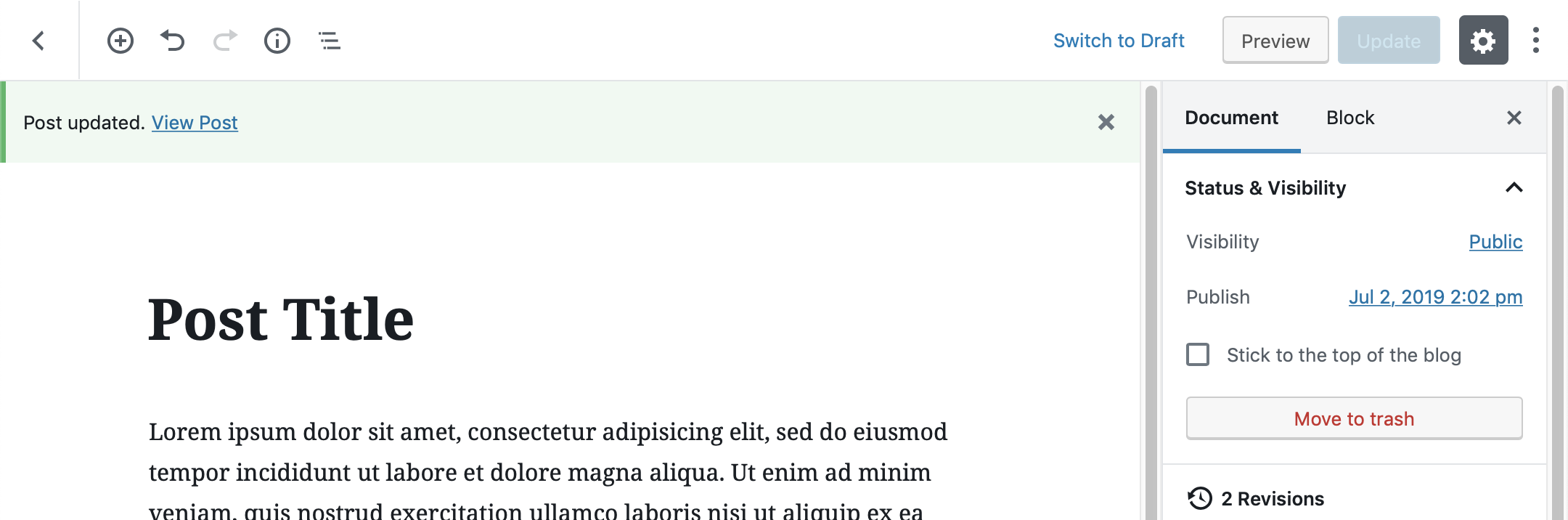
By introducing a lower-priority form of notification, we’re able to have more control over how notifications are sent in WordPress. A multiplying array of notifications that require user interaction can quickly veer into over-sharing territory, but avoiding sending notifications when processes are complete can mean that users lack certainty about those processes. The article distinguishes between low-priority (“just FYI messages”) messages, and high-priority (“messages asking users to take action”) messages, and recommends that lower-priority messages disappear on their own. WordPress notifications (the current Notice component) traditionally require user interaction to be dismissed. This makes sense for high-priority messages that require the user to take action, but is inappropriate for those that are simply notifying the user of a successful process (“Your upload is complete.”), or are just meant as a quick heads up (“You’ve changed your theme, but you can undo this if you need to.”). The goal of snackbar notifications is to offer a less-obtrusive alternative for those sorts of low priority messages. ExamplesTo illustrate the difference here, let’s first take a look at a great example of a traditional WordPress notification: the one that lets you know a plugin update is available. In this case, the user needs to take action, and the notification remains present until that action is completed. Once they manually upgrade their plugin, the notification will be dismissed. On the other hand, the “Post updated” notification doesn’t necessarily require the user to take any action. Even so, it’s usually been displayed in a similar manner to the example above: This notification is informing the user of a successful action. The message remains on the screen until the user specifically takes action to dismiss it, or triggers a new action to replace it. In this case, the message is inherently temporary though: Yes, the post was updated, but if the user continues making edits on the page, the notification becomes obsolete. Over time, the notification remains on the screen, but it becomes less useful and less accurate. In the latest versions of Gutenberg, this message has been transitioned into a snackbar notification. The snackbar appears briefly to alert the user to the success of their button press, provides them with an optional next step, and dismisses itself automatically. This is a more appropriate treatment for this particular message: it is less intrusive, temporary, and doesn’t require the user to take any action. Benefits of establishing a notification hierarchyEstablishing a hierarchy to Wordpress notifications allows us to do the following:
Let’s continue to iterateThe current iteration of snackbars may not be the ideal one, and Gutenberg may not be using them correctly all the time just yet. Placement, timing, usage, and visual treatment are all aspects that can definitely be iterated on. For instance, we could introduce a user setting to control the timeout or even hide them altogether for users who find notifications distracting. Or we redefine the rules such that a lower-priority notification cannot have an associated link or control, thereby forcing developers to only use these for non-actionable system messages. From a design perspective, these notifications are a first step toward establishing a hierarchy of notifications in the system, which serves a very real problem. |
|
@sarahmonster I believe you nailed the design feedback. I'm removing the label. 👍 |
|
A hierarchy of notifications appears valid. To help further this discussion we should define which notifications are high-priority and which or low-priority. We can do so in this issue, and move the a11y concerns to another issue entirely for more focused actions. I'll attempt to classify some notifications below to help move the discussion forward. This is not an exhaustive list, nor is it set in stone. I'm open to alternative suggestions. High-priority Notifications
Low-priority Notifications (snackbars)
I doubt I covered them all. @youknowriad, do you know where I might find a list of all these notifications that are being used in snackbars? |
I'd argue that these two notifications are not high-priority notifications especially with the revamp of the publish flow being considered (modal) |
Try searching for |
|
I've been using this for a while now, and I was looking for a place to feedback with some issues. I'm glad I found this because it already nails it on the head for me, but I want to elaborate. I think there are two discussion points here. Accessibility for everyone
In my personal experience with specifically the use of the snackbar for "publish" and "update", these apply to everyone, not just limited vision field or else. I don't have any of these things, and yet, even now that I know, I miss it 90% of the time because:
Even more, I can't do anything else while it's publishing, because if I miss it... now I'm stuck! I've nothing to click to go to the front-end and see the article. I've to go through preview, or type the site manually. Why is publishing a snackbar?I like the concept of snackbars, and even time-based ones have their usage. I've used them myself in quite a few designs over the years. Still, they should be used very carefully in the right context, for example for actions where a window to undo is beneficial — think like sending a newsletter, and having the option to Undo for 10 seconds? Great! Give me that! :D Also, Gutenberg already has a "post-post" panel that appears however only once when the post/page is published the first time. In this specific scenario, can't we just make it show up every time, instead of introducing a new visual element on the page? If we make that to show on both first publish and updates, we allow for easy access to information, and also plugins that extend it would be more happy as they would get more visibility (i.e. I rarely share on social media on first publish...). The way forward I'd suggest to explore is thus:
|
|
I ran into this on a recent project where the snackbar was highlighted as an accessibility issue (in alignment with the same concerns raised in this issue). Given the time that's passed since this was first opened and the iterations in the snackbar and post-status-change changes in the editor, what are the most actionable items here to help improve accessibility that we might try and get some folks to contribute to improving? |
|
Another recent ticket on trac is commenting on the difficulty in clicking the link to view the post after editing or publishing. The fact that the only appearance of the view link is in a remote position that disappears quickly is a significant problem: a user with mobility issues needs to move quickly to the snackbar and also target a small portion of that snackbar to be able to view the post; if a user also has low vision, then locating this can be incredibly difficult. I'd really like to do some iteration on this, as well - there is a lot of room for improvement, and we should coordinate to identify some priorities. E.g.:
The link that appears for View Post is not the only link to the post in the interface: there is one that appears in the Editor Header after publishing a post. However, this is difficult for two reasons: 1) at the time it appears, it is concealed by the Post Publish panel (if the panel is enabled). The change in the interface is therefore non-obvious. 2) It is icon-only, and not immediately recognizable. That icon should possibly be reproduced in the snackbar notification by the 'View Post' link to help build recognition of its use. |




On June 28th, 2019, during the weekly accessibility meeting on Slack (see https://wordpress.slack.com/archives/C02RP4X03/p1561735811067700), potential accessibility issues were pointed out regarding the introduction of the Snackbar component in Gutenberg 5.9. During the discussion about these issues, a much wider range of problem areas were highlighted and some members proposed to revise whether the Snackbar component should be kept inside the editor interface or if it should be removed.
Concerns about Snackbars apply both to their current use (at the moment, they're used to display a message after a post is saved/updated) and to their future use in other parts of the editor. Following is a list of potential issues concerning both accessibility and UI/UX that were pointed out during the meeting.
Accessibility issues
The Snackbar appears at the bottom left of the screen: this placement is out of view for users with limited vision field, users who use screen magnification, and users who zoom at high levels.
The Snackbar disappears after 10 seconds, violating the WCAG requirement related to time-based operation (see https://www.w3.org/TR/WCAG21/#enough-time).
Currently, the Snackbar is used only to show a message when a post is first published and when it's updated; while in the latter case the Snackbar is only a few tabs away from the update button, in the former case the Snackbar is very far in the DOM and, when using tabbing navigation, it's almost impossible to reach it before it disappears.
UI/UX issues
Snackbars are very efficient on mobile devices, where the entire screen is visible at once; on larger screens, Snackbars are very small and they can be missed.
According to the design guidelines for the Snackbar component (see https://developer.wordpress.org/block-editor/components/snackbar/),
In case no option is added, since the message disappears after 10 seconds, the user might unintentionally overlook it.
In case an option is added, it should (but it doesn't have to) be available elsewhere in the UI; if the option is already included in the UI, potentially there is no need to add it a second time.
The current position of the snackbar "violates" the principle of proximity of controls. Both the Publish and the Update button are in the top right part of the screen, but after the post is published/updated, the snackbar appears in the bottom left part of the screen. The current Notice on top of the page is closer to the button and, as such, is more perceivable by users.
Snackbars (according to design guidelines) should be used
Instead,
On the one hand, creating a hierarchy of notifications might be useful. On the other, there are potential drawbacks:
Discussion
During the accessibility meeting, it was decided that the first issue to be addressed is whether the Snackbar component is valuable and, as such, should be kept in future versions of the Gutenberg plugin and finally merged into the core. After reaching consensus about keeping the component in the editor, another GitHub issue will focus on how to improve accessibility for the Snackbar component.
The text was updated successfully, but these errors were encountered: